この記事は、「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの6ページ目です。
今回は、WSL2上のUbuntuにインストールされたLando環境で、Gitを活用する方法をご紹介します。具体的な内容は次です。
- WindowsとWSL2(Ubuntu)にGitをセットアップ
- SSH鍵を生成し、Bitbucketと接続
- Windows上のVSCodeからLandoのプロジェクトディレクトリにGitリポジトリをクローン
次の環境で実施しています:
- Windows11
- WSL2
- Ubuntu 22.04.4
- Lando 3.21.0
このページの目次
( 開く )
では早速すすめましょう。
WindowsとWSL2の両方でGitをセットアップ
この環境でGitを利用する場合、私がまず疑問に思ったことは「LandoのプロジェクトディレクトリにGitをクローンする場合、Windows側のGitを使うのか、WSL2側のGitを使うのか」という点です。
いろんな参考記事をさまよった結果、やっと、このMicrosoftのドキュメントに記載されている内容を理解しました。答えは、両方です!ちょっとめんどくさいです…!
WindowsにGitをインストールして設定する
まだWindows側にGitがインストールされていない場合は、「Git for Windows」をインストールします。
まずはGit for Windows公式サイトにアクセスし、最新版をダウンロード。インストーラーを実行し、インストールを進めてください。途中のオプション設定では、「Git Credential Manager」が選択されていることを確認します。(これにより、WindowsとWSL2 間で認証情報を共有できるようになります。)
インストールが完了したら、PowerShellを立ち上げてGitがインストールされたかどうかを確認します。
git --versionバージョン番号が返ってきたらインストールは完了です。
続けてGitの基本設定(ユーザー名とメールアドレスの設定)を行います。(PowerShellです)
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"WSL2(Ubuntu)にGitをインストールして設定する
Microsoftのドキュメントに次の記載があるように、UbuntuにはすでにGitがインストールされていました。
Git は、ほとんどの Linux 用 Windows サブシステムのディストリビューションと一緒に既にインストールされていますが、最新バージョンに更新したほうがよい場合があります。
https://learn.microsoft.com/ja-jp/windows/wsl/tutorials/wsl-git
ドキュメントに従って最新バージョンに更新しましょう。
「Ubuntu(アプリ)」を起動して次のコマンドを実行します。
sudo apt update
sudo apt upgrade gitバージョンを確認して、インストール完了です。
git --versionWSL2側でもGitの基本設定(ユーザー名とメールアドレスの設定)を行います。
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"Git Credential Managerをセットアップする
WSL2上のGitがWindowsの「Git Credential Manager」を使用できるように設定します。
Microsoftのドキュメントを参照し、WindowsにインストールされたGitのバージョンに応じたコマンドを実行してください。(「Ubuntu」アプリです。)
私の場合、WindowsのGitのバージョンが「2.45.1」なので次を実行しました。
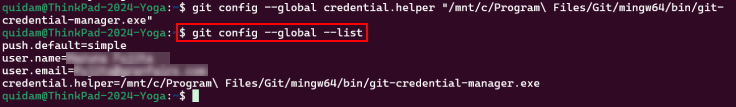
git config --global credential.helper "/mnt/c/Program\ Files/Git/mingw64/bin/git-credential-manager.exe"WSL2側(Ubuntu)のここまでの設定内容をgit config --global --listコマンドで確認して設定完了です。

補足)Git Credential Manager (GCM) とは
「Git Credential Manager」は、Git認証情報ヘルパー。これにより、WSLとWindowsホストの間で資格情報と設定が共有されます。Microsoftのドキュメントの説明が分かりやすいので、ぜひ参照してください。下記は一部抜粋です。
GCM は GitHub などのサービスの認証フローに統合され、ユーザーがホスティング プロバイダーに対して認証されると、新しい認証トークンが要求されます。 その後、そのトークンは Windows 資格情報マネージャーに安全に格納されます。 2 回目以降は、Git を使用してホスティング プロバイダーと通信することができます。再認証は必要ありません。 Windows 資格情報マネージャーにあるトークンへのアクセスだけが行われることになります。
https://learn.microsoft.com/ja-jp/windows/wsl/tutorials/wsl-git#git-credential-manager-setup
SSH鍵を作成しBitbucketと連携する
私はリモートリポジトリにBitbucketを利用しているので、ここでは、WSL2のUbuntuからBitbucketに接続できるよう、UbuntuでSSH鍵を作成しBitbucketに鍵を登録する手順を紹介します。
この章は、次のBitbucketのドキュメントを参照しながら進めます。
OpenSSHが入っているか確認
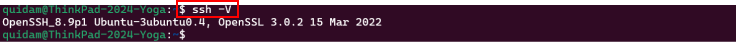
まずは、UbuntuにOpenSSHがインストール済みかどうかをssh -vで確認します。

