こんにちは、チカッパであります(◉∀◉ )ゞ
先日Webサイトのアクセシビリティについて考える機会があったのですが、「情報を人に届けるとは何か」というWebサイトのあり方について改めて見直すきっかけとなりました。
その時のことを思い返しつつまとめましたが、予想よりも長くなりましたので、
「前半:アクセシビリティとは何か(今回の記事)」と「後半:具体的な対策として何を行えばいいのか」の2回に渡ってお届けしていきます。
今回は「アクセシビリティ」の概要についてお伝えしていきます。
興味を持っていただくきっかけになれば嬉しいです。
アクセシビリティとは?
アクセシビリティとは、「Access+bility」を合わせた言葉です。
言葉の通り「Webサイトにアクセスできる状態」であることです。
それは、誰でもどんな環境でもアクセスできる状態を整えることを指します。
まず知っていただきたいのはPeter Morville氏が発表したUser Experience Design、Facets of the User Experience(7つのUX)について。
ユーザの満足を以下の7つの要素に分けています。
- Useful(役に立つか)
- Usable(利用できるか)
- Desirable(望ましいか)
- Findable(見つけられるか)
- Accessible(アクセスできるか)
- Credible(信用できるか)
- Valuable(価値があるか)
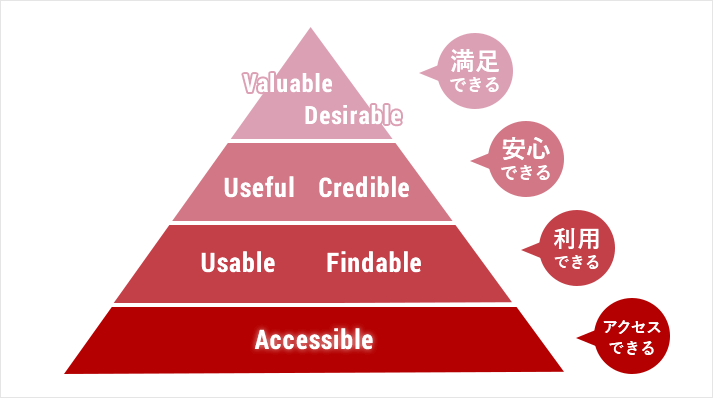
以下は7つのUXをピラミッドとして図式化したものです。

ピラミッドの上に行くほど「付加価値」としての立ち位置になり、下に行けば行くほど「優先度の高いこなすべき要件」となります。
このとおり「アクセスすることができる」=アクセシビリティは、まず始めに満たしておくべき重要な部分ですね。
「アクセスできる」からこそ見てもらえる…とても当たり前のことなのですが、これを「誰でもどんな環境でも」となると難しくなります。
それでは、「誰でも」「どんな環境でも」とは具体的に何を対象としているのでしょう?
「誰でも」アクセスできるとは
日本Webアクセシビリティ協会の情報によれば、
アクセシビリティ(accessibility)とは高齢者・障害者を含む誰もが、様々な製品や建物やサービスなどを支障なく利用できるかどうか、あるいはその度合いを表す言葉です。 Webアクセシビリティとは、主に高齢者や障害者など身体に障害や不自由のあるWeb利用者に配慮したホームページなどのWebサービスを提供し、アクセスした誰もが容易に情報を共有できる状態にあることをいいます。
引用:Webアクセシビリティとは – JAWAA
「誰でも」には小さな子供からお年寄りの方、視覚、聴覚、身体的な障がいを持っている方全てを対象にしています。いわば「情報のバリアフリー」です。
一般的に「Webのアクセシビリティ対策」というものは障がい者の方へ配慮するものとされています。
制作者としても心遣いをしていきたい部分ですね。
しかしながら、健常者の誰にでも起こりうるのが以下のようなシチュエーションです。
- 利き手を負傷し一時的にマウスが使えない
- 眼帯をしており片目で閲覧しなくてはいけない
- コンタクトレンズをうっかり落としてしまいよく見えない
このように普段の日常生活の中でも、いつも通りサイトを閲覧できないケースが考えられます。
「誰がどんな時でも閲覧できる」という思いやりは、すべての人に向けて考えられるべきなんですね。
「どんな環境でも」アクセスできるとは?
つぎは「どんな環境でも」についてですが、日常でよく体験するのは以下のようなケース。
- 通信回線が弱くWebサイトが表示できない
- サイトの色使いが淡く、直射日光の下では見づらい
このような環境に影響を受けるケースも「アクセシブルではない」と言えます。
また、近年ではPCやスマートフォンだけにとどまらず、様々なデバイスが登場しています。

「どの端末からでもアクセスできる」という条件は今後のアクセシビリティの大きな課題の一つです。
情報のバリアフリーってどういうこと?
少し前に「情報のバリアフリー」というキーワードが出ましたが、改めてバリアフリーの意味を確認してみましょう。
バリアフリー(英語: Barrier free)とは、対象者である障がい者を含む高齢者等の社会的弱者が、社会生活に参加する上で生活の支障となる物理的な障害や、精神的な障壁を取り除くための施策、若しくは具体的に障害を取り除いた事物および状態を指す用語である。
引用:Wikipedia | バリアフリー
Webアクセシビリティで実際に行う対策は高齢者や障がいを持った方達への配慮を中心に行われます。
まずは、障がい者・高齢者の方が抱える問題について知っていきましょう。
障がい者・高齢者の方が抱える問題とは?
一言で障がいといっても、視覚、聴覚、運動機能、認知症などの記憶障がいがあります。
障がいの内容によっては、特別な機器を使用して閲覧することもありますので、 それを知った上で様々なケースに合わせて対応していく必要があります。
視覚障がい者の方
全盲の方、また強度の弱視の方の場合
サイトの閲覧方法としてスクリーンリーダーなどの読み上げソフトを使用します。 また、入力には点字キーボードなどを使用することもあります。

