Axureは複数のビューに対応したモック作りができます。デバイスが変わった時の構成や操作性のイメージを、お客さまや制作メンバー間で共有した上で制作を進められるのでスムーズな進行に役立ちます。 仕組みとしては、各デバイスサイズのビューをブレイクポイントで切り替える(アダプティブ)というものです。 デモではブレイクポイントを768pxにして、デスクトップ版とモバイル版の2つを用意しました。

具体的には「Adaptive Views」という機能を使って必要なデバイスサイズごとに見え方を用意します。今回はAdaptive Viewsの設定の仕方に焦点を当てて、「サイズごとのビューを用意する」という環境作りまでをご紹介します。
サイズごとのビューを用意する
ステップ1:デバイスサイズを選定
Axureで用意されているデバイスサイズは以下のとおりです。この中から選ばないといけないわけではなく、任意の幅にピンポイント指定もできます。
- デバイスのサイズ一覧
-
- Large Display(1200 x any and above):1200px以上
- Landscape Tablet(1024 x any and below):1024px以下
- Portrait Tablet(768 x any and below):768px以下
- Landscape Phone(480 x any and below):480px以下
- Portrait Phone(320 x any and below):320px以下
ステップ2:ビューを作成
サイズが決まったら、ビューの設定へと進みます。
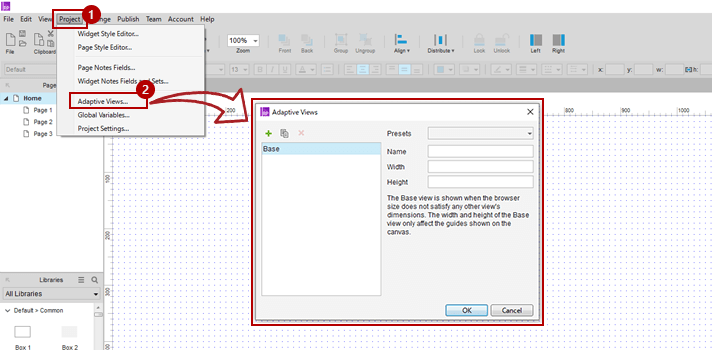
A )「Adaptive Views」の設定画面を開く

- 手順
-
- 左上のメニューからProjectをクリック
- Adaptive Viewsをクリックすると、設定が開く
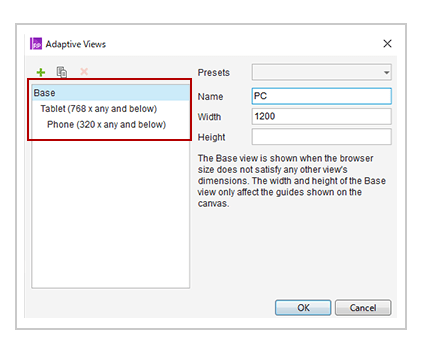
設定画面を開くと、青の背景が付いた「Base」が確認できます。
左の四角にビューが入り、青色背景は選択されていることを表します。
右の項目で各ビューに設定をしていきます。
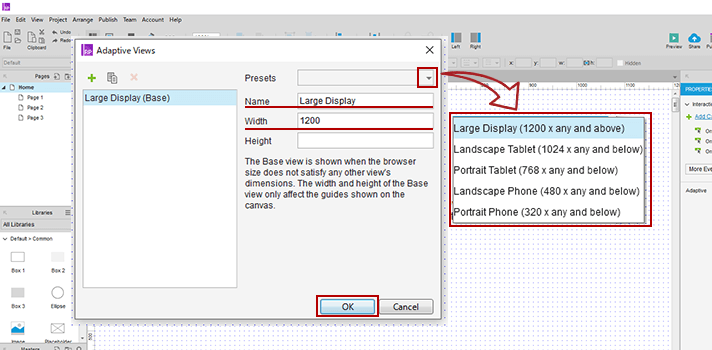
B ) 「Base」の設定について
「Base」は、ビュー設定をしていない場合や、他のビュー設定のいずれの条件にも当てはまらない場合に表示されるビューです。「Base」の詳細設定は必須ではなく、デモでは何も設定していません。必要であれば設定することもでき、各設定項目の用途は次のとおりです。

