こんにちは、めぐたんです。
入社して早くも2年目、まだまだ末っ子ポジションが抜けないながらも、新メンバーへのレクチャーなど自分が教える立場になることも少しずつ増えはじめました。
そのうちのひとつ、「ローカルサーバの構築とバーチャルホストの設定」が今回のテーマです。
これまで当ブログでも開発環境構築に関することを多数ご紹介してきましたが、現在グランフェアズで安定して利用している方法を今一度おさらいしてみたいと思います。
大きく2つの手順に分けて見ていきましょう。
- 自分のPCにWebサーバを作る = 1. ローカルサーバを構築する
- ローカルサーバ上で複数サイトを管理できるようにする = 2. バーチャルホストを設定する
1. ローカルサーバを構築する

ローカルサーバ構築に必要なのは、Webサーバーソフトウェアの1種であるApacheです。
インストール方法は下記の2つがあり、ここは好みで選んで大丈夫です。
- Apache単体をインストールする
- Apacheを含むさまざまな機能がパッケージ化されたアプリケーションを利用する
初心者は手軽にアプリケーションの利用から始めるのもおすすめです。代表的なものとして「XAMPP」「MAMP」などが挙げられます。
ただし場合によっては必要でない機能もインストールすることになるため動作が重くなることや、機能別のバージョンアップの難易度が高いというデメリットもあります。
ちなみにグランフェアズではネイティブにApache単体をインストールしているメンバーが多いのですが、私は「XAMPP」にお任せする形を選びました。
XAMPPのインストール方法
XAMPP公式サイトより「Windows向けXAMPP」をクリックし、インストーラをダウンロード。
XAMPP Installers and Downloads for Apache Friends

ダウンロードしたファイルを実行。基本的には「Next」でインストールを進めればOKです。

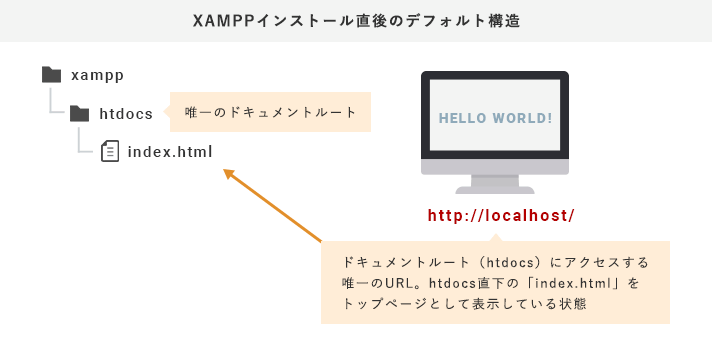
インストールが完了したらフォルダの中身をのぞいてみてください(デフォルトのインストール先はC:/xampp)。
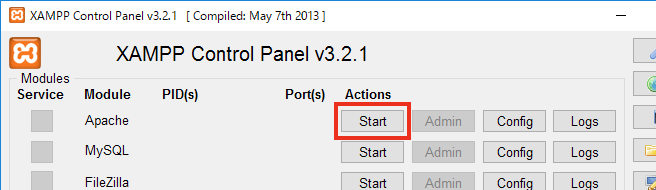
xampp-control.exeが各機能の起動を行うコントロールパネル、htdocs配下がローカルサーバのドキュメントルートとなります。
コントロールパネルからApacheを「Start」させておきましょう。

2. バーチャルホストを設定する
バーチャルホストとは?
ここまでの工程で、PCには1つのApache(Webサーバ)がインストールされました。
通常1つのApacheにつきドキュメントルートは1つしかありません。つまり現在は、1つのWebサイトしか管理できないという状況なのです。

