こんにちは、めぐたんです。
フォント選びはデザイン制作において大切な要素。フリーフォントも種類が豊富にあり、眺めるのも楽しいですよね。
中にはつい色々と集めてしまって煩雑になってきた…と感じている方もいるのではないでしょうか?今回はそんな方にもおすすめなフリーのフォント管理ツール、「NexusFont」をご紹介します。
NexusFontとは?
「NexusFont」を使うと、フォントを分類して管理できます。そして最大の特徴は必要なフォントを必要なときだけ使えるようになること。
そもそもWindows自体、システムにたくさんのフォントを入れていると起動時のフォントデータ読み込みに負荷がかかってしまう可能性があります。かといって都度アンインストールするのもまた大変…ということで、ツールを活用し効率良く管理していきましょう!
それでは、早速インストールして使ってみます。
インストールから初期設定まで
NexusFontをインストールする
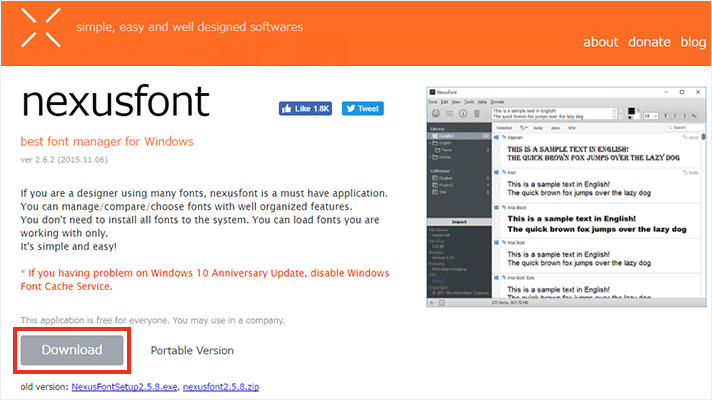
まずは下記公式サイトからNexusFontを探して「Download」。
http://www.xiles.net/

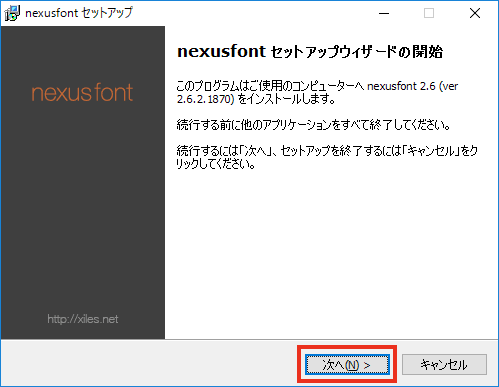
ダウンロードできたら.exeファイルを実行し、画面に従って「次へ」でインストールを進めていきます。

フォントを整頓する
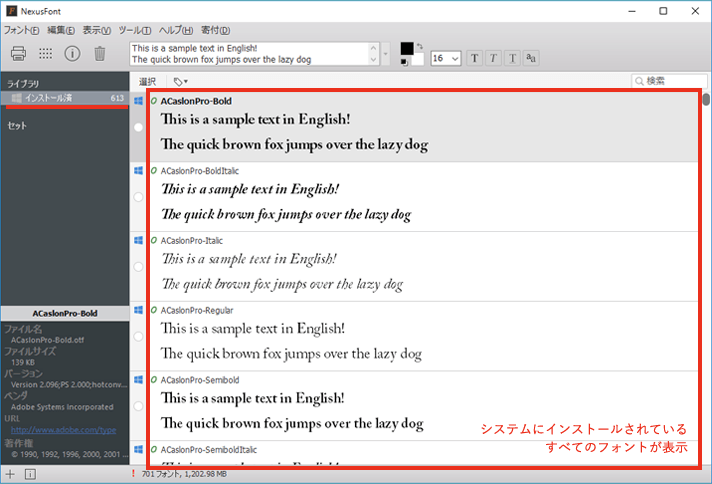
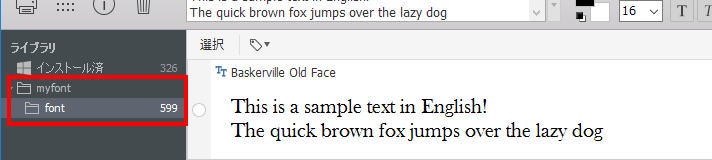
インストール完了後、起動画面を見てみてください。初期状態ではこのように、「インストール済み」のフォント一覧がずらっと並んでいると思います。

これらが現在Windowsのシステムにインストールされているすべてのフォントです。 先述のとおり起動時の負荷軽減のためにも、普段はあまり使わないフォントなどの「必要なときだけインストールしたいもの」は、システムにインストールせず別のフォルダに持っておきます。
メニュー「フォント > フォントフォルダを開く」を選択すると、システムのフォントフォルダC:WindowsFontsが開きます。
好きな場所にフォルダを新規作成し、該当のフォントをシステムのフォントフォルダから引越しさせましょう。
フォントを移動する際は、表示に支障がでるのを防ぐためにもWindowsに初期から入っていたシステムフォントを削除しないよう注意してください。
初期から入っているもの・そうでないものの区別は下記を参考にしました。
参考:Windows 10 によってインストールされるフォント
整頓したフォントを読み込む
続いて移動したフォントを改めて「ライブラリ」に読み込んでNexusFontに認識してもらいます。
「ライブラリ」周辺を右クリックし、「グループに追加」を選択。
グループ名をつけるダイアログが出てきます。今回は「myfont」と名前を付けました。
続いて作成したグループ名を右クリックし、「フォルダを追加」から先ほど新規作成したフォントフォルダを選択します。

