こんにちは、めぐたんです!
今回は、最近コーディングで大活躍したプラグイン「Emmet」の使い方を1からご紹介します。
このEmmetの省略記法が使えるようになると、コーディングの効率がぐっと上がりますよ。
記法というと難しそうですが、HTMLとCSSさえわかっていれば大丈夫です。初めての方もぜひ一緒にコードを書きながら読んでいただけると嬉しいです。
コーディングを速くする「Emmet」
Emmetとは、独自の省略記法でHTML・CSSのコーディングの効率化をサポートしてくれるプラグイン。 さまざまなエディタでサポートされています。
まずは一体どう効率的にしてくれるのか?という一例を見てみましょう。
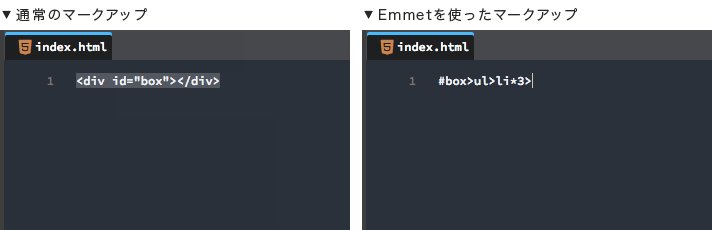
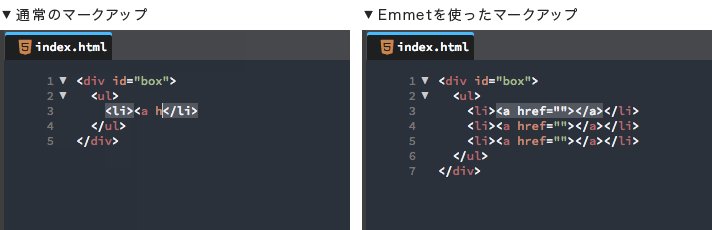
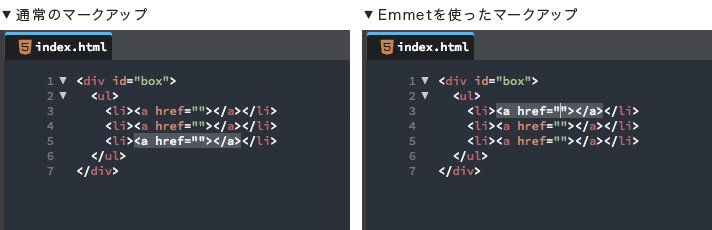
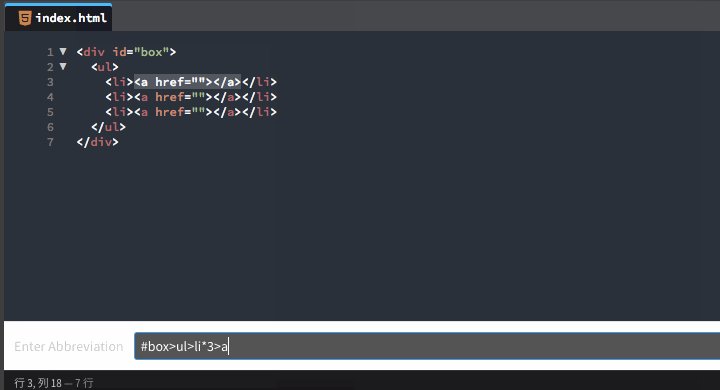
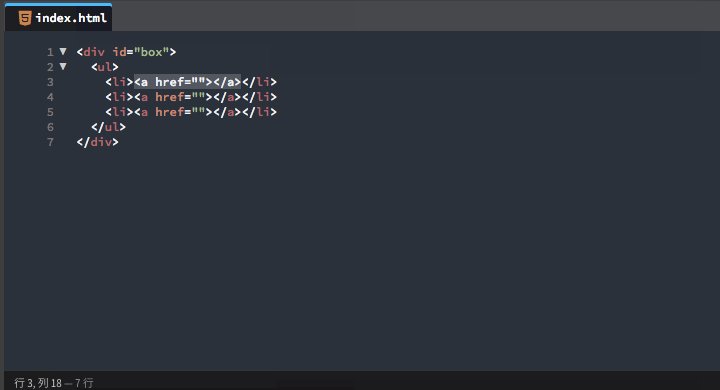
例えば以下のようなHTMLを書きたいとき。
<div id="box">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
Emmetの省略記法を使うと、これだけ入力してTabキーを押すだけで展開されます!
