この記事は、「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの7ページ目です。
今回は、WSL2(Windows Subsystem for Linux 2)とLandoを使用した開発環境において、Gulpを利用する方法をご紹介します。
主な内容は次の通りです。
- WSL2(Ubuntu)にNode.jsのバージョン管理ツール「Volta」をインストール
- 既存の
gulpfile.jsを使ってGulpタスクの動作を確認 - Browsersyncの設定にproxyを追加
次の環境で実施しています:
- Windows11
- WSL2
- Ubuntu 22.04.4
- Lando 3.21.0
このページの目次
( 開く )
はじめに
フロントエンド開発において、Gulpは開発効率を向上させる便利なタスクランナーです。プロジェクト内のSCSSファイルのコンパイル、画像の圧縮、JavaScriptの圧縮など、日常的に行う面倒な作業を自動化することで開発がスムーズになるため、私もほぼすべてのプロジェクトでGulpを使用しています。
今回の記事は、WSL2 + Lando環境でGulpを動作させることに焦点を当てるため、Gulpの設定については詳しく触れず、プロジェクトで既に使用しているgulpfile.jsとタスクを使って動作確認をしていきたいと思います。
VoltaのインストールとNode.jsのセットアップ
Voltaは、Node.jsのバージョン管理ツールです。プロジェクトごとに異なるバージョンのNode.jsを簡単に切り替えられ、チーム内での開発環境の統一が容易になります。私は以前「Nodist」を使用していましたが、不便を感じていたことと、クロスプラットフォームではないことから、Linuxに対応しているVoltaに乗り換えました。
WSL2(Ubuntu)にVoltaをインストール
Gulpの動作環境としてのNode.jsをWSL2(Ubuntu)で管理できるよう、WSL2(Ubuntu)にVoltaをインストールします。
「Ubuntu(アプリ)」を起動して次のコマンドを実行します。
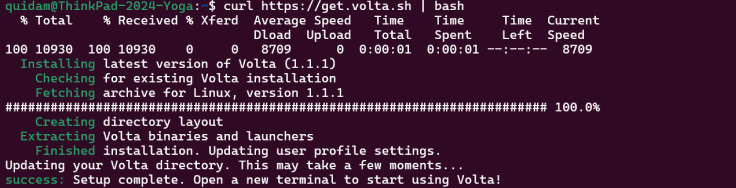
curl https://get.volta.sh | bash実際に実行したターミナルの画面がこちらです。あっという間にインストールは完了。

インストール完了後、シェルを再起動するか、次のコマンドで環境変数を更新します。
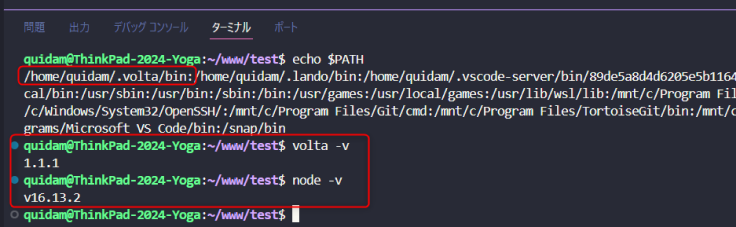
source ~/.bashrcVoltaが正しくインストールされたかを確認します。
volta --versionバージョン番号が表示されたら、インストールは成功です。
Voltaを使用してNode.jsをインストール
次に、Voltaを使ってNode.jsをインストールします。
まずは、最新版のLTSバージョンをインストールしてみましょう。
volta install nodeVoltaでNode.jsをインストールすると、そのNodeのバージョンに合うnpmが自動でインストールされます(素敵です…!)。次のコマンドで、npmがインストールされているか確認します。
npm --version次に、実際のプロジェクトで使うNode.jsのバージョン(ここでは16.13.2)をインストールします。
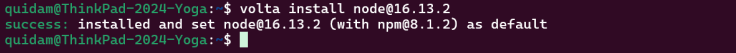
volta install node@16.13.2実行したターミナルの画面がこちらです。自動でnpm@8.1.2もインストールされました。

