こんにちは。めぐたんです。
今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。
「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないのでもしかすると前々から使われていた手法なのかもしれませんが、CSS3の登場以降CSSだけで色々な表現に挑戦する方も増えたのではないでしょうか?私も最近使う機会がよくあると感じるのでまとめてみました。
第1回目の本記事ではborderプロパティの仕組みと三角形の作り方をマスターしましょう。
掲載しているコードのデモはCodePenよりご覧ください。
borderだけで三角形ができる仕組み
下記はborderで三角形を作ってみた一例です。
.triangle{
border-right: 50px solid transparent;
border-bottom: 86.6025px solid #b2ce54;
border-left: 50px solid transparent;
}
なぜこのように「borderだけで三角形ができるのか」を理解するには、borderのある特性を知っておくことがポイントとなります。
borderの特性を知る
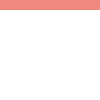
例えば幅100px、高さ100pxのボックスの1辺(今回は上)だけにborderを引いた場合。
.triangle{
width: 100px;
height: 100px;
border-top: 10px solid #F0897F;
}
結果はこうなります。

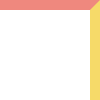
では右にもborderを追加したらどうなるか?色を変えて試してみました。
.triangle{
width: 100px;
height: 100px;
border-top: 10px solid #F0897F;
border-right: 10px solid #f6da69;
}

注目すべきはborder同士の接地面。斜めの切り口になっていることがわかります。
これこそが三角形を作るために必要なborderの特性で、この斜めが三角形の斜辺の正体です。
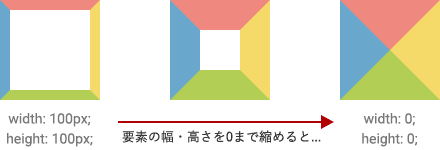
以上を踏まえた上で、全ての辺にborderをつけてボックス自体のwidthとheightをなくしてみると…?ようやく三角形がはっきり見えてきました。
.triangle{
border-top: 50px solid #F0897F;
border-right: 50px solid #f6da69;
border-bottom: 50px solid #b2ce54;
border-left: 50px solid #6aa7cd;
}

あとはどこを透明色にするか次第で三角形の向きが決まります。また、borderの数値によって形の調整が可能です。
.triangle{
border-top: 50px solid #F0897F;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}

仕組みはわかっていても、上下左右どこを透明にしたらどの向きになる?数値はどこの長さにあたるの?と混乱してしまうもの…。色々試してみた例を見てみましょう。
形のパターンはborderの数値次第で無限大です。
本記事では、各borderの太さを一律としたときのもの(=できあがる三角形は直角二等辺三角形)を基本のパターンとして触れていきたいと思います。
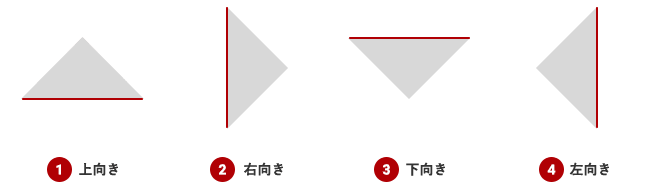
上下左右向きの三角形

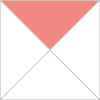
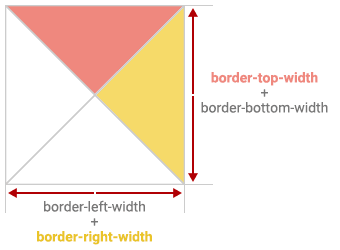
「上下左右」とは上図の赤いライン部分を底辺と見たときの向きとします。
ここでは①上向きの三角形について特に詳細に解説していきます。
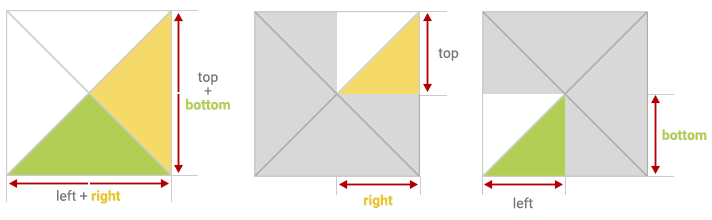
①上向きの三角形(☆詳細に解説)

