Google Maps API(Javascript API)について書く記事、第4弾です。
今回はお待ちかねの(?)地図デザインのカスタマイズについてお届けします。
Google マップをWebサイトに掲載するときに気になるのがサイトデザインとの相性。デフォルトの見た目では浮いてしまう場合もありますよね。
Google Maps APIでは、地図上の要素それぞれに対して細かいカスタマイズが可能です。マスターすればかなりオリジナリティのあるデザインにすることができますよ。
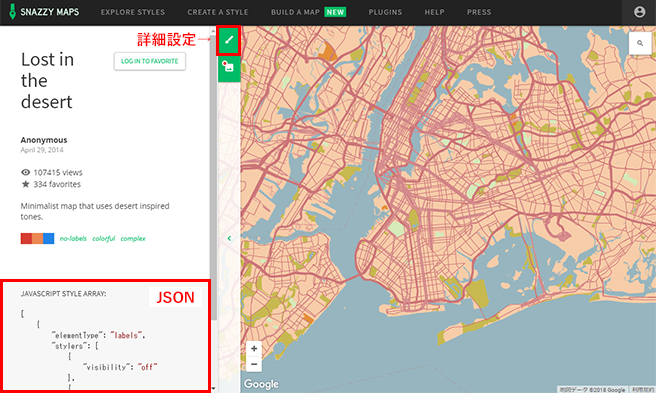
カスタマイズのイメージを掴むには、Google マップのカスタマイズ例を集めたギャラリーサイト「Snazzy Maps」などを見るのがおすすめです。
色別や、「シンプル」「ダーク」などのイメージごとに多くのサンプルが載っています。
また、Snazzy Mapsでは掲載されているデザインをそのままコピペで利用可能です。(方法は当記事の後半にて)
デモ(前回までの内容)
サンプルコード全体
編集対象となるのはオプション設定の部分です。下記コード内にJSのコメントで示している、stylesオプションを使って地図デザインをカスタマイズしていきます。
地図表示に必要な基本の記述は、第1弾の記事 WebサイトにGoogle マップを表示しよう!Google Maps APIの始め方にて解説しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
#maps{ height: 400px; }
</style>
</head>
<body>
<div id="maps"></div>
<script src="//maps.googleapis.com/maps/api/js?key={APIキー}&callback=initMap" async></script>
<script>
function initMap() {
var mapPosition = {lat: 35.170662, lng: 136.923430};
var mapArea = document.getElementById('maps');
var mapOptions = {
center: mapPosition,
zoom: 16,
// ↓↓↓ 当記事ではstylesオプションを解説 ↓↓
styles: [
{
//カスタマイズ内容
},
],
// ↑↑↑ 当記事ではstylesオプションを解説 ↑↑↑
};
var map = new google.maps.Map(mapArea, mapOptions);
var markerOptions = {
map: map,
position: mapPosition,
icon: '{マーカー画像へのパス}',
};
var marker = new google.maps.Marker(markerOptions);
}
</script>
</body>
</html>
stylesオプションを使ってみる
まずは簡単なカスタマイズを例に、設定内容を学んでみましょう。
stylesオプションは、以下の3種類の指定を波カッコ{}で1セットにして記述していきます。
featureType:変更する地物(道路 / 建物 / 水域… など)elementType:変更したい要素(ラベル / アイコン / 線… など)stylers:上記のfeatureType×elementTypeで指定された内容にあてるスタイル