フォントのスキャンが終わったら、ひとまず準備完了です!
フォントを一時インストールする
では、どうやって必要なフォントを必要なときだけ使えるようにするのか?というと…。
これといって特別な操作はなく、NexusFont上で使いたいフォント表示させておくだけ!
下図の場合、常時インストールされているフォント326種に、移動させたフォント599種が追加でインストールされている、という状態です。

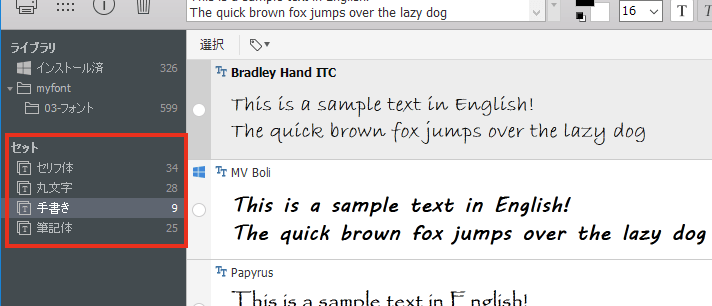
このようなグループ単位はもちろん、「セット」を作ってさらに細かい単位で切り替えを行うことも可能です。セットはグループと同様、「ライブラリ」周辺を右クリック→「セットに追加」から作成できます。

- 「明朝体」「セリフ体」など書体でわける
- 「真面目系」「かわいい系」などテイストでわける
- お仕事の案件名でわける
などなど、利用シーンに応じたセットの作り方が色々ありそうですね。
余談
今回私がNexusFontを使い始める発端となったのは、社内で「めぐたんのPCなんかフォント粗くない??」という話題になったこと。 ディスプレイの問題かな?など色々考えましたが…きっかけはCSSでよくある下記のようなフォント指定でした。
font-family:"Hiragino kaku Gothic Pro", "Meiryo", sans-serif;「ヒラギノが標準で入っているMacではヒラギノを優先、入っていないWindowsではメイリオを優先!」という書き方です。
グランフェアズはWindowsを使っているので標準フォントはメイリオ…のはずが、たまたま前任のメンバーがフォントをインストールしてくれていた模様。
もちろんデザイン時に活用することはありますが、関わっているお客さまもWindowsユーザがほとんど(=メイリオで見ているケースがほとんど)であることから、普段はメイリオで検証できるといいよねという話に。そこで教えてもらったのがNexusFontでした。
NexusFontでできることは他にも色々
今回はフォントの一時インストールに重点をおきましたが、NexusFontの機能は色々あります。
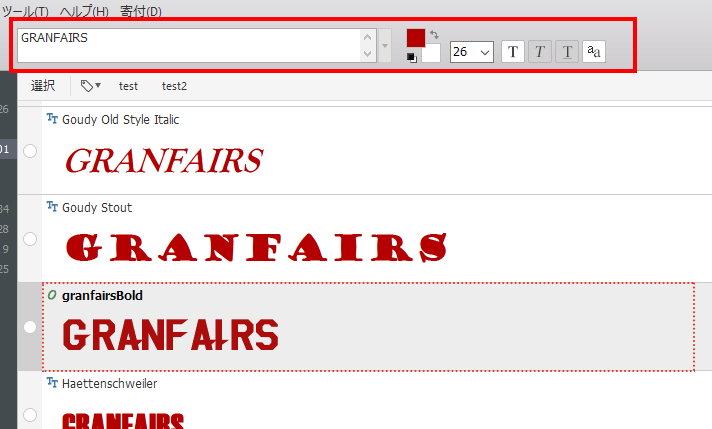
例えば画面内で一番目を惹くのはやはりフォントのプレビューが並んでいる部分。
ここに表示させるサンプルテキストは上部の入力欄から自由に編集し、文字色・背景色やフォントサイズを変更することができます。フォント選びに迷っているときに重宝します!

ちなみに、上図の点線枠で示したフォント「granfairsBold」はグランフェアズのオリジナルフォント!ロゴにも使われているものですが、実はA~Z,0~9まできちんと揃っているんです。

また、読み込むフォントフォルダをDropboxなどに置いておけば複数PC間での利用も可能になります。(ただしフォントによっては共有利用NGのものもあるのでライセンスを要チェックです)
他にもフォントの移動・コピーや、タグによる詳細な分類、重複フォントの検索なんかもこれひとつで完結できます。ぜひNexusfontでフォントをすっきりと管理してみてくださいね。