バージョンが返ってきたのでインストール済みです。
SSHエージェントが起動しているか確認
次に、SSHエージェントの起動を確認します。
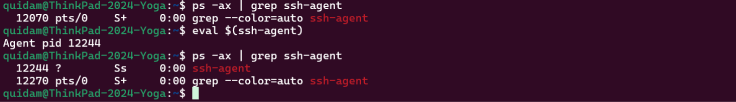
ps -ax | grep ssh-agent起動していなかったので、次を実行して起動します。
eval $(ssh-agent)pidが返ってきたので、起動完了です。

SSH鍵ペアを作成
続いて、SSHの鍵ペア(キーペア)を作成します。
鍵を設置したいディレクトリに移動してから、次を実行します。
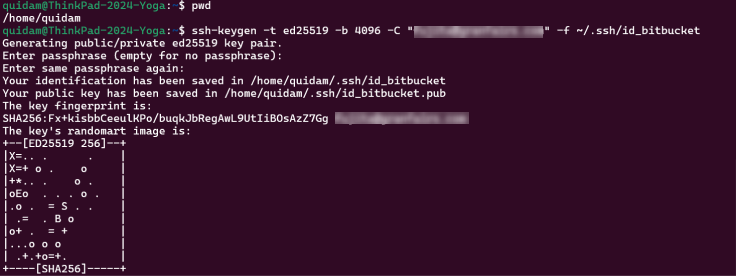
ssh-keygen -t ed25519 -b 4096 -C "{username@emaildomain.com}" -f {ssh-key-name}・
https://support.atlassian.com/ja/bitbucket-cloud/docs/set-up-personal-ssh-keys-on-linux/#Create-an-SSH-key-pair{username@emaildomain.com}は、仕事用のメール アカウントなど、Bitbucket Cloud アカウントに関連付けられているメール アドレスです。
・{ssh-key-name}はキーの出力ファイル名です。bitbucket_work のような識別可能な名前を使用することをお勧めします。
私の場合は、Ubuntuのホームディレクトリで実行しました。

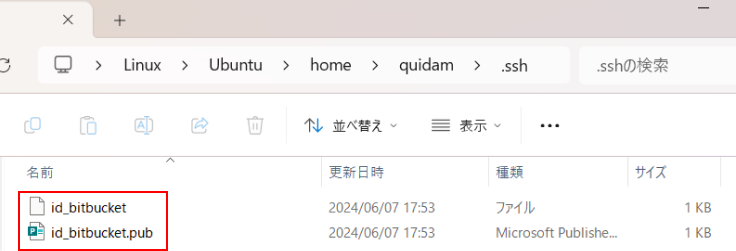
Window側のエクスプローラーでファイルができたか見てみましょう。

ファイルがあれば成功です!
何度も言いますが(笑)Linuxの中をWindowsで普通に見られるって素晴らしい…。
SSHエージェントに非公開鍵を追加
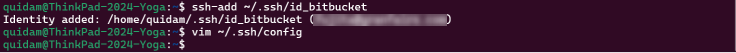
ssh-addコマンドで、非公開鍵(今回はid_bitbucket)をSSHエージェントに追加します。
※鍵の名前は、自身のファイル名に変更してください。
ssh-add ~/.ssh/id_bitbucketBitbucket に接続する際に正しい SSH キーが使用されるように、SSH設定ファイルを更新します。
今回はファイル自体がなかったので、新規に作成しました。
vim ~/.ssh/config #ない場合はファイルを生成、ある場合はファイルを開きます
i #編集モードに入ります編集モードに入って次を追記します。
※鍵の名前は、自身のファイル名に変更してください。
Host bitbucket.org
AddKeysToAgent yes
HostName bitbucket.org
IdentityFile ~/.ssh/id_bitbucket
IdentitiesOnly yes #パスフレーズの要求を回避(任意)[Esc] キーで編集モードを終了し、:wqコマンドで上書き保存します。
#[Esc]キーで編集モードを終了
:wq #上書き保存 (Write & Quit)最終的にコマンドライン上は次のようになります。

Bitbucketに公開鍵を登録
リモートリポジトリであるBitbucket (Bitbucket Cloud) にもう片方の鍵(公開鍵)の情報を登録します。
まず最初に、公開鍵の内容をコピーしておきます。
エクスプローラーで鍵を保存したフォルダを開き、公開鍵ファイル(ファイルの拡張子が.pubの方)を右クリックして、Windowsにインストールしたテキストエディタで開くことができます。(やっぱりこのあたりの操作性が素敵)

