ECサイトならではの機能が盛りだくさんの高機能なASP「FutureShop2(フューチャーショップ2)」。
ちょっとしたお知らせを表示させたい…という時、「上級デザイン」を使用してHTMLを登録する方法もありますが、複数のページに表示させる場合は設定が大変です。
また、マイページやカートのようなシステムページは商品関連のページのように編集ができません。
そんな時に便利なのが「コメントパターン」という機能。
今回はこれについて触れてみたいと思います。
コメントパターンとは?
コメントパターンとは、FutureShop2のグループページ、商品詳細ページ、会員様専用ページなど、様々なページに対し、作成したHTMLなどの要素を表示できる機能です。
例えば、
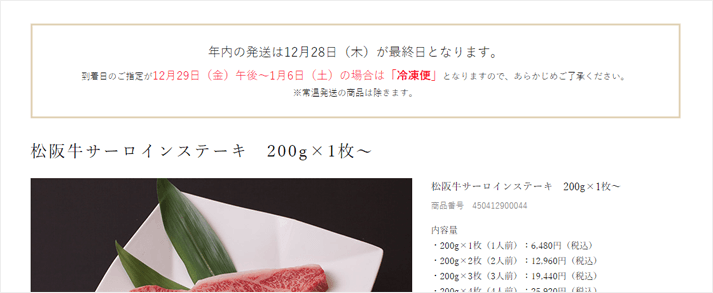
「送料変更のお知らせを商品詳細ページだけに表示させたい」
「マイページではご利用可能ポイントを表示させたい」
「グループページには年末年始の休業日のお知らせを表示させたい」
なんてことも、コメントパターンを使えば必要な時だけ必要なページに表示させることができます。

それでは具体的なコメントパターンの作成方法をお伝えしていきたいと思います。
コメントパターンの作成方法
01.要素の作成
ではまず、表示させたいお知らせのHTMLを作成しましょう。
今回は例として年末年始の休業日のお知らせのコメントを作成します。

<!--コメントのサンプル-->
<div class="commentSample">
<p class="commentSample__title">年末年始休業のお知らせ</p>
<p class="commentSample__txt">誠に勝手ながら、<span class="b-bold">2015年12月29日(火)~2016年1月4日(月)</span>まで、年末年始休業とさせていただきます。<br />ご不便をおかけいたしますが、何卒ご了承いただきますようお願い申し上げます。</p>
</div>
作成が完了したらFutureShop2の管理画面にログインして早速登録してみましょう。
02.コメントパターンを設定するページへ移動
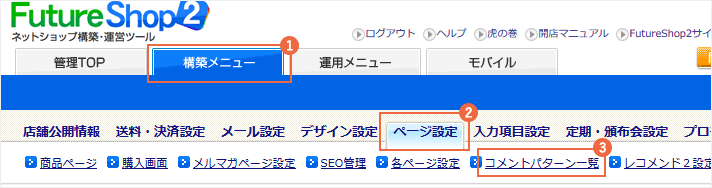
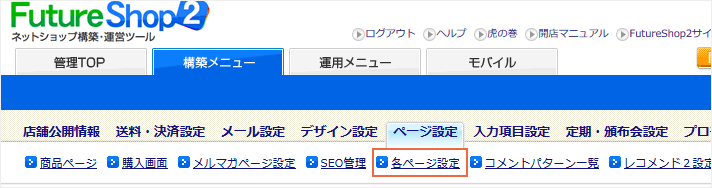
コメントパターンは「構築メニュー」から編集します。
タブから「ページ設定」を選び、次に「コメントパターン一覧」へ移動します。

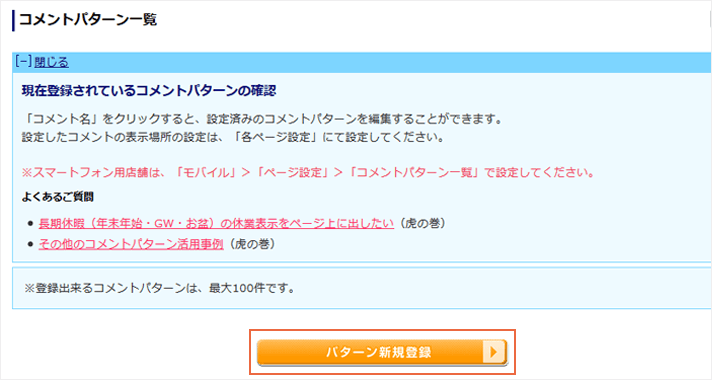
「コメントパターン一覧」に移動したら「パターン新規登録」のボタンを押してコメントパターンを設定する画面へ移動しましょう。

