ページのメインビジュアルとしてもおなじみのスライダー(カルーセル)。
jQueryのプラグインも数多くありますが、グランフェアズでよく使っているレスポンシブ対応のスライダープラグイン、「slick」についての備忘録をお届けします。
slickの公式サイトはこちら。
当記事では基本の設置方法は割愛しています。公式サイトの「get it now」からダウンロードして、「demos」を参考に好きなスライダーを作ってみましょう。
slick – the last carousel you’ll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
本家以外にも、設置までの流れがよくわかる記事がたくさんあります!参考にしてください:)
jQueryカルーセルスライダー『slick.js』設置方法と設定オプション一覧レスポンシブに強いカルーセルスライダーslickの使い方
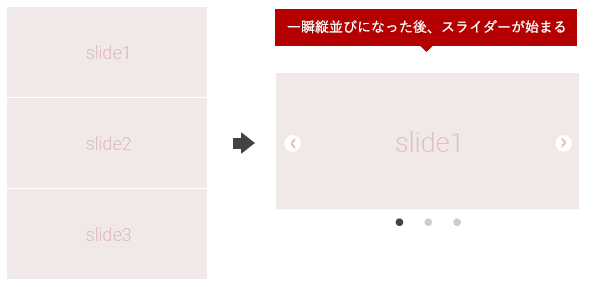
ロード時に一瞬縦並びになる!
さて、当記事の本題です。
設置していざ表示を確認してみると、一瞬ですが画像が縦に並んだ状態がチラッと映り、少し経つときちんとスライダーの形になるという気になる挙動が。

これは、slick用のCSSが適用されるタイミングに課題があります。
スライダーを設置するとき、HTMLはこんなシンプルな記述でOKです。
<!--必要な記述-->
<div class="slider">
<div><img src="https://placehold.jp/1000x250.png" alt="slide1"></div>
<div><img src="https://placehold.jp/1000x250.png" alt="slide2"></div>
<div><img src="https://placehold.jp/1000x250.png" alt="slide3"></div>
</div>
しかし実際に出力されるHTMLは、JS側$('.slider').slick();の実行によってこのようにたくさんの新しい要素や、slick用のCSSで使われるclassが割り当てられています。
<!--実際の出力結果-->
<div class="slider slick-initialized slick-slider">
<div class="slick-list draggable"><div class="slick-track" style="opacity: 1; width: 3000px; transform: translate3d(-2000px, 0px, 0px); transition: transform 800ms ease;"><div class="slick-slide" data-slick-index="0" aria-hidden="true" tabindex="-1" style="width: 1000px;"><img src="https://placehold.jp/1000x250.png" alt="slide1"></div>
<div class="slick-slide" data-slick-index="1" aria-hidden="true" tabindex="0" style="width: 1000px;"><img src="https://placehold.jp/1000x250.png" alt="slide2"></div>
<div class="slick-slide slick-current slick-active" data-slick-index="2" aria-hidden="false" tabindex="-1" style="width: 1000px;"><img src="https://placehold.jp/1000x250.png" alt="slide3"></div></div></div>
</div>
つまりJSの実行を待たないとclassが付与されないため、slick用のCSSが適用されるまでの間にほんの少しラグができてしまう、というわけです。
JSを使わずに解決してみよう
これを防ぐには、
①最初はスライダーを非表示にしておき、
②JS側$('.slider').slick();の実行が終わったら表示させるにはどうするか?
を考えればOKです!
JSでの調整も考えられそうですが、slickにはHTMLやCSSだけで簡単に完結できる手段があります。
今回はそちらを採用して手っ取り早く解決してみましょう。
方法1:CSSを使う
実際の出力結果、冒頭に付与される「slick-initialized」が解決の鍵となります。
<!--実際の出力結果-->
<div class="slider slick-initialized slick-slider">
以下省略...
slick-initializedとは、スライダーが初期化(読み込み完了)した時点で付与されるclass。
これを利用して、「sliderと一緒にslick-initializedが付与されているか否か」でスタイルを分けることで、一瞬縦並びになってしまう状態を防げます。
.slider{
display: none;
}
.slider.slick-initialized{
display: block; /*slick-initializedが付与されたら表示*/
}
CSSアニメーションを使うのも◎
使うプロパティを変えれば、フェードインで表示させることも可能です。
.slider{
opacity: 0;
transition: opacity .3s linear;
}
.slider.slick-initialized{
opacity: 1;
}
方法2:HTMLを使う
さらに簡単なのは、そもそものHTMLの記述にあらかじめ必要なslick用のclassを書いてしまうというもの。個々の画像を囲んでいる要素に<div class="slick-slide">とclassをつけます。
<div class="slider">
<div class="slick-slide"><img src="https://placehold.jp/1000x250.png" alt="slide1"></div>
<div class="slick-slide"><img src="https://placehold.jp/1000x250.png" alt="slide2"></div>
<div class="slick-slide"><img src="https://placehold.jp/1000x250.png" alt="slide3"></div>
</div>
参考:slick.jsでjavascriptの読み込みが終わるまで縦並びになってしまう。
slick-slideに適用されているCSSを見てみるとこんな感じ。方法1と処理は全く同じでした。
アニメーションを使用しない場合などはこちらを採用してみてもよさそうですね。
.slick-slide{
display: none;
float: left;
height: 100%;
min-height: 1px;
}
.slick-initialized .slick-slide{
display: block;
}
今回はここまで。やってみるとシンプルなことなのですが、slickを使うときには毎回適用しているので書き残してみました。誰かの参考になると嬉しいです!
以上、「slickでロード時に一瞬縦並びになるのをCSSで解決する方法」でした。