こんにちは、チカッパであります(◉∀◉ )ゞ
前回、前々回とSSLについて学んできましたが、今回は常時SSL化の実施の際にどのような点に注意するべきかをまとめてみました。
サイトの内容やサーバの環境によって必要な作業は若干異なりますが、基本的に注意する点は同じです。事前に確認すべきポイントを順番に一つずつチェックしていきましょう。
1.サーバを用意&確認する
ほとんどのサーバでSSLサーバ証明書の使用が可能ですが、一部のレンタルサーバでは使用できないケースが時々あるようです。
まずはサーバの仕様を確認しましょう。
また、可能であればhttpsの使用できるテスト環境を用意できるとより安心です。
また、XAMPPなどのローカルサーバでも設定によってhttpsを使用できます。
公開前にテスト環境でチェックを行い対応漏れを防ぎましょう。
2.SSLサーバ証明書を選択する
SSLサーバ証明書は「EV」「OV」「DV」の3種類があります。
コストも内容も異なりますので、自サイトにふさわしいものを選定しましょう。
| 項目 | EV SSLサーバ証明書 | 企業実在認証(OV) | ドメイン認証(DV) |
|---|---|---|---|
| 認証レベル(信頼性) | ★★★ | ★★☆ | ★☆☆ |
| 実在性を認証 | 〇 | 〇 | × |
| 団体実在の審査 | 厳重な審査あり | 審査あり | なし |
| アドレスバー表示 | ◎組織名を表示 | × | × |
| 個人による取得 | × | × | 〇 |
| フィッシング詐欺対策 | ◎ | 〇 | × |
| 導入費用 | 高 | 中 | 安価 |
以前のブログでSSLサーバ証明書について書きましたので、よろしければご参考にしてください。
3.実施のタイミングを考える
Webサイトのリニューアルは一気に作業を行えるため、導入するには良いタイミングです。ただし、検索順位に影響があった場合、様々な変更を一度に行うと順位の下がった原因を特定するのが難しくなります。
SEO的な面を気にする場合、可能ならばタイミングをずらして常時SSLを導入しましょう。
4.HTML内のファイルへのパスを確認
パスの設定に誤りがあると「混合コンテンツ(混在コンテンツ・Mixed Content)」が起きてしまうため要注意です。
混合コンテンツとは、https(常時SSL)のページの中にhttpの要素が含まれてしまうこと。例えば、httpsのページにファイルがhttp://から始まる絶対パスで読み込まれていたため起きる…というケースが考えられます。
ページ内にhttpsとhttpが混在しサイトの暗号化が部分的になるため、安全に接続できない状態です。
混合コンテンツになっている場合はアドレスバーに表示されるプロトコル(URL)はhttps://なのに鍵マークが表示されていない…といった現象が見られます。

パスはルートパス、相対パス、プロトコルの削除、のいずれかの方法へ変更しておきましょう。
5.CMSやASPでの対応方法を確認する
利用しているサービスに合わせて常時SSL化の際の対応方法を確認しておきましょう。
どのCMSを使用している場合でも、現在のサイトのバックアップを取り、トラブルが起きた際に元に戻せるようにしておくことが大切です。
弊社がECサイトの構築の際によく利用するFutureShop2はASPサービスとなります。
そのためオンラインストア内の常時SSL化については、FutureShop2側が実施してくれる項目が多く親切です。
ただし運用側での修正作業も発生しますので、作業内容は予め確認をしておきましょう。
WordPressの場合
参考:WordPressで構築されたWebサイトの常時SSL化手順
EC-CUBEの場合
参考:EC-CUBE 3.0.xで構築されたネットショップの常時SSL化手順
参考:EC-CUBE 2.13.xで構築されたネットショップの常時SSL化手順
FutureShop2の場合
参考:常時SSL対応 手順と注意点|FutureShop2
6.canonicalを確認&変更
canonicalタグはURLを正規化するためのタグです。
モバイルサイトとPCサイトでURLが異なる時など、同一のコンテンツでも理由があってURLが複数存在する場合に検索エンジンにどのURLをインデックスさせるかを指定することができるものです。
httpでの運用の際にcanonicalタグを使用していた場合はhttpsへ変更を忘れないようにしておきましょう。
httpとhttpsは別のURLと捉えられる…?
Googleでは、同じドメインでもhttpとhttpsは別のURLとして扱われます。
そのため、Googleの検索結果一覧やツール、SNS上にて様々な問題が起きがちです。
どのような問題がおきるか理解し、解決方法を把握しておきましょう。
301のリダイレクトで同一のコンテンツだと知らせる
上記の通り別のURLとして捉えられてしまう為、常時SSL施策後はhttpとhttpsの二種類のURLがGoogleにインデックスされた状態。
そのため「重複コンテンツ」として認識されてしまう危険性があります。
また、インデックスされているhttpのURLや、過去にSNS上でシェアされたhttpのURLにユーザがアクセスし、ページが表示されない状態に陥ることもあります。
httpのURLにアクセスがあった場合でも正しくhttpsを閲覧してもらえるよう、リダイレクトをかけましょう。
301リダイレクト (URLが恒久的に変更された場合に用いられる転送処理)を使用することで、同一のコンテンツであることを知らせることが出来ます。
Google アナリティクス、Search Consoleなどのツールを再設定する
Googleから提供されているツールもhttpとhttpsは別のURLとして認識されるため再設定が必要になります。
Search Consoleの場合は別サイトとしてプロパティを追加する必要があります。(新規サイトの追加方法と同じためここでは割愛いたします。)
Google アナリティクスでは以下のように新たなURLを設定しましょう。
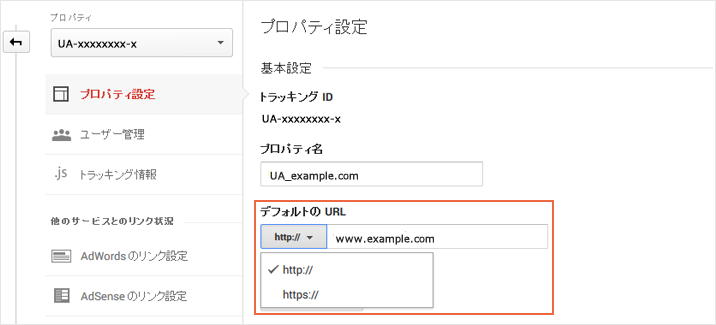
Google アナリティクスの管理 > プロパティ > プロパティ設定まで移動し、「デフォルトのURL」をhttps://へ変更します。

