こんにちは、ひさっしーです!
前回チカッパさんが書いていたように、
現在グランフェアズ内では FutureShop2(フューチャーショップ2)がとてもアツイです…!
ということで、今回は商品画像を一括登録する方法をご紹介していきます!
FutureShop2で商品画像を登録したいという時、もちろん管理画面上で一つずつ登録していく方法もあるのですが、商品画像が何十点、何百点もある場合、とても時間がかかって大変ですし、登録し間違う可能性もありそうですよね。
なんとFutureShop2では、商品名や商品番号などと同じく、画像もCSVを使用して一括登録することができるのです。
すごいぞ、FutureShop2!
「画像のアップロードはどうするんだろう?」 「画像パスの指定は?」
など、本当に画像もCSVで登録することができるのか不安に思う方もいらっしゃるかもしれませんね。
実はやってみると意外に簡単にできるので、ご安心を。
流れに沿って登録方法をご説明していきますので、参考にしてくださいね!
商品画像一括登録までの手順
STEP1 サンプルCSVのダウンロード
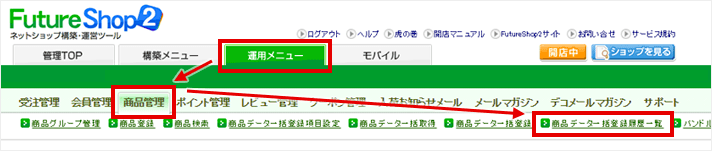
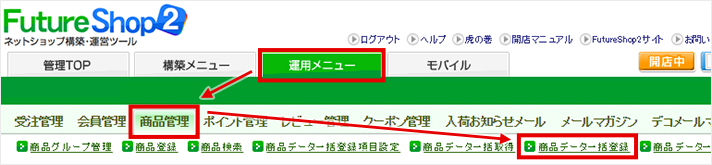
FutureShop2の管理画面上で、「運用メニュー>商品管理>商品データ一括取得」を開きます。
※商品名や商品番号などの基本データは既に登録されている段階を想定しています。

さて、CSV編集用ソフトのCassavaで先ほどダウンロードしてきたCSVを開いてみましょう。
Cassavaって何?という方はこちらを読んでみてくださいね↓
FutureShop2(フューチャーショップ2)でゼロから商品データ一括登録【入門編:基本データの登録】
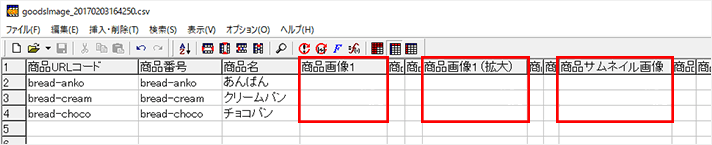
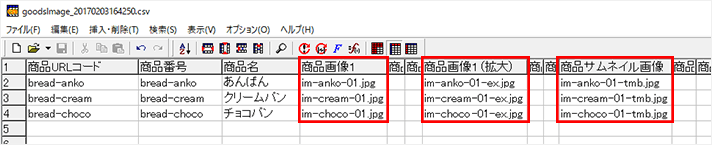
画像を登録するためにCSVで入力するのはこの箇所です。

FutureShop2では、「商品画像」一つに対し、「商品画像(拡大)」と「サムネイル画像」が設定できます。(以前まではこれ以外にモバイル(携帯)サイト用の設定項目もありましたが、2017年1月25日のアップデートにより、機能が廃止となりました。)
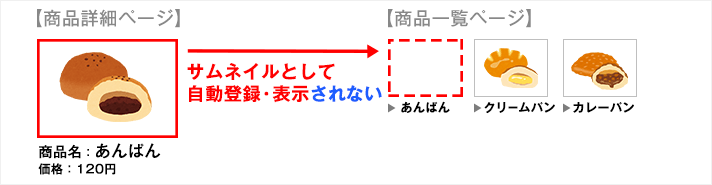
CSVで商品画像を登録する場合、サムネイル画像への自動登録ができない
実はFutureShop2の管理画面上から商品画像を登録すると、その画像を自動的にサムネイル用の画像として登録し、縮小表示してくれる機能があります。けれどこの機能、CSVによる登録では適用されません。
FutureShop2の管理画面上で商品画像を登録した場合

