この記事は、「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」シリーズの4ページ目です。今回は、前回の記事でインストールしたLando内にLAMP環境をセットアップする手順を解説します。まずは、プロジェクトディレクトリの作成と初期設定から始め、PHPやデータベースのバージョン指定、サーバーの起動までの手順を順を追って説明していきます。
次の環境で実施しています:
- Windows11
- WSL2
- Ubuntu 22.04.4
- Lando 3.21.0
このページの目次
( 開く )
Landoの基本設定
まずは、Landoが正しくインストールされているか確認します。「Ubuntu(アプリ)」で次のコマンドを実行しましょう。
lando version正しくインストールされている場合、Landoのバージョン情報が表示されます。もし、コマンドが見つからないというエラーが出る場合は、前回の記事を参照して、インストールを完了させてください。
プロジェクトディレクトリの作成
次に、Landoを使用してLAMP環境を構築するため、プロジェクトディレクトリを作成してLandoの初期設定を行います。私の場合は、Ubuntuのホームディレクトリ(/home/<username>)配下にwww/ ディレクトリを作成し、その下にすべてのプロジェクトディレクトリを作成・管理する構成にしました。
mkdir www
cd wwwホームディレクトリ配下にwww/ディレクトリが作成され、そのディレクトリに移動しました。
その下にプロジェクトディレクトリを作成します。今回はテスト用としてmy-lando-test/を作成します。
mkdir my-lando-test
cd my-lando-testこれで、my-lando-test/というディレクトリが作成され、そのディレクトリに移動しました。
これがプロジェクトディレクトリで、私の場合はGitで管理されるプロジェクトのルートフォルダに相当する箱になります。次のステップでLandoを初期化する際、Webルート(ドキュメントルート)を聞かれるので、あらかじめドキュメントルート用のディレクトリを作っておきます。
ついでにトップページとなるHTMLも作成しておきましょう(任意)。
mkdir public_html
echo "<h1>Hello from Lando</h1>" > public_html/index.htmlここまでの設定で、ディレクトリ構造は次のようになっています。
home/<username>/
└ www/
└ my-lando-test/ ← プロジェクトディレクトリ
└ public_html/ ← ドキュメントルート
└ index.html ← トップページ
Landoの初期化:lando init
プロジェクトディレクトリ直下で、Landoの初期化を行います。
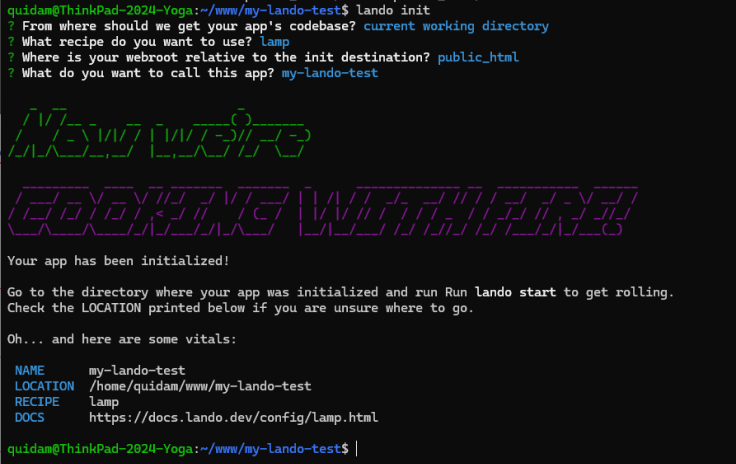
lando initlando initコマンドを実行すると、Landoはいくつかの質問と選択肢を投げかけてきます。ここでは次のように設定します。
| ? From where should we get your app’s codebase? | current working directory (cwd) |
| ? What recipe do you want to use? | lamp |
| ? Where is your webroot relative to the init destination? | public_html |
| ? What do you want to call this app? | my lando test |
「webroot」の設問で.または./と入力すると、カレントディレクトリ(=プロジェクトディレクトリ)がドキュメントルートになります。
これらの質問に答えると、コマンドラインには次のような歓迎コメントとバイタル情報が表示されます。初期化完了ですね。

