メールには「テキストメール」と「HTMLメール」の2種類があります。
文字だけで構成される「テキストメール」とは変わり、「HTMLメール」では文字の装飾や画像の掲載、レイアウトもある程度工夫できてより視覚的な訴求ができます。
当記事ではHTMLメールのデザインやコーディングを1から行うときに事前に把握しておくべきポイントをまとめてみました。
HTMLメールが配信できるサービスとして、グランフェアズで利用事例があるのは下記です。
- ECサイト構築・運用ASPサービス「FutureShop2(フューチャーショップ2)」のメールマガジン機能
- メール配信サービスの「VPS-NEO」
HTMLメールのデザインで考えるべきこと
大前提 、「テーブルレイアウト」を使う
HTMLメールを作るにはHTMLとCSSの知識があれば大丈夫です。
しかし注意しなければならないのは、メーラーによってサポートしているCSSプロパティにかなりの差があることです。
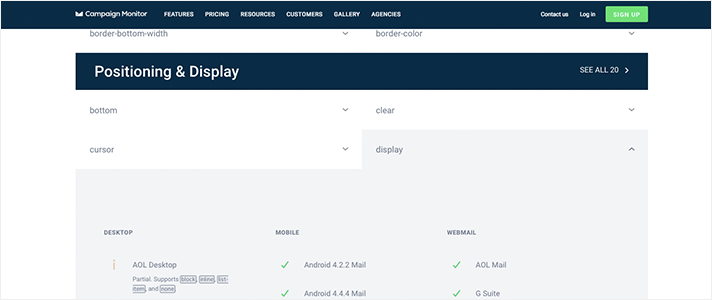
まずはこちらのサイトでチェックしましょう。レイアウト作りに欠かせないfloatやdisplayすら、まだ万全にサポートされているとは言えません。(2018年3月現在)
そこで、HTMLメールは「テーブルレイアウト」という手法で作ります。
その名のとおり、本来ならば表を作るための<table>関連タグをレイアウト要素として使っていく方法で、CSSが主流になる以前に使われていました。
その他のプロパティも要チェック
Outlookではbackground-imageがサポートされていないため背景画像を利用するデザインは極力避けるのが吉です。
このように、どのCSSが使えるのか?「テーブルレイアウト」で構造的に実現可能なデザインはどんなものか?を踏まえてデザインを考えていくことが大切です。
HTMLメールのコンテンツ幅は?
デザインを作るにあたり、気になるのがメールのコンテンツ幅。
実装にあたり制約が多いHTMLメールですが、閲覧する環境が多様化している点はWebサイト制作と同じです。 先ほどご紹介したThe Ultimate Guide to CSSでも、大きく「Desktop」「Mobile」「Webmail」に分けられていますね。
- デスクトップ用のメールクライアント(例:Thunderbird, Outlook, Windows10標準の「メール」)
- モバイル(例:iOS標準の「メール」, 各メールクライアントのモバイルアプリ版)
- Webメール(例:Gmail, Yahoo!Mail)
メディアクエリに対応できるメーラーも増えておりレスポンシブでの制作も可能のようですが…なるべく多くのユーザに正しく見てもらえるよう、基本的にはまだまだ安全策をとっておきたいところ。
グランフェアズでは、「リキッド」+「600px〜700px程度の固定幅」などで制作をしています。
コーディング前に:必要なものをチェック
コーディングの開始前にも事前にチェックしたい内容があります。それは「実際の成果物として必要なものは何か?」です。以下に3点の例と制作イメージを表してみました。
- ブラウザ表示用のHTMLファイル
- 配信用のHTMLファイル(※)
- テキストメール(※)

配信サービスへの登録に使うのが「配信用のHTMLファイル」と「テキストメール」。
一方「ブラウザ表示用のHTMLファイル」は、メール内容をWebページとしても見せられるよう、Webサーバ上に公開するためのものです。
HTMLメール内に「正しく表示されない方はこちら」といったリンクをつけてWebページに飛べるようにすることで、うまく表示できなかったユーザ向けのフォローとします。
(※)まずは配信設定の仕方をチェック
これらの準備を始める前には、利用するサービスの配信設定の仕方を確認します。作成した内容をどう登録するかによって、必要なものも異なってきます。
- HTMLファイルそのものを添付して登録 ←この場合「配信用のHTMLファイル」が必要
- 設定画面に入力欄があり、コードを流し込んで登録
また、「テキストメール」も配信サービスによっては必要ないケースもあるかもしれません。
(「FutureShop2」のメルマガ機能、「VPS-NEO」ではテキストメールの設定欄があります。)
必要なものを確認したら、いよいよコーディング開始です。ここからは、通常のWebサイト制作とは少し違うポイントを挙げていきます。
コーディング要件
DOCTYPE宣言