.triangle{
border-right: 50px solid transparent;
border-bottom: 50px solid #b2ce54;
border-left: 50px solid transparent;
}
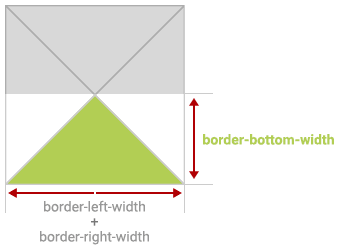
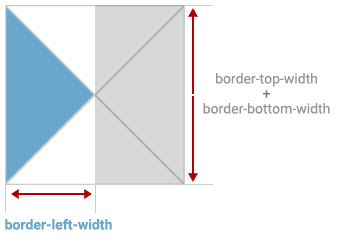
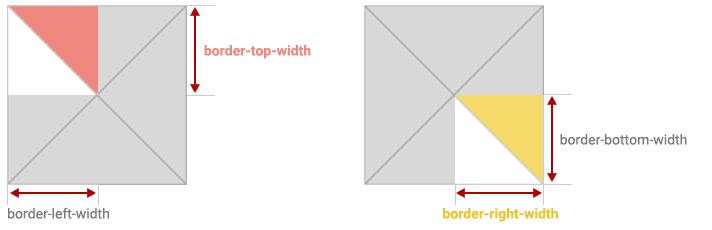
上向きの三角形はborder-bottomへの色指定と、透明なborder-right/border-leftで作られます。
※グレーの部分は、実質指定不要なborder位置(上図ではborder-top)の占める割合です。
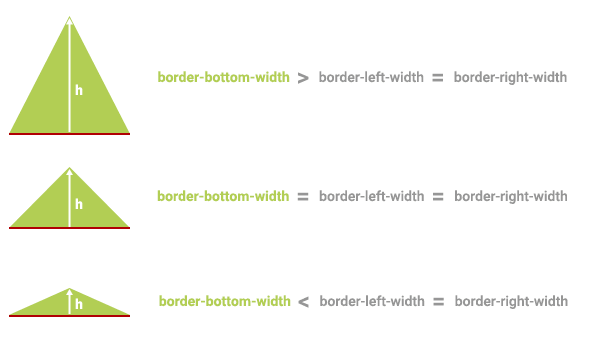
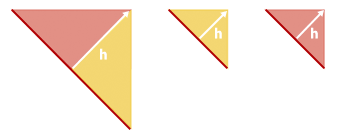
底辺に対する高さhは?

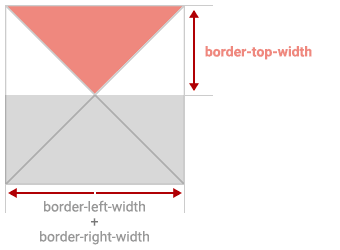
底辺に対する高さhはborder-bottom-widthの数値とイコールです。
数値が大きいほど鋭角に、小さいほど鈍角の三角形が作れます。
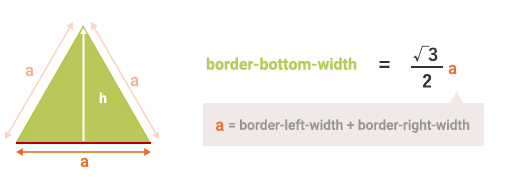
正三角形にするには?

.triangle{
border-right: 50px solid transparent;
border-bottom: 86.6025px solid #b2ce54;
border-left: 50px solid transparent;
}
border-left-width・border-right-widthから高さhを算出し、正三角形を作ることもできます。
サンプルコードの場合、高さhは「√3÷2×100=80.6025403…」となります。
①を踏まえて、②右向き・③下向き・④左向きもざっとご紹介します。
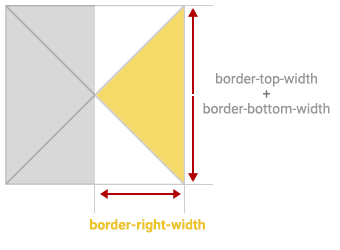
②右向きの三角形

.triangle{
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid #6aa7cd;
}
③下向きの三角形

.triangle{
border-top: 50px solid #F0897F;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
④左向きの三角形

.triangle{
border-top: 50px solid transparent;
border-right: 50px solid #f6da69;
border-bottom: 50px solid transparent;
}
斜め方向(右上・右下・左下・左上)の三角形

※「右上・右下・左下・左上」とは上図の赤いライン部分を底辺と見たときの向きとします。
ここでは⑤右上向きの三角形について特に詳細に解説していきます。
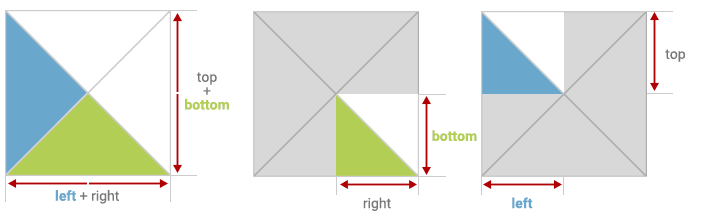
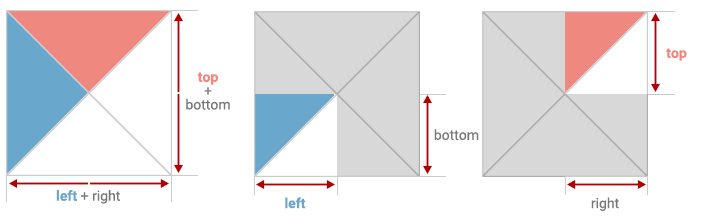
⑤右上向きの三角形(☆詳細に解説)
色指定が2箇所のパターン

