年始に行われた商品の入れ替えがきっかけとなり、FutureShop2とGoogle AdWordsの動的リマーケティング広告との連携について見直す機会がありました。
今回は備忘録を兼ねて、上記の連携において必要な設定と概要をまとめてみました。
動的リマーケティングとは…?
動的リマーケティング広告とは、ユーザが過去に閲覧したサイトの情報を元に、自動的に広告を生成し配信してくれる広告です。
ユーザが一度でも訪れたページには興味を持ちそうな内容が掲載されている…と想定し、閲覧した情報をもとにユーザが好みそうな商品やサービスを紹介する。それが動的リマーケティングです。
その仕組みを叶える為に必要なことがこちらです。
動的リマーケティングを実施するために必要なこと
1.Google AdWordsとGoogle Merchant Centerを連携する
Google Merchant Centerとは広告で表示させたい商品情報を登録・管理をしてくれる機能。Google AdWordsと連携すると動的リマーケティング広告やGoogleショッピング広告が利用できるようになります。
2.Googleデータフィードを作成する
Googleデータフィード(以下データフィード)とは、Googleの広告に表示させるため形式を変換した商品データのことを指します。作成したデータフィードはGoogle Merchant Centerにアップして商品情報を登録します。
3.動的リマーケティングタグを設置する
動的リマーケティングタグをHTMLに挿入して設置すると、ユーザがどのページを閲覧してどのようなアクションを起こしたかを情報として収集する手助けをしてくれます。タグには商品やページの種類などの様々な情報が含まれます。
では、これらをFutureShop2で設定するにはどのようにすればいいのでしょうか?
順番に見ていきましょう。
まずGoogle AdWordsとの連携を申しこむ
動的リマーケティングの連携を開始するとき、まずはじめに行うこと…
それはGoogle Merchant CenterのアカウントにAdWordsのIDを登録して連携することです。
通常は自分でGoogle Merchant Centerにアクセスして登録する必要がありますが、FutureShop2で運用する場合はGoogle Merchant Center上での登録や管理を全てお任せする形になります。
AdWords-IDを用意したうえで、以下のページのフォームから連携のお申し込みをしましょう。
連携が完了すると商品情報が自動的にGoogle Merchant Centerへ専用データに変換され送られる準備が整います。(データが送られるのはこの後の設定が終わってからになります)
先述のとおり、FutureShop2の場合はGoogle Merchant Center上での管理を全てお任せする形になるので連携後はユーザ自身でGoogle Merchant Centerにアクセスすることはできなくなります。
次はGoogle Merchant Centerに送る専用のデータ「データフィード」の登録方法を見ていきましょう。
データフィードに配信する情報の登録
次は商品情報をGoogleの広告表示の形式に合ったデータに変換されるよう設定していきます。
この専用のデータは「データフィード」と呼ばれています。
通常はGoogleスプレッドシートなどでデータフィードを作成する必要がありますが、FutureShop2の場合は管理画面から登録するだけでOK!自動的に変換してGoogle Merchant Centerに送信してくれます…!
簡単でありがたいですね。
行き方:運用メニュー>商品管理>商品基本情報編集>「Google」

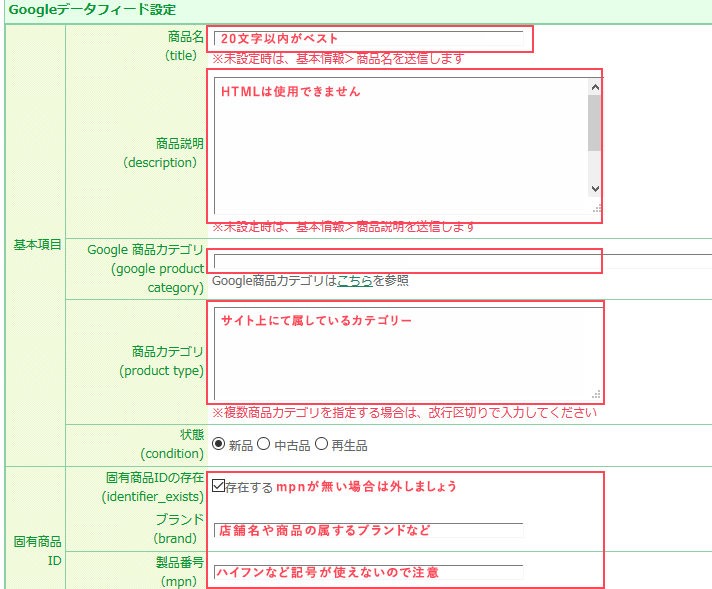
「Google」に登録する内容
「Google」で登録するのはこのような内容です。
ほとんどの場合は「基本情報」で入力した内容をそのまま入力すればOKですが、タイトルや説明文には規定があるので注意しましょう。

