こんにちは。うっかりチカッパです。
今回は運用時によくお世話になるコンテンツページの作成方法をご紹介しようと思います。
ランディングページや期間限定の特集ページなど、レイアウトに縛られない自由なページを作成したい場合はこの方法で作成しましょう。
この記事でお伝えするのは、Future Shop2の管理画面上からページを登録するまでの工程です。
デザインや静的htmlの作成はあらかじめ行っておいてくださいね。
どんなページを作成するかはあなた次第…!
ではいってみましょう!
「商品グループ管理」を設定してページを作成
では、ファッション系のECサイトの運用を想定して、「LADIES」のカテゴリ内に「秋のおすすめコーディネート」というページを作成してみましょう。

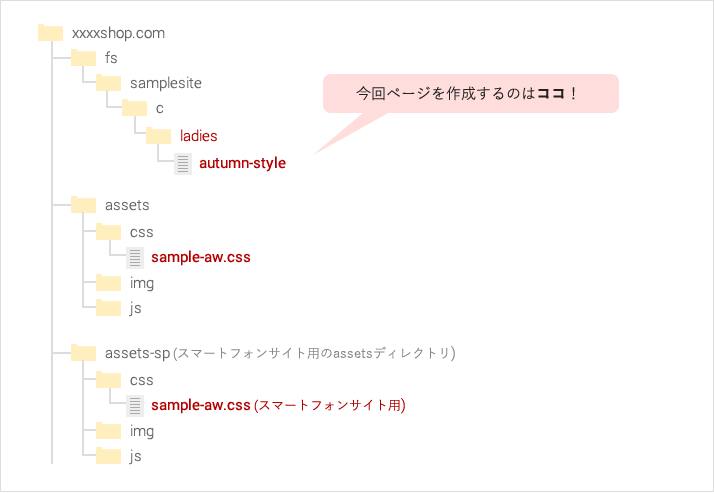
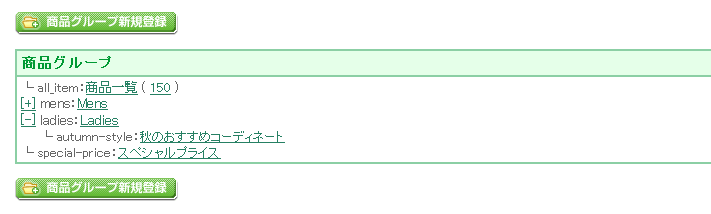
↑ディレクトリの構造はこんな感じを想定します。今回追加するファイルは赤文字の箇所です。
あらかじめ、ページで使用するCSSや画像は、FTPソフトなどでサーバーの指定のディレクトリへアップしておきましょう。
xxxxshop.com/fs/samplesite/c/ladies/autumn-style
↑URLはこんな感じにしてみましょう。
1.ページを登録する画面にアクセスする
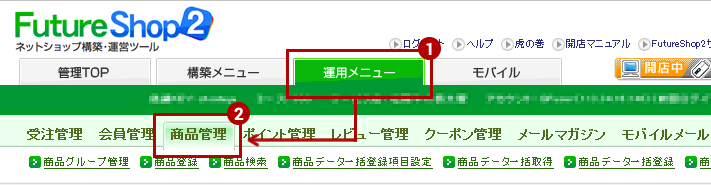
Future Shop2の管理画面にアクセス→「運用メニュー」→さらに「商品管理」のタブをクリックします。

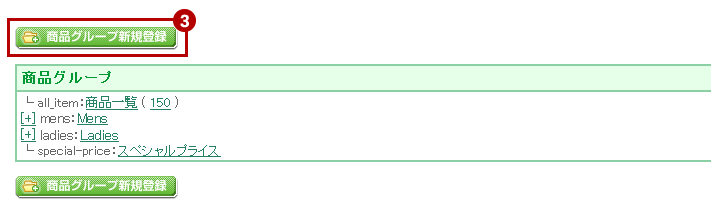
このページの下部に「商品グループ」というブロックがありますね。ここから新しいページを登録します。 このブロックにある「商品グループ新規登録」というボタンを押しましょう。

