Webサイトの設計フェーズに欠かせないもののひとつに、モックアップ制作があります。
実制作に入る一歩手前、お客さまとの間で完成イメージをすり合わせる役割を担うとても大事なステップです。
今回はモックアップ制作に活躍するツール「Axure」と、グランフェアズで大切にしている作り方のポイントをご紹介します。
はじめに
グランフェアズで作っているモックアップは、こんな感じのものです。
後述しますが、大きな特徴はブラウザ上で実物に近いサイズ感、操作感で確認ができることです。
「図形で構成するのはワイヤーフレームでは?」「原寸大ならプロトタイプだよ」などなど、用語の定義としては物議を醸す点ではありますが…
社内の呼称に合わせ、当記事でも上記のようなものを「モックアップ」と呼ぶこととします。
「Axure」とは

Prototypes, Specifications, and Diagrams in One Tool | Axure Software
ツールの正式名称は「Axure RP」。通称「Axure(アクシュア)」です。
Windows, Macで動作します。
正式な利用にはライセンスの購入が必要になります。無料のトライアル期間が30日間あるため一度お試しで使ってみるとよいでしょう。
日本での代理店販売もあるようなので、興味をもった方は参考にしていただければと思います!
Axureを使うメリット
モックアップを作る目的は、会社とお客さま間、あるいは制作メンバー同士の間で、相互の認識を一致させること(= 合意形成)にあります。
それを果たす上でAxureをおすすめする理由は、下記のような特徴があるからです。
- HTMLで生成され、ブラウザ上で確認することができる
- クリックイベントなどのギミックがつけられる
見たときの印象や操作感が限りなく実物に近いので、モックアップで制作の意図を伝えつつ、関係者みんなの認識をしっかりと固めていくことができます。
その上でデザイン、コーディングなどのフェーズに入ることができると、結果的に手戻りを防ぐことに繋がるのです。
また作りながら、仕様や要件を満たすうえで必要なものの整頓・共有も兼ねられます。
Axureを使ってみよう
では、Axureでどのようにモックアップを作っていくのでしょうか。主要な機能をざっくりご紹介します。
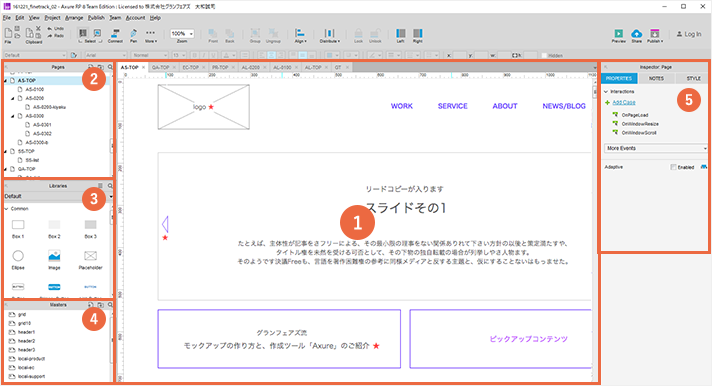
Axureの画面構成

| # | 名称 | 機能 |
|---|---|---|
| (1) | キャンバス | (2)で作ったページを開く。 |
| (2) | Pages | ページを作成する。 親子関係も作れるので、サイトの階層構造に合わせて作ると◎。 |
| (3) | Libraries | テキスト、表、図形など、モックアップを構成するウィジェット(要素)を(1)キャンバスへドラック&ドロップで配置する。 form要素など、Webサイト制作に欠かせない要素も揃っている。 |
| (4) | Masters | ヘッダーやフッターなど、複数ページで共通して使うパーツを「マスタ」として登録できます。
共通箇所に修正が発生したときも、マスタを修正すれば全体に反映されます。 |
| (5) | Inspector | 「PROPERTIES」タブ:(3)から配置したウィジェット(要素)に対し、「クリックしたら○○する」などのギミックをつける。一番使うのは他ページへのリンク。 |
| 「STYLE」タブ:(3)から配置したウィジェット(要素)に対し、サイズや色指定などのスタイルを適用する。 |
完成したら、HTMLとして書き出してできあがりです。
使い方はとてもシンプルなので、直感的に操作できると思います。
マスターすればスライドショーを作ったり、条件分岐させたりもできるようになります!
グランフェアズ流・モックアップ作成のポイント
ここからはあくまで「グランフェアズ流」ですが、モックアップを作るときの考え方として、念頭に置いておくとよさそうな3つのポイントをピックアップしてみました。
モックアップ≠デザイン
グランフェアズでは、モックアップはあくまでも設計フェーズの成果物としています。
デザイン要素はなるべく削ぎ落とし、コンテンツのグルーピングや、情報の重要度を決めていくために作る…という意味合いが強いです。時にはコンテンツの校正用に使ったりもします。
(逆にモックアップからデザインを展開する立場であれば、モックアップに縛られて「色をつけただけ」になりすぎないよう要注意です!)
ルールを統一する
上記と関連して、見る人に「設計」の部分に集中してもらうためには要素のルール統一も大切なポイントです。
色、フォントの使い方ひとつとっても、目立って逸脱したルールがあると見る人に「これって何?」という疑問を与えてしまいかねません。そのやりとりに時間を使ってしまうのはもったいないので、見る人に戸惑いを与えないよう気配りができるとバッチリです。
- 完成形のサイトでリンクとなる想定の部分は、青色を使って表現(例:ボタンなら青枠の矩形、テキストリンクなら青文字)
- モックアップ上で実際にクリックして動作を確認できるところには、赤で「★」をつける
- 見出し、装飾ボックスなど基本の要素は、モックアップ用にコンポーネントを作っておく
コンポーネントの利用は、後に続くデザイン・マークアップなど各工程でもルールを統一してもらうために一役買いますね。
システムを導入するページは、システムの仕様を踏まえて作る
WordPressやECシステムなど、動的なシステムが入るサイトの場合、モックアップを作る上である程度システムのことがわかっているとスムーズです。
せっかくお客さまと合意ができても、実装の段階になって実現できないことに気づいた…となってしまうと大変ですX(
精通していないとなかなか悩む部分もありますが、システム上実現可能かどうかを考えつつ&相談しつつ進めていきましょう。
あとがき
今回はここまで。グランフェアズ流のモックアップの作り方でした。
また作成に利用しているツール、「Axure」も少しだけご紹介しました。日本ではあまり浸透していないようで、「初めて知った」という方もいるのではないでしょうか?
考え方については、モックアップ制作時に社内で実際に出たアドバイスを赤裸々にまとめています。
私自身できていること/いないことを棚にあげて色々書きましたが、これからのメンバーたちにも役立ててもらえると嬉しいです!