こんにちは!
クリスマスに備えて鶏の丸焼きを予約しました、ひさっしーです!
グランフェアズ社内でも、受付にかわいいサンタやツリーを置いてみたり、時にはクリスマスソングがかかったりと、季節感を感じられるような工夫をしています。折に触れて季節を楽しもうとするのが、グランフェアズスタイルです!

↑グランフェアズの受付、こんなに可愛くなっています!(008さん撮影)
そんな中、夢見る女子のひさっしーはホワイトクリスマスに憧れを持っているのですが…
クリスマスに雪が降るって、あまり経験ないですよね。
ということで、お気づきかと思いますが、
グランフェアズサイトに雪を降らせてみました!
このブログでは結晶が降っていますが、トップページはより雪っぽいものを降らせております!(こちらは期間限定のため、終了しました)
ありの~ままの~♪
普段はほとんどJavaScriptを触る機会がなかったため…
JSってなに?Javaと違うの?という状態の私。
しかし!世の中には私のような超初心者でも簡単に設置できるよう、
プラグインという素敵なものがございまして…
大変有り難く使用させていただきました。
早速その手順をご説明します!
まずはプラグインをダウンロード
今回使用したのは、「JQuery-Snowfall」というJQueryプラグインです。
ダウンロード元はこちらです。
Snowfall jquery plugin
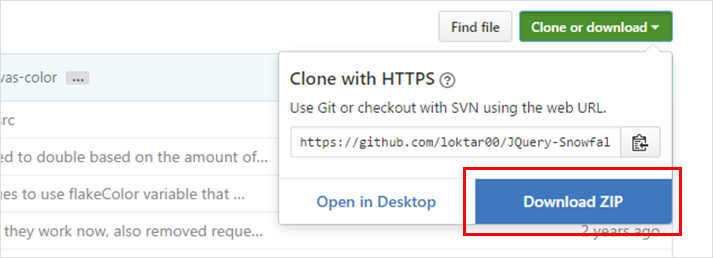
右側の「Clone or download」をクリックし、「Download ZIP」を選択しましょう。
すぐさまZIPがダウンロードされます。

今回雪を降らせるにあたって色々なサイトを漁りましたが、このプラグインを使用しているサイトは多かったです。根強い人気。
さて、ダウンロードしたら早速解凍して、「src」フォルダ内の「snowfall.jquery.js」を使用して 雪を降らせてゆきましょう!
雪を降らせにかかる
まず、jQuery本体と先ほどダウンロードした「snowfall.jquery.js」をHTMLに読み込む記述を書きます。 記述場所はbodyの閉じタグの前にしておきます。
//設置例
<script src="/assets/js/jquery-1.10.2.min.js"></script>
<script src="/assets/js/snowfall.jquery.js"></script>
</body>
これだけではまだ何も起こりません。
スクリプトを発動させるために、下記のように続けて記述してみましょう。
<script>
$(document).snowfall({
flakeCount: 500, //雪の数
round : true, // 雪の形を丸くする
});
</script>
</body>
するとこのようになります。(ちょっと結晶が邪魔ですね;)
 雪が降ってる…!!!!!
雪が降ってる…!!!!!
正直、普段プログラミングしない私にとってはこの段階で感動モノです。
雪のサイズやスピードなども追加してカスタマイズできます。
<script>
$(document).snowfall({
flakeCount: 2000, //雪の数
minSize : 30, // 最小サイズ(数値)
maxSize : 100, // 最大サイズ(数値)
minSpeed : 1, // 最低速度(数値)
maxSpeed : 30, //最大速度
round : true, // 雪の形を丸くする
});
</script>
上記の記述にすると、
こんな感じになります。
 もはやテロ。
もはやテロ。
結晶を降らせる
しかしながら、このグランフェアズブログは背景が白色なので、画像がない場所だと雪が見えませんでした…
というわけで、今回はさらに少しカスタマイズを加えて、結晶を降らせることにしたのです。
やり方は簡単です!
まずは雪の結晶の画像を作成してpngやsvgなどで書き出します。

そして先ほど雪のカスタマイズを記述した箇所に、 画像が表示されるように下記の指定を追加するだけです。
image : "画像のパス", //ここで画像を指定
このページでは下記の様に設定しています。
<script>
$(document).snowfall({
flakeCount: 30, //雪の数
minSize : 30, // 最小サイズ(数値)
maxSize : 60, // 最大サイズ(数値)
minSpeed : 1, // 最低速度(数値)
maxSpeed : 2, //最大速度
image : "/assets/img/im-snow-01.png", //ここで画像を指定
});
</script>
画像を変えれば、春は桜に、梅雨の時期は雨にしたりと…この時期以外でも楽しめそうですね!
まとめ
今回はプラグインを使用して少しカスタマイズしただけなのですが、
これからぼちぼちJavaScriptを勉強していこうと思っています。
最近はドットインストールやCODEPREPなど、オンラインで楽しくプログラミングを学べるサイトが多いので、色々試して皆様にも紹介していけたらな…
という来年の抱負を語る、ひさっしーでした!
企画後記
グランフェアズサイトに雪を降らせたこの企画、期間限定だったため現在はこのブログのみですが、トップページにはこのような感じに降らせていました!
▼グランフェアズサイト トップページ

もっと、特定の場所に積もらせたり回転させたりと、さらなるカスタマイズができそうです…!
機会があれば次回はさらなるバージョンアップをしていきたいです。
(2017年1月5日追記)