#box>ul>li*3>a

普通に入力するかEmmetを使うか、見比べてみると速さは一目瞭然ですよね!
Emmetを使い始める前に
Emmetのすごさがわかったところで、早速実践!…の前に、Emmetを初めて使う場合はまずプラグインをインストールしましょう。
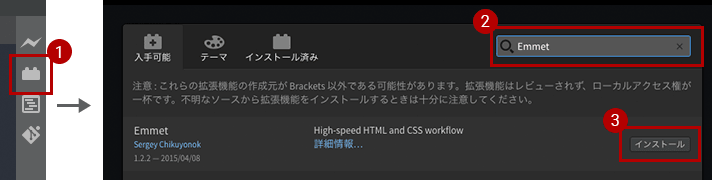
Bracketsでは①拡張機能マネージャーから、②「Emmet」で検索し、③「インストール」を押して完了。

Sublime Textにも同様のプラグインがあります。また、Dreamweaver CCには標準で搭載されているのですぐに使うことができます。
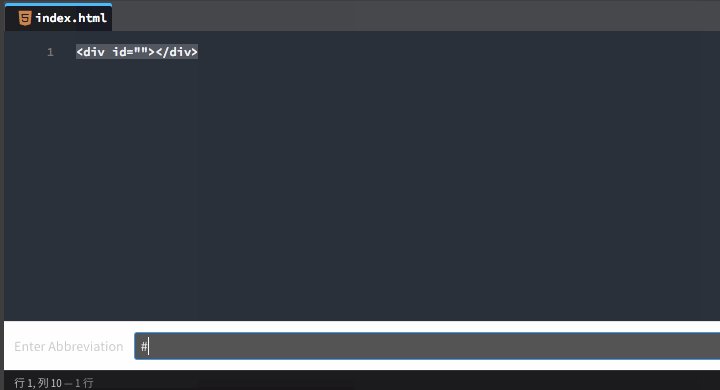
BracketsのEmmetで便利な機能が「Expand Abbreviation(interactive)」。
「Emmet」メニューの「Expand Abbreviation(interactive)」を選択すると画面の下部に入力欄が出ます。

本来はTabを押すことではじめて展開文が表示されるのですが、この機能を使うと省略記法をリアルタイムで反映してくれるので、はじめのうちはどんな風に展開されるのかを見ながら書いていくとわかりやすいです。
基本の使い方(HTML編)
今回ご紹介するEmmetの省略記法は下記のとおり。まずは、これらの使い方をざっと見ていきましょう!
| 記号 | 役割 | 記述例 |
|---|---|---|
| # | ID名の指定 | div#idName |
| . | class名の指定 | div.className |
| > | 要素を入れ子にする | div>p |
| + | 要素を同階層に展開する | div+p |
| ^ | 一階層上に展開 | div>p^ul |
| * | 要素を複数展開 | li*3 |
| {} | テキストの挿入 | p{テキスト} |
| $ | 連番をつける | li.item-$*3 |
| ! | HTMLの雛形 | ! |
1. 要素
Emmetの省略記法のわかりやすい特徴としては、要素名の<>が要らないことです。
p
<!--↓Tabで展開-->
<p></p>
このように、要素名を入力するだけで開始タグ〜終了タグまでが一度に展開されます。展開後のカーソル位置もタグ内にくるので便利ですね。
aタグのhref属性など、よく使われる属性は自動でつくこともあります。
もちろん、任意の属性をつけることも可能です。「[ ]」を使います。
a[target=_blank]
<!--↓Tabで展開-->
<a href="" target="_blank"></a>
2. ID名・class名の指定「#」「.」
CSSと同じく、IDは「#」、classは「.」を使ってID名とclass名をつけることができます。
#header
a.button
p.text#title
<!--↓Tabで展開-->
<div id="header"></div>
<a href="" class="button"></a>
<p class="text" id="title"></p>
3. 要素を入れ子にする「>」
.box>p
<!--↓Tabで展開-->
<div class="box">
<p></p>
</div>
4. 要素を同階層に展開する「+」
header>h1+p
<!--↓Tabで展開-->
<header>
<h1></h1>
<p></p>
</header>
「+」は子要素を展開してくれる役割もあります。使う要素は、ul,dl,tableなど。
dl+
<!--↓Tabで展開-->
<dl>
<dt></dt>
<dd></dd>
</dl>
5. 一階層上に展開「^」
header>h1+p^ul
<!--↓Tabで展開-->
<header>
<h1></h1>
<p></p>
</header>
<ul></ul>
6. 要素を複数展開「*」