これでは複数の案件を並行して運用していくには不便です。
そこで、複数サイトを管理できるバーチャルホストの機能を使おう!というわけです。
- 1つのApacheで複数のドキュメントルートを持てるようにする
- 複数のドキュメントルートを固有のURL(例:
http://dev.[案件名].local/)で参照できるようにする
設定してみよう
※ 以降の各ファイルの設置場所と編集箇所は、Windows環境でXAMPPを利用、かつインストール先がデフォルトのままの場合のものとします。ディレクトリ構造は下記を想定。
![htdocs/www/以下に各案件のディレクトリを「dev.[案件名].local」で作成。これをドメイン名とし、かつ書くディレクトリ内の「html」配下をドキュメントルートとする](https://www.granfairs.com/cms/wp-content/uploads/2024/03/staff-2017-05-18-apache-vhost-2017-04.png)
(1) httpd.confを編集
C:/xampp/apache/conf/httpd.confを開きます。
175行目あたりのコメント#を外し、モジュール「vhost_alias_module」を有効化。
LoadModule vhost_alias_module modules/mod_vhost_alias.so
次に、508行目あたりのコメント#を外して、バーチャルホストの設定ファイルhttpd-vhosts.confを読み込みます。
# Virtual hosts
Include conf/extra/httpd-vhosts.conf
(2) httpd-vhosts.confを編集
C:/xampp/apache/conf/extra/httpd.confを開いて、一番下に下記記述を追加します。
UseCanonicalName Off
<virtualhost *:80>
VirtualDocumentRoot "c:/xampp/htdocs/www/%0/html"
</virtualhost>
<directory "c:/xampp/htdocs/www/*/html">
Require all granted
</directory>
これで、下記のような作業ディレクトリそれぞれがドキュメントルートとして機能するようになります。
C:/xampp/htdocs/dev.sample1.local/html
C:/xampp/htdocs/dev.sample2.local/html
C:/xampp/htdocs/dev.sample3.local/html
(3) hostsファイルを編集
最後に忘れてはいけないのがhostsファイルの編集です。
これはドメイン名(= 今回でいうと作業ディレクトリ名)と、ローカルサーバのIPアドレス(127.0.0.1)の対応付けを行うもので、作業ディレクトリ追加の都度設定を行います。
C:/Windows/System32/drivers/etc/hostsを開きます。
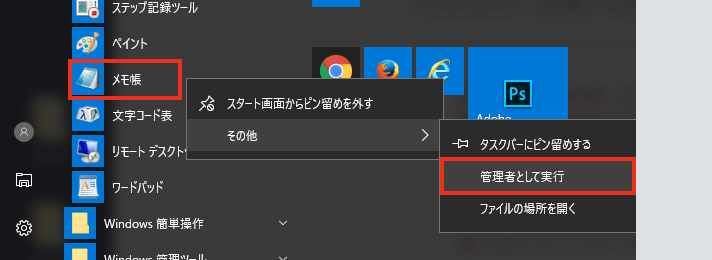
管理者権限が必要なのでスタートメニューからメモ帳を右クリック→「管理者として実行」後、「開く」からhostsファイルを探してください。

下記のように指定を追加します。
127.0.0.1 dev.sample1.local
その後、Apacheを再起動してください。(XAMPPの場合はコントロールパネルからStop→Start)
これで、http://dev.sample1.localにアクセスするとC:/xampp/htdocs/www/dev.sample1.local/html/index.htmlが表示されるようになりました!お疲れさまでした。
おまけ:関連記事まとめ
ローカルサーバ構築・バーチャルホスト設定に関するこれまでの記事をまとめました。当記事までの経緯も合わせて記載しています。
→ 2015年からGit利用体制への移行のため「開発環境編成計画」が始まりました。
→ 当初はPHPビルトインサーバを利用していました。しかし.htaccessやSSIなどの要件を満たさないことから、Apache環境での構築に切り替えました。
→ Apache環境に切り替えてしばらくはhosts設定も省略できるよう「xip.io」を利用していましたが、動作が不安定なため現在はhostsのみ都度設定をしています。
→ 「xip.io」利用前提のまとめ記事。また、ApacheのインストールにおいてXAMPPなどのアプリケーションを使わない方法はこちらが参考になります。