-
 制作ノウハウ
制作ノウハウ
HTMLメール制作編:コーディングサンプルや、役立つWebサービスのご紹介
HTMLメール制作の基本をご紹介する記事、後編です。 前回の「デザイン/コーディング前に押さえておきたい、HTMLメール作成の基礎知識」ではHTMLメールの制作にあたって事前に知っておきたいポイントを挙げてみましたが、今回はサンプルなども交えて、より実制作に即した内容をお届けしたいと思います。… -
 Gitの運用方法
Gitの運用方法
Git初心者がGitに挑む
Git初心者の私が理解するために、まとめをしてみました。 まだまだ分からないことだらけなので、… -
 制作ノウハウ
制作ノウハウ
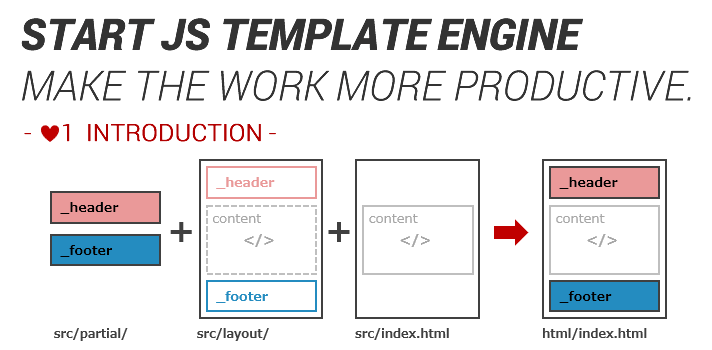
「JSテンプレートエンジンとは?」まとめると大変だった基礎知識
最近では社内メンバーもGitの操作にだいぶ慣れてきました。そうすると、Gitと相性の悪いツールが気になるようになって。その一つが、静的HTMLの量産に長年使ってきたDreamweaver(DW)です。DWのテンプレート機能を使えばJSテンプレートエンジンと同じようなことが出来るので、特に不便を感じることなくここまで来たのですが、テンプレートの更新で不用意に挿入される空行やスペースが、Gitで「履歴」になってしまうなど困った状態… -
 制作ノウハウ
制作ノウハウ
Gulpを初めて使ってみた!導入からタスクお試し(gulp-cssmin, br…
Webサイトのコーディング時には、裏側で細々とした「タスク」がたくさん発生しています。… -
 futureshopの使い方
futureshopの使い方
futureshop(フューチャーショップ)休業日に伴うお届け希望日の設定につい…
こんにちは、チカッパであります(◉∀◉ )ゞ ECサイトでは、ユーザの都合の良い時間に商品を届けられるよう「お届け希望日」を選択できる機能がありますが、もちろんfutureshopにも標準で備わっています。… -
 制作ノウハウ
制作ノウハウ
デザイン/コーディング前に押さえておきたい、HTMLメール作成の基礎知識
メールには「テキストメール」と「HTMLメール」の2種類があります。 文字だけで構成される「テキストメール」とは変わり、「HTMLメール」では文字の装飾や画像の掲載、レイアウトもある程度工夫できてより視覚的な訴求ができます。… -
 futureshopの使い方
futureshopの使い方
futureshop(フューチャーショップ)動的リマーケティングとの連携について
年始に行われた商品の入れ替えがきっかけとなり、futureshopとGoogle AdWordsの動的リマーケティング広告との連携について見直す機会がありました。… -
 Axureの使い方
Axureの使い方
グランフェアズ流・モックアップの作り方と、作成ツール「Axure」のご紹介
Webサイトの設計フェーズに欠かせないもののひとつに、モックアップ制作があります。… -
 Google アナリティクス
Google アナリティクス
【Google アナリティクス】イベントトラッキングを実際に計測してみよう
ユーザが特定の行動を行った時、カウントして計測を行えるイベントトラッキング。 先々週はイベントトラッキングの概要から、イベントトラッキングコードの作り方の基本などをお伝えしました。… -
 Gitの運用方法
Gitの運用方法
コミット前の内容を一時的に避けておく「git stash」の使い方
Gitで必ず使う基本の操作「コミット」。慣れてくるとログの状態にも気が回るようになり、なるべくきれいにコミットしたくなってきます。… -
 Google アナリティクス
Google アナリティクス
【Google アナリティクス】イベントトラッキングを使って計測してみよう
ユーザが特定の行動を行った時、カウントして計測を行えるイベントトラッキング。 販売動向の分析、資料のダウンロード数やお問い合わせ数の計測など、様々な場面で役立つ機能です。… -
 Google Mapsの表示方法
Google Mapsの表示方法
【Google Maps API】マップの操作に関するカスタマイズ
Google Maps API(Javascript API)について書く記事、第3弾です。 第1弾では地図を表示させるまでの基礎を、第2弾では地図上の位置を示す「マーカー」の表示について学んできました。…
Activity logs since 2010