「*」と数字の組み合わせで、要素を任意の数だけ複製できます。
ul>li*3
<!--↓Tabで展開-->
<ul>
<li></li>
<li></li>
<li></li>
</ul>
7. テキストの挿入「{ }」
.box>p{サンプルテキスト}
<!--↓Tabで展開-->
<div class="box">
<p>サンプルテキスト</p>
</div>
ダミーテキストの挿入も「lorem」で簡単にできます。その際は「>」で入れ子にする形をとるので、「{ }」は不要です。
.box>p>lorem
<!--↓Tabで展開-->
<div class="box">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit saepe eaque, voluptate cumque eligendi labore dolores soluta quos adipisci! Amet at quibusdam, consequatur sed eveniet dolores veritatis? Consectetur, molestiae, corporis?</p>
</div>
8. 連番をつける「$」
6.の「*」と一緒に使うと連番をつけることができます。「$」の部分に1から順番に数字が入ります。
ul>li*3>{テキスト$}
<!--↓Tabで展開-->
<ul>
<li>テキスト1</li>
<li>テキスト2</li>
<li>テキスト3</li>
</ul>
9. HTMLの雛形「!」
最後にご紹介するのは、HTMLの雛形です。「!」一文字で展開されます。
!
<!--↓Tabで展開-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
<html lang="en">
EmmetでのHTMLの機能は、まずはこれだけ覚えておけば大丈夫です!
ところで、HTMLの雛形はご覧の通り言語が英語になっていますよね。
次からは、これらの設定を変更してみましょう。
Emmetのカスタマイズ方法
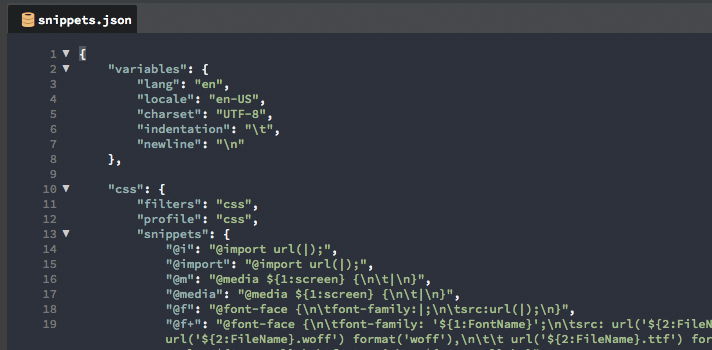
Emmetの設定は「snippets.json」というファイルに書かれています。

「ヘルプ」メニューから「拡張機能のフォルダを開く」を選択し、下記の順番でフォルダを開いていくと、「snippets.json」にたどり着けます。
user > brackets-emmet > node_modules > emmet > lib > snippets.json
これを直接変更・追記をしてもOKなのですが、すでにたくさんの設定が書かれており触るのはちょっと不安…。アップデートの際に上書きされてしまう可能性もあるみたいです。
そこで今回は自分用に別で「snippets.json」を作成し、既存の設定を上書きする方法をご紹介します。
設定ファイルの作成・読み込み
好きな場所(私は「書類」フォルダにしました)に「emmet」フォルダを作成し、その中に「snippets.json」を新規作成・保存します。
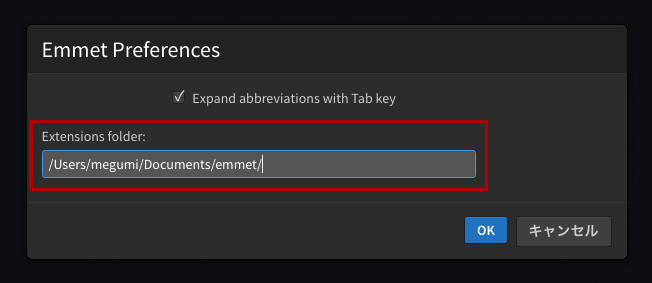
これを読み込むには、「Emmet」メニューから「Preferences…」を選択。
その後「Extensions folder:」欄に設定ファイルの入ったフォルダの絶対パスを指定します。

これで、自分用の「snippets.json」とBracketsが紐付きました。
HTMLの雛形をカスタマイズ
では、雛形の言語設定を変更しましょう。 作成した「snippets.json」に下記をコピー&ペーストしてください。
{
"variables": {
"lang": "ja",
"locale": "ja-JP"
}
}
Bracketsを再起動して、もう一度「!」で展開してみると…言語設定が「en」から「ja」に変わりました!
