Google Maps API(Javascript API)について書く記事、第3弾です。
第1弾では地図を表示させるまでの基礎を、第2弾では地図上の位置を示す「マーカー」の表示について学んできました。
ここまで地図表示のオプションは最低限のもののみを設定していましたが、今回は少し踏み込んで「マップの操作面に関するオプション」をご紹介します。
- スクロール時の挙動を決める
- 地図上のボタン=「コントロール」の表示調整
上記の2点について、順番に見ていきましょう!
デモ(前回までの内容)
記事内に登場するデモは、前回までに作ってきた内容をベースとしています。
サンプルコード全体
JSのコメントで「ここ」と示しているのが地図表示のオプション設定で、当記事はここに設定できるオプションの書き方について解説していきます。
オプション周りの記述解説は、第1弾の記事WebサイトにGoogle マップを表示しよう!Google Maps APIの始め方を参照ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
#maps{ height: 400px; }
</style>
</head>
<body>
<div id="maps"></div>
<script src="//maps.googleapis.com/maps/api/js?key={APIキー}&callback=initMap" async></script>
<script>
function initMap() {
var mapPosition = {lat: 35.170662, lng: 136.923430};
var mapArea = document.getElementById('maps');
// ↓↓↓ 当記事ではここに設定する内容を解説 ↓↓↓
var mapOptions = {
center: mapPosition,
zoom: 16,
{オプション名}: {値},
};
// ↑↑↑ 当記事ではここに設定する内容を解説 ↑↑↑
var map = new google.maps.Map(mapArea, mapOptions);
var markerOptions = {
map: map,
position: mapPosition,
icon: '{マーカー画像へのパス}',
};
var marker = new google.maps.Marker(markerOptions);
}
</script>
</body>
</html>スクロール時の挙動を決める
スマートフォンアプリや、WebサービスのGoogle マップ(https://www.google.co.jp/maps/)ではスクロール操作によってPCではズーム、モバイル端末では地図移動ができます。
※モバイル端末の場合、この操作を「パン」と呼ぶこともあります。
では、Google Maps APIで埋め込まれた地図はどうでしょうか。
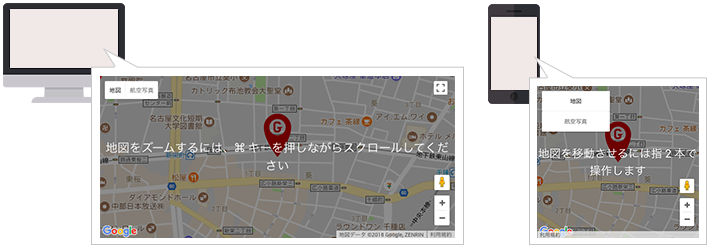
試してみると、このようにメッセージが表示されズームや地図移動に+αの動作が必要であることがわかります。

- PC…「地図をズームするにはCtrl(command)キーを押しながらスクロールしてください」
- モバイル…「地図を移動させるには指2本で操作します」
これを従来の操作感にしたい場合は、gestureHandlingオプションを使います。
var mapOptions = {
gestureHandling: 'greedy',
};
指定できる値
gestureHandlingオプションの値には、下記の4種類を指定できます。
| 値 | 説明 |
|---|---|
greedy |
PC:スクロールでズーム モバイル:指1本のスクロールで地図移動 |
cooperative |
PC:Ctrl+スクロールでズーム モバイル:指2本のスクロールで地図移動 |
auto |
初期値。 ページ全体の長さによって、スクロールが発生するときは cooperativeを、しないときはgreedyを自動で適用してくれる |
none |
スクロールによる操作を無効にする |
デモ
オプションにより、それぞれスクロール時の挙動が異なるものになっていることが確認できます。
デフォルト(gestureHandling: 'auto')
gestureHandling: 'greedy'
操作感が異なる理由
アプリやWebサービスと、Google Maps APIとで操作感が異なるのはきちんと理由があります。Webサイトに埋め込まれた地図がスクロールで操作できると、「ページをスクロールしていたのに地図が動いてしまう」というストレスが生じる可能性があるからです。
+αの動作が必要な仕様になったのはこれを解決するためですが、一見すると操作が難解になったように感じられることもあるかもしれません。
掲載する地図のサイズや、周りのコンテンツとの兼ね合いで柔軟に調整してあげてください:)
「コントロール」の表示調整
続いては、地図上にあるボタン=「コントロール」に関するオプションです。
地図を表示させたとき、デフォルトでは下記4つのコントロールが表示されています。

