はじめまして!新しくグランフェアズに入社しました。三重県出身の前田です。
グランフェアズは文字でのやり取りが多いのですが、文章を書くことが苦手な私は日々四苦八苦しながら業務をこなしています…!
そんな私ですが、ブログを楽しく読んでもらいたいという気持ちは人一倍あります!
今回は、得意分野であるコーディングの楽しさを伝えられる企画を考えてブログにしてみました。
グランフェアズといえば…

黒い豆柴のヤマトがいます!賢くて甘え上手でとっても可愛いです^^
そんなヤマトを見てCSSで柴犬を作ってみることにしました!
キャラクター風の出来ですが、よければご覧ください!
結果
See the Pen by mkgranfairs (@mkgranfairs) on CodePen.
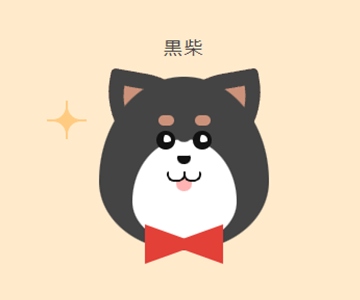
こちらが結果です!黒い柴犬が作れました!
また、せっかくなので茶柴も作りました。
黒柴のそばにいるので、見えない方はスクロールすると出てきます。
※ 黄色のきらきらと蝶ネクタイは今回の解説には含めていません。
解説
前準備
この柴犬はCSSの図形を組み合わせて作っています。
まずは、CSSでどんな形が作れるのかを洗い出します。
CSSで作成できる形
疑似要素を使わずに1つのHTML要素からCSSで作成できる形は、
正三角形、直角三角形、二等辺三角形、ひし形、台形、平行四辺形、正方形、長方形、角丸正方形、角丸長方形、楕円、正円、扇形、半円です。
これらの形は主に、まずwidthとheightをつけて正方形または長方形の四角形を作り、プロパティを足して下記の図形を生成します。
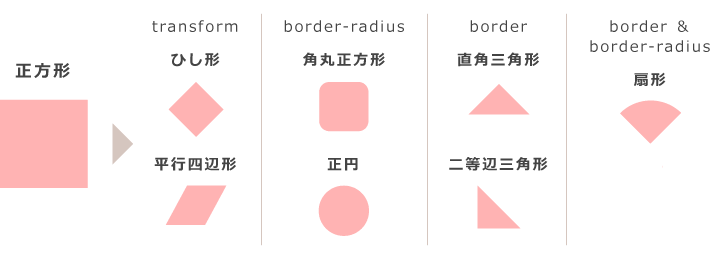
正方形からできる図形

| 図形 | 主要のプロパティ | プロパティの内容 |
|---|---|---|
| ひし形 | transform |
変形(移動、回転、伸縮、傾斜) |
| 平行四辺形 | transform |
変形(移動、回転、伸縮、傾斜) |
| 角丸正方形 | border-radius |
角を丸くする |
| 正円 | border-radius |
角を丸くする |
| 直角三角形 | border |
線で塗りつぶす |
| 二等辺三角形 | border |
線で塗りつぶす |
| 扇形 | border-radius,border |
角を丸くする、線で塗りつぶす |
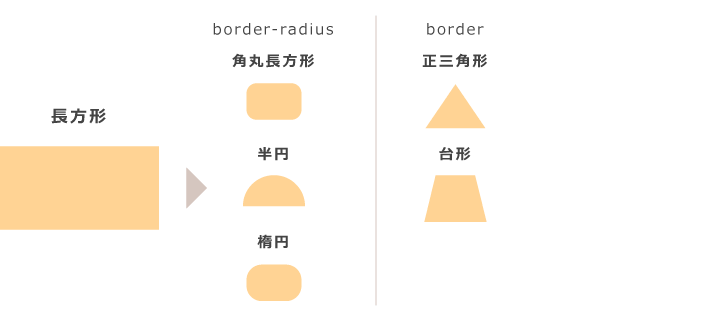
長方形からできる図形

| 図形 | 主要のプロパティ | プロパティの内容 |
|---|---|---|
| 角丸長方形 | border-radius |
角を丸くする |
| 半円 | border-radius |
角を丸くする |
| 楕円 | border-radius |
角を丸くする |
| 正三角形 | border |
線で塗りつぶす |
| 台形 | border |
線で塗りつぶす |
図形を生成するうえで必要なプロパティは、width、heightに加えてtransform(移動、回転、伸縮、傾斜)、border-radius(角丸)、border(線)の3種類です。
borderを用いた三角形の作り方は、過去のブログ で詳しく解説されています!
図形を洗い出せたところで、これらをどう組み合わせたら柴犬が作れるかイラストに起こしながらシュミレーションします。
下書き
上記のCSSで作成できる形をイメージしながら下書きのイラストの柴犬を作りました!

※ 下手な下書きですみません。耳は先のとがった楕円形でできています!
いざ、HTML/CSSで作成
HTMLで骨格を、CSSで見た目を整えます。
まずは元となるHTMLを配置していきます。
<div class="dog">の中に、名前を付けた空のdivを用意します。
HTML
<div class="dog">
<div class="dog__ear"></div>
<div class="dog__face"></div>
<div class="dog__brow"></div>
<div class="dog__eye"></div>
<div class="dog__nose"></div>
<div class="dog__mouth"></div>
</div>
次にCSSの作成です。空のdivに肉を付けていきます。
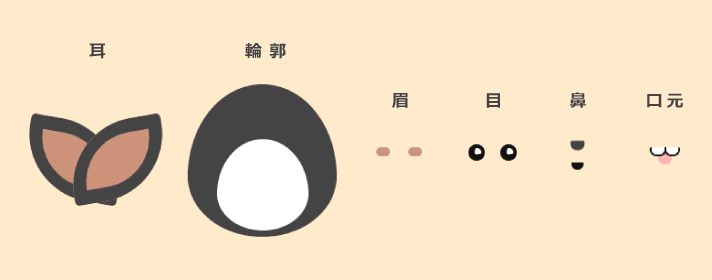
最終的にパーツごとに分解すると、このようになっています!

作成時のポイント
CSSの作成で形づくり以外にポイントとなった4点を解説していきます。
① 部分的に値を変更できるborderプロパティ(目・口元の「ω」線の部分)

borderプロパティは形づくりでも使いましたが、本来の役割は線を引くことです。
borderは、線の値を部分的に変更することができます。
黒目の一部分を太くしてうるうる感を表現したり、口元の「ω」の線部分を書きました。
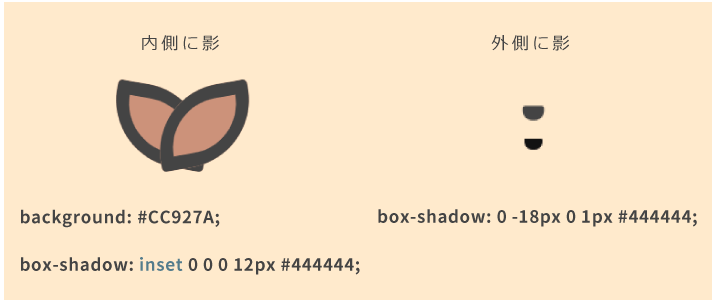
② 内側、外側、ずらしたい色にはbox-shadowプロパティ(耳・鼻の部分)

box-shadowにinsetを指定すると、内側に影が出ます。
耳は、中身の茶色をベースに内側にbox-shadowをつけて淵の黒い毛を表現しています。
鼻は外側にbox-shadowを使って鼻先に向かっていく眉間を表現しています。
CSS
/*内側にbox-shadow*/
.dog__ear:before {
background: #CC927A; /*ベースの色*/
box-shadow: inset 0 0 0 12px #444444; /*内側に縁取りの色*/
}
/*外側にbox-shadow*/
.dog__nose {
box-shadow: 0 -18px 0 1px #444444;
}
box-shadowは、box-shadow: “右方向にずらす” “下方向にずらす” “ぼかしの大きさ” “影の大きさ” “色”; のように使用します。
box-shadowを使用すれば位置をずらして目や口の線も引けますし、疑似要素で作成しているパーツもいくつか作成できます。
borderで表現できなかったり、新たにタグを追加したり凝ったプロパティを使うほどでもない単調な個所にbox-shadowを使いました。
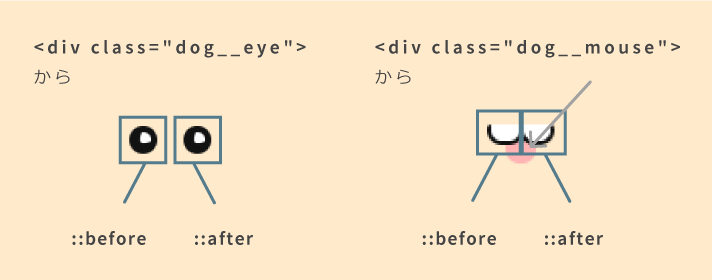
③ 同じ形のパーツなどは疑似要素を使用(耳・眉・目・口元・輪郭の部分)

一つの要素と疑似要素のbefore/afterを合わせて最大3つまでパーツが作れます。
そのため、耳など左右それぞれに要素を用意する必要なく作成できます。
HTMLをなるべく少なくシンプルにできました!
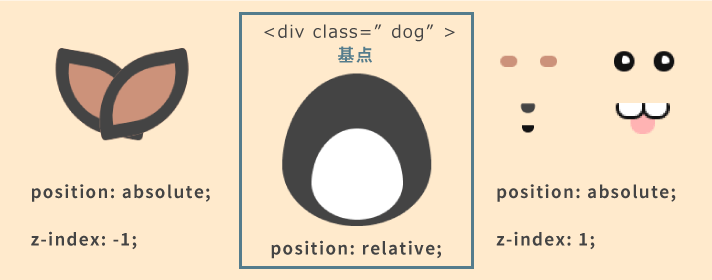
④ positionプロパティで重ねる

<div class=”dog”>と<div class=”dog__face”>(輪郭)はposition: relative;に、それ以外のパーツは<div class=”dog”>を基点にposition: absolute;で配置しました。
耳は一番後ろにしたいのでz-index: -1;で輪郭の後ろに配置します。
輪郭の上になるパーツはz-index: 1;にして下書きでイメージした位置に調整しながら置いていきました。
最後に、どうしても物足りなかったので黄色のキラキラと首元の蝶ネクタイを付けて完成です!

ブログの最初のほうにCODEPENで作成したコードがありますが、デモページで広々見てもらえると一番可愛く見えるかと思います。デモページ、よければご覧ください!
さいごに、これからの意気込み
CSSで柴犬づくりの企画ブログ、可愛くまとまったかなと思います!
装飾の解説は省きましたが、キャラクター作りに挑戦される方はお好みの装飾を付けてカスタマイズを楽しんでください!
前田、これからグランフェアズでもっとセンスを磨いていきます!!
そしてお客さまのお役に立ちたいです。
ブログでもたくさん情報を発信できる人間になります。
よろしくお願いいたします!