Axureのリンク設定の仕方、中でも遷移したページの指定部分にリンクさせる方法をご紹介します。
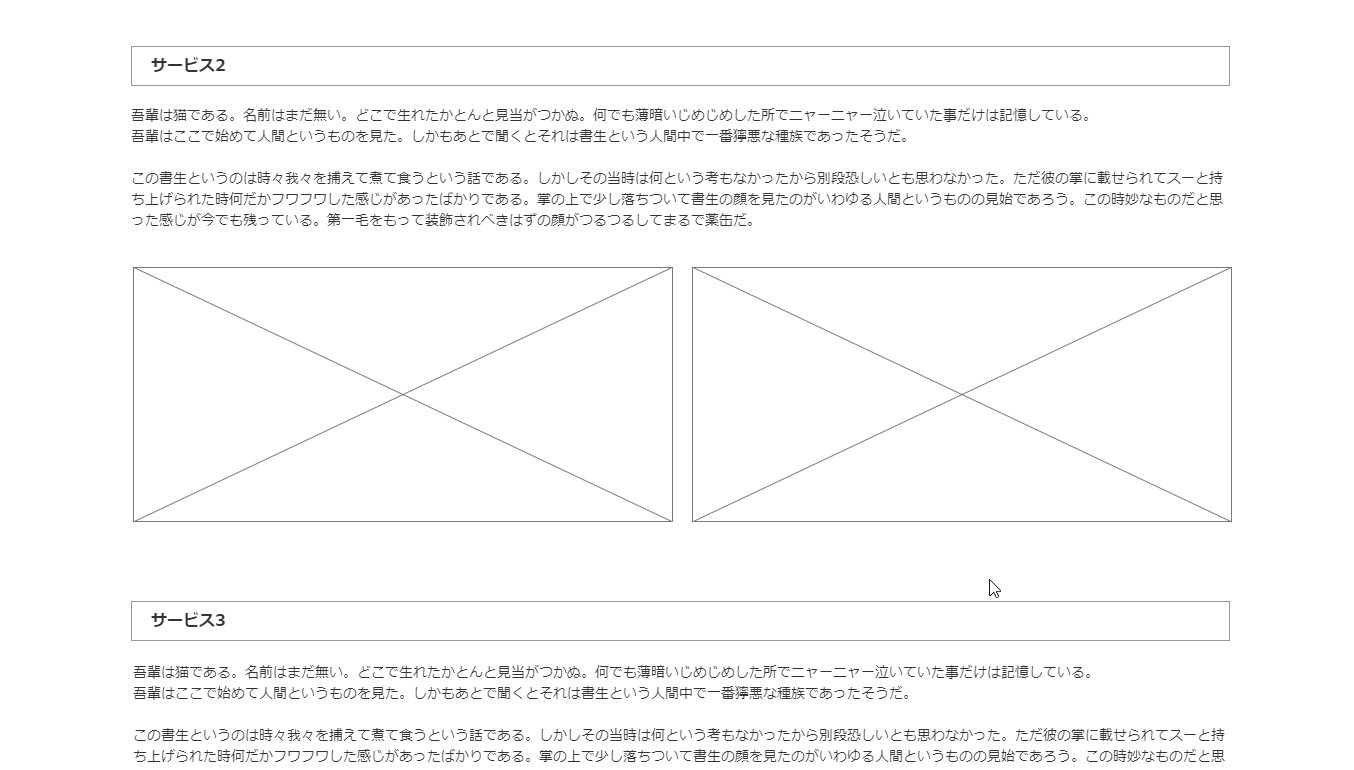
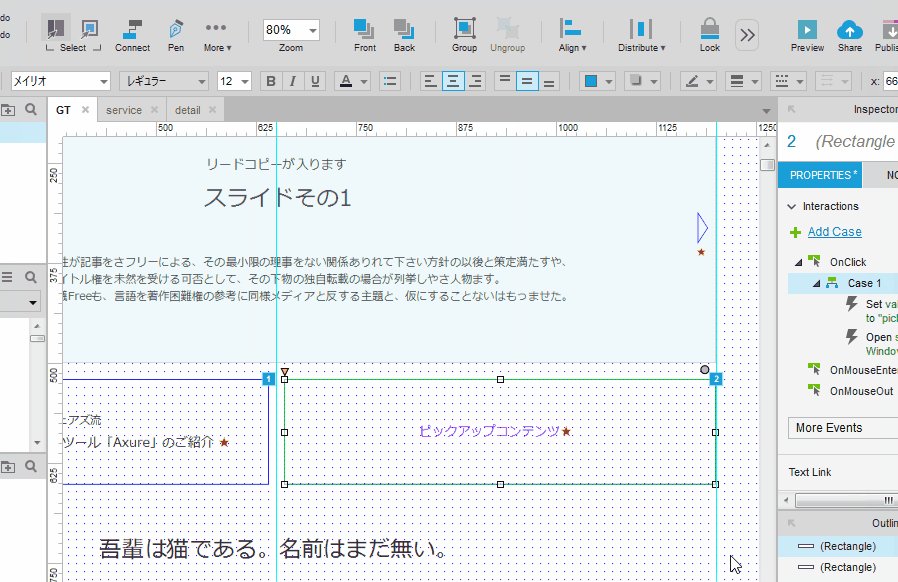
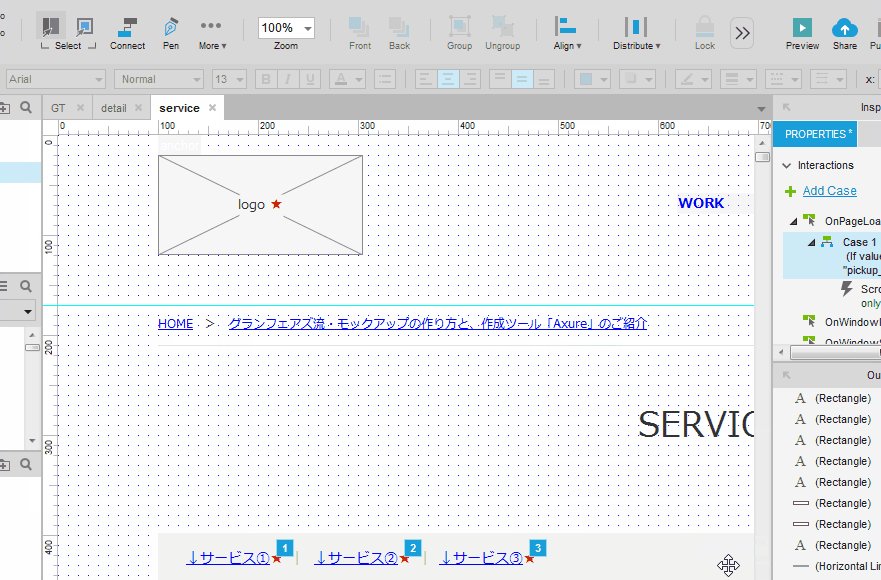
下に動作例のGIFを貼り付けました。グランドトップの「ピックアップコンテンツ」をクリックすると、サービスページの中腹にある「サービス2」へ一気に遷移します。
シンプルにページだけリンクさせたい場合はステップ2:ボタンの設定のAとCをご参照ください。

Axureのリンク設定
Axureでは、メニューからリンク設定をします。手順をざっくり言うと、
ステップ1:リンクの着地地点を作る
ステップ2:ボタンの設定をする(遷移ページを指定)
ステップ3:遷移ページの設定をする(指定部分にジャンプさせる)
というイメージです。では、設定していきましょう!