.lando.ymlファイルの確認
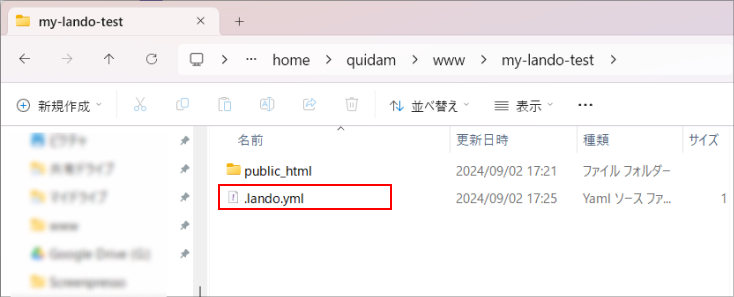
初期化されると、プロジェクトディレクトリ直下に .lando.yml という設定ファイルが作成されます。

name: my Lando test
recipe: lamp
config:
webroot: public_htmlこのファイルは、アプリケーションの開発に必要なサービスやツールをLandoに伝えるための重要なファイルで、これをGitなどのバージョン管理システムで追跡することで、チーム内で同一の環境を共有することができるようになります。
LAMP環境のセットアップ
Landoの強みの一つは、PHPやMySQLなどのソフトウェアバージョンを自由に指定できる点です。
ここでは、プロジェクトに最適なLAMP環境をセットアップしていきます。
※デフォルトのLAMP環境で問題ない場合はこのセクションを読み飛ばしてください。
PHPのバージョンを指定する
LAMP用のレシピを使うと、デフォルトでは最新の安定版PHPが使用されます。特定のバージョン、例えば PHP 8.1を使用したい場合は、.lando.ymlファイルに次のように記述します。
name: my Lando test
recipe: lamp
config:
php: '8.1'
webroot: public_htmlXdebugの有効化
次の指定により、Xdebugが有効になります。
name: my Lando test
recipe: lamp
config:
php: '8.1'
webroot: public_html
xdebug: trueデータベースとそのバージョンを指定する
LAMP用のレシピを使うと、デフォルトではデータベースにMySQLが使用されます。ただ最近ではMariaDBを使用する場面が多いので、ここではMariaDBに替えて設定していきます。
name: my Lando test
recipe: lamp
config:
php: '8.1'
webroot: public_html
database: mariadb:10.6
xdebug: true
services:
database:
type: mariadb:10.6
tooling:
mysql:
service: databaseデータベースへの接続情報を設定する
LAMPレシピでは、予め設定されたユーザー名とパスワードを使用して自動的にデータベースがセットアップされます。
デフォルトの接続情報は次の通り:
database: lamp
username: lamp
password: lamp
host: database
# for mysql
port: 3306
# for postgres
# port: 5432
これらの設定を変更したい場合は、.lando.ymlファイルに次を追記します。
name: my Lando test
recipe: lamp
config:
php: '8.1'
webroot: public_html
database: mariadb:10.6
xdebug: true
services:
database:
type: mariadb:10.6
creds:
user: my_name
password: my_password
database: my_db
tooling:
mysql:
service: database※すでにLandoサーバーを起動済で、後からデータベースへの接続情報を変更した場合はlando destroyコマンドで一度コンテナを削除する必要があります。
Apacheの設定をカスタマイズ
LAMPレシピでは、Apacheも自動的にセットアップされます。.lando.ymlファイルで特別なカスタマイズをすることも可能ですが、デフォルトの状態でも充分なので、詳細は割愛します。
Landoサーバーの起動
.lando.ymlファイルに必要な設定をすべて追記したら、いよいよLandoサーバーを起動して、指定したLAMP環境を構築します!
Landoサーバーの起動:lando start
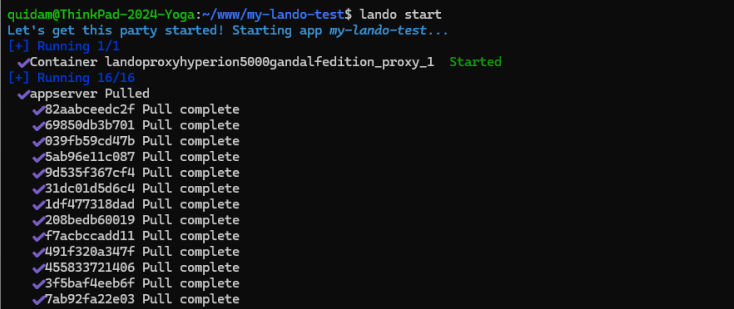
設定が完了したプロジェクトディレクトリ内で、lando startコマンドを実行します。
lando startこのコマンドを実行すると、LandoはDockerコンテナを立ち上げ、.lando.ymlに基づいて環境をセットアップします。PHPやMySQL (MariaDB)のバージョン、Apacheの設定がすべて反映され、プロジェクトに適したLAMP環境が整います。(初回の起動時は、必要なDockerイメージのダウンロードと環境の構築に時間がかかります。)

