こんにちは、ひさっしーです!
2017年4月11日にWindows Vistaのサポートが終了しましたね。
これでIE9をサポート外とできるため、今まで使用を我慢していたCSSなどを使えるようになったという喜びの声が聞こえてきます…。
ますます進んでいくWebの世界だからこそ、今の時代に合ったワークフローについて考えてみたいと思います。
早速ですが、Atomic Design という言葉を耳にしたことがあるでしょうか?
WebデザイナーのBrad Frostさんという方が、レスポンシブWebデザインが主流となっていく現代のWebの世界に対応していくために考え出したデザインシステムのことです。
まずは、このAtomic Designについて見ていきましょう。
Atomic Designの原則
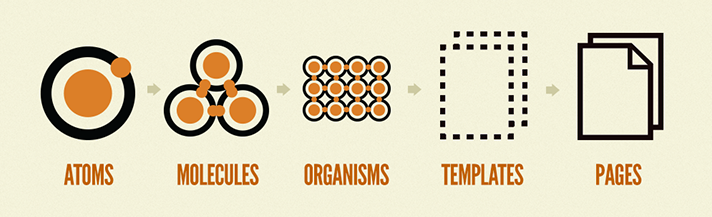
はじめに、Atomic Designという考え方には、原子、分子、有機体、テンプレート、ページという5つのUIコンポーネントの単位があります。
画像を見るとなんとなくイメージできると思いますが、原子同士を組み合わせて分子を、分子同士を組み合わせて有機体を、というように組み上げていって、最終的に最も大きな単位であるページを構築していく、というのがAtomic Designの考え方です。
まずは、それぞれの単位となる要素が何を表すのか、見ていきましょう。
原子
これ以上分割できない、最小の単位です。
コンポーネントの基礎であり、この段階では単体で意味をなさない要素です。
- カラー情報
- フォント
- ボタン など

分子
先ほどの原子同士を組み合わせて、分子を作ります。
これでやっと意味を持つ要素となります。
- メニューリスト
- 検索フォーム など

有機体
分子を組み合わせて、さらに複雑で汎用性のあるパーツ、有機体を作ります。
- ヘッダー
- フッター
- 記事一覧 など

テンプレート
有機体を組み合わせて出来上がってくるのが、テンプレートです。
ワイヤーフレームのようなもので、ここまでくると全体像が分かります。

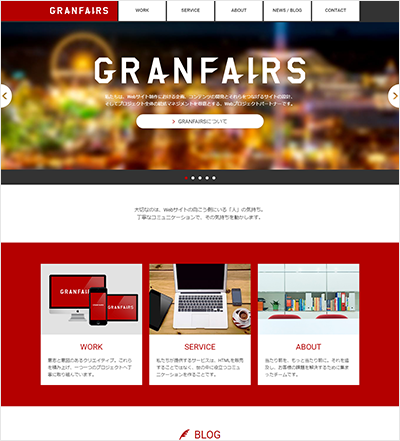
ページ
テンプレートにコンテンツ要素(画像、テキストなど)が入ったものです。
デザイナーが最終的に提出するデザインは、この段階のものが多いかと思います。
Atomic Designの考え方による構築方法が、なんとなく把握できたでしょうか。
このようにパーツを合体させて、汎用性、拡張性があるエレメントやテンプレートを作っていくことができるので、特に大規模サイトはその恩恵を受けることができそうです。
Atomic Designのメリットとデメリットは?
では、このAtomic Designのメリットとデメリットを考えてみましょう。
メリット
サイト全体のグランドデザインで一貫性が保てる。
デザイン仕様の変更時も対応しやすく、再利用性が高い。
コンポーネントという考え方がBootstrapなどを筆頭に浸透してきていることもあり、デザイナーとコーダー、エンジニア間でルール共有がしやすく、コミュニケーションが取りやすい。
デメリット
ほとんどのデザイナーにとって、小さな原子単位からコンポーネントを組み合わせながら全体を構築していく手法は作成時に全体像を掴みづらい。
ふむ…良い点はたくさんあるAtomic Designですが、デザイナーは少し躊躇しますよね…。
ということで、グランフェアズではまた少し違うワークフローを採用していますので、そちらも参考までにご紹介いたします!
グランフェアズのワークフロー
デザイン
まずはディレクターがサイトの根幹となる、モックアップを作成します。
デザイナーはそれを元に、基本的なカラーやフォント等を定めつつ、ベースとなるページのデザインを作成します。
全体のバランス感をみながらページ単位でデザインを作成する進め方が、やはりデザイナーとしてはやりやすいですよね。