これで、プロジェクトのGulp処理に必要なNode.jsとnpmが準備できました。
※ここまで来たら、一旦、WindowsのPowershellでWSL2(Ubuntu)を再起動します。
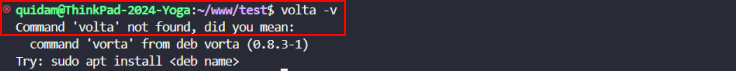
wsl -t UbuntuUbuntuを再起動せずに、WindowsのVSCodeからvoltaコマンドを実行した際、command not foundのエラーが発生しました。

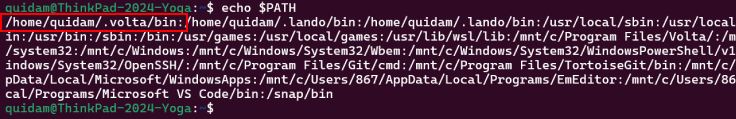
この時、「Ubuntu(アプリ)」でパスを確認すると、Volta実行ファイルへのパスが通っていましたが、VSCodeでパスを確認すると存在しない状況でした。

VSCodeから見ると、VoltaのインストールによるUbuntuの変更が反映されていない状況と思われたため、Ubuntuを再起動。無事VSCodeからパスの追加が確認でき、voltaコマンド, nodeコマンド 共に実行できる状態になりました。

一通り環境の構築が終了した後は、VSCodeから作業を行うと思いますので、「Ubuntuに何かインストールしたら再起動」するのが良さそうですね。
Gulpの動作を確認
VoltaとNode.jsのセットアップが完了したら、次にGulpの動作を確認していきます。
まずは、グローバルにgulp-cliをインストールしておきましょう。
npm install --global gulp-cli次に、プロジェクト内にある gulpfile.js に記載されたタスクを実行し、フロントエンド開発の自動化が正常に行えるかテストします。今回使用した gulpfile.js には、画像の圧縮やSCSSのコンパイル、JavaScriptの圧縮、そしてブラウザのホットリロードなどが設定されています。
既存のGulpタスクで確認するため、前回クローンしたプロジェクトディレクトリを使用します。
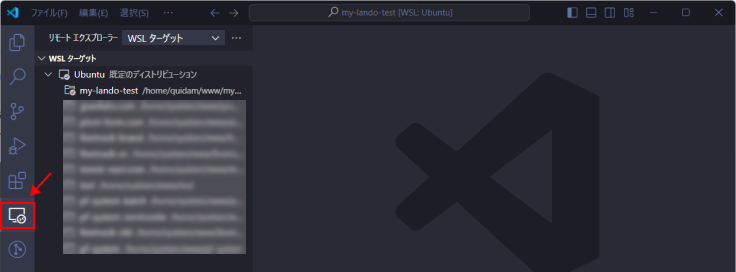
VSCodeを開き、画面左側のメニューにある「リモートエクスプローラー」から、対象のプロジェクトディレクトリを選択。