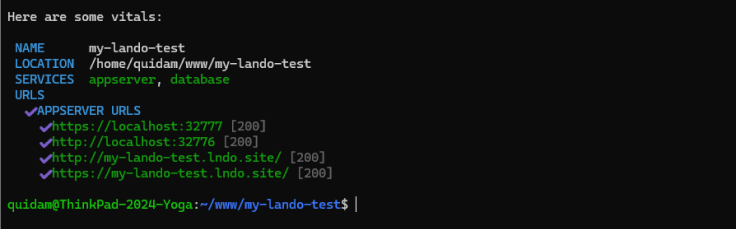
無事サーバーが起動すると、次のようなバイタル情報が表示されます。

この情報には、プロジェクト名、場所、起動されたサービス、アクセス可能なURLなどが含まれています。サーバーが稼働しているかを確認するため、提供されたURLにWindows上のブラウザでアクセスします。

今、さらっとすごいこと(← 私的に)をしています。
この記事内のこれまでの手順は、すべてUbuntuに対しコマンドラインで操作を行っています。LandoはUbuntuにインストールされ、LandoサーバーはUbuntu上で稼働しています。
それを、Windows上のブラウザで参照することができるのです!さも普通に。素敵です。
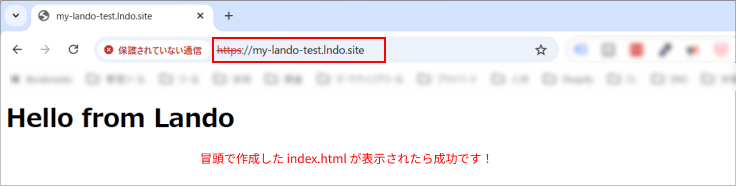
記事の冒頭で作成したトップページが表示されました。Landoサーバーの起動、完了です。
.lndo.siteドメインは、Landoが自動的に提供する開発用のドメインです。
※「lando」ではなく「lndo」なので注意です!
ローカルマシンの/etc/hostsファイル(Windowsの場合はC:\Windows\System32\drivers\etc\hosts)に自動的にエントリが追加されます。
サーバーのサービス情報を確認:lando info
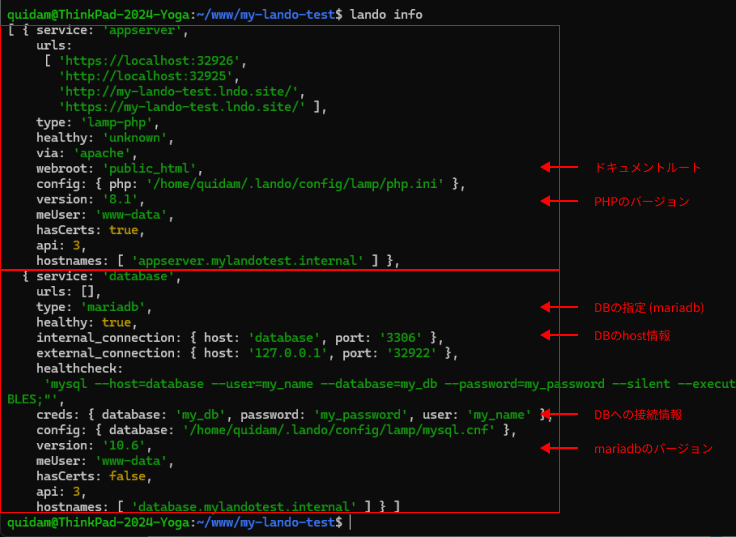
Landoサーバーが起動したら、サーバーが提供する基本的なサービス情報をlando infoコマンドで確認しましょう。

.lando.ymlに指定した内容が反映されていますね。
サーバーの動作確認
続いて、起動したサーバーが正しく機能しているか動作を確認していきます。
PHPの動作確認
プロジェクトディレクトリ内のドキュメントルート(Webルート)ディレクトリに、test.phpを作成し、次の内容を記述します。
<?php
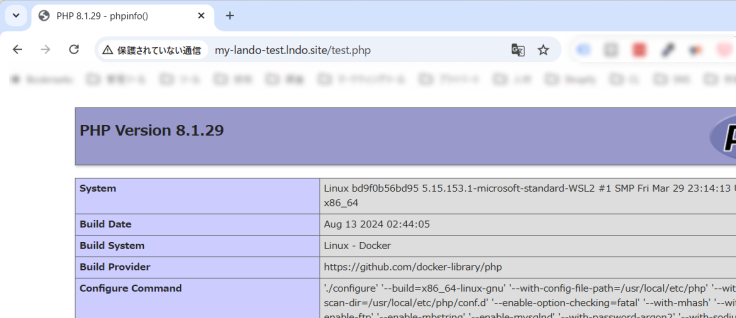
phpinfo();Windows上のブラウザでhttp://my-lando-test.lndo.site/test.phpにアクセスします。
ページが表示され、PHPのバージョンや設定情報が表示されていれば、PHPが正しく動作していることが確認できます。