出典:点字キーボード「ブレッキー」 | ナレッジクリエーション
色盲や色弱の場合
Wikipediaによると、日本国内における「色覚異常」の方は男性で約5%、女性で約0.2%の割合で存在します。予想以上に多い人数に驚きますね。 参考:Wikipedia | 色覚異常
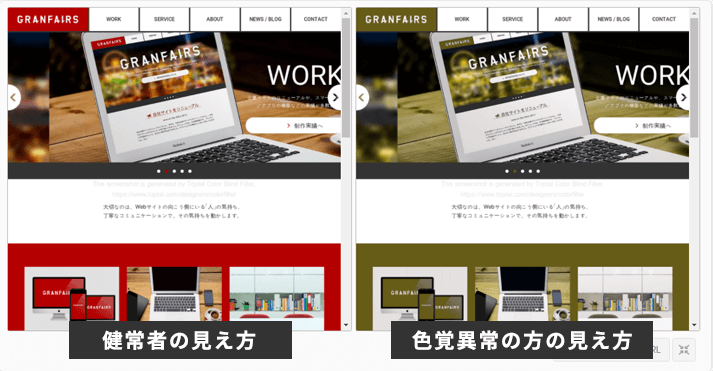
色覚異常の方の見え方を実際に体験できるWebサービスColorblind Web Page Filterで実際に見え方をみてみましょう。

このように、赤や青などの原色はもちろん、中間色においてはかなり認識しづらい状態だということを理解しておく必要がありますね。
四肢などの身体的な障がい
手でマウスやキーボードの操作が難しい方は、音声による操作ができるソフトや、視線などを使用したポインターを使用して操作を行います。

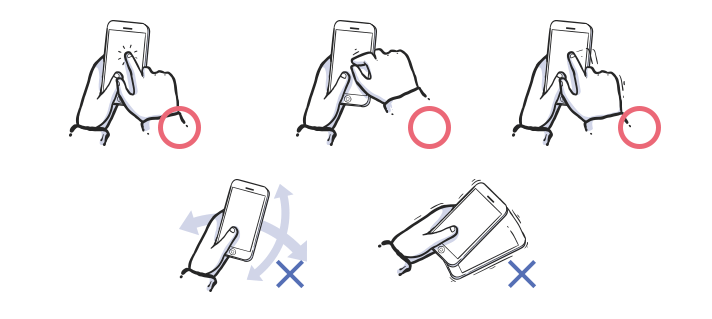
軽度の方の場合でもスマートフォンを傾ける、振るなどの難しいジェスチャーでの操作は困難だということも覚えておく必要があります。
聴覚障がい者の方の場合
最近は動画を使用したコンテンツが多くなってきましたが、音声だけでは配信されている内容を理解できないものがほとんどです。
また、開いた瞬間に動画が再生されたり、音楽が流れる…といったサイトが時々存在しますが、これも聴覚障がいの方の場合は音声が流れていることに気づくことができません。
高齢者の方の場合
大きな点としては「視覚」と「操作」の2つです。 小さなサイズのテキストやコントラストの低いテキストでは閲覧時にストレスを与えます。 また、近年では老若男女問わずスマートフォン使用者が増えていますが、難しいアクションがある場合、操作が困難になるケースも考えられます。
解決するためには?
Webアクセシビリティの対策としては、閲覧する人に向けての配慮と、専用機器やPCなどの機械に対応するための配慮の2種類が存在します。
人に対する配慮は「ヒューマンリーダブル」と呼ばれ、機械に対する配慮は「マシンリーダブル」と呼ばれています。
細分化すると多くのタスクがありますが、ざっくりとわけると以下の通りです。
- 視覚的な配慮
- 操作に対する配慮
- 機械・ロボットに対する配慮
- 通信や閲覧の環境に対する配慮
先ほどまでの話をもとに分けていくと…
1.視覚的な配慮
- コントラストの低い色は使用しない
- 色弱の方が認識しづらい色は使用しない
- 小さい文字は避ける
2.操作に対する配慮
- 難しいジェスチャーやアクションは使用しない
この「1.視覚的な配慮」「2.操作に対する配慮」は人に対する配慮にあたるのでヒューマンリーダブルへの対応にあたりますね。
3.機械・ロボットに対する配慮
4.通信や閲覧の環境に対する配慮
- どのデバイスからでもアクセスできる
- 通信回線が弱い場所でも閲覧ができる
「3.機械・ロボットに対する配慮」「4.通信や閲覧の環境に対する配慮」はマシンリーダブルにあたります。
ここで気になるのは、「3.機械・ロボットに対する配慮」なのですが、具体的にはどのようなことを対応するべきなのでしょうか。
こちらは次回詳しく説明していきたいと思いますのでお待ちください!
最後に
Webサイトのバリアフリーであるアクセシビリティ。
企業サイトなどでは「これを満たしておけば大丈夫」などと、義務的に行われるケースも多いですが、「なぜ行うか?」について制作者として興味を持って対応していく姿勢が大切だと感じています。
次回はアクセシビリティの施策について具体的な例を挙げながらお伝えしていきたいと思います。
今週は以上です!チカッパでした!