コンポーネントページ作成
ここが重要な工程です。
マークアップ(CSS、JS、HTML)をつかさどるリーダーであるマークアップリーダーが、デザイナーの作成したページのデザインから、各コンポーネント要素に分解し一覧としてまとめたコンポーネントページを作成します。
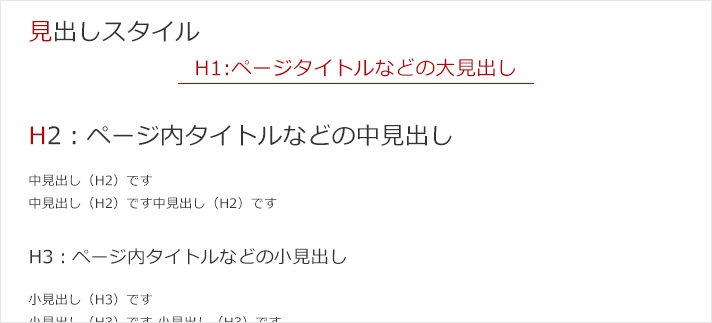
コンポーネントページには、各見出し、テキスト、リスト、リンク、ナビゲ―ション、表組、ボタン、グリッドなどなど、各ページを実装する際に必要となるデザイン要素が集約されています!

このようなコンポーネントページを案件ごとに用意できる制作会社は、まだまだ少ないように思います。
コーディング
コーダーは、先ほどの用意されたコンポーネントを使って、実装を進めていきます。 そうすることで、たとえコーダーが複数人いたとしても同じルールで進められるため、色が違った、フォントサイズが違ったなどの差異が出ません。
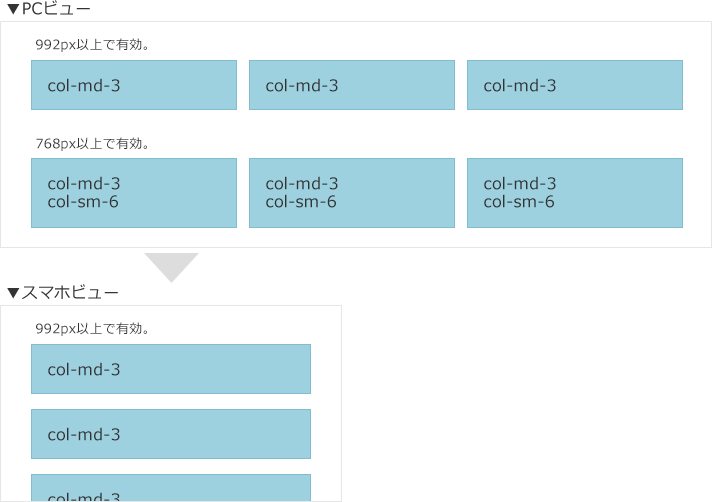
また、先ほどのコンポーネントページは可変対応済みなので、スマホビューも意識しながら実装を進めることができます。
下記はグリッドの例です。

コンポーネントページのメリット
コンポーネントをそれぞれ抜き出してきて一覧を作成するなんて面倒だ、という方もいるでしょう。
ですが、用意しておくことで複数人でのスムーズな実装を進めることができ、結果的には効率化や時間短縮にもつながります。また、急に外部の方と連携して実装を進めることになった場合などにも、とっさのルール共有の手段として便利ですよ!
グランフェアズが サイト全体のグランドデザインで一貫したデザインの質を保つことができる理由の一つに、このコンポーネントページの存在があるというわけです。
このコンポーネントページによって一貫性や汎用性が生まれる…という点で、先ほどのAtomic Designの考え方に通ずるものがありますよね。もともとAtomic Designも、デザイナーとエンジニア間がコミュニケーションしやすく、互いの作業がより楽に円滑にできるように、という目的で開発されたものなので、核の部分は同じだと思います。
まとめ
いかがでしたか?
レスポンシブWebデザインが主流となってきたWebの世界を見据え、Atomic Designの考え方と、グランフェアズのワークフローについて触れてみました。
他にもいろいろな考え方、進め方がありますし、自社の携わる案件の大きさや使用ツールなどによってもまた変わってきますよね。ぜひ、自身に合った効率的なワークフローを見つけてみてくださいね!
ひさっしーでした!


 出典:
出典: