Webサイトのコーディング時には、裏側で細々とした「タスク」がたくさん発生しています。
- SASSのコンパイル
- CSSプロパティの順番を整頓する
- CSSやJSファイルの圧縮(minify)
- 画像を圧縮
- ブラウザをリロードし、動作確認 …など
それぞれのタスクを叶えるWebサービスやソフトウェアも充実していますが、全てを手動で行っていると時と場合によってムラが出やすいのが正直なところ…。
そこで活躍するのが「Gulp」のようなタスクランナーと呼ばれるツール。「ファイルが保存されたら」などの任意のタイミングで、あらかじめ登録されたタスクを機械的に実行してくれます。
単純に作業時間を短縮できることはもちろん、人的ミスを防いで成果物のクオリティを保つことにも繋がります。
今回はそんなGulpをお試しで使ってみた備忘録をお届けします。
今回の目標
当記事では、下記のようなタスクを実行するまでを目標にします。
- 編集用CSS「
global.dev.css」が変更されたら、圧縮しつつ読み込み用の「global.css」にリネームして出力 - 上記のCSSや、HTMLが変更されるたびにブラウザをリロードする
プロジェクトディレクトリの構成は最終的にはこんな形になります。(★)でマークしたファイルは事前に準備しておくとスムーズです。
gulptest
┣ html ←ルートディレクトリ
┃ ┣ index.html ←トップページ(★)「/assets/css/global.css」を読み込む
┃ ┗ assets
┃ ┗ css
┃ ┣ global.dev.css ←編集用(★)
┃ ┗ global.css ←読み込み用
┣ node_modules
┃ ┣ browser-sync
┃ ┣ gulp
┃ ┣ gulp-cssmin
┃ ┣ gulp-rename
┃ ┗ (…など。他多数割愛)
┣ gulpfile.js
┣ package.json
┗ package-lock.json
gulp.jsを使う準備
Node.jsのインストール
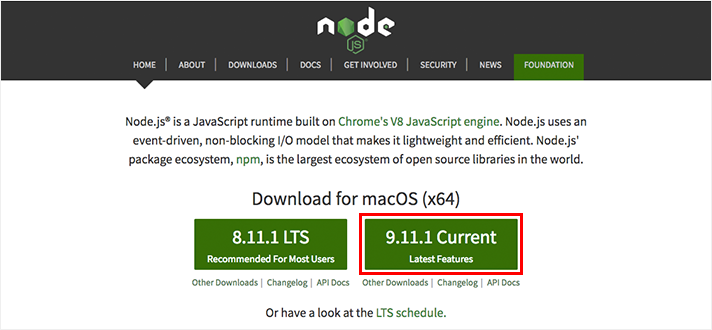
Node.jsの公式サイトから「最新版」のインストーラをダウンロードします。
インストーラを起動して、ウィザードに沿ってインストールを進めてください。
完了したらコマンドプロンプト(Macならターミナル)で下記のコマンドを実行して、バージョン情報が返ってくることを確認します。
node -v
Node.jsのインストールが完了すると、npmという機能が使えるようになります。
「Node Package Manager」の略で、Node.jsの機能(=パッケージ)を管理するためのものです。npmコマンドを介して、インストールなどの操作を実行します。
ここからはこのnpmも使いながら、Gulpのインストールを進めていきましょう。
package.jsonの準備
パッケージをインストールするにあたり、まずはプロジェクトディレクトリ配下にpackage.jsonファイルを準備します。
cdコマンドでプロジェクトディレクトリの場所まで移動します(パスは適宜変更)。
cd C:Users{ユーザ名}Desktopgulptest
npmの初期化コマンドを実行すると、ディレクトリ直下にpackage.jsonが作られます。
npm init -y
中身の例は下記のような感じ。-yオプションをつけたことにより、ひとまず全ての項目がデフォルトの設定値で生成されました。
{
"name": "gulptest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified"" && exit 1""