こんにちは!ひさっしーです!
少し涼しくなって、夏から秋への移り変わりを感じるようになってきましたね。 私は「食欲の秋」に負けずに運動しよう、と考えていますが…果たして…?!
ところで、みなさんはWeb用の画像をどのように圧縮処理していますか?
最近は大きな画像を全面表示させるようなデザインのサイトも多く見られますし、ユーザのデバイスも様々です。表示速度を速くするために画像をいかに軽くするかというのはWeb制作に携わる人にとって、とても重要ですよね…!
ということで、今回はその脅威の圧縮率と品質保持の精度の高さからグランフェアズ内でどよめきが起こった(と思っている)、お手軽画像圧縮ソフト「Antelope」をご紹介いたします!(867さん、教えてくださってありがとうございます…!)
ますはダウンロード
では早速、Voralent公式サイトの Download Center から「Antelope」をダウンロードしてきましょう。

ダウンロードしたら、インストールプログラム「AntelopeSetup.exe」を起動し…「NEXT」を連打していきましょう!

最後に「install」をクリックすると、インストールが開始されます。

あっという間にインストール完了です。
簡単ですね!
操作の流れ
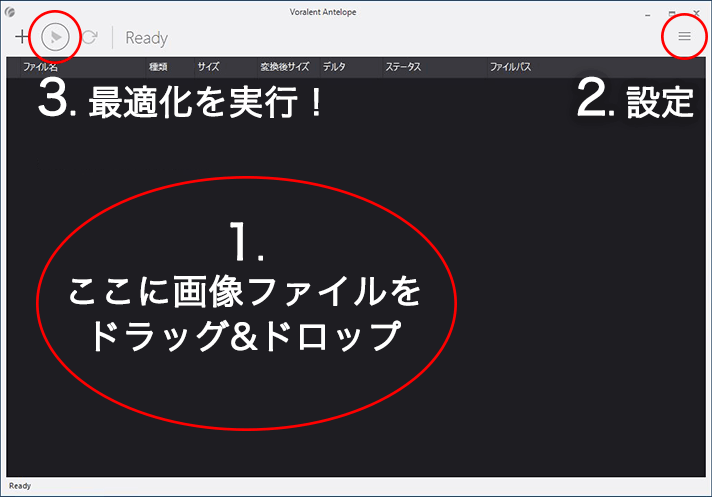
無事にインストールが完了したところで、まずは操作の流れをざっと説明しますね。
2. 設定 : 最適化するレベルの設定などをしていきます。
3. 最適化を実行!

たったこれだけです。
画像は、フォルダごとドロップすることもできます。すごく楽ちんです。
ドロップするファイルやフォルダは複数でもOK!素晴らしい…。
操作の流れで最適化という言葉が出てきましたね。
使用する状況を考慮して、最適な圧縮率で画像を作成することを画像の最適化といいます。とくに最近はRWD(レスポンシブWebデザイン)のサイトが主流となっていますので、どの媒体でも画質が問題ないように、でも重くならないように…ということを考えて圧縮率を調整する必要があります。
では操作の流れが分かったところで、実際に一連の操作をやっていきましょう!
1. 画像ファイルをドラッグ&ドロップ
まずは画像ファイルを追加します。
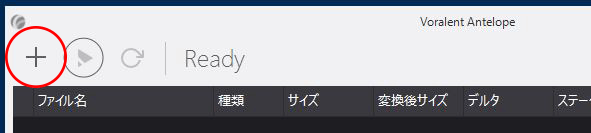
基本は画面にドラッグ&ドロップが楽かと思いますが、左上の「+」ボタンから追加することも可能です。

