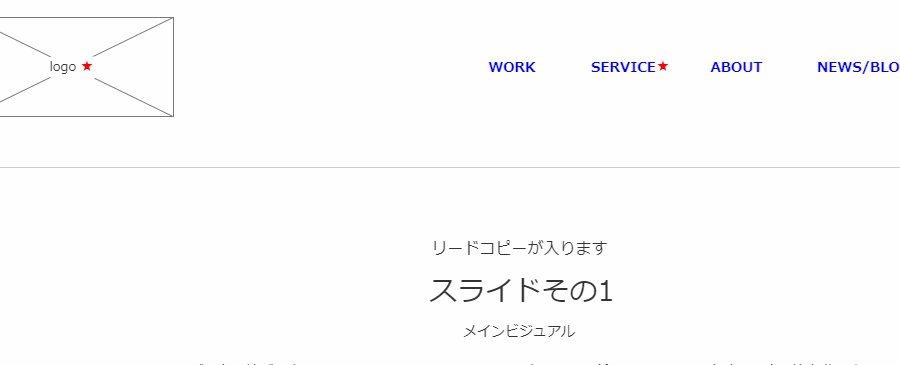
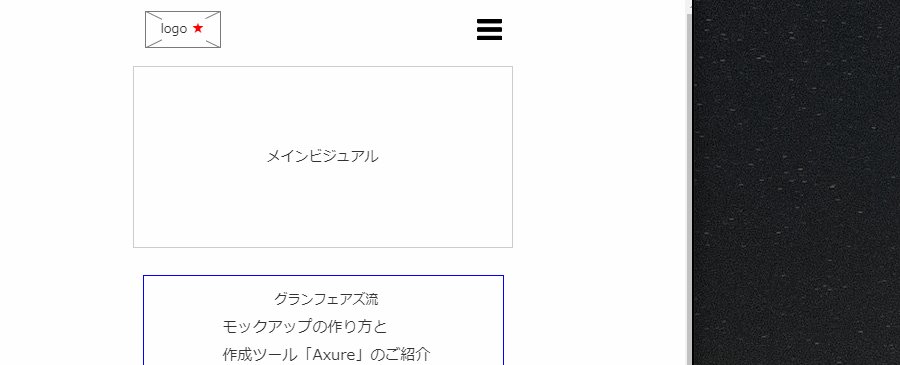
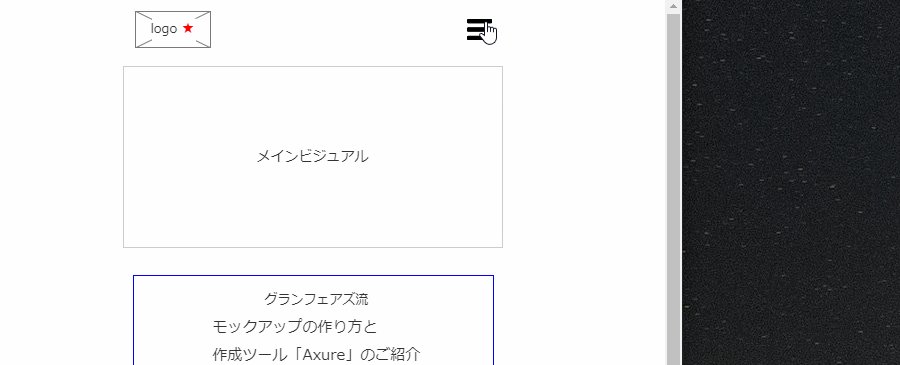
Axure チュートリアルシリーズ。今回はスマホでよく使われるハンバーガーメニューをモックに設置する方法について紹介したいと思います。 下のGifのようにSPビューになるとボタンが出現し、メニューを開いたり閉じたりできるようにします。
開くボタンの設置とメニュー領域の確保
まずは、ハンバーガーボタンの設置とリンク設定、メニューが開く領域となるパネルを設置します。ボタンのリンク設定にはパネルが必要なので、作業の順番は「ボタンを設置する」→「パネルを設置する」→「ボタンのリンクを設定する」です。
ステップ1:ボタンを設置する
ハンバーガーメニューを設置したいビュー(例えば、スマホサイズのビューなど)を開いておきます。

- 手順
-
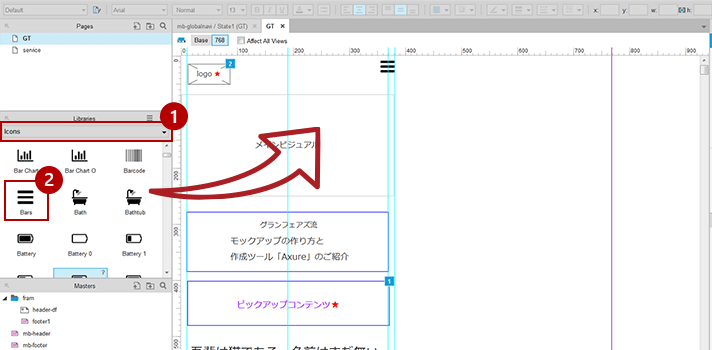
- 左にあるメニューのLibrariesIconsをクリック
- Barsを選択し、ドラッグして作業スペースに配置する
ステップ2:パネルを設置する
Dynamic Panelという機能を使って、メニューが開いた時の表示領域を作ります。パネルは縦横の調整ができます。パネルの大きさが開いた時のメニューの表示範囲になるので、任意の大きさに調整してください。後から調整も可能です。