.triangle{
border-top: 50px solid #F0897F;
border-right: 50px solid #f6da69;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}
右上向きの三角形はborder-top/border-rightへの色指定と、透明なborder-bottom/border-leftで作られます。
色指定が1箇所のパターン
実はこの右上向きの三角形、②右向きの三角形と③下向きの三角形が半分になったとき(=②③から透明色を1箇所除いたとき)も同じ形が隠れています。

.triangle{
/*border-topだけに色指定*/
border-top: 50px solid #F0897F;
border-left: 50px solid transparent;
/*border-rightだけに色指定*/
border-right: 50px solid #f6da69;
border-bottom: 50px solid transparent;
}
border-topへの色指定と透明なborder-left(ピンクの三角形)border-rightへの色指定と透明なborder-bottom(黄色の三角形)
の2種類がありますね。
先述した色指定2箇所のパターンよりもシンプルなのでこちらが主流かな?と思います。
底辺に対する高さhは?正三角形にするには?

①〜④とは異なり、底辺に対する高さhはborderで指定する数値に当てはまらないため決めることができません。(=正三角形の作成も不可)
斜め方向の三角形でかつ鋭角・鈍角のものを作りたい場合、①〜④をtransform: rotate()を使って回転させるなどの方法がわかりやすそうです。
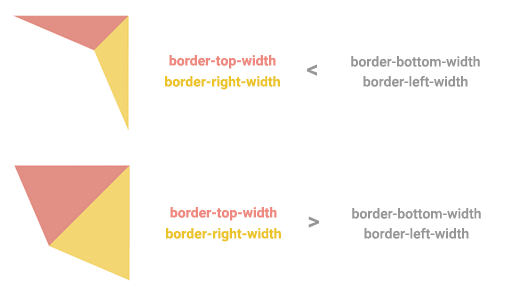
余談:「色指定が2箇所のパターン」ではちょっと変わった形も!

.triangle{
/*top,right < bottom,left*/
border-top: 30px solid #F0897F;
border-right: 30px solid #f6da69;
border-bottom: 70px solid transparent;
border-left: 70px solid transparent;
/*top,right > bottom,left*/
border-top: 70px solid #F0897F;
border-right: 70px solid #f6da69;
border-bottom: 30px solid transparent;
border-left: 30px solid transparent;
}
色指定2箇所パターンの場合、色をつける部分と透明を指定する部分、どちらが大きいかでちょっと変わった形になります。 (もはや三角形ではありませんが…)
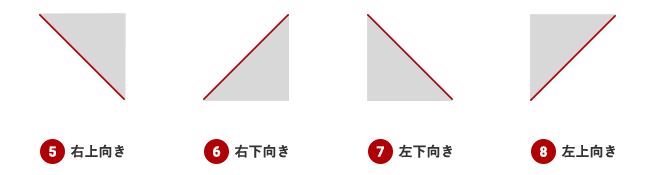
⑤を踏まえて、⑥右下向き・⑦左下向き・⑧左上向きもざっとご紹介します。
⑥右下向きの三角形

.triangle{
/*2色パターン*/
border-top: 50px solid transparent;
border-right: 50px solid #f6da69;
border-bottom: 50px solid #b2ce54;
border-left: 50px solid transparent;
/*1色パターン:border-rightだけに色指定*/
border-top: 50px solid transparent;
border-right: 50px solid #f6da69;
/*1色パターン:border-bottomだけに色指定*/
border-bottom: 50px solid #b2ce54;
border-left: 50px solid transparent;
}
⑦左下向きの三角形

.triangle{
/*2色パターン*/
border-top: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid #b2ce54;
border-left: 50px solid #6aa7cd;
/*1色パターン:border-bottomだけに色指定*/
border-right: 50px solid transparent;
border-bottom: 50px solid #b2ce54;
/*1色パターン:border-leftだけに色指定*/
border-top: 50px solid transparent;
border-left: 50px solid #6aa7cd;
}
⑧左上向きの三角形

.triangle{
/*2色パターン*/
border-top: 50px solid #F0897F;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid #6aa7cd;
/*1色パターン:border-leftだけに色指定*/
border-bottom: 50px solid transparent;
border-left: 50px solid #6aa7cd;
/*1色パターン:border-topだけに色指定*/
border-top: 50px solid #F0897F;
border-right: 50px solid transparent;
}
今回はここまで。
borderで三角形を作る仕組みが理解できたような気になったところで… ではこの三角形、実際のWebサイト制作においてどんな場面で使われるのでしょう?
次の記事で、よく見る利用例を紹介していきたいと思います!
関連記事
- CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター←本記事
- CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