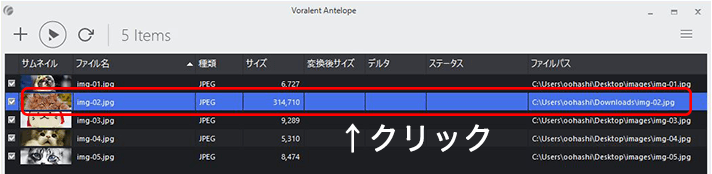
画像が追加されると、このように画像の種類、サイズ、ファイルパスが表示されます↓

もし最適化したくない画像が混ざっているときは、左端のチェックマークを外しておきましょう。
では次に、最適化の設定を行っていきます!
2. 書き出し設定をする
ここが一番重要です!
設定一つで圧縮率や画質がかなり変わってきます。
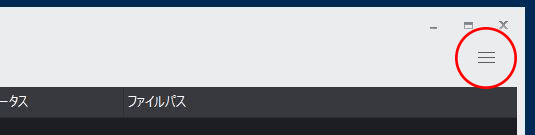
書き出し設定をするために、画面右上をクリックしましょう。

するっと設定画面が出てきましたね。
PNG、JPEG、GIFそれぞれの設定以外に、最適化レベルや書き出し場所など一般設定の項目があります。
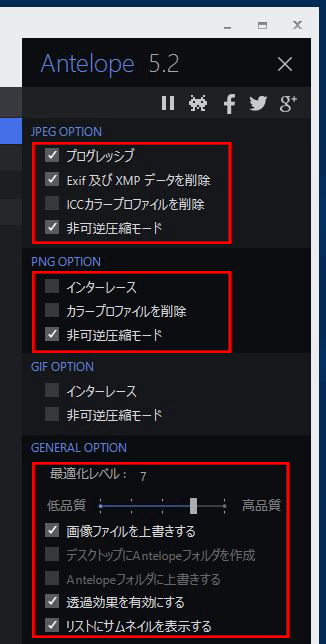
実際に色々試してみたところ、PNGとJPEGのWeb用画像についてはこのような設定に落ち着きました。

Exif?非可逆圧縮って??という方もいらっしゃるかと思いますので、解説していきますね!
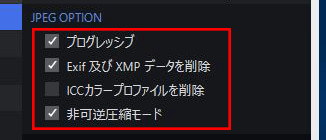
【JPEGオプション設定】

プログレッシブ
JPEG画像にはベースラインとプログレッシブという二種類の表示方法があります。
| 形式 | 表示方法 |
|---|---|
| ベースライン | 一般的な表示方法。上から徐々に表示する。 |
| プログレッシブ | まず画像全体を低解像度で表示し、徐々に細かく表示する。 |
基本的にはプログレッシブの方が少し容量が軽くなりますので、おすすめです。
Exif及びXMPデータ
ExifやXMPというのは、GPSの位置情報や日付データなどのビジュアルとして見えない情報のことでメタデータと呼ばれます。
サイトで使用するWeb画像であれば、基本的に削除して問題ないと思います。
実は画像データには、撮影に使用したカメラや撮影した場所など、設定によって様々な情報が詰まっているんです。ネット上に公開するときは不要な情報が含まれていないかどうか、確認しておくと良いですね。 ちなみに、FacebookやTwitterなどではアップロードした画像のExifデータは自動的に削除されるようですよ(ホッ)。
Exifデータについてはこちらが参考になりますので、知らなかった!という方は読んでみてくださいね。
非可逆圧縮モード
圧縮モードには「非可逆圧縮モード」と「可逆圧縮モード」の2種類あり、下記のような違いがあります。
| 形式 | 表示方法 |
|---|---|
| 非可逆圧縮モード | 画質は多少なりとも劣化するが、より多くファイルサイズを削減できる |
| 可逆圧縮モード | 画質を劣化させることなくファイルサイズを削減可能 |
Web用画像であれば、断然非可逆圧縮モードがおすすめです!より容量を軽くすることができ、画像の表示速度が上がります。Web用ではなく保存用だから、画質を絶対に劣化させたくない、という時は可逆圧縮モードを選ぶと良いですね!
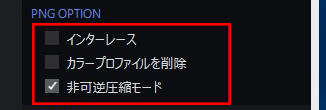
【PNGオプション設定】

インターレース
インターレースとは、画像ファイルが上から段階的に読み込まれて画像が表示される形式のことです。
回線速度の遅かった時代はよく使用されていましたが、その分ファイル容量が多くなることもあり、回線速度が向上している現在ではインターレースにする必要はありません。
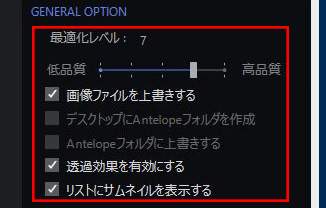
【一般オプション設定】