- 手順
-
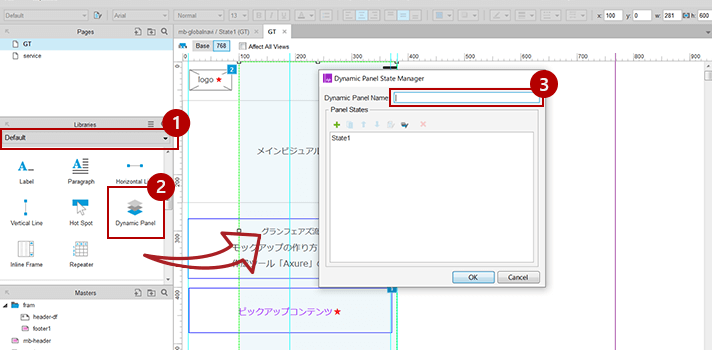
- 左にあるメニューのLibrariesのDefaultをクリック
- Dynamic Panelを選択し、ドラッグして作業スペースに配置する
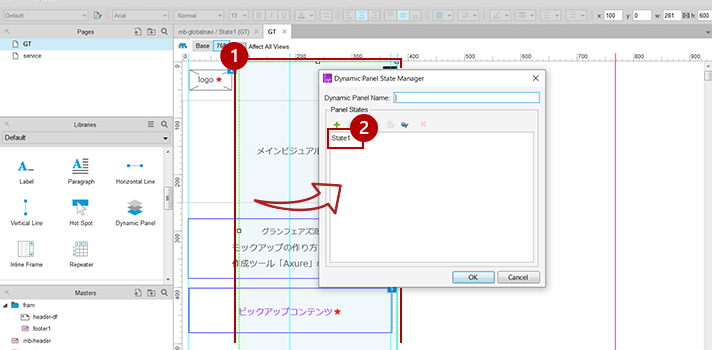
- パネルをダブルクリックしパネルの設定メニューを開き、Dynamic Panel Nameに名前を入力する
※デモでは「mb-globalnavi」とする
この命名作業は後のリンク設定の時に、一覧から探し出しやすくするためのもの
ステップ3:ボタンにリンクを設定する
ボタンにリンク設定をして、押すとメニューが開くようにします。 ハンバーガーボタンをクリックしてアクティブの状態にします。

- 手順
-
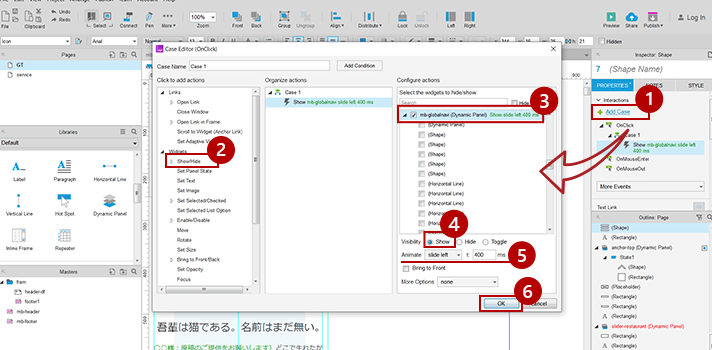
- 右にあるメニューのPROPERTIESのAdd Caseをクリック、設定メニューが開く
- 左ブロックClick to add actionsからShow/Hideをクリック
- 右ブロックConfigure actionsのウィジット一覧から、先に作ったDynamic Panelを選択する
※デモでは「mb-globalnavi」を選択 - visibilityでShowを選択する
- Animateで開くときのアニメーションを選択し、隣の t: で開く時の動作スピードを設定する
※デモでは slide left / 400ms とする - OKを押して設定メニューを閉じる
メニューの中身を作りこむ
開いた時のメニュー部分は、先のダイナミックパネルを掘り下げて、別のビューを設けることで作成していきます。 「編集用ビューを出現させる」→「メニュー作成&閉じるボタンを設置する」→「閉じるボタンにリンクを設定する」の順番で作成します。
ステップ1:編集用ビューを出現させる
では、編集用のビューを用意します。 Dynamic Panelをクリックし、アクティブにしておきます。

