Googleの地図検索サービス、Google マップ。 普段からスマホアプリなどで利用するシーンも多いと思いますが、提供されているAPIを使えば自分のWebサイト上にアクセスマップを表示できます。
おなじみのGoogle マップをそのまま掲載することはもちろん、JavaScriptを駆使してオシャレな見た目にカスタマイズすることも可能です。
今回はそんな「Google Maps API」の基礎として、APIキーの取得から、ページにシンプルなGoogle マップを表示するまでをご紹介していきます。
はじめに
WebサイトにGoogle マップを表示させる代表的な方法は大きく分けて2つ。
「埋め込みコード」か「Google Maps API」のどちらかです。
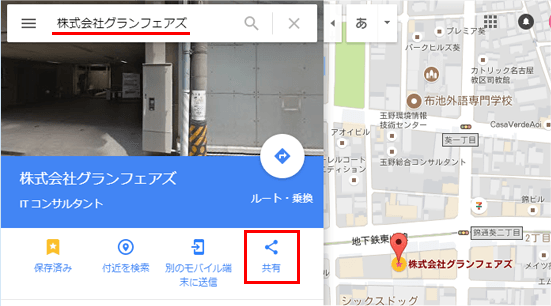
「埋め込みコード」は一番簡単な方法で、Google マップ上で目的地を検索後、「共有」ボタンから地図を埋め込むためのコード(<iframe>タグ)を取得します。

一方、今回ご紹介する「Google Maps API」はより高度な埋め込み方法で、その種類はさらにいくつかに細分されます。
- URL指定のみで手軽に利用できる「Embed API」
- JavaScriptによりカスタマイズできる「JavaScript API」★
- 地図を画像として出力する「Static Maps API」
etc…
使用制限について
Google マップに限らず、APIの利用時には課金規定を必ず確認しましょう。
JavaScript APIは基本無料で利用できますが、1日あたりのリクエスト回数が25,000回までという制限があり、超過するとその日の終わりまではAPIが機能しなくなります。
課金を有効化することで、1日当たりの割り当てを増やせます。(2017年11月現在)
参考:Google Maps JavaScript API の使用制限
まずはAPIの取得から
ここからは、早速Google Maps APIの使い方を見ていきます。
初めて使う場合は、まずAPIキー(認証情報)の取得をします。
APIキーはGoogleアカウントで管理されるので、任意のアカウントでログインをしておいてください。
※ 2016年6月のアップデート以降、新規利用時にはAPIキーの取得が必須となりました。
アップデート以前に実装したまま、APIキーなしの形式を使っていたとしても動作はしますが、URLが変わった際などにエラーが起きる可能性がある点に注意です。
APIキーの新規取得
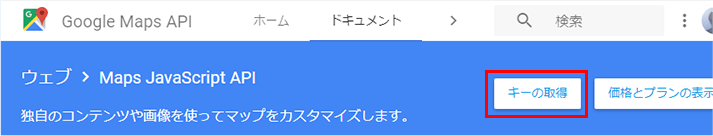
今回は利用したいAPIの種類が決まっているので、「Google Maps JavaScript API」ページへアクセスして右上の「キーの取得」ボタンを押します。

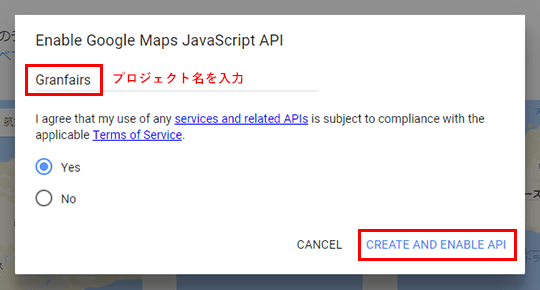
ポップアップ上で好きな「プロジェクト名」を入力し、利用規約に同意後「CREATE AND ENABLE API」をクリック。

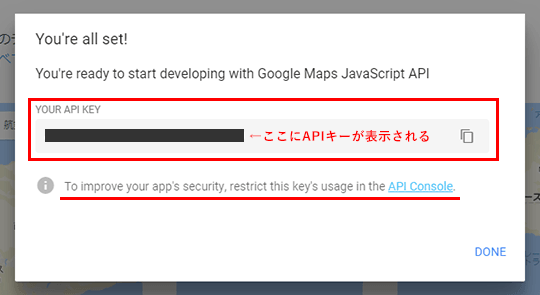
すると、準備完了のメッセージとともにYOUR API KEYの部分に取得したAPIキーが表示されました!

ここで見逃してはいけないのが下記の一文。「セキュリティ向上のため、キーの使用を制限してください」といった内容が書かれています。
To improve your app’s security, restrict this key’s usage in the API Console.
API Consoleのリンクから、「Google API Console」の画面に移動しましょう。
キーの制限が必要な理由
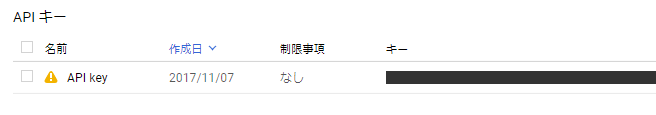
初期状態では、APIキーさえ知っていれば知らない人が他のサイトで勝手に使うこともできてしまう状態です。キーの制限設定で利用範囲を制約することで、これを防ぐことができます。
制限設定がされていない場合「Google API Console」の画面上でも警告マークが表示されます。

