こんにちは、めぐたんです。
今回もコーディングの効率アップに欠かせないプラグイン「Emmet」の使い方をご紹介します。HTMLに引き続き、CSSの入力も効率化してみましょう!
関連記事
Emmetって何?という方は、前回の記事をご覧ください。Emmetのインストール方法やHTMLの省略記法、便利なカスタマイズについて書いています。
- Emmetでマークアップを効率化しよう(HTML&カスタマイズ編)
- Emmetでマークアップを効率化しよう(CSS編)←本記事
基本の使い方(CSS編)
では、まずはどんな風に効率化してくれるのか簡単な例を見てみます。Emmetの使い方自体はHTMLもCSSも同じで、省略記法を記述してTabキーで展開!です。
例えばこんなCSSを書きたいとき。
display:block;
font-weight:bold;
width:100px;
margin:30px auto;
color:#555;
border-bottom:1px solid #000;
z-index:10 !important;
省略記法は以下のようになります。
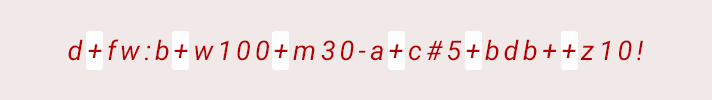
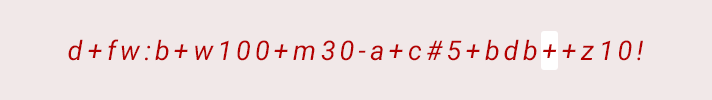
d+fw:b+w100+m30-a+c#5+bdb++z10!
ちょっと複雑ですが…この記述のどの部分がどんな意味なのか、順番に見ていきましょう。
プロパティ

先ほどの例でいうと、「d」「fw」「w」「m」「c」「bdb」「z」の部分がプロパティにあたります。
displayやcolorのように、プロパティだけの記述で値をつけてくれるものもあります。
| Emmet | 展開後 |
|---|---|
| d | display: block; |
| fw | font-weight: ; |
| w | width: ; |
| m | margin: ; |
| c | color: #000; |
| bdb | border-bottom: ; |
| z | z-index: ; |
値と単位、色指定

通常のCSSは「:」でプロパティと値を区切って書いていきますが、Emmetも同じです。
また、値にも省略記法を使うことができます。値の頭文字が省略記法となることが多いです。
数値や色の指定は「:」で区切らず、プロパティに続けて数字を書きます。値の複数指定は「–」を使ってください。
| Emmet | 展開後 |
|---|---|
| fw:b | font-weight: bold; |
| w100 | width: 100px; |
| m30-a | margin: 30px auto; |
| c#5 | color: #555; |
| z10 | z-index: 10; |
展開されたときの単位は基本的にpxなので、それ以外の単位を使いたい場合は数字の後ろに単位の頭文字を記載します。
| Emmet | 展開後 |
|---|---|
| w100 | width: 100px; |
| w100p | width: 100%; |
| w100e | width: 100em; |
| w100r | width: 100rem; |
色の指定にも省略記法があります。もちろん省略せずに普通に指定しても大丈夫です。
プロパティのあとに「#」を続けて記述します。
| Emmet | 展開後 |
|---|---|
| c#1 | color: #111; |
| c#e0 | color: #e0e0e0; |
| c#abcdef | color: #abcdef |
「Fuzzy Search(あいまい検索)」とは?
Emmetの前身である「Zen-Coding」では記述に正確性が求められ、どこか1文字でも違っていると展開できませんでした。
しかし、名前を変えてバージョンアップしたEmmetでは、この「Fuzzy Search」によってあいまいな書き方でもなるべく近い定義を見つけて展開してくれるのです。省略記法のルールを完璧に覚えずとも、以外と「何となく」で使えそうです。
/* 正しい書き方 */
fl:r
/* こんな書き方でも大丈夫 */
fr
flr
fl-r
※当記事では、チートシートにある記述を正として紹介していきます!
!important

スタイルの優先度を高くする!importantは「!」で展開します。
| Emmet | 展開後 |
|---|---|
| z10! | z-index: 10 !important; |
「+」で繋げる

複数のプロパティを一気に記述したい場合は「+」で繋ぎます。
d+w100
/* ↓Tabで展開 */
display: block;
width: 100px;
補足:「+」は一部プロパティの展開にも使えます