!
<!--↓Tabで展開-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
JSONのエラーチェックは「JSONLint Extension for Brackets」で
JSONの構文は「,」の位置などを間違えてしまいがちです。困った時はエラーをチェックしてくれるプラグイン、「JSONLint Extension for Brackets」をインストールしてみましょう。
スニペット登録
「snippets.json」には好きな展開文をスニペットとして設定することもできます。
設定の書き方は下記のとおりです。html>abbreviationsの中に、展開前の記号と、展開後のソースをEmmetの記法で登録します。
{
"variables": {
"lang": "ja",
"locale": "ja-JP"
},
"html": {
"abbreviations": {
"(ここに展開前の記号)": "(展開後のソースをEmmetの記法で記述)"
}
}
}
設定を追加するとき、先ほど言語変更の際に記述した"variables"の閉じ括弧の後に「,」をつける必要があります。ご注意ください。
具体的な追加例を紹介します。
HTMLの雛形に、よく使うviewportや、外部ファイルの読み込み、OGP設定が入っていたらさらに便利ですよね。
下記は「!」の展開文を書き換えてみた例です。
{
"variables": {
"lang": "ja",
"locale": "ja-JP"
},
"html": {
"abbreviations": {
"!": "!!!+html[lang=${lang}]>head>meta[charset=${charset}]+meta[http-equiv=x-ua-compatible content=ie=edge]+title{${1:Document}}+meta[name=description content]+meta[name=keywords content]+meta[name=viewport content=width=device-width,initial-scale=1]+meta[name=format-detection content=telephone=no]+meta[property=og:type content]+meta[property=og:image content]+meta[property=og:url content]+meta[property=og:title content]+meta[property=og:description content]+link:touch+link:favicon+link[href=/assets/css/global.css]^body>
script[src=https://code.jquery.com/jquery-1.11.3.min.js]+script[src=/assets/js/common.js]"
}
}
}
展開してみるとこんな感じになります。
!
<!--↓Tabで展開-->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Document</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="format-detection" content="telephone=no">
<meta property="og:type" content="">
<meta property="og:image" content="">
<meta property="og:url" content="">
<meta property="og:title" content="">
<meta property="og:description" content="">
<link rel="apple-touch-icon" href="favicon.png">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="/assets/css/global.css">
</head>
<body>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="/assets/js/common.js"></script>
</body>
</html>
まとめ
Emmetを使ったHTMLの書き方、いかがでしたでしょうか?
本記事では基礎の紹介となりましたが、チートシートを見るともっともっと多くの省略記法が用意されていることがわかります。
全てを覚えるのは大変なので、「こんな機能ないのかな?」と思った時にぜひ覗いてみてください。
Cheat Sheet
最後に、CSSも少しだけご紹介。
d
pos
<!--↓Tabで展開-->
display: block;
position: relative;
「display:block;」がたった一文字、「d」だけで書けてしまいます。さらに省略感がありますね…。
CSSの記法について、詳しくは続編の記事でご紹介します。
関連記事
- Emmetでマークアップを効率化しよう(HTML&カスタマイズ編)←本記事
- Emmetでマークアップを効率化しよう(CSS編)