2.Future Shop2で表示させるURLを設定する
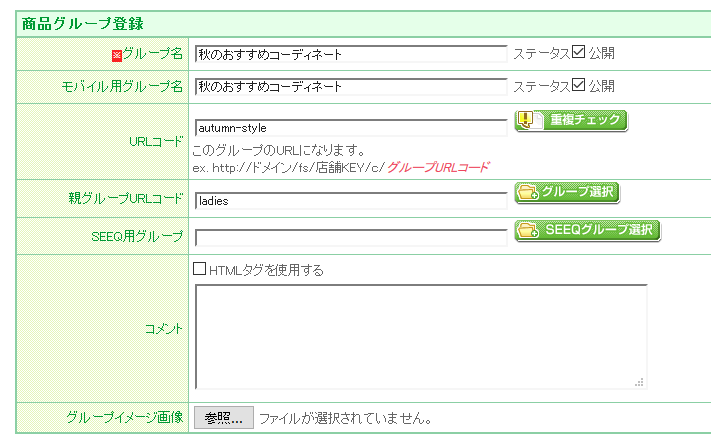
先ほどの「商品グループ新規登録」のボタンを押すと、新規ページを作成する画面に移行します。
「グループ名」は簡単に言うと「ページの名前」。ここに登録したいページの名前を入力します。
「モバイル用グループ名」はモバイル用のページを作成する場合、ここにページの名前を入力します。(キャプチャではこの項目を入力していますが、必要がない場合は未入力でOKです!)
「URLコード」はこのページのURL、「親グループURLコード」は属させたいカテゴリを入力します。

3.表示する商品数を設定する
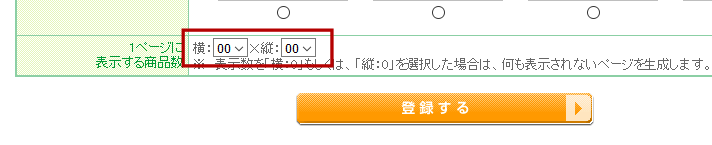
するするーっと下の方へ移動すると、「1ページに 表示する商品数」を設定する項目があります。
このページでは、Future Shop機能による商品表示を行わないので、「0」を選択します。
※もし、このページ(カテゴリ)の配下に商品を登録しており、このページに陳列させたい場合は、この「表示する商品数」を表示させたい数に合わせて設定します。
商品を登録していない場合、この個所を「0」にしておかないと「現在登録されている商品はありません」と表示されてしまうので注意!

全ての入力が終わったら「登録する」をクリック!これで、Future Shop2上に「秋のおすすめコーディネート」という名前でページを作成できたはずです。
次は、肝心な中身の登録をしてみましょう。
「上級デザイン」からHTMLを登録
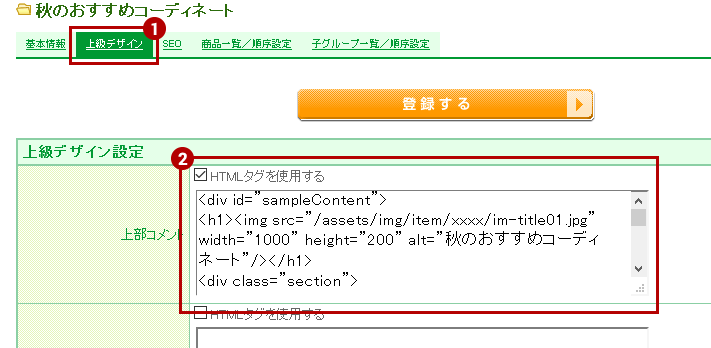
続いて、HTMLを登録してみましょう!「上級デザイン」をクリックします。
すると、フォームが現れます。
このページの上部にある「上級デザイン設定」ではPCサイトで表示させたいコンテンツ内容を登録します。 「上部コメント」の「HTMLタグを使用する」にチェックを入れ、作成したHTMLをフォームに流し込みます。

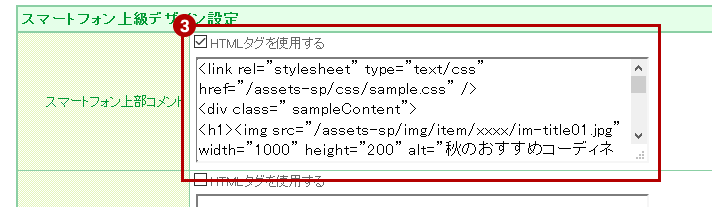
スマートフォンサイト用のコンテンツを用意した場合は「スマートフォン上級デザイン設定」にもHTMLを流し込みます。PCサイトの時と同じように「HTMLタグを使用する」にチェックを入れるのを忘れずに。