初回なので、まずはnode_modules/をインストールします。
#package-lock.json がある前提です
npm ciインストールが完了したら、gulpfile.jsに設定済みのGulpタスクを実行します。
#デフォルトタスクの実行
gulp
#特定のタスクの実行
gulp [タスク名]※グローバルにgulp-cliをインストールしていない場合は、コマンドをnpx gulpに読み替えてください。
タスクの動作が確認できれば確認完了です!
Browsersyncの設定変更と改善ポイント
GulpのタスクとしてBrowsersyncのホットリロードを利用するケースは多いと思います。
ここでは、WSL2 + Lando環境でスムーズにBrowersyncを使うための設定と改善ポイントを共有したいと思います。
browser-syncモジュールのバージョンは、3.0.2 です。
vhost(バーチャルホスト)を使ったアクセスに対応する
Landoは、.lando.ymlファイルで指定したプロジェクト名を利用して、自動でバーチャルホストを提供します。このバーチャルホストをBrowsersyncのproxyに設定することで、Landoの内部ネットワークを使ってホットリロードが動作するようにします。
Browsersyncの初期化タスク(下記コード5行目)にproxy設定を追加し、Landoが提供するバーチャルホストを指定しました。
const browserSync = require('browser-sync').create();
const server = function(done) {
browserSync.init({
proxy: 'my-lando-test.lndo.site', // Proxy設定を追加
port: 3000,
directory: false,
ghostMode: false,
notify: false,
open: false,
watchOptions: {
ignoreInitial: true,
ignored: ['node_modules'],
awaitWriteFinish: true
}
});
done();
}これにより、Windowsの「localhost:3000」のアドレスで、Landoのバーチャルホスト「my-lando-test.lndo.site」が参照できるようになります。
ファイル更新から確認までの流れを簡単に示すと、次のようなイメージです。
- Landoサーバー(コンテナ)を起動:
lando start - Gulpタスクを実行
- WindowsのブラウザでBrowsersyncのアクセスURL(
localhost:3000)を表示 - ファイルを編集・保存
- Windowsのブラウザで
localhost:3000がホットリロード
=Landoバーチャルホスト先のファイルの更新が確認できる
これで、ホットリロードが問題なく動作するようになりました。
※このproxyの利用はLando固有の対応ではなく、XamppやMAMP、その他ローカルサーバーでバーチャルホストを利用している場合も同じように対応できるかと思います。
詳しい情報は、Browsersyncのドキュメントをご確認ください。
バーチャルホスト名は.envで管理
上記例ではタスクのコード内に直接バーチャルホスト名(my-lando-test.lndo.site)を記述していますが、バーチャルホスト名は個人の環境によって異なるため、実際はコミット対象外となる.envファイルに記述しています。
VHOST = my-lando-test.lndo.siteBrowsersyncの設定は次です。
const browserSync = require('browser-sync').create();
require('dotenv').config();
if(!process.env.VHOST){
console.error('環境変数 VHOST が設定されていません');
prosess.exit();
}
const server = function(done) {
browserSync.init({
proxy: process.env.VHOST,
port: 3000,
directory: false,
ghostMode: false,
notify: false,
open: false,
watchOptions: {
ignoreInitial: true,
ignored: ['node_modules'],
awaitWriteFinish: true
}
});
done();
}たまにホットリロードされない件に対応する(任意)
LandoでBrowsersyncを利用した際、たまにホットリロードされないタイミングがありました。WSL2とWindowsのファイルシステムの違いにより、ファイルの変更イベントが正しく検知されない場合があるようです。
これに関しては、次のようにwatchOptionsを追加することで改善しました。
const browserSync = require('browser-sync').create();
const server = function(done) {
browserSync.init({
proxy: 'my-lando-test.lndo.site',
port: 3000,
directory: false,
ghostMode: false,
notify: false,
open: false,
watchOptions: {
ignoreInitial: true,
ignored: ['node_modules'],
awaitWriteFinish: true,
usePolling: true, // ポーリングを有効化
interval: 1000 // 1秒ごとにポーリング
}
});
done();
}usePolling: trueによって、ファイルの変更を検知する方式を「ポーリング」に切り替えています。ポーリング方式は、OSのファイルシステムイベントに依存せず、一定間隔でファイルの変更をチェックする方式とのこと。その「一定間隔」の指定が続くinterval:1000になります。つまり上記の設定で、1秒ごとにファイルの変更をチェックする、ということになります。
ただしこの設定はシステムリソースをより多く消費することが指摘されています。(見るからに)
共同作業を想定するとおススメはできないので、今は設定をせずに運用をしていますが、環境が許す場合や一時的な対応としては有効だと思うので、ご参考までに。
このusePollingはBrowsersyncの依存関係にある「Chokidar」が提供している機能です。
詳細は、ChokidarのGitHubページで確認することができます。
Browsersyncの設定を調整し、すべてのタスクが期待通り動作することが確認できたら、Gulp環境のセットアップは完了です。お疲れさまでした!
まとめと次のステップ
この記事では、WSL2とLandoを使用した開発環境において、Gulpを動かす手順をご紹介しました。WSL2環境ではホットリロードの問題が発生しがちですが、プロキシの設定が容易なLandoを使用することで、ネットワークの複雑さを感じることなく動作させることができたのではと思います。
この記事は、WSL2とLandoを使ってWindows上に実用的なローカル開発環境を構築することを目的とした「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの7ページ目です。
シリーズを通して、WSL2の導入、UbuntuへのLandoのインストール、Landoを使ったLAMP環境の構築、そこでのGitとGulpの導入を実践してきました。目指す環境ができたので、具体的な環境の構築手順のご紹介はこの記事にて終了です!
次回は、実際にWSL2とLandoを利用して感じた「メリットと課題点」をまとめたいと思います。