featureTypeとelementTypeは、省略した場合「全て」扱いになります。
※ 各項目に指定できる値は後述します。
例えば下記のように書くと、全ての地物の「ラベル」にあたる要素が一切ない地図になりました。
styles: [
//全てのラベルを非表示
{
featureType: 'all',
elementType: 'labels',
stylers: [
{visibility: 'off'},
],
},
]
このように波カッコ{}1セットの指定を増やしていくことでカスタマイズしていきます。
stylersでは表示/非表示の設定以外に、色味の調整をすることも可能です。
styles: [
//全てのラベルを非表示
{
featureType: 'all',
elementType: 'labels',
stylers: [
{visibility: 'off'},
],
},
//「poi=観光スポットや施設など」のアイコンのみ再表示
{
featureType: 'poi',
elementType: 'labels.icon',
stylers: [
{visibility: 'inherit'},
],
},
//地図全体の色味をカスタマイズ
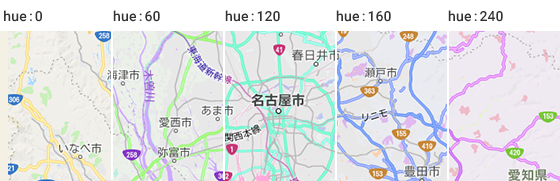
//基本色を赤に統一 + 彩度を落とす
{
featureType: 'all',
elementType: 'all',
stylers: [
{hue: '#b40000'},
{saturation : -50},
],
}
]
指定できる値の例
各項目に指定できる値を大まかにピックアップします。
なお、この後紹介する「Styling Wizard」でも同様の項目ごとにカスタマイズ可能です。言葉では掴みづらいものもあるので、こちらで実際に表示を確認しながら探すとよさそうです。
featureType… 地物
| 値 | 内容 |
|---|---|
all |
全て |
administrative |
直訳で「管理の」「行政上の」。国や都道府県名や市区町村などの大きな領域 |
landscape |
直訳で「景観」「地形」。山や森、砂漠などの自然の要素 |
poi |
「Points of interest」の略。観光スポットや施設の名前、学校、公園など |
road |
道路 |
transit |
公共交通機関。電車の路線や駅、バス停、空港などを含む |
water |
水域 |
administrative.countryと書くとadministrativeの中でも「国だけ」を指すなど、それぞれの値はさらに細分化できます。一覧は スタイルリファレンス > featureTypeを参照ください。
elementType… 地物を構成する要素
| 値 | 内容 |
|---|---|
all |
全て |
geometry |
直訳で「幾何学」。対象の要素を構成している図形の塗りや線など |
labels |
各地物のラベルやアイコンなど |
geometry.fillと書くとgeometryの中でも「塗りだけ」が指定されるなど、それぞれの値はさらに細分化できます。一覧は スタイルリファレンス > elementTypeを参照ください。
stylers… カスタマイズ内容