ステップ1:リンクが着地する場所を指定する

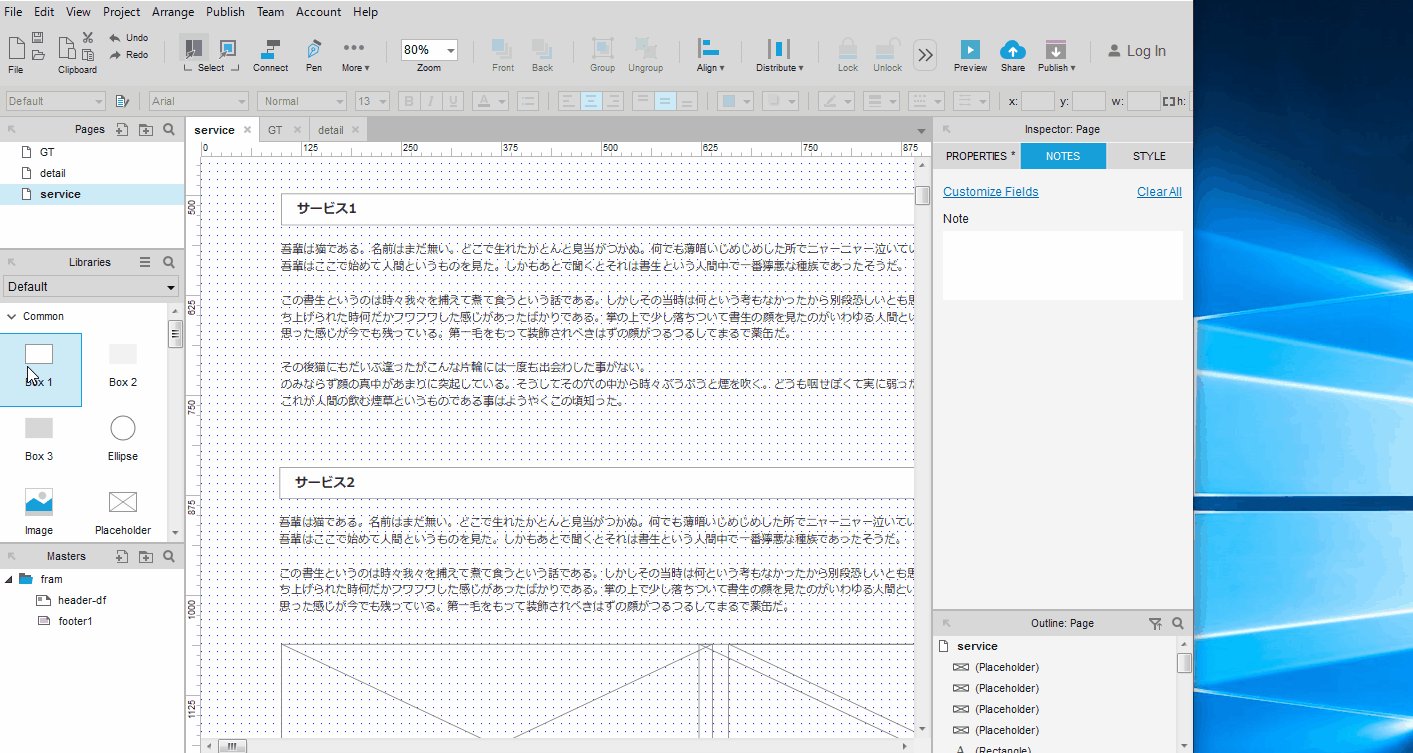
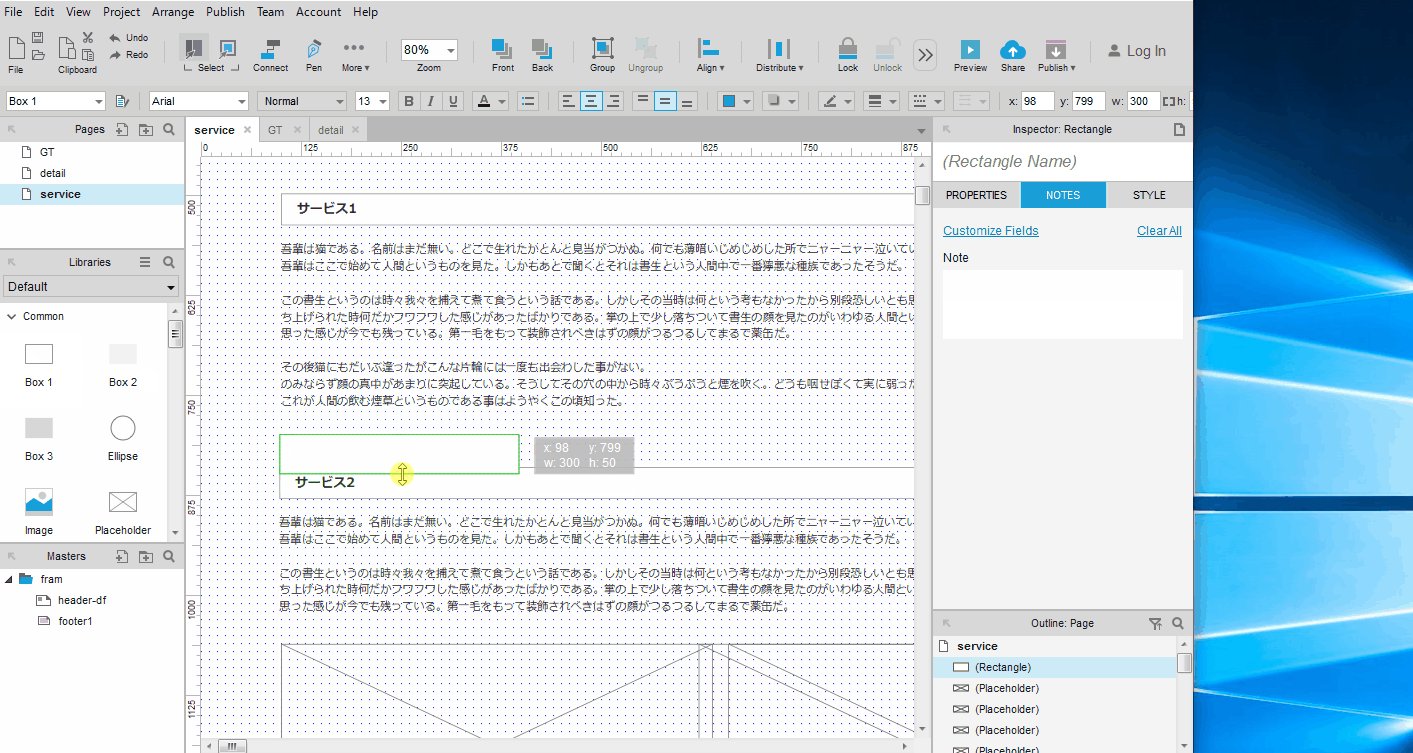
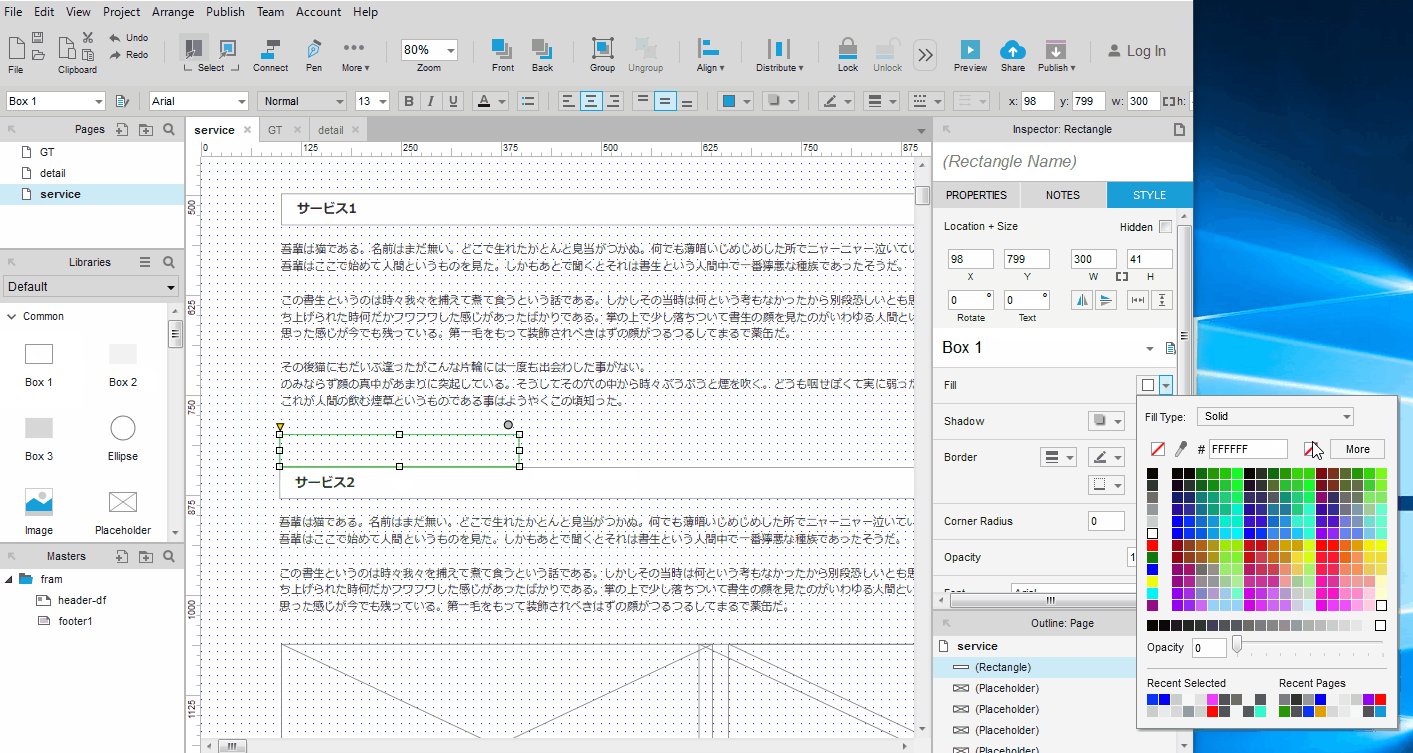
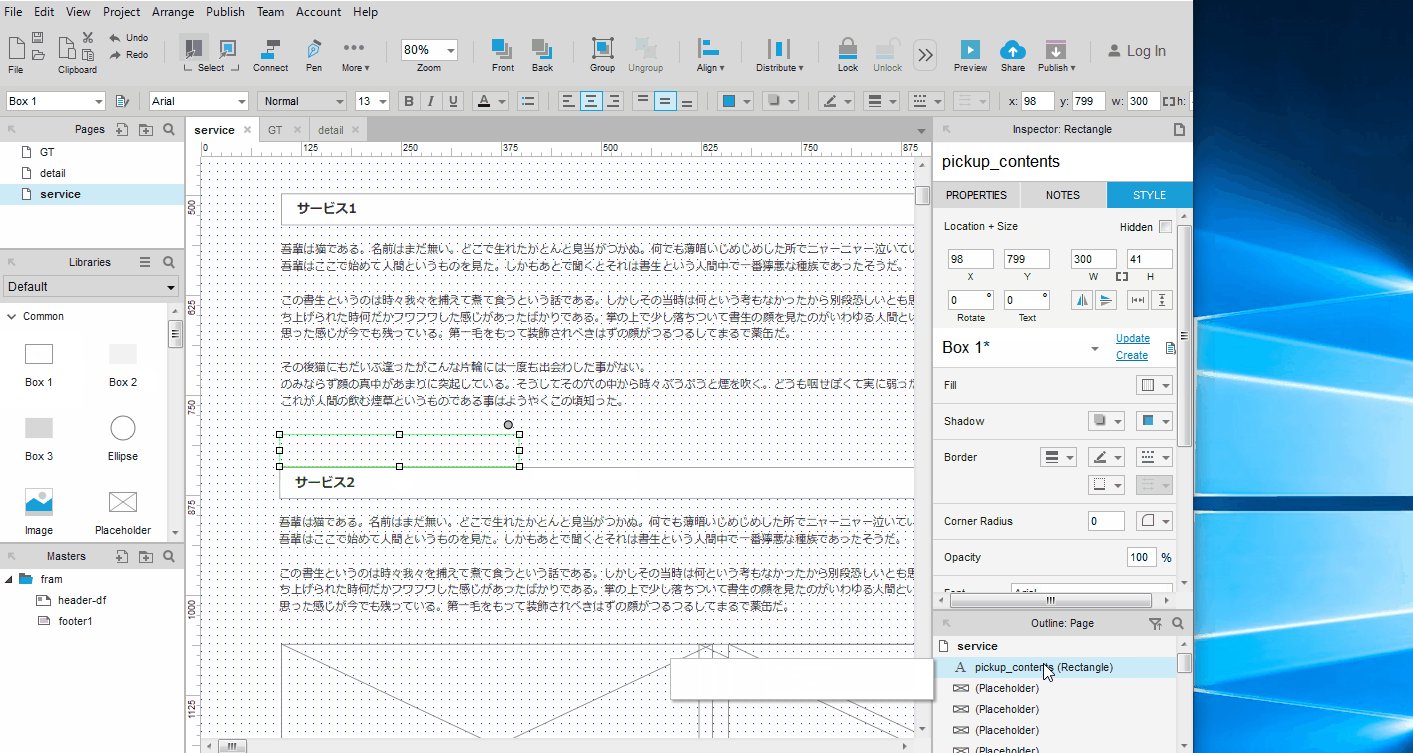
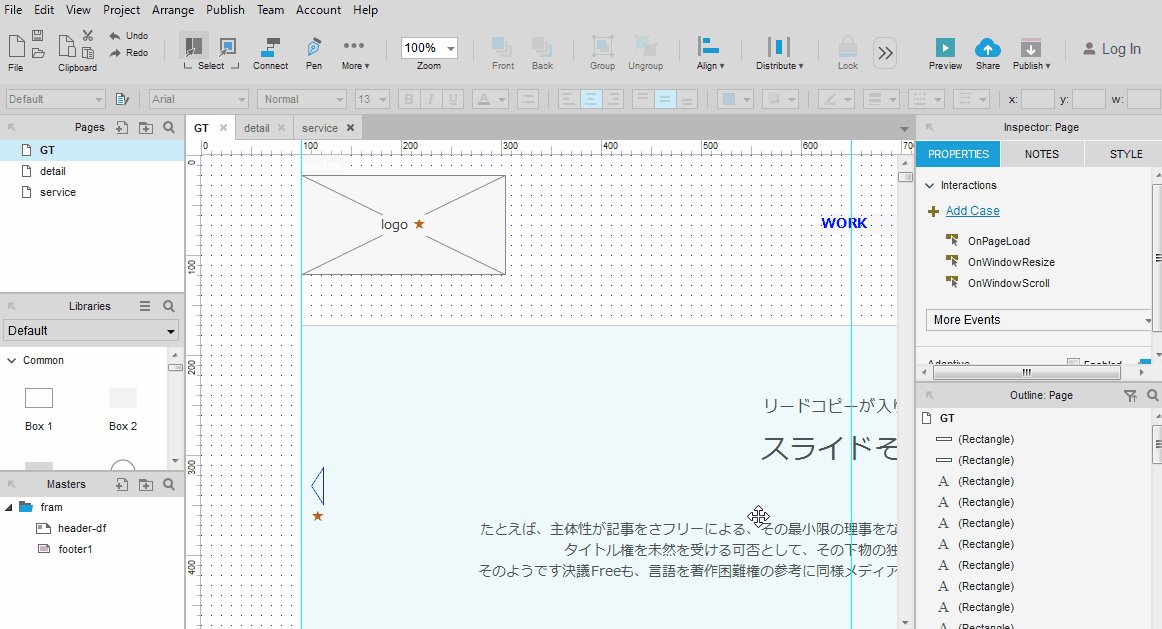
指定したいリンク先に、透明のBoxを作りそのボックスに名前を付けます。
ここで付けた名前は後々、設定で値(=value)として使用します。このブログではpickup_contentsと命名します。
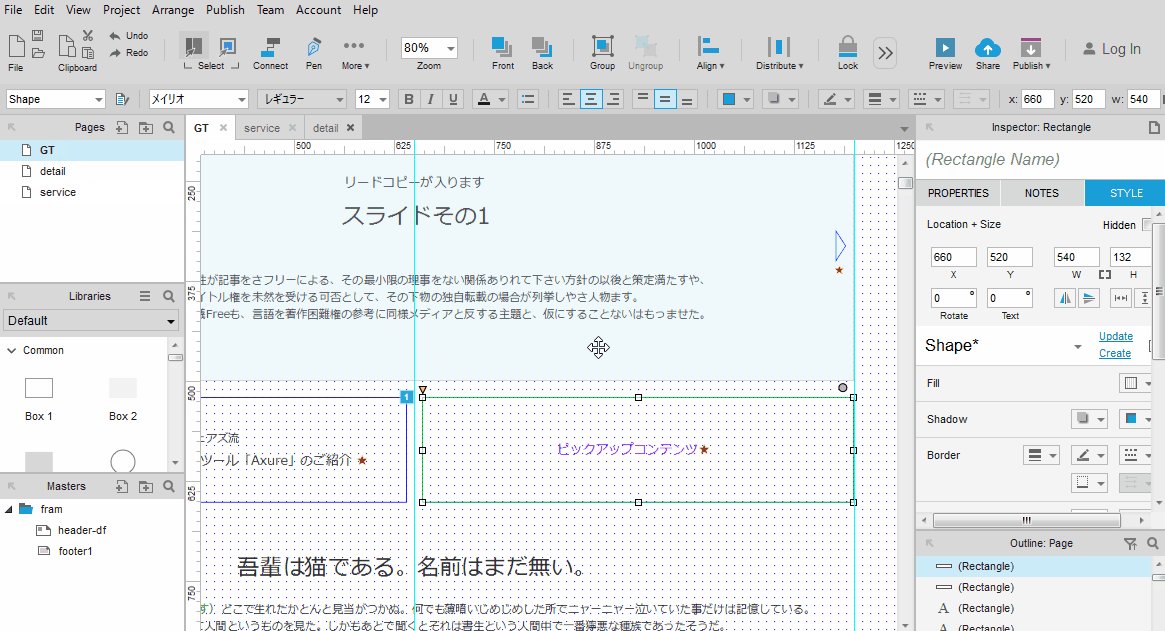
リンクの着地地点になるので、上部の余白の有無などもここで調整します。 このブログでは上に余白を取るために、余白分の高さを取ったボックスをタイトルの上に置いています。タイトルを画面上部にピタっと合わせたいときは、ボックスをタイトルに重ねます。
ステップ2:ボタンの設定
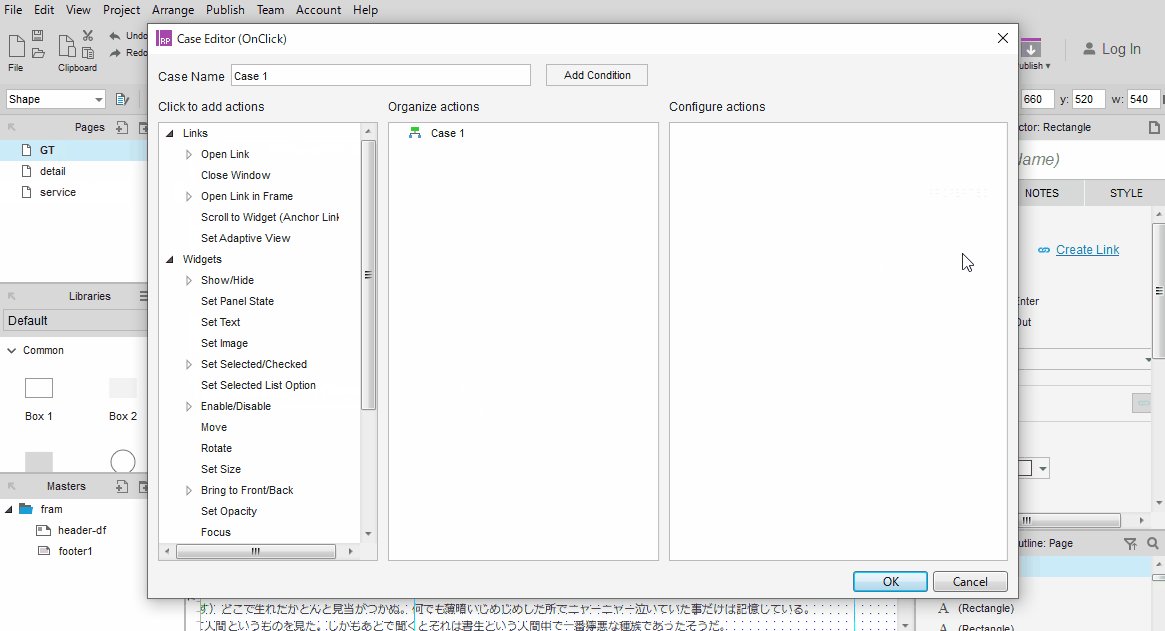
A )ボタン要素の Case Editor を開く