入力する内容を表にまとめましたのでご覧ください。
| 属性 | 形式 | 最小要件の概要 |
|---|---|---|
| title | 商品の名前 | 「送料無料」「個数限定」など広告的な文言は不可 ※1 |
| description | 商品の説明文 | 「送料無料」「個数限定」など広告的な文言は不可 ※1 |
| google product category | Google商品のカテゴリ | 関連性の高いカテゴリを指定 |
| product type | 商品のカテゴリ | サイト上にて属してる商品カテゴリを指定 |
| identifier_exists | 商品の固有のID有無 | 商品番号がある場合はチェックを。ない場合は必ず外す。※2 |
| mpn | 商品の固有ID | 商品番号等を入力。identifier_existsとセットで |
※1 詳しくは次の「タイトルや説明文での注意点」で説明していますのでご覧ください!
※2 mpn(商品固有ID、商品番号)が無い場合は、identifier_exists(商品の固有のID有無)のチェックを外すのを忘れないようにしましょう。
タイトルや説明文での注意点
これも最近知ったことなのですが、titleやdescriptionに広告的な文言を使用することはNGなのだそうです(!)。
ここでいう広告的な文言とは「送料無料」「期間限定」「●●個限定」のような内容です。
商品名としてもよく使用する言葉なのでそのまま使いがち。
もしもうっかり使用した場合は該当の文言がごっそり削除されます。
公式サイトのヘルプに注意点が掲載されています。一度目を通しておくと良さそうです。
商品詳細 – Google Merchant Center ヘルプ
動的リマーケティングタグを設置する
FutureShop2の公式が運営しているFAQサイトFutureShop2 虎の巻には、全ページ共通のタグの設置する方法、ページ毎に異なる部分のタグの設置する方法など、詳細な設置方法が紹介されています。
FutureShop2虎の巻は最近リニューアルされてとても使いやすくなりました!ありがたいです!
全ページ共通のタグを設置する方法は上記の虎の巻の記事を参考にしてもらえればと思いますが、悩ましいのはカテゴリやページごとに異なるタグを挿入しなくてはいけないケースです。
そんな場合は「コメントパターン」という機能を使用して設置すると楽なのでご紹介します。
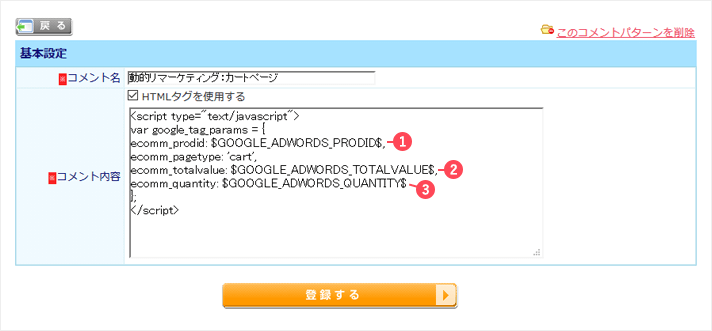
コメントパターンを使用した設置例
行き方:構築メニュー>ページ設定>コメントパターン一覧>「パターン新規登録」
FutureShop2は動的リマーケティング広告用の専用置換文字を用意してくれていますのでそちらを利用してタグを作成します。

| 番号 | 置換文字 | 出力される内容 |
|---|---|---|
| 1 | $GOOGLE_ADWORDS_PRODID$ | 商品のID |
| 2 | $GOOGLE_ADWORDS_TOTALVALUE$ | 商品を購入した合計金額 |
| 3 | $GOOGLE_ADWORDS_QUANTITY$ | 商品を購入した合計の数量 |
こちらはカートのページに挿入する動的リマーケティングタグです。
ページによって記述が異なるので注意しましょう。
<script type="text/javascript">
var google_tag_params = {
ecomm_prodid: $GOOGLE_ADWORDS_PRODID$,
ecomm_pagetype: 'cart',//ページのカテゴリにあわせて変更してください
ecomm_totalvalue: $GOOGLE_ADWORDS_PVALUE$
};
</script>
コメントパターンの使い方は過去のブログをご参考にしてください。
FutureShop2(フューチャーショップ2)システムページにもHTML要素を表示できる「コメントパターン」
データフィードの情報を確認する
最後は現在のデータフィードの情報を確認する方法です。
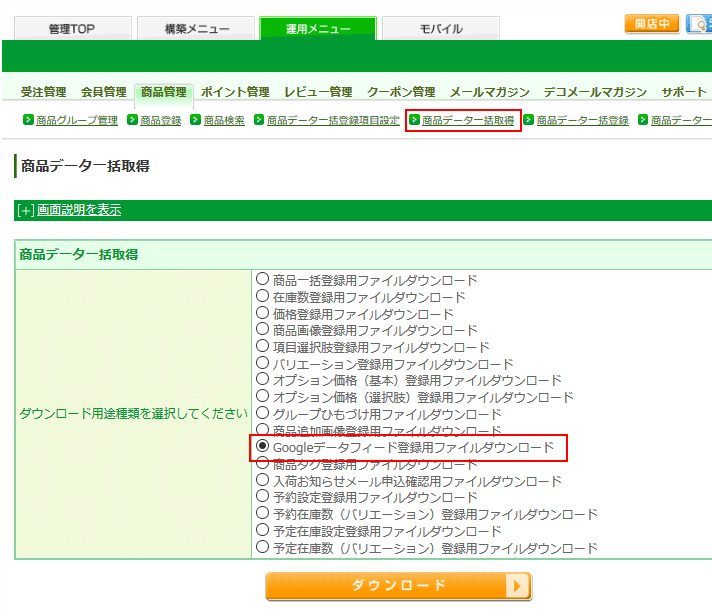
「商品データ一括取得」からデータフィードとして登録されている情報をCSVでダウンロードすることができます。
行き方:運用メニュー>商品管理>商品データ一括取得

これでFutureShop2から行うべき設定は一通り完了しました。
登録した情報は毎晩0時〜8時の間にGoogleMerchantCenterへデータとして送信してくれるそうです。
翌日には新しい商品がユーザに紹介されていることになります。
最後に
恥ずかしながら、動的リマーケティング広告について知らないことがとても多かったのですが、運営堂の森野さんや、広告をお手伝いしてくださっているアナグラム株式会社の担当者さんにいろいろと教えていただき、理解を深めることが出来ました。
アナグラムさんのブログはとても親切でためになる記事が多いので、分からないことがあったときにお世話になっています。
今回の実施の際も参考にさせていただきました。ありがとうございました。
今週は以上です!チカッパでした!
アナグラムさんの動的リマーケティング広告に関する記事はこちらです