「商品画像」を自動的に「サムネイル画像」としても登録してくれ、縮小表示されます。
CSVで商品画像を登録した場合

CSVで登録する場合は「サムネイル画像」の自動登録と縮小表示が適用されません…。
試しに商品画像だけをCSVで登録してみたことがありますが、やはり「サムネイル画像」の箇所は画像が表示されませんでした。 なので、CSVで登録する場合は商品画像をもとにサムネイル用にリサイズした画像も作成、登録する必要があります。ということで、次に画像を作成しましょう。
STEP2 登録する画像を作成
「商品画像」、「商品画像(拡大)」、「サムネイル画像」各サイズの画像を用意しましょう。
※「商品画像(拡大)」は、「商品画像」をクリックしたときに拡大表示する画像のことですが、「商品画像」と同じサイズの表示で良い場合は、作成・登録しないでOKです。
今回私は下記の様に命名規則を付けて作成してみました。
| 画像用途 | ファイル名 | サイズ(px) |
|---|---|---|
| 商品画像 | im-{商品名}-01.jpg | 400×400 |
| 商品画像(拡大) | im-{商品名}-01-ex.jpg | 600×600 |
| サムネイル画像 | im-{商品名}-01-tmb.jpg | 240×240 |
作成の流れとしては、一番大きいサイズの画像(今回の場合だと「商品画像(拡大)」)をもとに、Photoshopのバッチやリサイズ用ソフトなどを使用してサイズ違いを量産→リネームの流れが良いと思います。
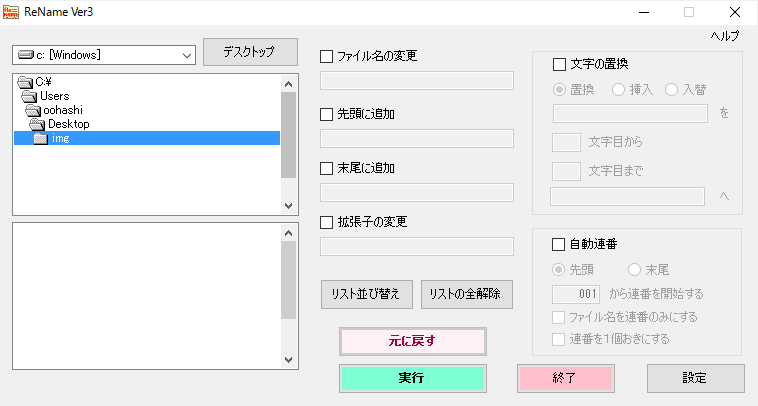
リネーム用ソフトも色々ありますが、私はReName(Windows10対応)を使用しています。
直観的にリネームの設定ができるので使いやすいなぁと感じています。
ダウンロード先:ReName
【リネーム用ソフト「ReName」の設定画面】

STEP3 CSVを編集
作成した画像のファイル名をCSVに入力します。

画像パス等が気になるかと思いますが、ファイル名だけの入力でOKです。
また、さらに右側にある「画像Path」の項目は記載していてもアップロード時には無視されます。
これでCSVの編集は完了。
CSVでのデータ登録に慣れている人は「あれ?」と思うかもしれませんが、 CSVで商品データを登録する際に必ず入力していたコントロールカラムは、画像登録用のCSVでは設定不要です。(CSVに項目自体がありません)
コントロールカラムというのは、各商品のデータを新規登録するか更新、削除するかを指定する項目のことですが、初めて聞いた!という方は下記で詳しく触れていますので読んでみてください。
FutureShop2(フューチャーショップ2)にデータをCSVで一括登録するとき、コントロールカラムの入力を忘れずに!
STEP4 商品画像をアップロード
先ほど作成した商品画像をFTPでアップロードしましょう。
アップロード先は、/home/の直下にある「fsimg」フォルダです。
※画像一括登録用FTPアカウントは、トップページ等のWebコンテンツで利用するFTPアカウントとは異なるため、注意してくださいね。

FutureShop2のマニュアルによると、画像ファイルを直接アップロードしても、zipで圧縮してアップロードしても良いとのことです。(今回のCSVでの画像登録については53〜56ページ参照)
FutureShop2 CSVファイル一括登録マニュアル(PDF)
ただし、zipファイルでアップロードする場合は、下記の注意点がありますので気を付けてくださいね。
zipファイルアップロードの注意点
- zipのフォルダ名は必ず「goodsimage」にする
- 圧縮したzipファイル内は画像ファイルのみに(圧縮したzipファイル内にフォルダが含まれる場合、画像は登録されません!)
STEP5 CSVをアップロード
最後に、CSVをアップロードします。
FutureShop2の管理画面上で、「運用メニュー>商品管理>商品データ一括登録」を開きます。

「運用メニュー>商品管理>商品データ一括登録履歴一覧」から登録状況を確認できます。