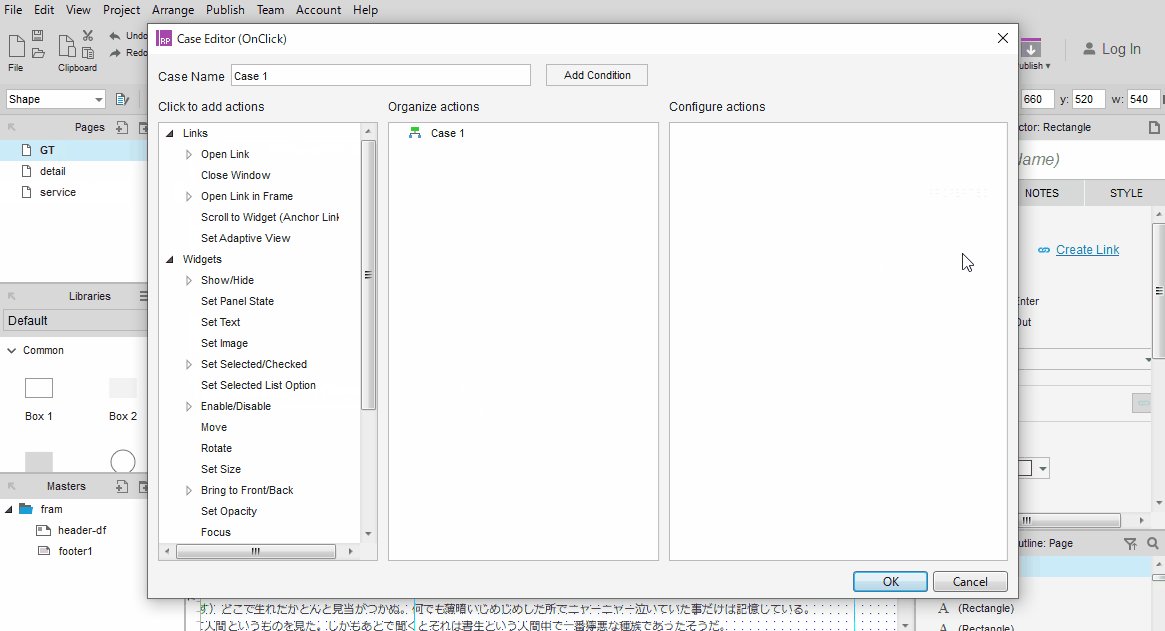
リンク設定ができる「Case Editor」をボタン要素に対して開きます。

| 手順 |
|---|
| リンクを付けたいボタン要素を選択しアクティブにする |
| PROPERTIES を選択 |
| +Add Case をクリックして Case Editor を開く |
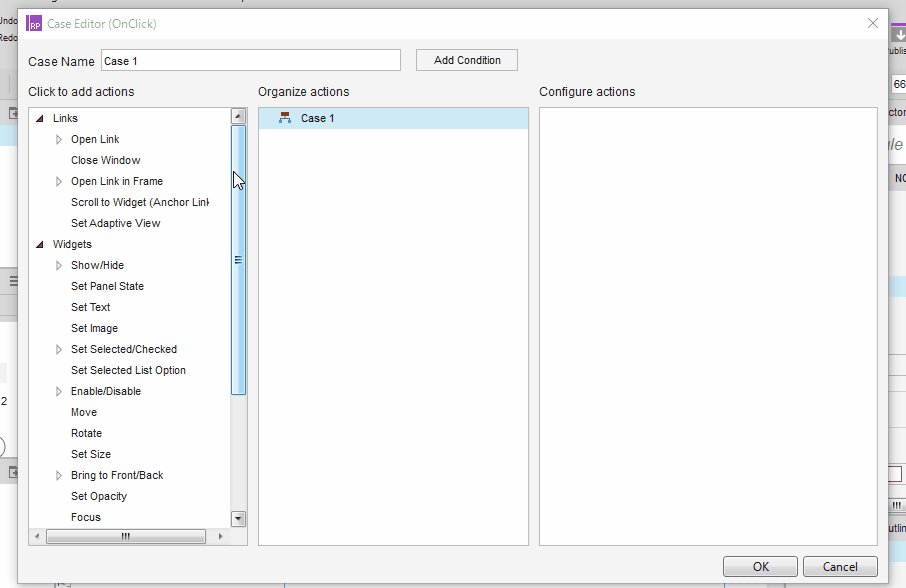
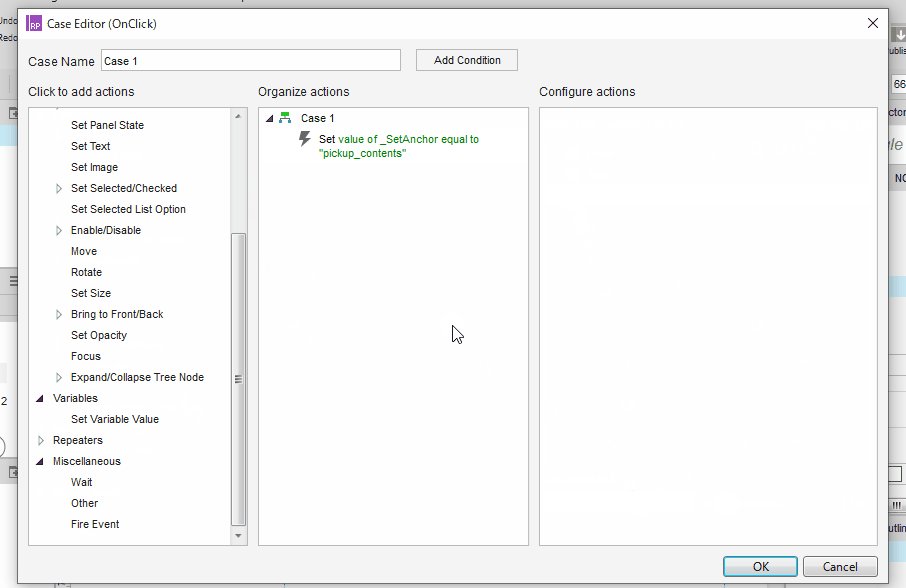
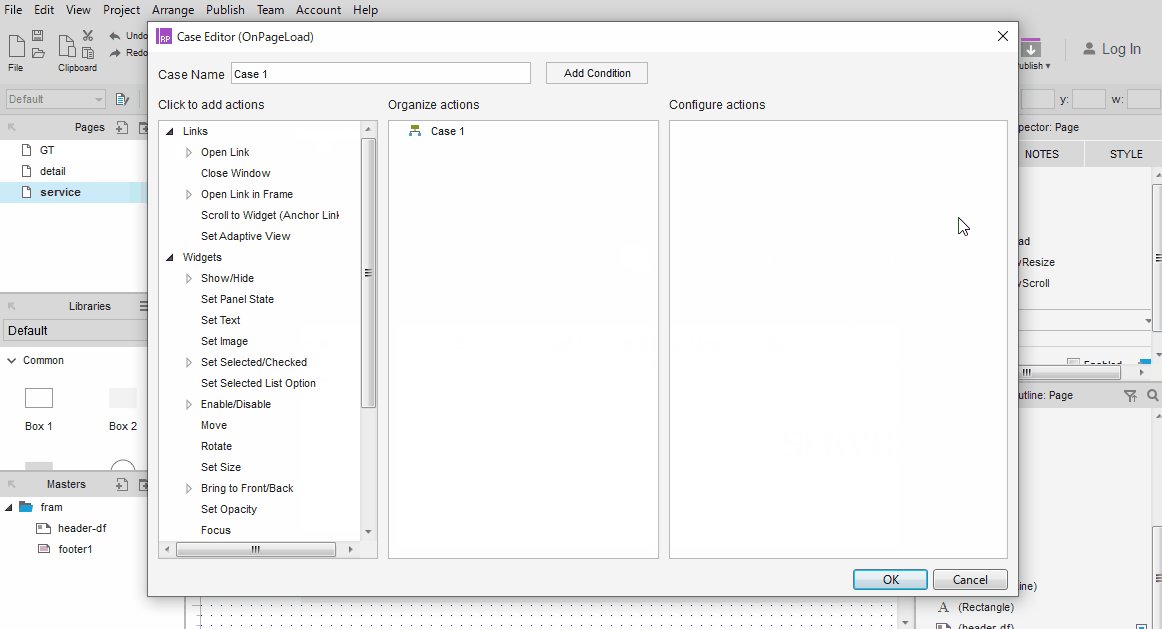
Case Editor は大きく3つのブロックに分かれています。
- 左ブロック:Click to add actions・・・動作メニューを選択できる
- 真ん中ブロック:Organize actions・・・設定内容が確認できる
- 右ブロック:Configure actions・・・詳細設定ができる
以降の説明では「左ブロック」「真ん中ブロック」「右ブロック」と呼びます。
B )着地地点を指定する変数を作る
ページ遷移した後の着地地点を指定するための変数を作り、値をセットします。この変数の値を遷移先に持ち越して条件分岐に使用します。

| 手順 |
|---|