「+」はborderやbackgroundといった、一部のプロパティを展開する用途としても使えます。
bd
bd+
/* ↓Tabで展開 */
border: ;
border: 1px solid #000;
繋げるときに使う「+」と使い分けなくて良いのか心配になるかもしれませんが、気にせず「++」と並べてしまえばOKです!
bd++m
/* ↓Tabで展開 */
border: 1px solid #000;
margin: ;
プロパティの省略パターン
CSSの省略記法は、どことなく取っつきづらい印象があるように感じます。HTMLはdivと書けば<div></div>と展開されるのに対し、CSSは日常的に書いているプロパティ・値そのものに省略記法があるからかもしれません。
せめて、ある程度省略のパターンが見えれば…!ということで、ここからは記法の紹介も兼ねてパターン別に書いてみたいと思います。
Cheat Sheet
最初の一文字
一単語のプロパティは頭文字を省略記法とすることが多いです。
| Emmet | 展開後 |
|---|---|
| d | display: block; |
| w | width: ; |
| h | height: ; |
| m | margin: ; |
| p | padding: ; |
| c | color: #000; |
| t | top: ; |
| b | bottom: ; |
| l | left: ; |
| r | right: ; |
| z | z-index: ; |
それぞれの単語の先頭文字
単語をハイフンで繋いでいる場合も、それぞれの頭文字が使われていますね。
| Emmet | 展開後 |
|---|---|
| ff | font-family: ; |
| ta | text-align: ; |
| lh | line-height: ; |
| ls | letter-spacing: ; |
| mb | margin-bottom: ; |
| td | text-decoration: none; |
先頭から2文字・3文字
頭文字だけでは重複してしまうので、2文字・3文字を省略記法としているものもあります。
| Emmet | 展開後 |
|---|---|
| fl | float: left; |
| cl | clear: both; |
| ov | overflow: ; |
| op | opacity: ; |
| pos | position: relative; |
| lis | list-style: ; |
不規則な省略記法
中にはやはりプロパティ名から不規則に文字をとっている場合も。
| Emmet | 展開後 |
|---|---|
| bd | border: ; |
| bg | background: ; |
| bgc | background-color: ; |
| cnt | content: ; |
| bdrs | border-radius: ; |
| bxz | box-sizing: border-box; |
| trs | transition: prop time; |
ベンダープレフィックスも効率的に
展開の際は、必要に応じてベンダープレフィックスを自動でつけてくれます。
trs
/* 展開後 */
-webkit-transition: prop time;
-o-transition: prop time;
transition: prop time;
ベンダープレフィックスを明示的につけたい場合はプロパティの先頭に「–」をつけてください。
-bdrs3
/* 展開後 */
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
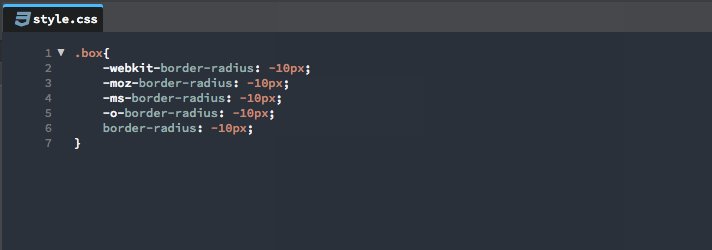
ちなみにこれ、値を変更したいというときにひとつひとつ変えるのは手間ですよね。
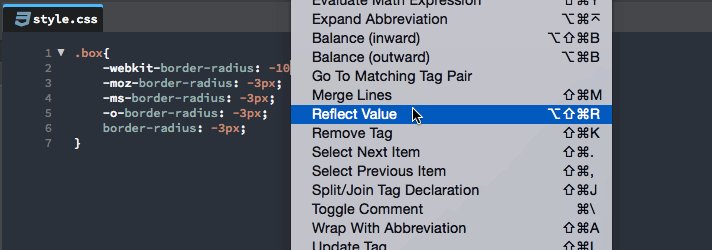
Emmetの機能「Reflect Value」を使えば、一箇所の値を変更するだけでベンダープレフィックスがついた全ての値を簡単に統一することができます。
使い方は、「Emmet」メニューから「Reflect Value」を選択するだけです。

まとめ
2回にわたってご紹介してきたEmmet。
省略記法に慣れないうちはいつも通り普通に入力することのほうが多いかもしれませんが、Emmetはふと使いたいときだけ使うこともできる手軽さが良いな〜と感じています。
また、展開すれば通常のHTML・CSSと変わりないのでメンバー間で使いどころを統一する必要もなく、各々が便利だと思える機能だけを使っても問題ありません。
「liの展開に使いたい」「Reflect Valueだけ使いたい」などなど…。
自分に合った効率化を見つけてみてください!
関連記事
- Emmetでマークアップを効率化しよう(HTML&カスタマイズ編)
- Emmetでマークアップを効率化しよう(CSS編)←本記事