最適化レベル
ここが最も大きくファイルサイズを左右します。最適化レベルを下げることで、よりファイルサイズは小さくなりますがその分画像の劣化も進みますので、バランスを見極める必要があります。
ちなみに、私は下記のように設定することが多いです。ご参考までに。
| 形式 | 最適化レベル |
|---|---|
| 非可逆圧縮モードの場合 | 7 (ほとんど劣化が見られない) |
| 可逆圧縮モードの場合 | 5 |
画像ファイルを上書きする
この機能をONにしておくと、ドラッグ&ドロップしてきたファイルに対し、上書きする形で最適化された画像ファイルを保存できます。
別の場所に画像フォルダを丸ごとバックアップしておけば、書き出した後に画像を移動する必要もないので、おすすめです!
別の場所に保存したい、という方はデスクトップに「Antelope」フォルダを作成して保存を選択してくださいね。
3. 最適化を実行!
設定が終わったら早速最適化を実行!…の前に、実行するとどれくらい画質に変化があるのか、プレビューで見ておきましょう。
プレビューしたい画像の行をクリックすると…

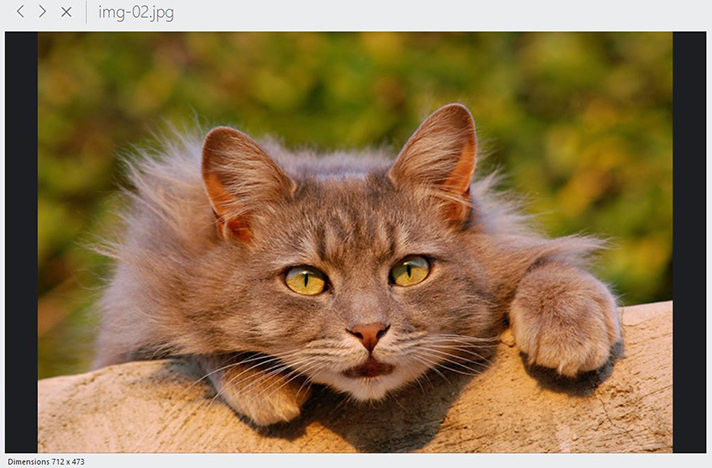
このように最適化された画像をプレビューすることができます!

縦いっぱいに表示されるので、原寸で確認したいときは画像をダブルクリックすることで原寸表示になりますよ。
(本当は、最適化前と最適化後を並べて表示しながら設定を調整できると便利なのですが、とてもシンプルな作りのAntelopeにはそのような機能はありません…。いつか加わると良いですね!)
いざ、最適化、実行!

ファイルサイズや量にもよりますが、あっという間に最適化&書き出しが完了します。これはすごい!
では最後に、みなさんも気になっている画質について。
実際に画像を比較してみましょうか。
こちらが元画像(220KB)

最適化した画像(74.3KB)←非可逆圧縮、最適化レベル7

なんと…半分以下に圧縮できました!でも見た目は全くといってよいほど変わりませんね…!
Antelopeのすごいところは、高い圧縮率の反面、画質の劣化がとても低いことです。
また、圧縮処理で悩ましい透過PNGにもしっかり対応していますので、ご安心を!
まとめ
お手軽画像圧縮ソフトAntelope、いかがでしたか?
私は実際にこのソフトを用いて、とあるサイトで使用する画像群を、見た目ほぼ変わらず半分以下に圧縮することができました!(※最適化レベルや使用する画像にも左右されます)
画像が軽くなると、サイトの表示速度は速くなりますし、サーバも容量が軽くなっていいことづくめです!
とっても簡単で優秀なソフトなので、ぜひ使ってみてくださいね!
最後に、自分のサイトの速度を知りたいな、と思った方はこちらも合わせて読んでみてくださいね。実際にグランフェアズで行っているサイトの表示速度の確認方法をご紹介しています!