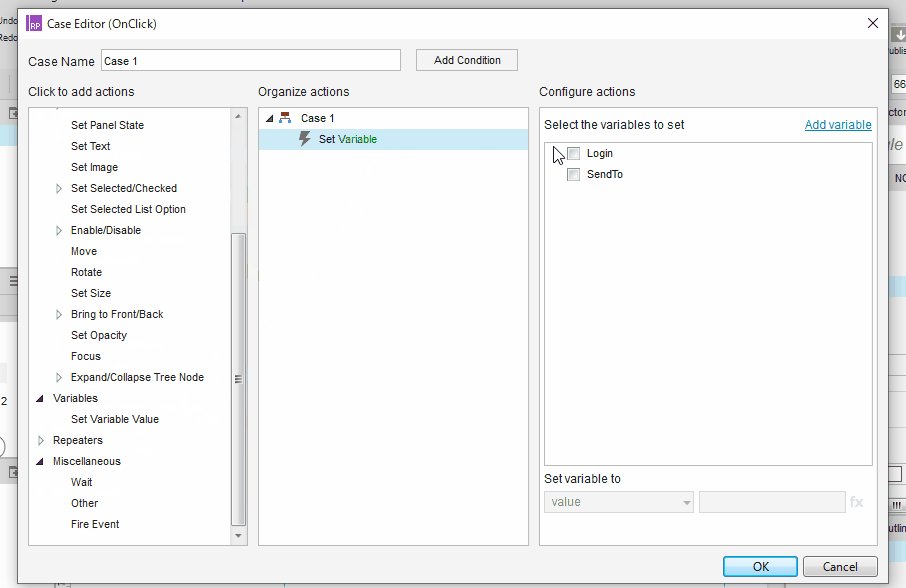
| 左ブロックのSet Variable Value をクリック 真ん中ブロックの Case 1 の下に Set Variable が追加されたことが確認できる。 |
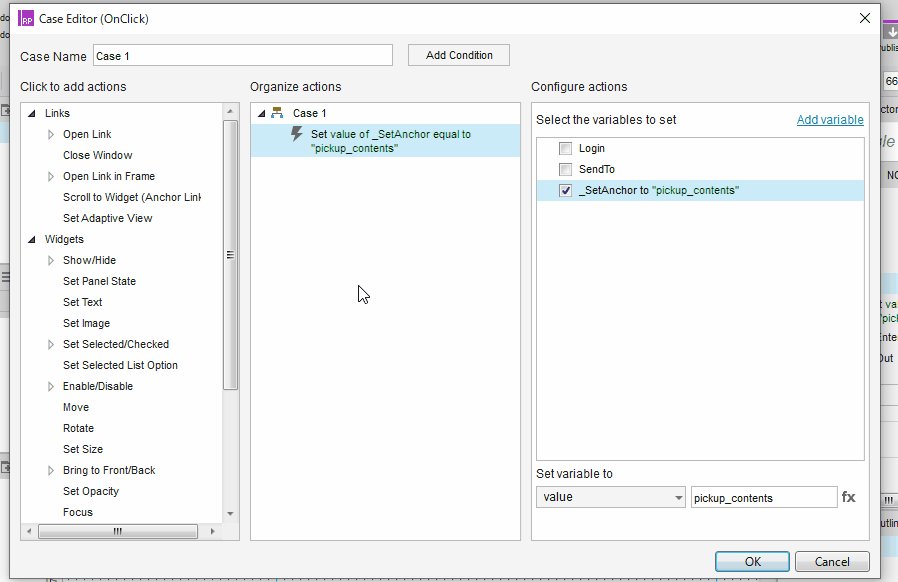
| 右ブロックの Add variable をクリックして変数設定のプロパティを開く |
| + をクリック |
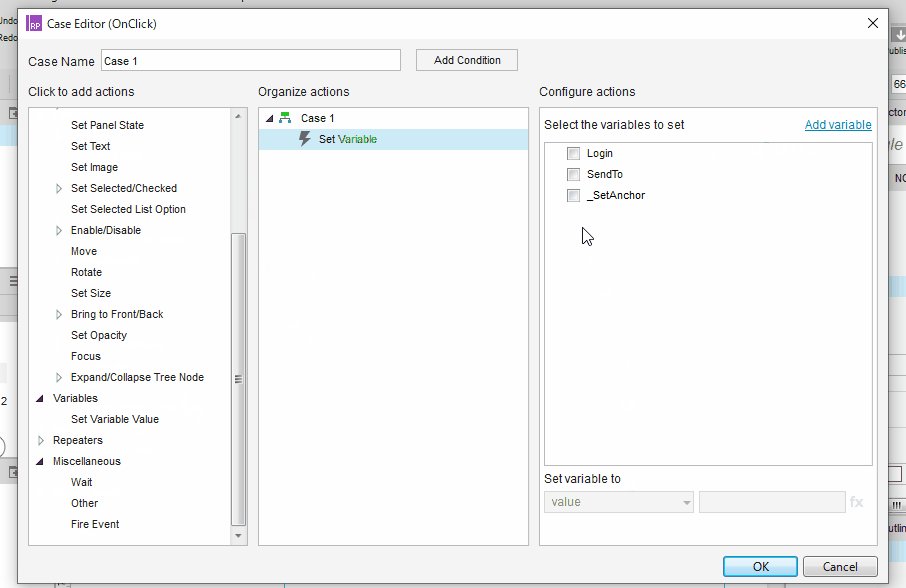
Variable Name を任意の名前にする。このブログではSetAnchor |
| OK をクリック 右ブロックの Select the variables to set の一覧に SetAnchorという変数が追加されたのが確認できる。 |
右ブロックの Select the variables to set から追加した変数を選択。このブログではSetAnchor |
|
Set variable to を左から以下の内容に設定 ①「value」・・・ここでは変数値を設定したいので「値」という意味の value を選択 ②「pickup_contents」・・・ステップ1で設定した値を入れる 真ん中ブロック Case 1 の下に Set value of SetAnchor equal to “pickup_contents” と追加されたことが確認できる。 |