開いたファイルの中身をすべてコピーします。
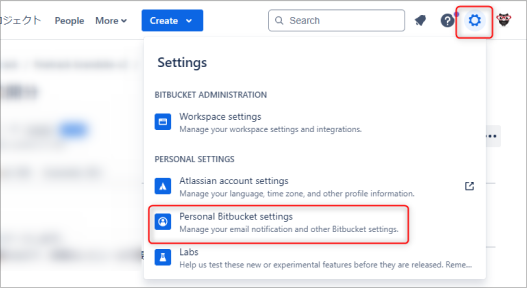
ブラウザでBitubucketにアクセスし、画面右上の歯車アイコンから、「Personal Bitbucket settings」を選択します。

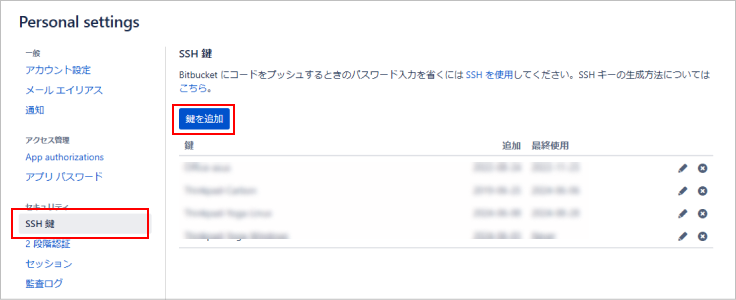
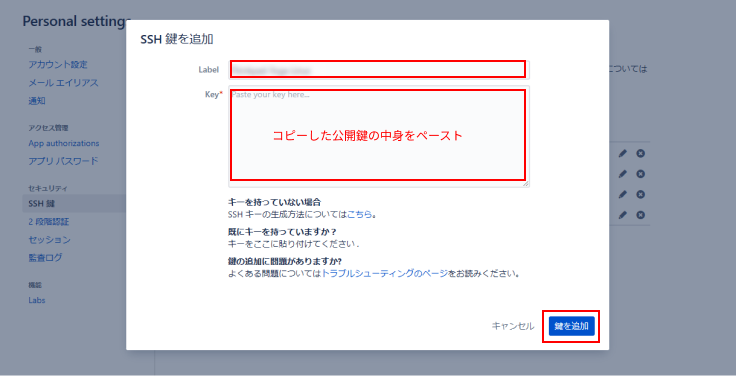
画面左のメニューから「SSH鍵」を選択し、「鍵を追加」ボタンをクリックします。

ダイアログ画面で、任意に「Label」(管理上の鍵の名前)を入力し、先にコピーしておいた公開鍵の中身を「Key」欄に貼り付けます。

「鍵を追加」ボタンをクリックして、登録は完了です。
最後に接続を確認
最後に、UbuntuからBitbucketに接続できるか確認します。
「Ubuntu(アプリ)」に戻って、ssh -T git@bitbucket.orgコマンドを実行します。
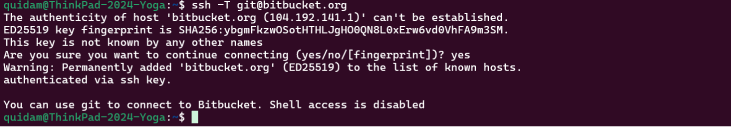
ssh -T git@bitbucket.org初めてBitbucketに接続する場合は、「Unknown host」として「本当に接続しても良いか?」と確認が入るのでyesと入力して進みます。最終的に、次のように表示されれば接続成功です。
authenticated via ssh key.
You can use git to connect to Bitbucket. Shell access is disabled実際の実行結果がこちら。無事接続できました!

