今回お届けするのは、「localStorage(ローカルストレージ)」について。
HTML5から導入されたAPI、Web Storageの一種で、その仕組みはcookieによく似ています。
Web Storageと一体どのような違いがあるのか、今回はその概要と使い方を見ていきましょう。
ブラウザにデータを保有してどうするの?
cookieもWeb Storageもクライアント側(ブラウザ)にデータを保有する機能ですが、なぜそのような仕組みが登場したのでしょうか?
その答えは、HTTPが「ステートレスな(=状態をもたない)プロトコル」であることに関連しています。少しだけおさらいしてみましょう。
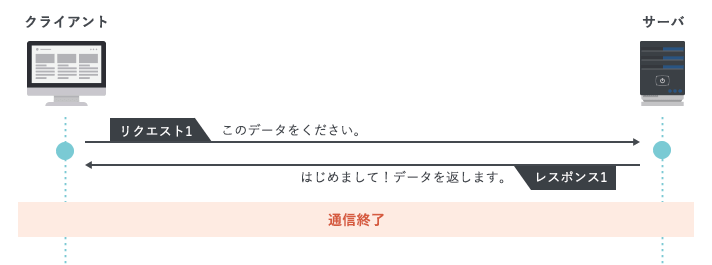
HTTP通信は「リクエストを投げる→レスポンスを返す」の一往復のやりとりで完結します。

全通信のひとつひとつが全く別のリクエストとして扱われるため、例えば再訪問かどうかを判断することは不可能で、同じクライアントからリクエストされたとしてもサーバ側にとっては「はじめまして」の扱いになってしまいます。
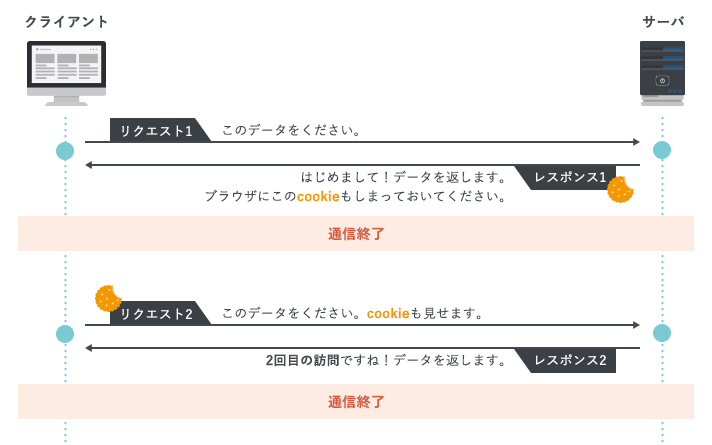
これを解決するために従来から使われていたのがcookie。
サーバ側がレスポンスと一緒に、入力情報や訪問回数などの情報をブラウザに保存させます。
そしてクライアント側が2回目以降のリクエストを行った場合には、このcookieも一緒に送信されます。サーバ側はこれを参照することで状態に応じたレスポンスが可能になるのです。

※cookieはクライアント側でいくらでも変更可能なので、ログイン情報などの機微な情報を取り扱う際にはサーバ側でもつ「セッション」データと組み合わるなど、セキュリティに考慮して実装されています。
Web Storageとcookieの比較
利用目的がわかったところで、本題Web Storageのお話に戻りましょう。
先述のとおり、Webサーバからクライアント側(ブラウザ)にデータを保有できる点はWeb Storageもcookieも同じです。その他のおおまかな共通点と相違点は下記のとおり。
共通点
- クライアント側で自由に書き換え可能
- 保存するデータは「キーと値」のペアで取り扱われる
相違点(Web Storageの特徴)
- Web Storageのほうが取り扱えるデータ量が大きい
- Web StorageはJavaScriptによる制御がより簡単
- cookieは通信毎に自動送信・Web Storageは必要なデータを必要なときだけ送信
相違点3つ目「データ送信のタイミング」は、ケースにより使い分けられます。
例えば「初回アクセス時だけモーダルを表示させる」という処理をするとき、判定フラグをcookieに持たせると以降の関係ない通信でもサーバとの間で判定フラグのやり取りが発生してしまいます。
このような処理には、制御の簡単さからもWeb Storageに軍配があがると言えそうです。
また、Web StorageはさらにlocalStorageとsessionStorageの2種類に分かれ、保持するデータの有効期限に違いがあります。
ここまでの内容を踏まえ、「cookie」「localStorage」「sessionStorage」の比較表を改めて記しました。目的に応じて利用しましょう。
| 有効期限 | データ量 | サーバへのデータ送信 | |
|---|---|---|---|
| localStorage | 永続的に有効 | 5MB | データ利用時のみ |
| sessionStorage | ウィンドウ・タブを閉じるまで | 5MB | データ利用時のみ |
| Cookie | 指定期限まで | 4KB | リクエスト毎に自動送信 |
LocalStorageを使ってみよう
ブラウザの対応状況は「Can I use…」を参照してみましょう。
最近のブラウザにはほぼ対応しており、IEも8以降であれば難なく利用できます。
Can I use… Support tables for HTML5, CSS3, etc
localStorageの利用例をご紹介