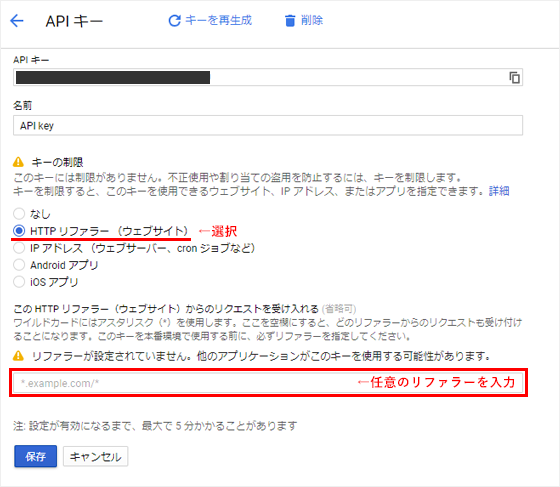
キーの制限方法にはいくつか選択肢がありますが、一番わかりやすい方法はHTTPリファラー(ウェブサイト)です。

例えば入力欄にwww.granfairs.com/*と入力すれば、ドメインがwww.granfairs.com配下のページでのみAPIキーを利用できるようになります。
ページにマップを表示してみよう
それでは、いよいよお待ちかねのGoogle マップの表示を試してみましょう!
今回はマーカー表示もなにもない、ごくシンプルなマップを置いてみます。
デモ
サンプルコード全体
下記ではCSSもJavaScriptもHTML内に直書きするような書き方になっていますが、もちろんそれぞれ外部ファイル化してもOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<style>
#maps{
height: 400px;
}
</style>
</head>
<body>
<div id="maps"></div>
<script src="//maps.googleapis.com/maps/api/js?key={APIキー}&callback=initMap" async></script>
<script>
function initMap() {
var mapPosition = {lat: 35.170662, lng: 136.923430}
var mapArea = document.getElementById('maps');
var mapOptions = {
center: mapPosition,
zoom: 16,
};
var map = new google.maps.Map(mapArea, mapOptions);
}
</script>
</body>
</html>
HTML
まず、HTMLにはマップを表示させるdivを作っておきます。
<div id="maps"></div>
CSS
必要に応じてCSSも指定します。最低限heightの指定が必要そうです。
(個人的に忘れがちで、最初の表示がうまくいかないときまずチェックする箇所です)
#maps{
height: 400px;
}
ライブラリの読み込み(HTML)
APIを利用するためにライブラリ(CDN)の読み込みを記述します。
先ほど取得したAPIキーを、下記の{APIキー}部分にペーストしてください。
<script src="//maps.googleapis.com/maps/api/js?key={APIキー}&callback=initMap" async></script>
callbackパラメータには、JavaScriptの関数名を設定します。(例ではinitMapとしましたが、好きな名前をつけてOKです!)
この関数内に記述したマップ生成用のスクリプトをライブラリの読み込み完了後に実行させます。そのために必要なasync属性も忘れず記述しましょう。
JS
それではinitMap関数の中身を書いていきます。完成形は以下のとおり。
function initMap() {
//解説2:変数
var mapPosition = {lat: 35.170662, lng: 136.923430};
var mapArea = document.getElementById('maps');
var mapOptions = {
center: mapPosition,
zoom: 16,
};
//解説1:マップを生成するMapクラス
var map = new google.maps.Map(mapArea, mapOptions);
}
解説1:マップを生成するMapクラス
一番最後の記述が、div要素内にマップを生成するための記述です。
第1引数にはdiv要素、第2引数にはオプションを指定します。それぞれmapArea、mapOptionsという変数で指定しました。
var map = new google.maps.Map(mapArea, mapOptions);
続いて、この各変数の中身をそれぞれ見ていきましょう。
解説2:変数
mapArea変数には、document.getElementByIdを使ってHTML内のdiv要素をセットします。
var mapArea = document.getElementById('maps');
mapOptions変数には、Google Maps API用のオプションを配列で格納していきます。
オプションはたくさんあり、これを駆使することで様々なカスタマイズが可能です。今回のような最低限のマップ表示にはcenterとzoomがあればOKです。
var mapOptions = {
center: mapPosition,//表示させるマップの中央位置(座標)
zoom: 16,//ズーム値
};
座標の情報はカスタマイズの際に繰り返し使うこともあるので、別の変数mapPositionとして設定しておきました。
var mapPosition = {lat: 35.170662, lng: 136.923430};
座標の求め方
latおよびlngの値に指定する座標の数値はGoogle マップ上で確認できます。
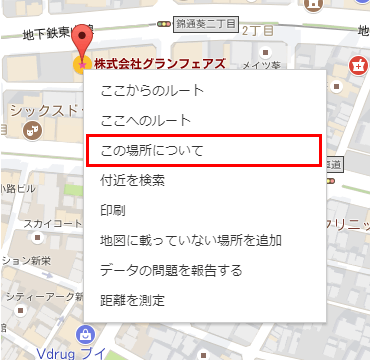
まず、座標を求めたい場所の名称や住所を検索します。希望の場所にマーカーがセットされたら、マーカーを右クリックして「この場所について」を選択。

下部の小さなウィンドウ内に座標情報が出ます。この数値をオプションとして指定しましょう。

基本の使い方はここまで。
今回は、本当にシンプルな「ただのGoogle マップ」を表示させる方法をご紹介しました。
次回以降の記事で、マーカーを表示させたりマップのデザインを変えてみたりなどなど、Google Maps APIの詳細なカスタマイズ方法をお届けしたいと思います!
関連記事:Google Maps API(JavaScript API)
- WebサイトにGoogle マップを表示しよう!Google Maps APIの始め方 ←当記事
- マーカー表示とオリジナル画像へのカスタマイズ
- マップの操作に関するカスタマイズ
- 地図デザインの変更と「Styling Wizard」の使い方