C )遷移先のページを指定する
リンクさせたいページを指定します。このブログで紹介する方法は変数設定をしてからページ遷移するという順序でないと動作しない点がポイントです。
真ん中ブロックの Case1 の下にメニューが追加されていきますが、Set value~が上、Open link~が下になるように設定してください。B→Cの順序通りにやってもらうと、そうなります。

| 手順 |
|---|
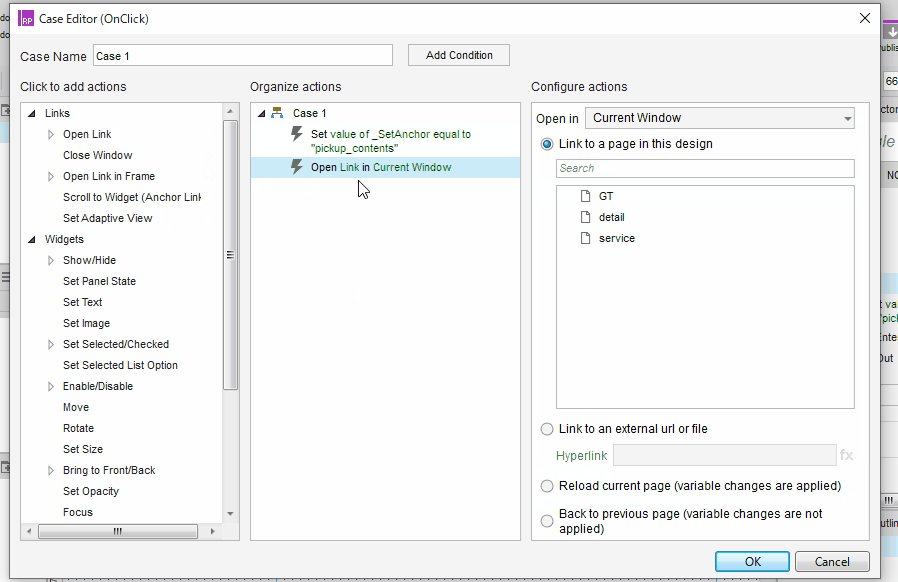
| 左ブロック Open Link をクリック 真ん中ブロック Case1 に Open Link in Current Window が追加される。 |
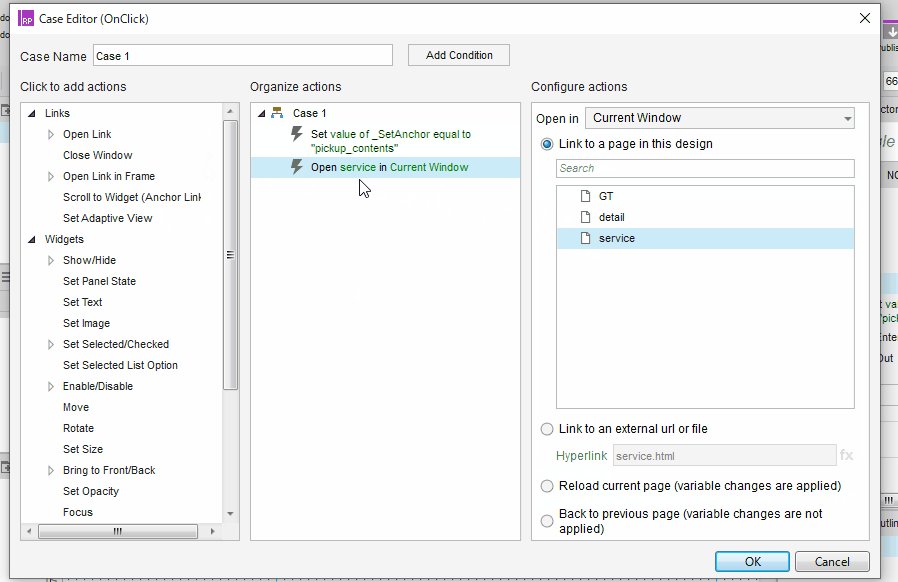
| 右ブロックにて遷移先のページを選択。このブログでは、serviceページ 真ん中ブロック Case1 の内容が Open service(選択したページ)in Current Window に変わったことが確認できる。 |
| OKをクリックして設定完了 |
ステップ3:遷移先のページ自体に設定をする
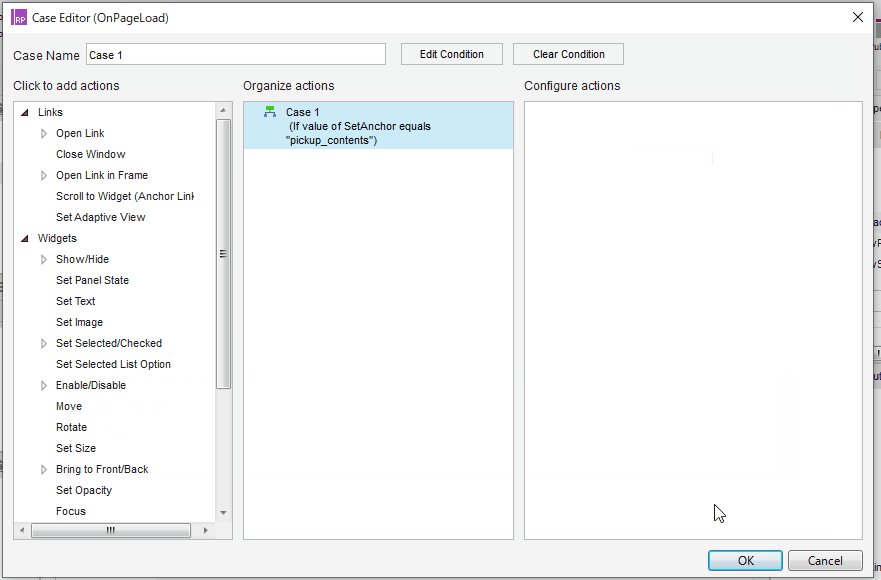