ここまで来たら、ゴールまではあと少しです。
Windows上のVSCodeから、Ubuntu上のLandoサーバー内にGitリポジトリをクローン
いよいよ最終形に近づいてきました!
日常の業務を想定して、WindowsのVSCodeからLandoサーバー内へのGit操作をテストします。
ここでは、Gitの操作に焦点を当てるため、空のプロジェクトディレクトリにGitをクローンする手順で説明を進めたいと思います。(すでに.lando.ymlがあるプロジェクトにGitクローンする場合は、「すでに.lando.ymlがあるプロジェクトの場合」まで読み飛ばしてください)
VSCodeでWSL2に接続
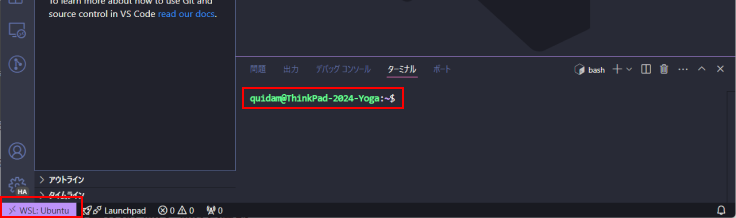
Windows上のVSCodeを起動して、前回記事の「WSL2にアクセスする」の手順に沿ってWSLに接続します。接続されると、画面左下に「WSL:Ubuntu」と表示され「ターミナル」でUbuntuへのセッションが開始されます。(「ターミナル」ウインドウが表示されていない場合は、[Ctrl + @] キーで表示します。)

Landoプロジェクトディレクトリの作成と移動
リポジトリをクローンしてくる箱(プロジェクトディレクトリ)を作成し、その中に移動します。
私の場合は、Ubuntuのホームディレクトリの下にプロジェクトをまとめるwww/を作成し、その下にプロジェクトディレクトリを管理する構成なので、コマンドは次のようになります。
cd www
mkdir my-git-test && cd my-git-testgit cloneコマンドの実行
ブラウザでBitbucketにアクセスし、対象のリポジトリページを開いてクローン時のSSHのURLをコピーします。(例:git@bitbucket.org:granfairs/pf-service1.git)
VSCodeに戻り、ターミナルでgit cloneコマンドを実行してリポジトリをクローンします。
※希望するディレクトリ構成に応じてクローンの展開先を変更してください。
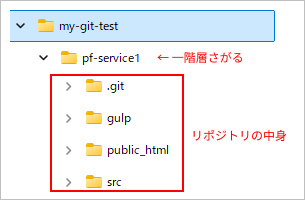
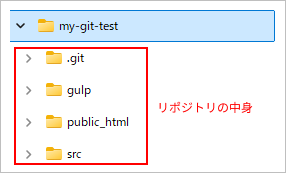
次を実行すると、プロジェクトディレクトリ配下の構造は「図A」のようになります。
git clone git@bitbucket.org:granfairs/pf-service1.git
プロジェクトディレクトリをルートとし、直下にリポジトリの内容を展開する場合は次を実行します。
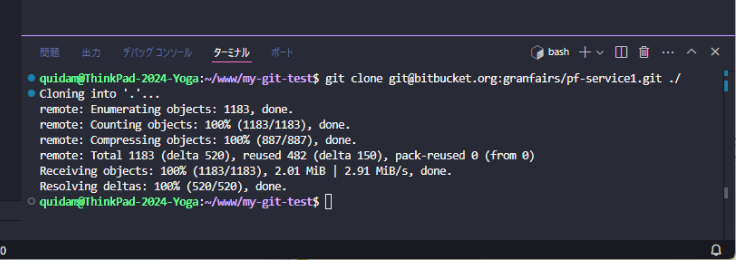
git clone git@bitbucket.org:granfairs/pf-service1.git ./
私の場合は後者を実行。無事クローンができました!

クローン後は、日常的に使用するコマンド(git fetch, git pull, git add, git commit, git remote add… )その他のGit操作も問題がないか確認し、必要に応じてgit configを編集したり、エイリアスを登録してGit環境を整えましょう。
このプロジェクトにLandoサーバーをセットアップする
ここまで、空のプロジェクトディレクトリにリポジトリをクローンする手順を進めてきました。
この状態では、まだサーバー環境がセットアップされていません。
このプロジェクトディレクトリにLandoでサーバー環境を構築する場合は、「Landoを使用してLAMP環境をセットアップする」の「Landoの初期化:lando init」からの手順を進めてください。
すでに.lando.ymlがあるプロジェクトの場合
対象のプロジェクトディレクトリでLandoサーバーを構築済みの場合は、ディレクトリ内に.lando.ymlやその他の環境用ファイルが存在している状態だと思います。ここでgit cloneを実行すると既存のファイルが消えてしまうので、その場合はgit pullでリポジトリを取り込みましょう。
VSCodeで対象のプロジェクトディレクトリに接続
VSCodeから初めてそのプロジェクトに接続する場合は、前回記事の「WSL2にアクセスする」の手順に沿ってWSLに接続し、対象のプロジェクトディレクトリを開きます。
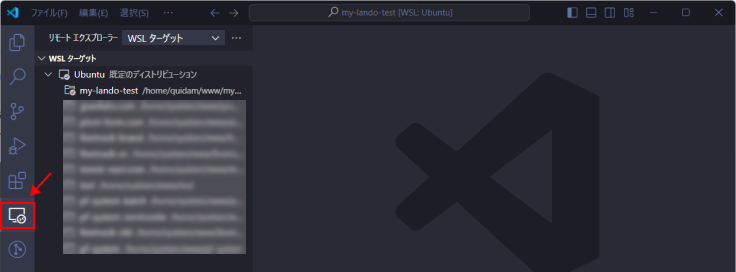
2回目以降の場合は、画面左側のメニューにある「リモートエクスプローラー」から、対象のプロジェクトディレクトリを選択します。