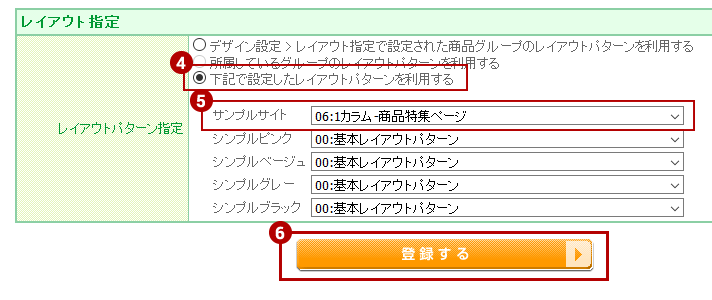
最後にこのページのレイアウトを設定します。
まずは「下記で設定したレイアウトパターンを利用する」にチェックをいれます。
このサンプルサイトでは「1カラム:商品特集ページ」というレイアウトをあらかじめ用意していたので選択しました。

最後は「登録する」を押して完了!

「商品グループ管理」へ戻り、「秋のおすすめコーディネート」のページが無事に登録されていることを確認したら、最後の仕上げです。
Future Shop2にCSSを登録する
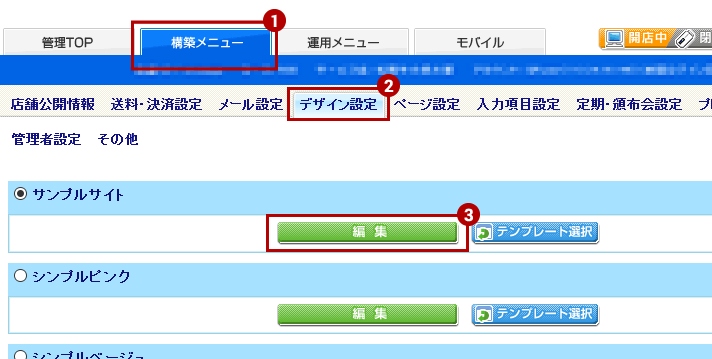
「構築メニュー」→さらに「デザイン設定」のタブをクリックします。
現在のサイトに適応しているテンプレートの「編集」へ

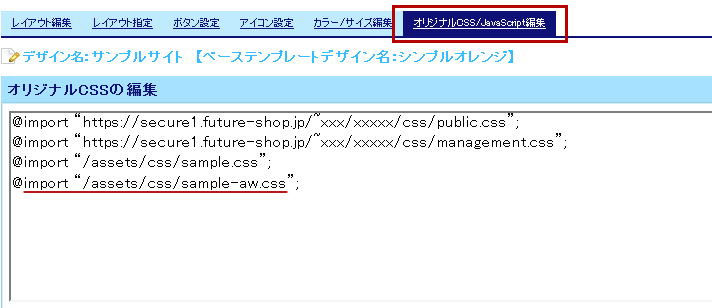
「オリジナルCSS/JavaScript編集」からCSSを追加する画面に移動することができます。

このフォームにCSSへのパスを入力するとFuture Shop2へ反映させることができます。
今回は、この特集ページを制作するために、新しく「sample-aw.css」を作成したので、このフォームの最後の行に追加しています。
最後に「登録」を押して、無事に作成完了です!
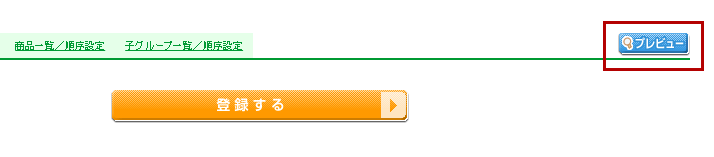
公開前はプレビュー機能を使って表示を確認することができます。ページ上部の右側にある「プレビュー」をクリックし、無事に反映されているか確認してみましょう。

ちなみに、プレビューで表示されるのはPCサイト版だけですが、デベロッパーツールを使用すればスマホ用のページも確認することができます!
最後に
Future Shop2。多機能なので、だいぶ慣れてきたと思った今でも「こんなことできるんだ!」という発見が多々あります。好きです、Future Shop2!
この工程より前の段階にはなりますが、Future Shop2でサイト制作に取り掛かる前の大切な工程、設計についてはこちらのFutureShop2を使用する際の開発環境の設計(2016)が参考になるかと思います。
その他にもFuture Shop2に関する様々なブログを書いていますので、ぜひご覧くださいね。