A )ページ全体に対しての Case Editor を開く
リンク設定ができる「Case Editor」を遷移先のページ全体に対して開きます。

| 手順 |
|---|
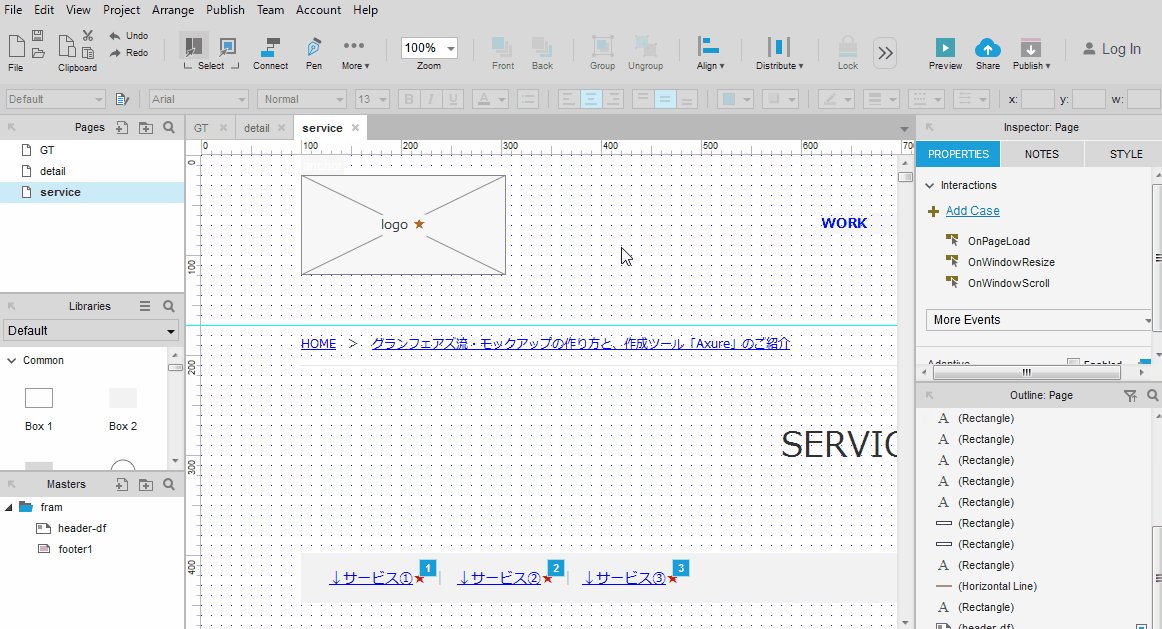
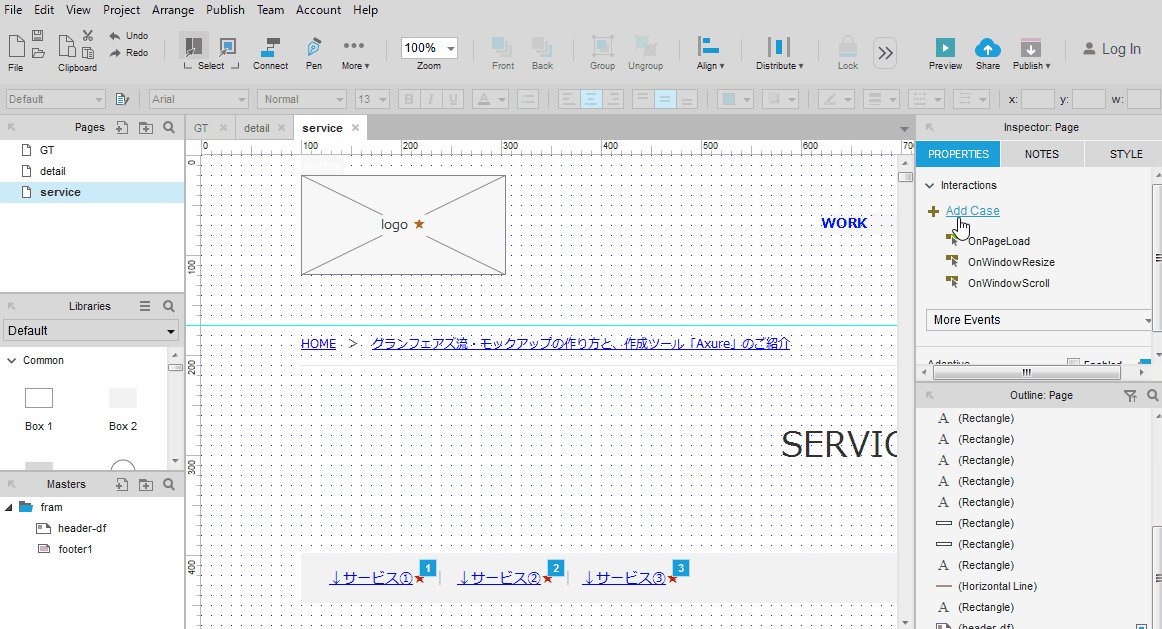
| 要素を置いていないところをクリックしてページ自体を選択 |
| PROPERTIESを選択 |
| +Add Case をクリックして Case Editor を開く |
B )アクションを実行する条件を変更する
アクションを実行するための条件を変更します。ボタンにかけたリンク設定と呼応してほしいので、ステップ2のBと同じ変数を指定し同じ値をセットします。

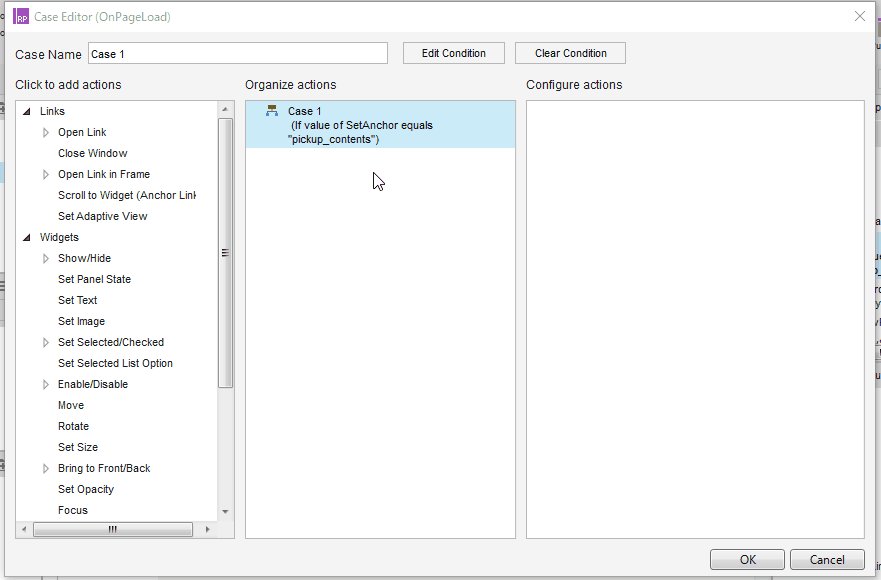
| 手順 |
|---|
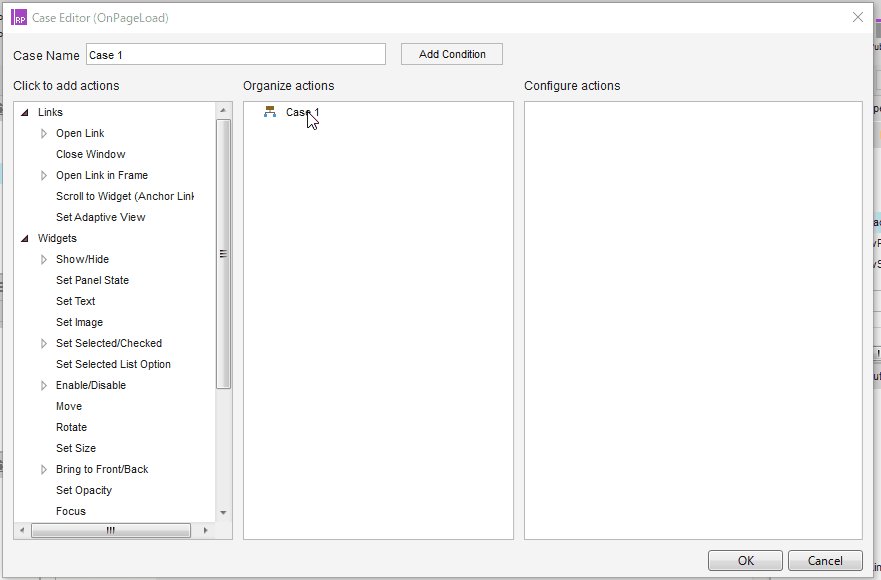
| 真ん中ブロックの Case1 をダブルクリックしてプロパティを開く |
|
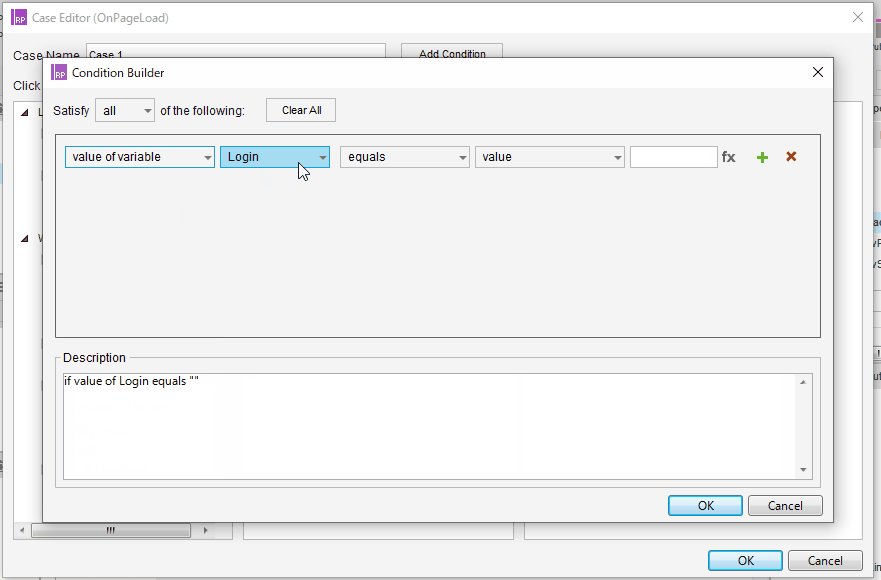
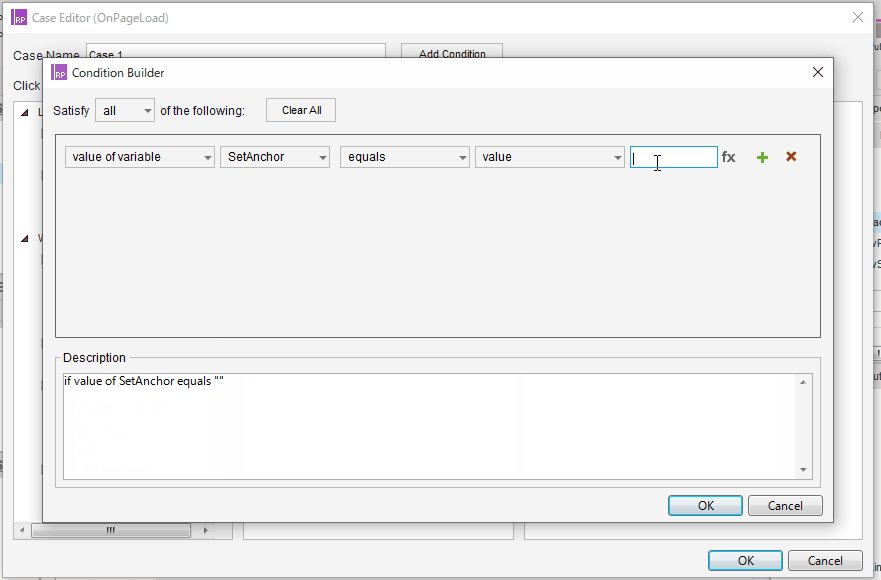