git pull コマンドを実行
対象のディレクトリに接続したら、VSCodeのターミナルで次のコマンドを実行し、ターゲットとなるリポジトリを取得します。
git init
git remote add origin git@bitbucket.org:granfairs/pf-service1.git
git pull origin master※リモートリポジトリのURLや、メインの統合ブランチ名は実際の環境に合わせて変更してください。
無事取り込みが完了したら、日常的に使用するコマンド(git fetch, git add, git commit, git remote add… )その他のGit操作も問題がないか確認し、必要に応じてgit configを編集したり、エイリアスを登録してGit環境を整えましょう。
WSL2環境でGitを利用する場合の注意点:Zone.Identifierファイルの無視設定
最後に、WSL2環境でGitを利用する際の注意点として「Zone.Identifier」ファイルについて触れたいと思います。
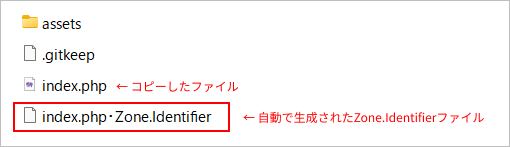
WSL2環境では、WindowsのエクスプローラーでWindowsとWSL2(Lando)双方のフォルダを開いて操作する場面が多々あります。その際、Windows内のファイルをWSL2(Lando)内にコピーして設置した場合などに、Lando内に「***・Zone.Identifiler」という謎のファイルが意図せず生成されてしまいます。

ファイル1つに対し1つ生成されるため、フォルダごとコピーした場合は中が大変なことになります。
この「***・Zone.Identifiler」という謎のファイルをGitで管理しないよう、WSL2環境でGitを使用する際は.gitignoreファイルに「*.Identifier」を追加することをお勧めします。
Zone.Identifierとは
Zone.Identifierは、Windowsがファイルの出所を追跡するために自動的に生成するメタデータファイルです。ファイルがどこから来たのか、どの「ゾーン(信頼済み/インターネット/イントラネットなど)」に所属するのかを記録し、ゾーンを移動した場合などにセキュリティの観点から警告を発するために利用されるようです。
Zone.IdentifierはGitで管理しない
Zone.Identifierファイルは、プロジェクトに関係のないファイルで、リポジトリにコミットする必要がありません。コミットしてしまうと他のメンバーが混乱するので、誤ってリポジトリに追加しないよう、管理対象外として.gitignoreに次のように追加します。
*.Zone.IdentifierVSCodeでは見えないようにしておく
VSCodeのsetting.jsonに次を追記することで、フォルダビューにZone.Identifierファイルが表示されなくなります。
"files.exclude": {
"**/*:Zone.Identifier": true
}補足)Zone.Identifierは削除してOK
ちなみに、このように自身の操作で発生したZone.Identifierファイルは、出所もわかっているので削除してしまって問題ありません。1つ1つ手動で削除してもよいですが、コマンドを使って一括で削除することも可能です。
find ./ -type f -name '*:Zone.Identifier' -exec rm {} \;ファイルを削除したいディレクトリに移動して実行してください。配下のフォルダに対し再帰的に処理されます。
参考3)[VSCode]:Zone.Identifierを隠す
参考4)[MS-FSCC]: Zone.Identifier Stream Name | Microsoft Learn
参考5)About URL Security Zones (Windows) | Microsoft Learn
まとめと次のステップ
この記事では、WSL2上のLando環境でGitを活用する方法について、詳しく解説しました。
ファイルをWSL2側(Linux上)にまとめることで、Windowsでの開発で発生しがちな「改行コードの違い」などのプチストレスからも解放され、シンプルでとても効率的です。
この記事は、WSL2とLandoを使ってWindows上に実用的なローカル開発環境を構築することを目的とした「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの6ページ目です。
次回は、この環境にNode.jsのバージョン管理ツール「Volta」をインストールして、Gulpを使えるようにします。いよいよ、本編の最後が見えてきました…!