| 番号 | コントロール名 | 説明 |
|---|---|---|
| 1 | マップタイプ コントロール | 地図の種類を変える |
| 2 | 全画面表示コントロール | 地図を全画面モードで表示する |
| 3 | ストリートビュー コントロール | ペグマンアイコンを地図上にドラッグし、 ストリートビュー表示を実行する |
| 4 | ズーム コントロール | ズームレベル変更を「+」「-」ボタンで行う |
コントロールごとにオプション名が**Control,**ControlOptionsと用意されており、これにより表示切り替えや、位置の調整ができます。詳しく見ていきましょう。
表示/非表示の切り替え
コントロールの表示/非表示を個別で切り替えるには、**Controlオプションを使います。
表示する場合はtrue、非表示にする場合はfalseを指定します。
var mapOptions = {
mapTypeControl: true, //マップタイプ コントロール
fullscreenControl: true, //全画面表示コントロール
streetViewControl: true, //ストリートビュー コントロール
zoomControl: true, //ズーム コントロール
};
なお、デフォルトのコントロール表示を一括で切り替えるdisableDefaultUIオプションもあります。
var mapOptions = {
disableDefaultUI: true,
}
こちらは非表示がtrue、表示がfalseになる点にご注意ください。
すべてを非表示にした後、個別に表示させたいものだけ最有効にする使い方もできます。
位置の調整
コントロールの表示位置を調整するには**ControlOptionsをオプションに追加し、その中でpositionプロパティを設定します。
var mapOptions = {
mapTypeControlOptions: { //マップタイプ コントロール
position: google.maps.ControlPosition.TOP_CENTER,
},
fullscreenControlOptions: { //全画面表示コントロール
position: google.maps.ControlPosition.BOTTOM_CENTER,
},
streetViewControlOptions: { //ストリートビュー コントロール
position: google.maps.ControlPosition.LEFT_CENTER,
},
zoomControlOptions{ //ズーム コントロール
position: google.maps.ControlPosition.RIGHT_CENTER,
},
};
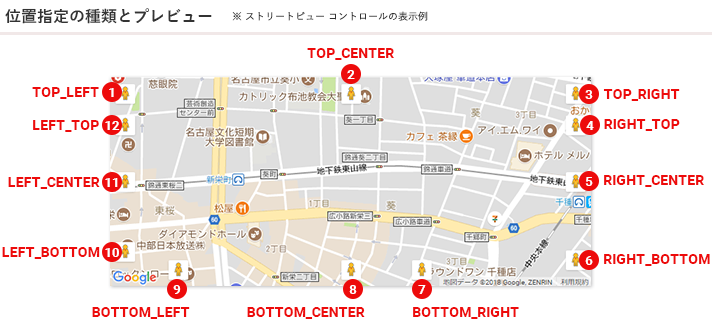
TOP_CENTER,LEFT_CENTERといった位置指定の部分はAPI側で定義された12箇所から選べます。この指定は絶対的なものではなく、他のコントロールや固定の著作権表示などと重ならないよう自動でうまく調整をしてくれます。

各位置の詳しい定義は、公式ドキュメントの「コントロールの配置」項目が参考になります。
参考:コントロール | Google Maps JavaScript API
マップタイプ コントロール:位置以外のオプション設定
デフォルトのコントロールのうち「マップタイプ コントロール」だけは、mapTypeControlOptions内のプロパティに「地図の種類」と「スタイル」の設定もできます。
地図の種類
切り替える地図の種類をmapTypeIdsプロパティで設定します。
値は配列で、google.maps.MapTypeId.{タイプ名}をワンセットにカンマ区切りで指定できます。
var mapOptions = {
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, google.maps.MapTypeId.SATELLITE], //「地図」と「航空写真」
},
};
ROADMAP,SATELLITEなど、タイプ名に指定できるのは下記の4つです。
| タイプ名 | 説明 |
|---|---|
ROADMAP |
「地図」デフォルトの道路地図ビュー |
SATELLITE |
「航空写真」Google Earth 航空写真(HYBRIDとの併用は不可) |
HYBRID |
「地図+写真」道路地図と航空写真の複合ビュー(SATELLITEとの併用は不可) |
TERRAIN |
「地形 チェックボックス」地形情報に基づいた物理地図 |
スタイル
styleプロパティで、地図種類の切り替えボタンの見た目を設定します。
HORIZONTAL_BARでデフォルトの横並びのボタン、DROPDOWN_MENUでドロップダウンメニューに変更ができます。
var mapOptions = {
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR, //横並びのボタン
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU, //ドロップダウンメニュー
},
};
ここまでを踏まえて:デモ
コントロールに関するカスタマイズ内容を踏まえ、「マップタイプ コントロールだけを」「上部中央に」「ドロップダウンメニュー」で表示させ、かつ地図の種類を「地図」「地図+写真」から選べるようにしてみたものをデモとしてご紹介します。
var mapOptions = {
disableDefaultUI: true,
mapTypeControl: true,
mapTypeControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
mapTypeIds: [google.maps.MapTypeId.ROADMAP, google.maps.MapTypeId.HYBRID],
}
};
今回はここまでです。基本の地図表示に加えることができるオプションについて、「地図の操作」にフォーカスしてご紹介してみました。
必ず毎回設定するものではありませんが、使い心地に直接関わるのでぜひ押さえておきましょう!
関連記事:Google Maps API(JavaScript API)
- WebサイトにGoogle マップを表示しよう!Google Maps APIの始め方
- マーカー表示とオリジナル画像へのカスタマイズ
- マップの操作に関するカスタマイズ ←当記事
- 地図デザインの変更と「Styling Wizard」の使い方