HTMLメール作成では、冒頭に書くDOCTYPE宣言に「HTML 4.01 Transitional」を使います。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
これは「テーブルレイアウト」が許容されているバージョンにする必要があるためです。
<table>は表を作るためのタグなので、よりセマンティックな仕様になった「HTML5」や、HTML4の中でも厳密型とされている「HTML 4.01 Strict」でテーブルレイアウトを使うのは構造的にNGとなってしまいます。
<head>内
先述の「ブラウザ表示用のHTMLファイル」と「配信用のHTMLファイル」では、この<head>周りにちょっとした違いがあります。
表示用HTML
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width">
<meta name="robots" content="noindex">
<title>メルマガタイトル</title>
配信用HTML
<meta http-equiv="Content-Type" content="text/html; charset=iso-2022-jp"><!--or shift-jis-->
<meta name="viewport" content="width=device-width">
<title>メルマガタイトル</title>
まず気になるのは「表示用HTML」にだけある<meta name="robots" content="noindex">です。
Webサーバ上に公開しておくメール面は、基本的に配信されたメールから遷移してきた人だけが見られるもので、Webサイトのコンテンツとして検索エンジンに認識させたいページではないことがほとんどです。 そこで「表示用HTML」には、robots設定を入れてページがインデックスされないようにしておきます。
その他の記述内容については下記に簡単にご紹介します。
- 文字コードは、表示用HTMLは「utf-8」でOK。
配信用は利用ツールの仕様に従い、「iso-2022-jp」あるいは「shift-jis」が主流 - ビューポート設定に
initial-scale設定は入れない(Androidで正しく解釈してもらえない事例があるとのこと)
<body>内
テーブルレイアウト以外にも、気をつけたいポイントを把握しておきましょう。
画像
画像はhttp://(https://)から始まる「絶対パス」で参照させます。公開サーバ上にあらかじめアップロードしておいてください。
また、HTMLメールのデメリットとして「受信時の容量が大きくなりやすい」という点があります。少しでも容量を抑えるため、画像の圧縮も必須です。
余白のとり方
画像にも関連して、余白のとり方について。
margin,paddingの解釈がメーラーによって異なる関係で、従来HTMLメールでは1px × 1pxの透明GIFにheight指定をすることで余白を確保する「スペーサーGIF」という方法が一般的でした。
ただし現在ではGmailにて同じ画像を繰り返し使うと2回目以降が表示されない事象があるようなので、<td>へのwidthもしくはheight指定で十分そうです。
<!--縦方向の余白-->
<tr><td height="30"></td></tr>
CSSの書き方
CSSプロパティだけでなく、CSSの指定方法自体にも注意点があります。
日頃馴染みのある<link>による「外部スタイルシート読み込み」や、<head>内に<style>を記述する方法では、これもサポート状況がまちまちです。
参考:The Ultimate Guide to CSS の「<style>in<head>」「<link>in<head>」
そこで、HTMLタグ内にstyle属性を指定する「インラインスタイル」という書き方を使うのが安全です。
<tr>
<td style="font-size:14px;border-bottom:1px solid #dddddd;">テキスト</td>
</tr>
今回はここまで
HTMLメール作成において事前に念頭に置いておきたいポイントのまとめでした。利用している技術自体はおなじみのHTMLやCSSですが、普段のWebサイト制作とは違う点が多いことがわかります。
次回のブログでは、本記事でも繰り返しお伝えした「テーブルレイアウト」の組み方など、実装面に関する実例をご紹介できたらと思います!