Webページ上のテキスト表示に使うフォントは、基本的にPCにデフォルトで入っているもの(たとえばWindowsの和文フォントならメイリオや游ゴシック)のみが使われてきました。
デザイン性の高いフォントを使いたい場合は画像化して使っていましたが、最近ではあらゆるデバイスで綺麗に表示させること、検索エンジンの進歩にともないSEOを意識することを求められるようになった影響もあり文字情報はテキストで表現するのがベターとなっています。
これらに関連して活用されているのが Webフォント です。
ページ表示時にWebサーバ上にあるフォントデータも一緒に読み込んでくるので、誰が見ても同じフォントでテキストを表示することができます。
Webフォント利用のための事前知識
Webフォントを使う手段
Webフォントを使う手段は大きく次の2つです。
- Webサービス(無料:Google Fonts、有料:TypeSquare, FONTPLUSなど…)を使う
- 所有するWebサーバ内にフォントファイルをアップロードして使う
当記事では2つ目の「所有するWebサーバ内にフォントファイルをアップロードして使う(以降「セルフホスティング」と表現します)」場合を前提とし、確認したいポイントや手順をご紹介します。
フォントファイルを準備するには
セルフホスティングでWebフォントを使う場合、まずは使いたい書体のフォントファイルが必要です。
ただしOSにインストールするタイプのフォント製品の場合、ライセンスを買っているとしてもそれを抜き出してWebフォントとして使用することは許可されていないケースがほとんどでしょう。
ではフリーフォントならどうか?という選択肢になるのですが、これも「フリー = 無料でダウンロードできること」を指すだけに過ぎず、必ずしもその使い道まで自由にできるものではありません。
Webフォントとして使う際にクリアしておくと安心なのは「再配布」と「改変」です。
フォントファイルをサーバにアップロードすることは、インターネット上に公開することと変わりありませんので「再配布」にあたる可能性があります。一方、Webフォント用にファイル形式を変換したり、後述するサブセット化をしたりすることは「改変」にあたる可能性があります。
※ 最終的には配布元の意向次第なので、あくまで可能性として記載しています。
フォントを選ぶ際はこれらが許可されているものを選定すると間違いありません。
フリーフォントによく適用されているライセンスのうち、Webフォントとして使っても問題ないとされている(※)のは次のライセンスです。
(※)次の記事を参考にさせていただきました。
参考:Webフォントとライセンス
https://irec.jp/web-create/web-fonts-and-license/
参考:フォントのライセンスまとめ:
https://medium.com/takanorip-blog/フォントのライセンスまとめ-507e2f378a1c
ライセンス内容は更新されることもあるので第三者の記事のみを判断基準とせず、最新のライセンス事情や、配布元が設定している利用規約に従いましょう。
和文フォントはファイルサイズが大きい
和文はひらがな・カタカナ・漢字…と、欧文と比べて文字の種類がとても多いです。
今ではWebサービスでも和文フォントへの対応が増えましたが、その収録数の多さから読み込みが遅くなったり、ロード待ちの間システムフォントが代用されてチラついて見える問題が度々起こります。
Webサービスの場合、ベンダー側で動的に使う文字のみを読み込む処理がされている場合もあります。
セルフホスティングの場合も同様に、使う文字だけを抜き出したフォントファイルを使用する = 「サブセット化」を行うとよいでしょう。
次章から、このサブセット化も含めて実際にセルフホスティングでWebフォントを使うまでの流れをご紹介します。
セルフホスティングでWebフォントを使う
STEP1:フォントファイルを準備
今回は、もじワク研究の「マメロン」をお借りします。
利用にあたりデジタルフォント使用許容範囲ページを確認しました。2次配布や改変はNGですが、Webフォントに関して「サーバーへのフォントのインストール」「サブセット化」の許可が明示されています。
