犬派か猫派か聞かれたら、間違いなく猫派です(=^・・^)
いしばしです。
Photoshopにいくつかどっち使ってもいいんじゃないかと思う機能があって、今回はその1つを紹介したいと思います。
その名も・・・
「レイヤーマスク」と「クリッピングマスク」
マスクと名前についているからには・・・あれです。両方とも画像などをトリミングする機能です。
(ベクトルマスクというのもありますが、あまり使わないので割愛してます)
ちなみに、わたしはどちらかというとクリッピングマスク派です!
まずは、レイヤーマスクとクリッピングマスクで円でトリミングしたものを見てみると・・・

(゚-゚;)ウーン 表示だけでは、さっぱり違いがわかりません・・・
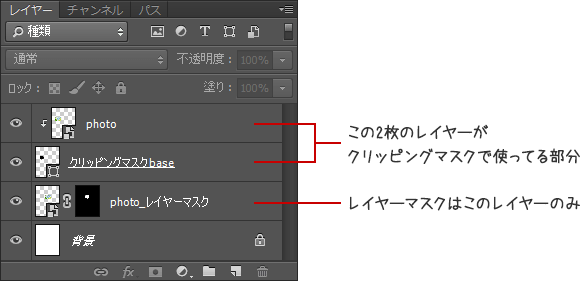
次は、レイヤーパネルがどうなっているか見てみると、

レイヤーパネルで見ると、微妙な違いがわかりますね!
クリッピングマスクは2枚、レイヤーマスクは1枚のレイヤーを使っています。
次はそれぞれの作り方です。
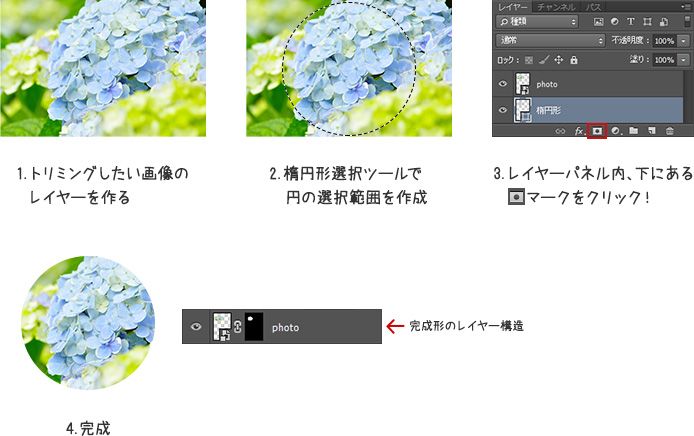
クリッピングマスクの作り方

画像のトリミング位置を変えたい場合はphotoレイヤーのみを移動します。
表示されている場所を変えたい場合は、photoレイヤーと楕円形レイヤーを一緒に移動します。
レイヤーマスクの作り方

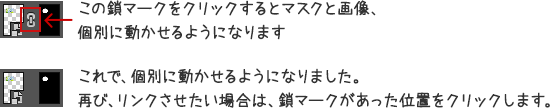
レイヤーマスクの場合、レイヤーが1枚で構成されているので、基本的にマスク部分と画像部分は一緒に動きます。
別々に動かしたい場合は、マスクと画像のリンクを外します。

マスクされているものがシェイプの場合、なぜかリンクを外してるのにマスク部分ごと動いてしまうのが悩みどころなのですが・・・仕様がかわっちゃったんでしょうか(・ω・`;)
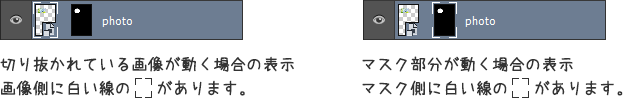
動かせる部分は2種類、切り抜かれている画像とマスク部分です。
どっちが動くようになっているかの見分け方は・・・
レイヤーの表示にあります。

個人的には画像の差し替えが多いものはクリッピングマスク、マスクにグラデーションを使いたいときはレイヤーマスクが向いてるんじゃないかなと思います。
似たような機能でも、うまく使い分けて、更新作業の時に使いやすいPSDデータを作りたいですね。

