こんにちは、チカッパであります(◉∀◉ )ゞ
アクセス解析といえば、Google アナリティクスを一番に思い浮かべる方も多いと思いますが、慣れないうちは目的に対してどの項目を確認すればいいのか迷いますよね…。
最近、新しいアクセス解析ツール「Anatomy(アナトミー)」 を教えてもらったのですが、これが今までのツールとは違い、とても直感的で、アクセス解析初心者にもやさしいツールだと感動しています。
今回はこのツールの面白さについてお話ししていきたいと思います。
ANATOMYの特徴
Google アナリティクスは、「どのような項目を確認すれば、求める答えを得られるか」を把握した上で画面を見ていくことが多いと思います。そして、調査の対象はページやディレクトリ単位となり、範囲を絞って詳細を確認することが多いですよね。
これに対し、Anatomyはひとつの画面でサイト全体のPVや離脱率などの数値を把握することができます。また、ページ同士の関連性を調査することに特化している点も特徴的です。
ざっくりとAnatomyならではの特徴を挙げると、
「サイト全体の中でもどのページが一番離脱率が高いのか」
「このページはどこにリンクが貼られているのか」
「どのページからの遷移が一番多いのか」
「一番多い広告からの流入はどれか」
上記のような内容をたったひとつの画面で確認することが出来るというわけです。
AnatomyはGoogle アナリティクスのデータを使用して計測を行いますので、使用する前提としてGoogle アナリティクスが正しく設定されている必要があります。
まずは管理画面をサラッと紹介
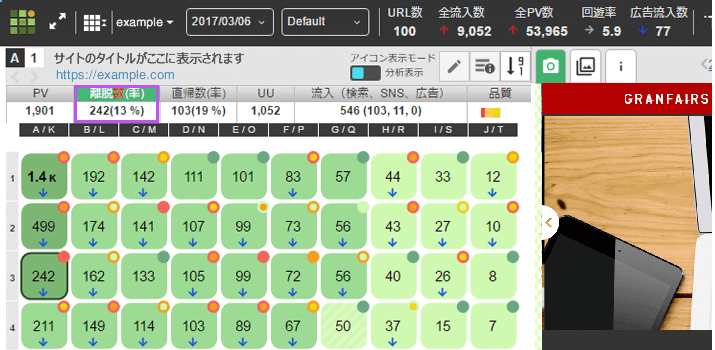
管理画面をひらくと…こんな形でアイコンが沢山並んでいます。
実は、この緑や青などの色のついたアイコンはウェブサイトの1ページ単位のデータなんです。

※Anatomyのデータは実案件のものなので、今回のブログはダミー画像にてお届けしています
PVや離脱率、直帰率や流入数などがアイコンとして表示されているもので、 膨大なサイトのデータをひとつの画面で確認することが出来ます。

またアイコンの右側のこの丸の部分は更新頻度を表します。赤に近づくほど更新頻度が高く、緑のものは新規で作成されたページを指します。

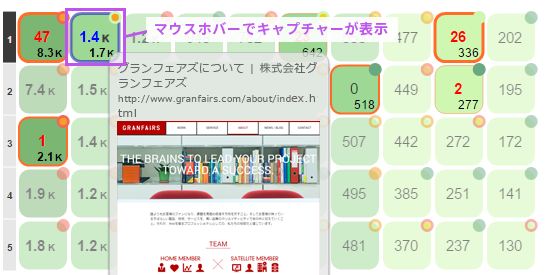
これはどのページだろう…と調べたい時はアイコンにカーソルを合わせると、右側のエリアにページのキャプチャが表示されます。
こうやってデータが可視化されていると、誰でもパっと見てデータを認識できますね。
では手始めに、基本的な操作のうち、以下の二つの調査方法をご紹介しようと思います。
今回ご紹介するのは以下の2つの調査方法です!
- PV・離脱率・直帰率・流入を確認してみる
- サイト内の導線を確認してみる
PV・離脱率・直帰率・流入を確認してみる
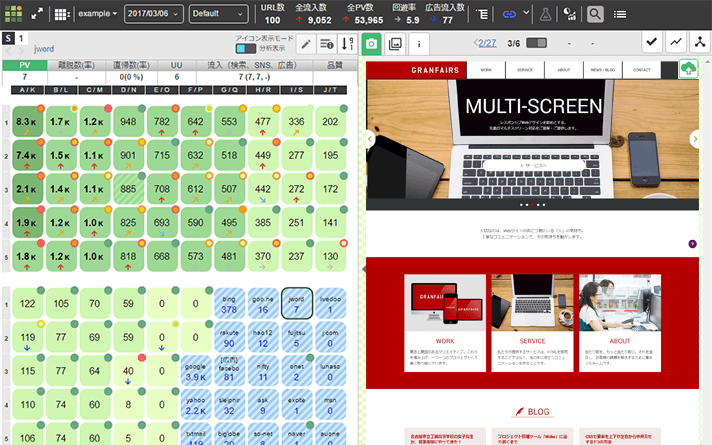
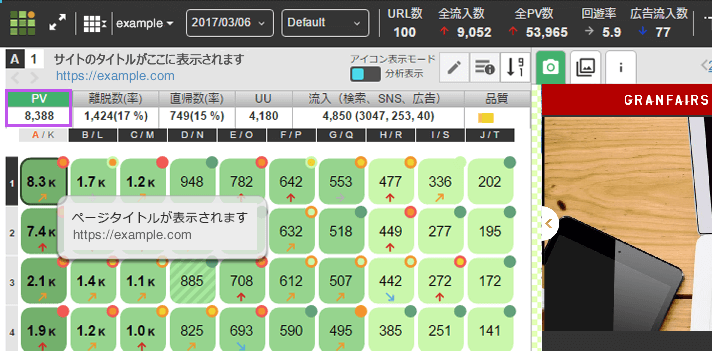
画面の上部に「PV」「離脱数(率)」「直帰数(率)」…と並ぶ表がありますよね。ここが緑にフォーカスされている項目が現在アイコンに表示されている数値です。
↓現在は「PV」にフォーカスされています。