| 値 | 内容 |
|---|---|
visibility |
表示の指定。「 |
color |
塗りつぶしの色。文字色や、道路などの図形に対して指定できる。 |
weight |
要素の太さ。文字のアウトラインや、道路・路線の幅など対して指定できる。0以上の数値を設定。 |
hue |
地図の基本色を指定する。
一方、カラーコードを指定するとその色を基本色として色合いが統一される。
|
lightness |
明度の変化率。-100~100の数値で指定する。
|
saturation |
彩度の変化率。-100~100の数値で指定する。
|
他にもgammaやinvert_lightnessといった設定内容があります。一覧や、それぞれの詳しい仕様は スタイルリファレンス > stylersを参照ください。
Styling Wizardでもっと手軽にカスタマイズ
上記程度のカスタマイズなら自力で書けそうですが、もっと細かくカスタマイズしたい場合featureType×elementTypeの組み合わせを見つけるだけでも大変です。
そんなときはGoogleが提供している「Styling Wizard」を使いましょう。ブラウザ上で表示結果を確認しながら各要素のカスタマイズを行えます。
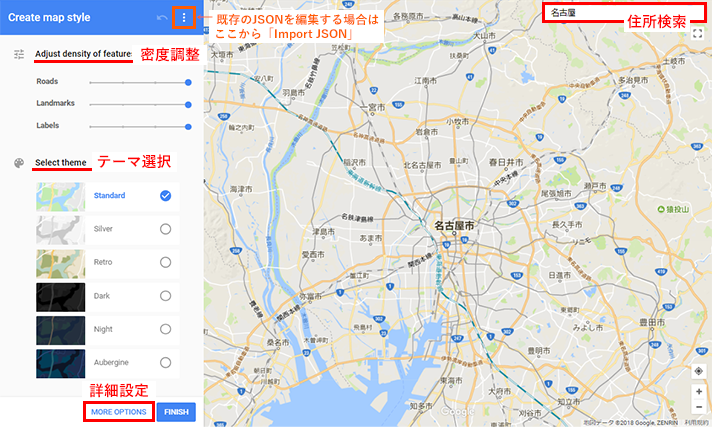
画面の見方
最初の画面では、大まかに要素の密度を決めたり、あらかじめ用意されたテーマからデザインを選択したりすることができます。まずはここでおおよその調整をしておき「MORE OPTIONS」で足りない内容を補っていくのがよいでしょう。

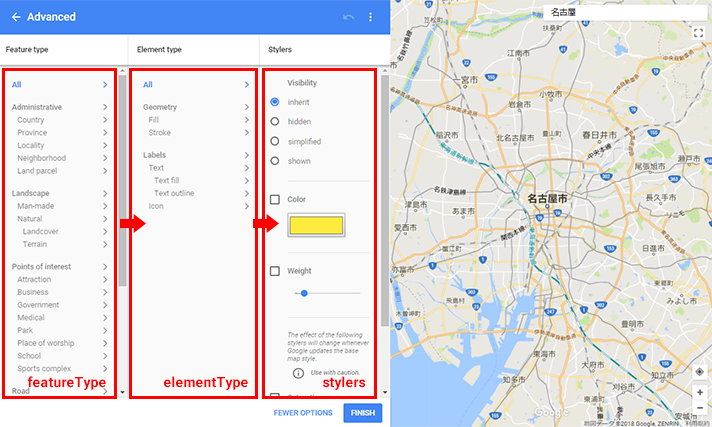
「MORE OPTIONS」の画面は、前項で紹介したfeatureType×elementType×stylersの指定によるカスタマイズです。

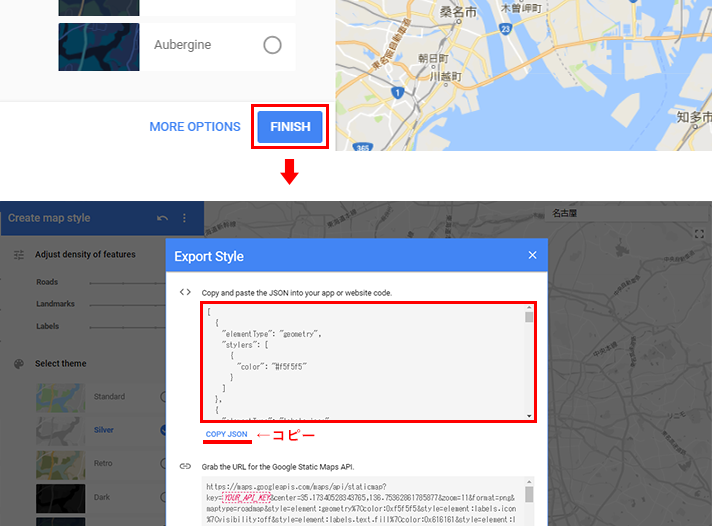
調整が完了したら「FINISH」をクリックし、JSONをコピーしておきます。

表示させる地図に適用する
制作中のJSに戻り、JSONをペーストします。
取得したJSONはstylesオプションの値部分丸ごとです。一番外側の角カッコ[]も含まれた状態なので、styles:の直後にペーストしてください。
styles: //取得した内容をペーストする
下記のデモでは、テーマの中から「Silver」をそのまま適用してみました。
冒頭で紹介した「Snazzy Maps」でも、JSONを取得し同様にコピー&ペーストでデザインを適用できます。

当記事まで、4回に渡ってGoogle Maps APIの使い方やカスタマイズ方法をご紹介してきました。いかがでしたでしょうか?
かなり柔軟ながらも、やってみると意外と簡単に扱えると思います。
個人的に定番のカスタマイズを押さえたので当シリーズは一区切り…のつもりですが、
まだまだ触れたことのない機能が多くあると思いますので、また記事にする機会があればお付き合いください:)
関連記事:Google Maps API(JavaScript API)
- WebサイトにGoogle マップを表示しよう!Google Maps APIの始め方
- マーカー表示とオリジナル画像へのカスタマイズ
- マップの操作に関するカスタマイズ
- 地図デザインの変更と「Styling Wizard」の使い方 ←当記事