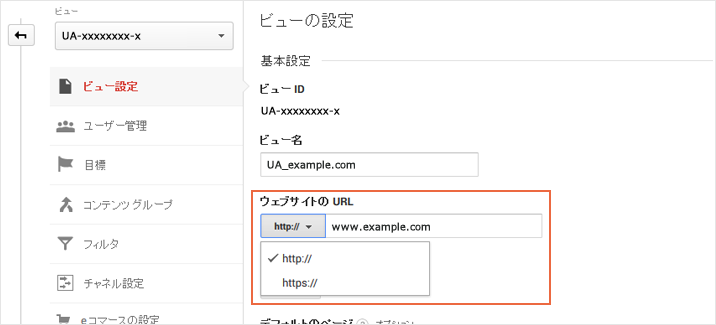
ビューの設定も忘れずに変更します。
場所は管理 > プロパティ > ビューの設定から

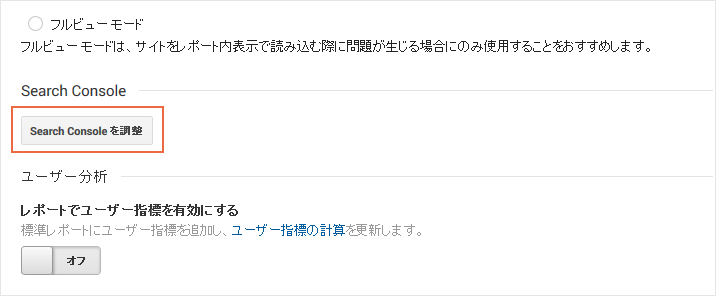
設定が終了したらSearchConsoleを調整を行いましょう。

Facebookの「いいね!」はリセットされる
URLが変更したことで起きてしまう問題のひとつがFacebookの「いいね!」の数。
せっかくこれまで獲得してきた「いいね!」の数が0にリセットされてしまう仕様になっています。
Facebookの公式で推奨されている方法としてはmeta property="og:url"に以前のURLで記述し、クローラーに新しいhttpsのページから以前のURLを取得させれば「いいね!」やシェアの数を維持することができるようです。
メディアを運営する場合は「いいね!」の数が重要視されることも多いため、フォローしておきたい部分です。
参考:常時https/SSL化してもFacebook記事の「いいね!」数を引き継ぐ方法(正攻法編)
最後に
前回・前々回と常時SSLについて書いてきました。
私の案件でも今後常時SSLに移行するサイトがあるため、自分自身の為にまとめはじめたものですが、SSLについてはわかっているようで知らないことが多かったためとても勉強になりました。
今後は全てのページが常時SSL化されるともいわれています。
早い段階で移行してユーザへの安心感とともにGoogleからの評価も維持していきたいですね。
今週はこれでおしまいです。チカッパでした!
▼ その他のSSLシリーズのブログはこちらです
Webサイトのセキュリティ「SSLサーバ証明書」についてまとめてみた
Googleも推奨!サイト全体を「常時SSL化」するべき理由とメリットについて