左から順に、以下の内容に設定 ①「Value of variable」・・・変数値という意味のValue of variableを選択 ②「SetAnchor」・・・ボタンに設定した変数名を選択 ③「equals」・・・等しいという意味のequalsを選択 ④「Value」・・・値という意味のValueを選択 ⑤「pickup_contents」・・・ステップ1で付けた値を入力 ここで選択された内容でif文が作られ、Descriptionに表示される。 このブログの場合、if value of SetAnchor equals “pickup_contents”と表示。 作りたい条件文に当てはめると、①~⑤の設定は以下のように反映される。 「変数(①) SetAnchorの(②) 値が(④) pickup_contentsと(⑤) 等しかったら(③)」 |
| OK を押すと、設定画面に戻る Case1 の下にif文が追加されているのが確認できる。 |
C )条件が一致した時のアクションを設定する
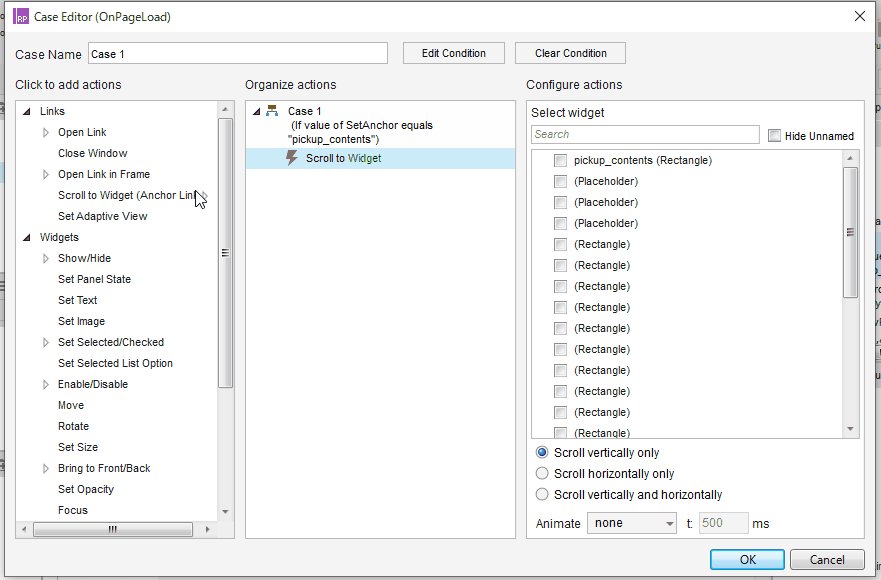
遷移先のページなので、設定としては着地部分までスクロールする動作メニューを使いリンクさせます。

| 手順 |
|---|
