HTML4に代わる次世代のHTMLとして策定が進められているHTML5について、学習をかねて自社サイトで実装した内容を記録していきます。 HTML5/CSS3を標準で使用することで、同時に考えなければいけないことが多数あります。 モバイルファースト・レスポンシブデザイン・プログレッシブエンハンスメント・プログレッシブレンダリング・論理的かつクリーンなコード。 これらについては、体系的な理解が必要と判断し、世界中のBest placticeの集約である、Boilerplateのスニペットをベースに組み立てることにしました。 今回は、そのBoilerplateのベースとなる技術要素について、解説したいと思います。
HTML5 Boilerplateについて
HTML5 Boilerplateは、HTML5でサイトを構築するためのテンプレート、フレームワークで、参考サイトに上げたIBM DeveloperWorks では
HTML5 を扱う上で必要な数多くの機能強化を他のベスト・プラクティスの数々と組み合わせることで、最小限の先行投資でプロジェクトの磐石な基盤を提供します。
と紹介されています。
Boilerplateに関する参考サイト
本家)BOILERPLATE.com
参考)IBM Developer Works:HTML5 Boilerplate を使用して Web 開発を容易に始める
ここで触れる内容は、Boilerplateを実際にテンプレートとして利用するに当たって参照し易いよう、必要最小限と思われるパッケージに編集した内容になっています。Boilerplate自体は、もっと多様な対応ができる拡張性の高いものですので、導入に当たっては本家を参照してください。
それでは早速、Boilerplateの基本について解説します。
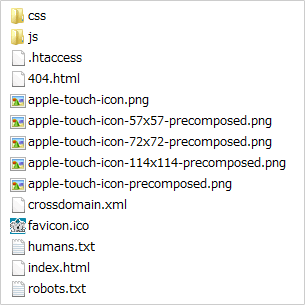
Boilerplateの基本的なテンプレートセットは、次のようなファイルで構成されています。
(使用したBPは、ver2.0です。2012年5月14日時点で、BPの最新は3.0です)

Boilerplateに含まれるファイル(コア以外)
Boilerplateのパッケージには、スニペットのコア以外に、次のファイルが含まれています。
apple touch icon
appleデバイスのホーム登録用アイコンのセット。iPhone, iPadに備えた5種類のサイズのPNG画像が含まれています。
robots.txt
クローラーへの処理内容を記述するファイル。
humans.txt
robots.txtに対し、人間に見てもらうことを目的としたファイル。日本ではまだあまり見かけないけれど、構築チームのメンバー紹介などに使用されます。
例)Google.comのhumans.txt
参考)humans.txt.org
Webの制作に関わる会社では、htmlソースコードに求人情報をコメントアウトで書いたりしますが、humans.txtがあれば、そこに記述した方が、目標の高い人が応募してくるかもしれませんねw。ちなみに、アドレスの直打ちを前提としたファイルです。
favicon.ico
これはもう、標準搭載することが多いですよね。
404.html
これも上に同じ。 公開後に、お客さまが気にされるページの上位にランクインするファイルかなと思います。404の対応次第で、離脱・直帰か、サイト内への誘引かが分かれてしまう、重要なファイル。依頼がなくても、標準的に実装します。
crossdomain.xml
Adobe Cross Domain。Flash用クロスドメインポリシーファイル。
Boilerplateに含まれるファイル(コア)
ベストプラクティスは、主にhtml, css, js, .htaccessの内容、組み込まれ方に集約されています。
index.html
htmlのスニペットには、次のような技術が集約されています。
- IEのためのコンディショナルコメント
- イニシャルペイロード軽減策としての、空コンディショナルコメント
- X-UA-Conpatible
- Javascript always at the bottom
- jQueryのloading fallback
- Google Analyticsの非同期読み込みの最適化
- IE6へのChrome Frameダイアログ表示
/css/style.css
CSSのスニペットには、次のような技術が集約されています。
- HTML5新要素に対応していないブラウザに向けた表示処理
- IE以外のブラウザで、縦のスクロールバーを強制的に表示させる処理
- 全コンテナがハイライトされてしまうのを防ぐために、アンドロイドとiOSのタップ時のハイライトカラーを削除する処理
- iOS端末の方位変更時のテキスト調整を、ユーザーのズーム機能を無効にしない方法で防ぐ処理
- 各種タイポグラフィの表示を最適にする処理
- form要素の表示を最適にする処理
- “モバイルファースト”の実装
- “レスポンシブデザイン”を実現するための@media
- 印刷時の表示を最適にする処理
また、イニシャルペイロード、HTTPリクエストの減らすため、CSSは1ファイルに集約されています。
Javascript
Javascriptのベースは、次のような構成になっています。
/js/
┣ plugins.js
┣ script.js
┗ /libs/
┣ jquery-1.X.X.min.js
┗ modernizr-2.X.X.min.js
Javascriptは、jQueryライブラリの利用が前提となっています。
また、JSもHTTPリクエスト数を減らす目的で、多くのプラグインファイルを別々に読み込むのではなく、1つのファイルに全てのプラグインの記述をまとめてしまう方法がとられ、この用途に使うよう /js/plugins.js が用意されています。
プログレッシブエンハンスメントの象徴が、modernizr.jsです。
modernizr.jsは、閲覧しているブラウザでHTML5、CSS3 の機能が使えるかどうかをテストし、その結果を<html>タグのクラス名に設定します。
このことにより、新要素に対応していないブラウザに対し、ハックを使用することなく別の処理をさせることを可能にしています。
まとめ
いかがでしょうか。
まだ、Boilerplateのベースとなるファイルの紹介をしただけですが、「なんだかすごそう」なことだけは伝わったでしょうかw。
次回は、概念的なことではなく、スニペットを紐解いていきたいと思います。