- 手順
-
- Dynamic Panelをダブルクリックして、パネルの設定メニューを開く
- State1をダブルクリック、別タブで編集用ビューが開き自動で遷移する
ステップ2:メニュー作成&閉じるボタンを設置する
表示範囲の青枠内に、メニューを作成していきます。 ポイントは、色付きの背景を敷いておくことです。パネルは透明の状態なので、文字が重なって見えにくくなるのを防ぎます。 背景はBoxなどを使い、メニューは適宜機能を使い作成していきましょう。閉じるボタンは、開くボタンと同様にIconsから選んで使用できます。
ここでは、閉じるボタンを自分で作成する手順を紹介します。 アイコンは丸みがあって太いものが多いので、デモでは角があり細めのボタンを作成しました。 shape機能などを使っても作れますが、線の太さを調整するには下で紹介する方法が楽かなと思います。

- 手順
-
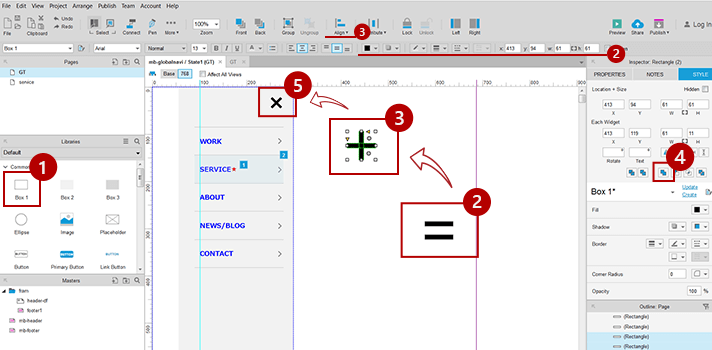
- 右にあるメニューのLibrariesのDefaultBox1を選択し、作業スペースに配置する
- 任意の幅・色に調整したら、複製する(Ctrl 同時押しでできる)
- 複製したものを縦にする(Ctrl を押しながら画像の角にカーソルを合わせると回転できる)
2つを重ねて水平・垂直に揃える - 2つを選択した状態で、右メニューのSTYLEから結合をクリック
- 向きや大きさを調整し、配置する
ステップ3:閉じるボタンにリンクを設定する
閉じるボタンを押したら、メニューが閉じるように設定していきます。 閉じるボタンをクリックし、アクティブにしておきます。

- 手順
-
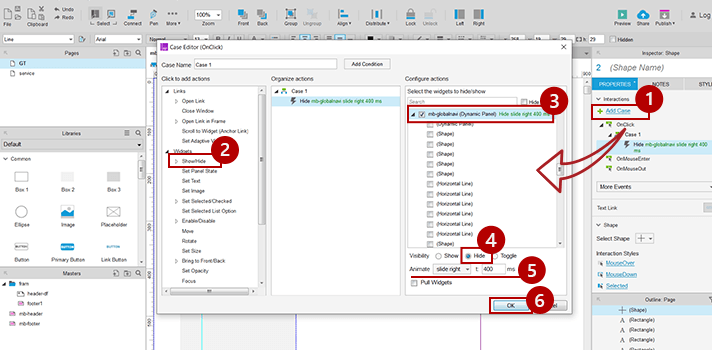
- 右にあるメニューのPROPERTIESのAdd Caseをクリック、設定メニューが開く
- 左ブロックClick to add actionsからShow/Hideをクリック
- 右ブロックConfigure actionsのウィジェット一覧から、先程作ったDynamic Panelを選択する
※デモでは「mb-globalnavi」を選択する - visibilityでHideを選択
- Animateで閉じるときのアニメーションを選択し、隣のt:で開く時の動作スピードを設定する
※デモでは slide right (開く時と反対の動作を選択) / 400msとする - OKを押して設定メニューを閉じる
メニュー作成が完了したら「保存」をして、開くボタンを設置した画面に戻り、最後の手順に進みます。
メニュー領域を非表示にする
開くボタンを設置した画面に戻ってみると、ダイナミックパネルの編集内容が反映されていることが確認できます。このままでは、常にメニューが開いてしまっている状態なので、ボタンを押した時だけ見えるように普段は非表示に設定します。作業スペースに配置したパネルをアクティブにします。

- 手順
-
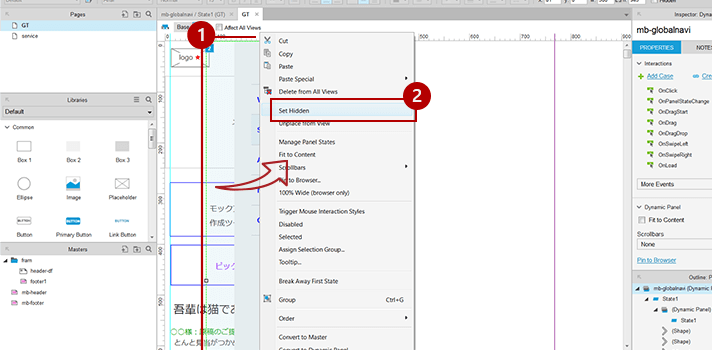
- 右クリックでメニューを開く
- メニューからSet Hiddenをクリック
ブルーのパネルが黄色に変わり、メニューが非表示になったことが確認できる
以上でハンバーガーメニュー作り完了です、お疲れ様でした!