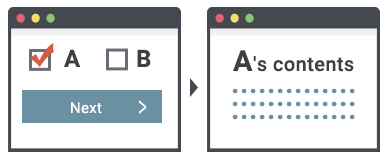
選択内容の保存
トップページで選択した内容を保存しておき、遷移後の条件分岐処理に活用します。
☆今回グランフェアズの案件でlocalStorageを使ったのがこのような目的によるものでした。

サイト設定の保存
「365 FLOWERS」では、音楽のミュート設定の保持にlocalStorageが使われています。

メモやtodoリストの作成
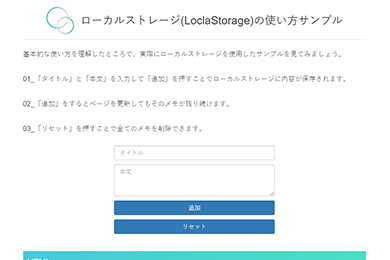
配列でデータを取り扱えば、こんな簡単なWebアプリらしきものも作れます!本記事を書くにあたり参考にしたいくつかの技術ブログでも、このようなサンプルが多く見られました。
データの保存
localStorageへのデータ保存はたったこれだけ。localStorage.setItem()を使います。
localStorage.setItem('キー', '値');
配列を取り扱う場合
ひとつのキーに対して複数の値を保存したい場合に使うのがおなじみの「配列」。
ただしlocalStorageは文字列形式で値が格納されるので、保存前にJSON形式に変換します。
var array = [];
var obj = {
'キー1': '値1',
'キー2': '値2'
};
array.push(obj);
var setjson = JSON.stringify(obj);
localStorage.setItem('キー', setjson);
これは、先述のlocalStorageの利用例に挙げた「メモやtodoリストの作成」にも使われています。
データの取得
データの取得はlocalStorage.getItem()を使います。
localStorage.getItem('キー');
配列を取り扱う場合
JSON形式で取得した値はJSON.parse()してJaveScriptで使えるオブジェクトに戻しましょう。
var getjson = localStorage.getItem('キー');
var obj = JSON.parse(getjson);
// obj['キー1']などで取り出し可能に
データの削除
// キーを指定して削除
localStorage.removeItem('キー');
// 初期化
localStorage.clear()
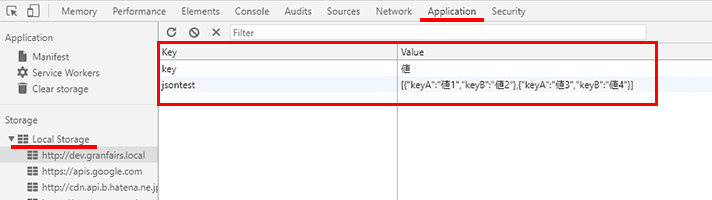
localStorageの内容をChrome上で確認する
Chromeでは、デベロッパーツールの「Application」>Storage内「Local Storage」から該当のURLを選択することで、そのWebサイトで利用されているlocalStorageのデータを確認することができます。

(おまけ)
グランフェアズサイトがちょっとだけ秋仕様になりました!トップページとブログトップに期間限定で紅葉が降っています。
【2017/12/1追記】現在は終了しています。

おまけで、何を降らせようかな?と他にも色々試行錯誤していたものをここに供養しておきます。切り替えて遊んでください(ง ˙ω˙)ว
▼選択中のオブジェクトは【なし】です



- リセット
実はこれにはlocalStorageを簡単に使用しています。 ボタンをクリック後オブジェクトのIDが保持されるので、リロードしたりブラウザを開き直したりしても選んだオブジェクトを降らせられますよ!
以上、localStorageのご紹介でした。
プラグイン「JQuery-Snowfall」の使い方はこちらの記事で紹介しています↓
Merry Christmas☆JS初心者がグランフェアズサイトに雪を降らせてみた!