アイコンにカーソルを合わせると、該当のページのURLとタイトルが表示されます。
現在は左からPVの多い順番で並んでいます。
他にも「数値の小さい順に並べる」「グループごとに並べる」「ページタイトル(アルファベット順)で並べる」などを選択することができます。

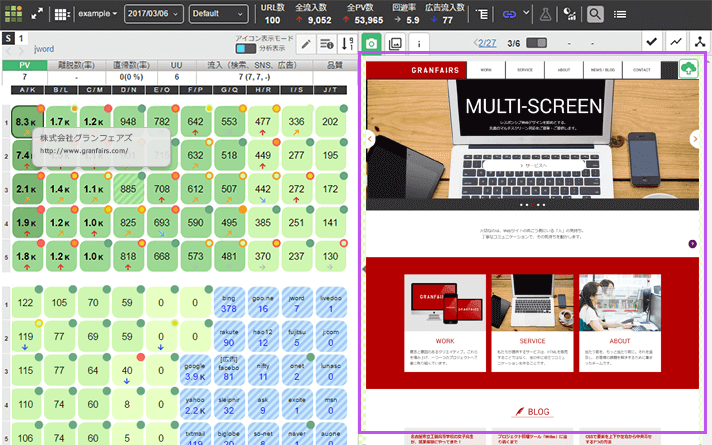
紫の線で囲っている「離脱数(率)」の表をクリックすると、画面全体のデータが「離脱数(率)」に切り替わりました。
「直帰数(率)」「流入」なども同様に確認することができます。

サイト内の導線を確認してみる
遷移先を確認してみる
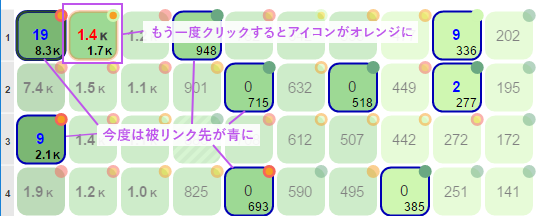
まずは調べたいページのアイコンをクリックします。
すると該当ページのアイコンに青枠が表示されます。
同時にいくつかのアイコンが浮き上がり、オレンジの枠で表示されたのがわかると思います。

このオレンジの枠のアイコンは遷移先。アイコンに表示されている数は遷移の数です。
「一番遷移が多いのはどのページかな?」という調査も簡単に行えますね。素敵です。

この選択した状態では、マウスホバーにてページのキャプチャーが確認できる仕様となっています。この機能がとても便利。
被リンクを確認してみる
さらにもう一度アイコンを押すと、枠が青からオレンジ色に変わり、同時に周りのアイコンが青枠に変わりました。この青枠アイコンは被リンク先を示しています。

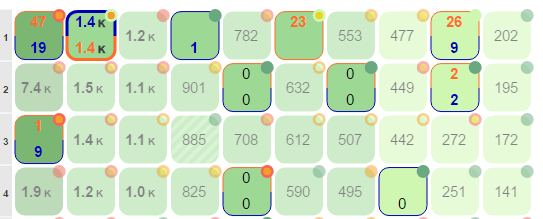
遷移先と被リンクを同時に確認したい時は
もう一度アイコンを押すと、アイコンの枠がオレンジのと青の二色に分かれ、「遷移先」と「被リンク」の数値が同時に表示される仕組みです。

(色分けされていても、慣れないうちは「どっちが被リンクだったっけ…」と迷ってしまいます。私は「青からオレンジに移動する」と覚えました!)
運用において、一番気になるのはページ内をうまく回遊できているか、意図した遷移になっているか、といった導線に関する問題が多いと思います。
Google アナリティクスだと関連のあるページをひとつひとつ確認する必要がありますが、このANATOMYの機能ならば数分で問題を把握できるので、とてもありがたい機能です。
直感的に理解できるとハードルが下がる
Web制作会社ではアクセス解析をあまり行わないとよく聞きます。解析を行っていても、それを専門とする一部のメンバーだけ…ということが多いようです。
でも、制作や運用に関わるメンバー全員が、各々でサイトの状況を確認するのはとても大切なことです。
なぜなら、ディレクター、デザイナー、エンジニア、それぞれの視点が違うからです。
確認できる人数が増えれば、それだけ問題の発見も早くなり、改善のアイディアも増え…サイトの品質に繋がるのではないでしょうか。
こういったツールを使用して基本的なデータを誰でも把握できるようにしておけば、今まで苦手意識を持っていたアクセス解析へのハードルも下がって、アクセス解析を好きになる人も増えそうですよね!
まだまだ便利な機能があるので、私ももっと使い込んでANATOMY続編をお届けしたいと思います!
今週は以上です!チカッパでした!