03.コメントパターンを登録する
次は新しいコメントパターンの登録を行いましょう。

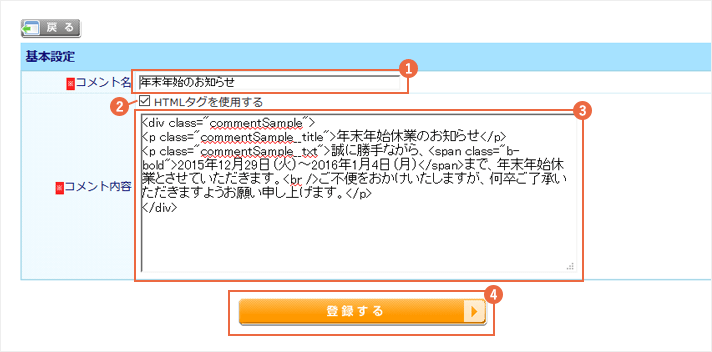
(1)にコメント名を入力します。
(2)のHTMLタグを使用するにチェックを入れます。
(3)のコメント内容には先ほど作成した要素のHTMLを流し込みます。
(4)入力が完了したら【登録する】をクリック。
次はこのコメントパターンをページに適用してみましょう。
ページにコメントパターンを適用してみる
では実際にページにコメントパターンを設定してみましょう。
今回作成したのは年末年始の休業日に関するお知らせです。
できる限り目につくところに表示させたいので、どのユーザにも見てもらえるグループ一覧に設定しようと思います。
04.各ページ設定へ移動する
コメントパターンが設定できる画面は「各ページ設定」。
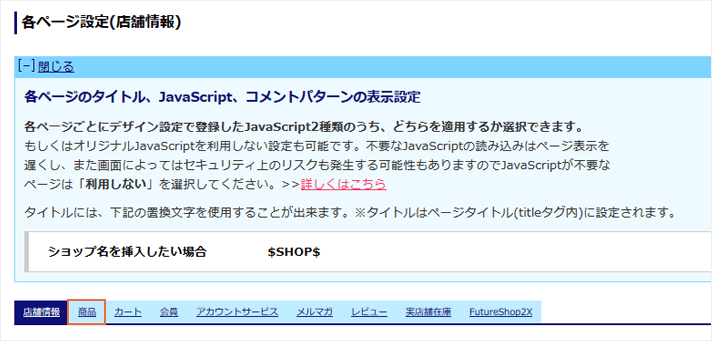
「ページ設定」のタブから「各ページ設定」へ移動します。

この画面の中腹部の「商品」のリンクを押します。

この「商品」では商品詳細や商品グループなど、商品に関するページの設定が行えます。
ここからの適用方法はどちらの画面でも同じですので、自分が設定したいページに移動して実施してください。
05.コメントを適用
適用したい項目を見つけたら、テーブルの右側のプルダウンから設定します。
(1)「オリジナルJavaScript1」を選択します。
(2)「上部」から先ほど作成したコメントパターンのタイトル「年末年始のお知らせ」を選びます。
コメントは「下部」に表示させることも可能ですが、お知らせなので「上部」を選びました。
(3)最後は【登録する】をクリックして完成。

最後は適用したページへ移動し確認しましょう。
無事に反映していたら大成功です!
コメントパターンの便利な置換文字
FutureShop2はユーザが会員登録時に入力した「お客様氏名」や、現在の「利用可能ポイント」などを動的に表示させることができる「置換文字」が用意されています。
表示できるのはマイページなどの「アカウントサービストップ」のページです。
使用できる置換文字は以下の通り。上手に使用することでユーザとのコミュニケーションを促すことができます。
| 置換文字 | 出力される内容 |
|---|---|
| $NAME$ | お客様の名前(会員登録時の指名) |
| $POINT$ | 利用可能ポイント |
| $MEMBER_STAGE_NAME$ | 会員ステージ名(設定していた場合のみ) |
| $MEMBER_STAGE_ORDER_NO$ | 会員ステージ表示順(設定していた場合のみ) |
動的リマーケティング専用の置換文字も
FutureShop2にはGoogleAdwordsの動的リマーケティングタグ専用の置換文字も用意されています。
商品IDや価格だけではなく、マイページで登録された年齢や性別などのユーザ情報も取得することができるとても便利な機能も。
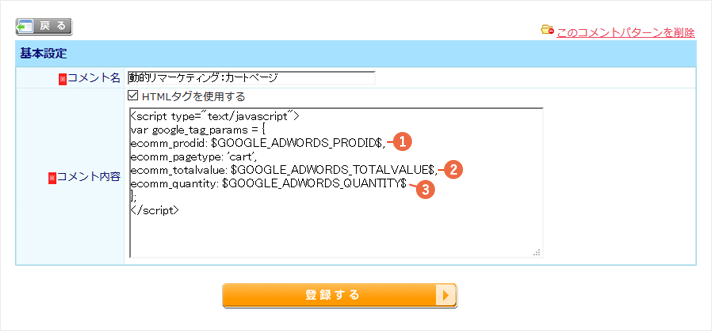
こちらは設定例です。
通常のコメントパターンと同じように設定すればOKです。

| 番号 | 置換文字 | 出力される内容 |
|---|---|---|
| 1 | $GOOGLE_ADWORDS_PRODID$ | 商品のID |
| 2 | $GOOGLE_ADWORDS_TOTALVALUE$ | 商品を購入した合計金額 |
| 3 | $GOOGLE_ADWORDS_QUANTITY$ | 商品を購入した合計の数量 |
その他の置換文字については公式のマニュアルをご覧ください。
コメントパターン設定:FutureShop2 管理画面マニュアル
最後に
今回は「コメントパターン」についてお届けしました。
コメントパターンは一度作るとシステム上で保管してくれるため、必要な時にいつでも選択して利用することができます。
また、通常のHTMLと同様に扱えるため、CSSや画像を使用してデザインすることもできます。
上手に利用して、運用に役立てていきましょう。
今週は以上です!チカッパでした!