MariaDBの動作確認
次のコマンドを実行して、MariaDBに接続します。
※「ユーザー名」は.lando.ymlで設定した値を指定してください。
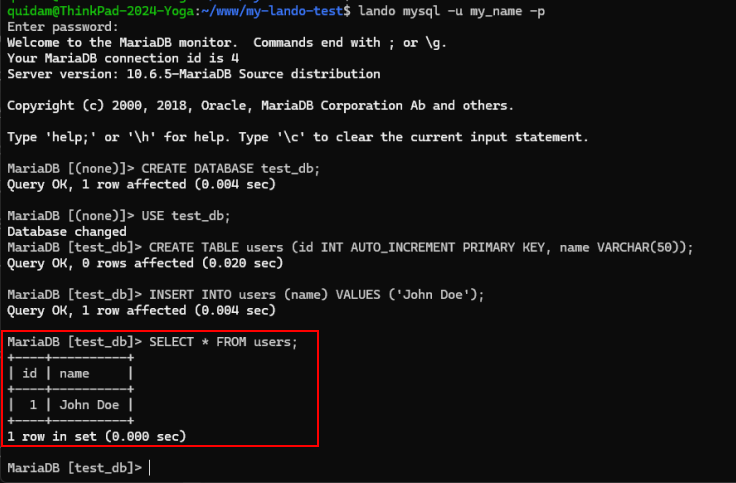
lando mysql -u my_name -p接続できたら、次のSQLコマンドを実行してテスト用のテーブルを作成しデータを挿入してみます。
CREATE DATABASE test_db;
USE test_db;
CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(50));
INSERT INTO users (name) VALUES ('John Doe');
SELECT * FROM users;SELECTクエリの結果が正しく表示されれば、MariaDBが正常に機能していることが確認できます。

MariaDBシェルを終了するには、次のコマンドを使用します。
EXIT;PHPからMariaDBへの接続テスト
次に、PHPからMariaDBへの接続が正常に行えるかを確認します。
プロジェクトディレクトリ内のドキュメントルート(Webルート)ディレクトリに、test_db.phpを作成し、次のコードを記述します。
<?php
$servername = "database";
$username = "my_name";
$password = "my_password";
$dbname = "my_db";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
echo "Connected successfully";
$conn->close();ブラウザで、http://my-lando-test.lndo.site/test_db.phpにアクセスします。
PHPからMariaDBへの接続が成功した場合には「Connected successfully」と表示されます。

テストが全て成功すれば、LAMP環境の構築は完了です!お疲れさまでした。
付録)よく使うLandoのコマンド一覧
最後に、開発をスムーズに進めるためによく使うLandoのコマンドを一覧にまとめます。
lando start | Landoサーバーを起動 |
lando stop | Landoサーバーを停止 |
lando restart | Landoサーバーを再起動 |
lando logs -s [サービス名] | 指定したサービスのログを表示 |
lando db-export > [ファイル名] | データベースのバックアップを作成 |
lando db-import [ファイル名] | データベースバックアップをリストア |
lando info | Landoサーバーのサービス情報を表示 |
lando destroy | Landoサーバーを削除 |
まとめと次へのステップ
「WSL2 + Lando:WindowsでのWeb開発環境構築ガイド」、シリーズ4ページ目にしてようやくLandoを使って本格的な開発を始める準備が整いました!
あれ?でもこれってLinuxで直接操作してるよね?と思われましたか?
そうですよね。さすがにコマンドラインだけでアプリケーションの開発はできないし、Ubuntuにコードエディタをインストールして…というのもちょっと違う。
ということで、次の記事では「UbuntuにインストールしたLandoサーバーに設置されているプロジェクトファイルをWindowsのVSCodeで操作する方法(WSL2のUbuntuとWindowsのVSCodeの連携手順)」を詳しく見ていきます。