ダウンロードしたファイルのMamelon.otfがフォントファイルにあたりますが、.otfは一般的にOSへインストールする用途のためこのファイルだけではまだWebフォントとして使うことはできません。
STEP2:サブセット化とファイル形式変換
先述のとおり、使う文字だけを抜き出す「サブセット化」をしてフォントファイルのサイズを軽減しましょう。その後、Webフォントとして使えるようにファイル形式を変換します。
それぞれ、次の2つのフリーソフトを使いました。
「サブセットフォントメーカー」でサブセット化
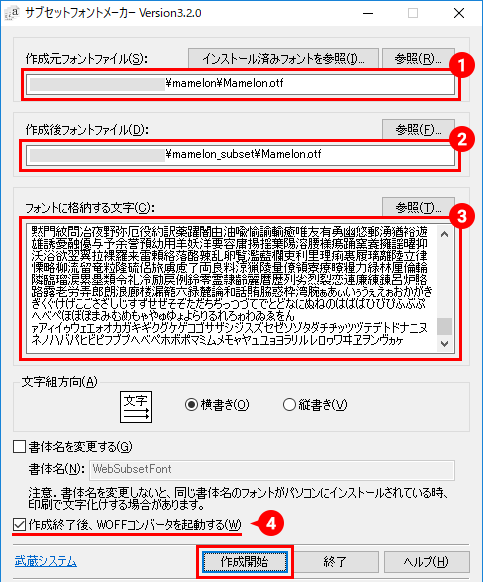
サブセットフォントメーカーで各項目を設定し「作成開始」をクリックします。

| # | 項目名 | 内容 |
|---|---|---|
| 1 | 作成元フォントファイル | 準備したフォントファイルを選択 |
| 2 | 作成後フォントファイル | サブセット化されたフォントファイルの保存先・ファイル名を指定 |
| 3 | フォントに格納する文字 | フォントファイルに格納したい文字を入力 |
| 4 | 作成終了後、WOFFコンバータを起動する |
3はお好みで指定しましょう。
今回は「常用漢字・ひらがな・カタカナ」のみ格納し、3.7MB → 1MBまで容量を削減しました。
参考:日本語WEBフォントをサブセット化する際の参考文字列一覧
https://u-618.org/webfont-subset/
「WOFFコンバータ」でファイル形式変換
軽量化したフォントファイルの形式を変換しましょう。
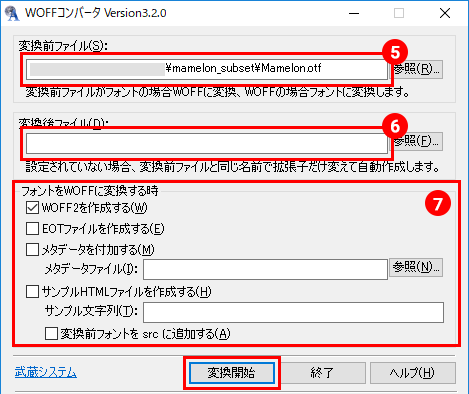
WOFFコンバータで各項目を設定し「変換開始」をクリックします。

| # | 項目名 | 内容 |
|---|---|---|
| 5 | 変換前ファイル | サブセット化されたフォントファイル(=2のファイル)を選択。 サブセットフォントメーカーから自動で起動した場合は既に選択済 |
| 6 | 変換後ファイル | 生成される .woffファイル等の保存先 |
| 7 | フォントをWOFFに変換する時 | 必要に応じて設定 |
基本的には.woffファイルがあれば、Opera Miniを除くモダンブラウザへ対応ができます。
7の変換設定は必要に応じて設定してください。
.woffよりも圧縮率の高い.woff2(IE非対応)や、IE8以前に対応できる.eotのファイルを生成することもできます。
※ ただし変換前ファイルがPostScript形式のOpenTypeフォント(拡張子.otfの場合これに該当する可能性があります)の場合、.eotファイルは作成されません。
今回は「WOFF2を作成する」のみ有効にし、最終的にmamelon.woff, mamelon.woff2の2ファイルが準備できました。
STEP3:HTML・CSSに反映する
ここまで準備ができたらあとはコーディングです。
CSSで@font-faceを定義したら、font-familyで指定できるようになります。
@font-face {
/*フォントの名前*/
font-family: "mamelon";
/*フォントファイルへのパス(複数指定の場合、上から順に読み込まれる)*/
src: url("/assets/font/mamelon.woff2") format("woff2"),
url("/assets/font/mamelon.woff") format("woff");
}
.mamelonClass{
font-family: "mamelon";
}
これで、クラスmamelonClassを適用した要素にはWebフォントが適用されます。
以下に実際の表示サンプルを置いてみました。うまく表示できているでしょうか??
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
テキストでありながらビジュアル的な印象づけにも一役買うWebフォント。
今回はセルフホスティングで実装する流れと、それにまつわる事前知識をお伝えました。
意外と簡単にできてしまうものですが、実装自体よりもそのひとつ前のステップ、フォントのライセンス問題に十分注意すべき手法だと感じています。
フリー素材を拝借するときはライセンスや利用規約をよく読むこと、ときには制作者ご本人に確認することを徹底して気持ちよく活用しましょう!