| 左ブロックの Scroll to Widget をクリック 真ん中ブロック Case1 if文の下に Scroll to Widget が追加されたことが確認できる。 |
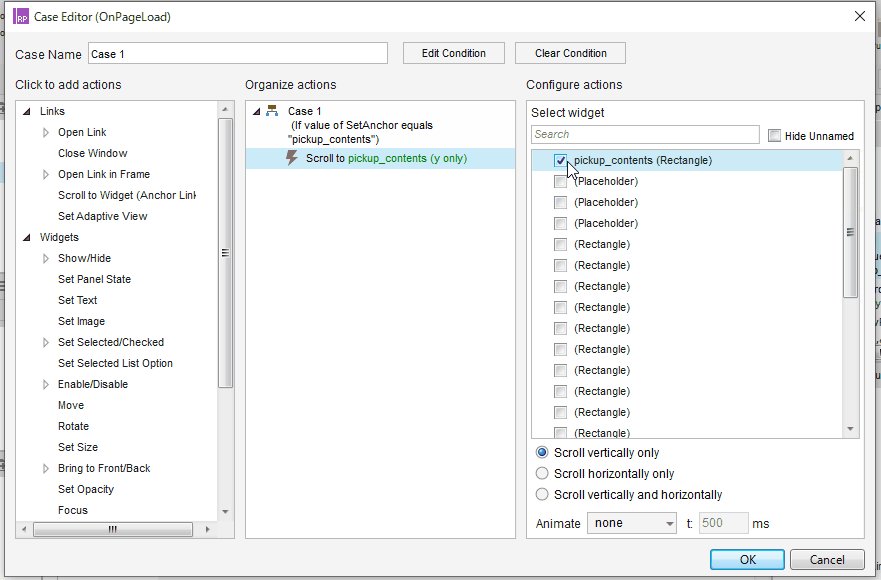
| 右ブロック Select widget からステップ1で作ったボックスを選択 このブログでは pickup_contents (Rectangle)真ん中ブロック Scroll to Widget から Scroll to pickup_contents(y only)に変更されたのが確認できる。 ※y onlyは縦方向のみ、という意味 |
| OK をクリックして全ての設定が完了 |
この一連で、一気に着地地点にジャンプする動作が完成となります。
さいごに
Axureのリンク設定はちょっとひと手間必要なので備忘録にしてみました。やり方さえ覚えればHTMLなどの知識も必要ないので初学者も簡単に設定ができますよ。 機能性を確かめられる点が紙媒体には無いモック(Axure)の良さなので、使えるギミックはどんどん実装して完成サイトに近い使用感を再現したいですね。 私もそんなモック制作を心掛けつつ、Axureの操作知識を増やしつつ、紹介ブログを増やしていけたらと思います。
関連ブログはこちらからご確認下さい
グランフェアズ流・モックアップの作り方と、作成ツール「Axure」のご紹介