| 項目の解説 | |
|---|---|
| Presets | 矢印ボタンを押すとメニューが開き、Axureが用意しているデバイスサイズを選択できる。 |
| Name | ビューのタイトルを設定できる。空欄にすると「Base」や「Width欄のサイズ」になる。また、前項のPresetsを設定すると選択したものが自動反映される。 |
| Width | デバイスサイズが設定できる。任意の数字を入力する(単位はいらない)。前項のPresetsで選択した場合は自動で反映されるが、直接入力して変更もできる。 |
| Height | 高さの設定ができる。可変するので、空欄のままでOK。 |
Presetsから順に設定していく必要はなく、幅が決まっていれば直接Widthに入力してOKです。Presetsを最初に選択すると、NameやWidthが自動で入るので、特にこだわりは無いよという方にはこちらが楽です。
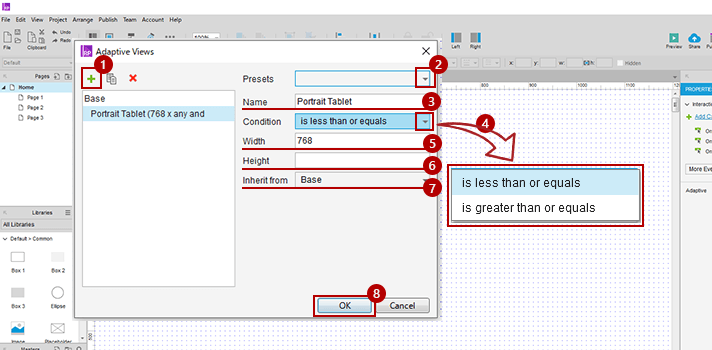
C ) 他サイズの追加設定
デモの場合、デバイスサイズ768px以下からモバイル版に変わるようにしました。
PresetsからPortrait Tablet(768 x any and below)を選択し、自動反映された内容のまま設定を完了させています。その方法を手順としてご紹介します。

- 手順
-
- 左上の緑色+をクリック
- Presetsで「Portrait Tablet(768 x any and below)」を選択
- Name変更なし
- Conditionで「is less than or equals」を選択
- Width変更なし
- Height空欄のまま
- Inherit from変更なし
- OKをクリック
先のBase設定から新たに追加された項目2つについて解説します。
前述したPresets、Name、Width、Heightは同じなので省略します。
| 項目の解説 | |
|---|---|
| Condition | 指定したデバイスサイズから大きくしていったときのビューなのか、小さくしていったときのビューなのかを設定する。「is less than or equals=以下」「is greater than or equals=以上」のどちらかを選択する。※1 |
| Inherit from | 親となるビューを設定できる。追加ボタンを押した時に選択されているビューが自動で反映される。必要であれば変更する。※2 |
※1 Conditionの選び方
デスクトップファーストの場合( Baseをデスクトップ版に設定 )>Condition:is less than or equals
デバイスが小さくなった時の画面を追加していくので、「○○以下の時は~」を意味する「less than」を選択する。
逆に、モバイルファーストの場合( Baseをモバイル版に設定 )>Condition:is greater than or equals
デバイスが大きくなった時の画面を追加していくので、「○○以上の時は~」を意味する「greater than」を選択する。
※2 Inherit fromの設定について
Adaptive Viewsには、親となるビューのウィジェットやそのプロパティを継承するという機能があります。その設定ができるのがInherit fromで、どのビューにするかを選べます。
選べるといっても、最初に追加したビューは、継承元がBaseしかないので自動的にBaseになります。次に追加するものは、ビューが2枚ある状態なのでどちらかを選択できるということです。引き継ぎたい内容で選びますが、近いサイズのものが内容的にも関連性があると思うのでそれを選べばOKです。
例えば、BaseにPCを据えた場合、サイズの変異は Base:PC > Tablet > Phone になります。TabletはBaseを、PhoneはTabletを選択します。すると、下の画像のように階層ができ、継承されるビューの配下に置かれます。

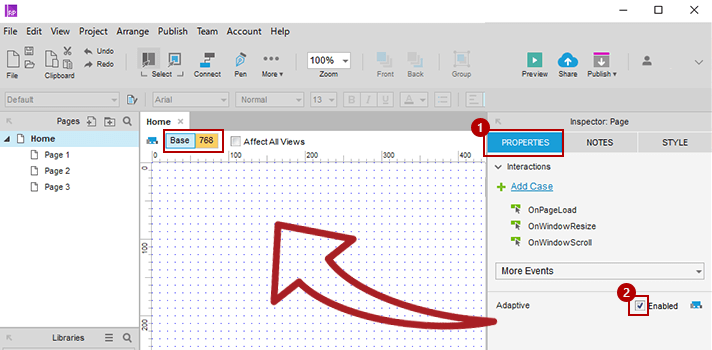
D ) 切替ボタンを表示させる

- 手順
-
- 右ブロックの PROPERTIESをクリックしてメニューを表示させる
- AdaptiveのEnabledにチェックを入れる
タブの下、左上に切替ボタンが表示されました!
デバイス表示を追加したいページに、「Adaptive Enabled」にチェックを入れれば、Adaptive Views の設定が適応されたボタンが出現します。ページごとに設定(手順A~C)を繰り返す必要はありません。
補足
「Adaptive Views」設定のタイミングはいつでも大丈夫です。作業を始める前に必ずやらなくてはいけないわけではなく、必要になったら追加することもできます。例えば、優先されるデバイスの内容が固まったら、追加デバイスを作成して反映させるという流れです。取り組みやすいタイミングで活用してくださいね。
以上で環境作り完了です、お疲れ様でした。作成がんばってください!
関連ブログはこちらからご確認下さい
グランフェアズ流・モックアップの作り方と、作成ツール「Axure」のご紹介
【Axureでモック作り】指定ポイントへジャンプする