PhotoshopでWebデザインを作るとき、状態に応じた見た目のものを用意することがありますよね。
例えばボタンのhover状態やタブのアクティブ状態を示すもの、メガメニューのデザインなどを置いておいたりすると思います。
インタラクションがあるWebならではの要件ですが、こんなときPSD上でどんな風に作成しているでしょうか?

おそらく一番簡単なのは、非表示のレイヤーやグループに色をつけて示しておく形。でもこれ、いざ探し当てようとすると、階層が深くなればなるほど困難になってしまいます。
こんなときに活用したいのが「レイヤーカンプ」機能です。
レイヤーカンプとは
Adobe Photoshopのユーザーガイドより:Photoshop レイヤーカンプ
レイヤーカンプとは、レイヤーパネルの各レイヤーの状態を記録したスナップショットのことです。レイヤーカンプには、次の3種類のオプションが記録されます。
- レイヤーパネル内のレイヤーの表示と非表示
- ドキュメント内のレイヤーの位置
- レイヤースタイルや描画モードの適用によるレイヤーの外観
つまり、とっておきたいレイヤーの状態を任意に保存でき、ワンクリックで切り替えられるのがレイヤーカンプのすごいところ。

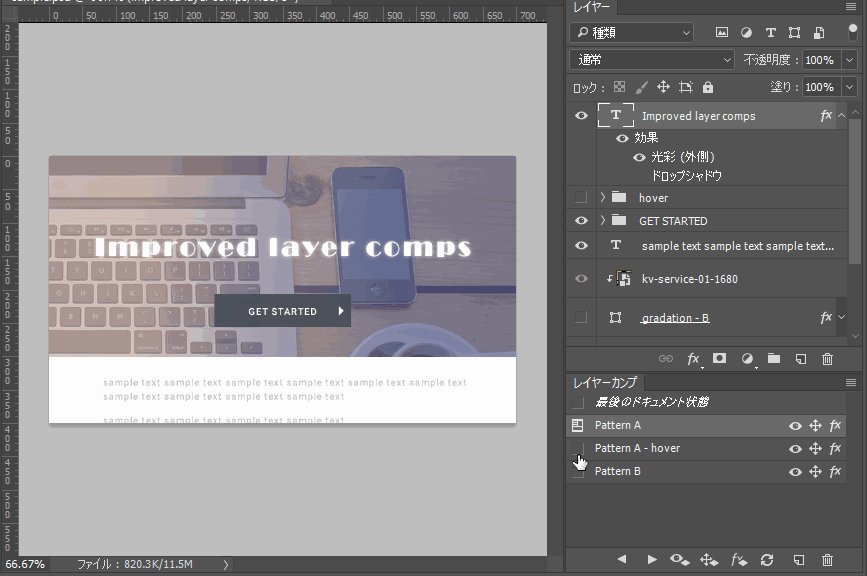
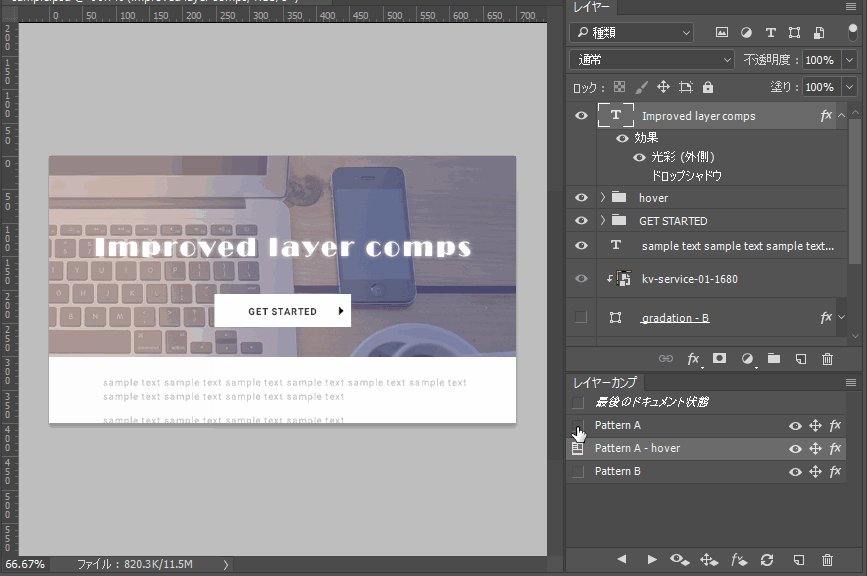
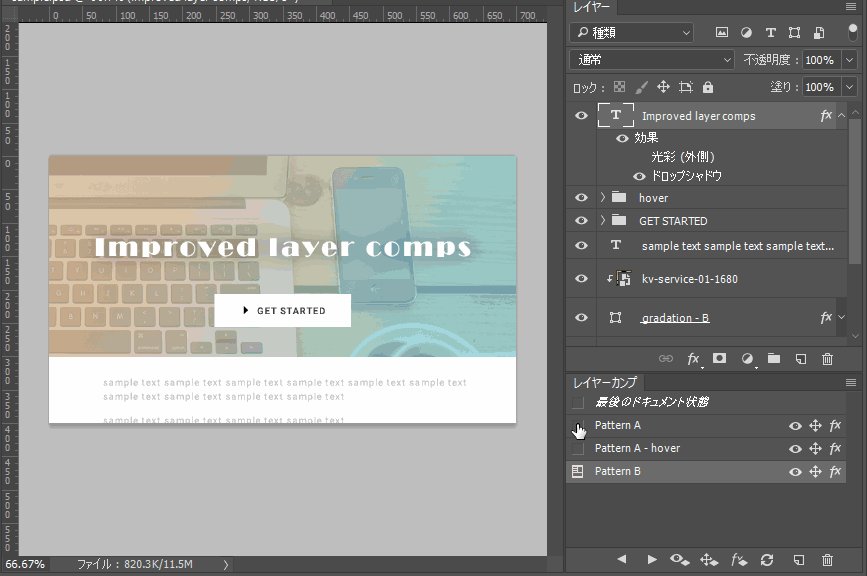
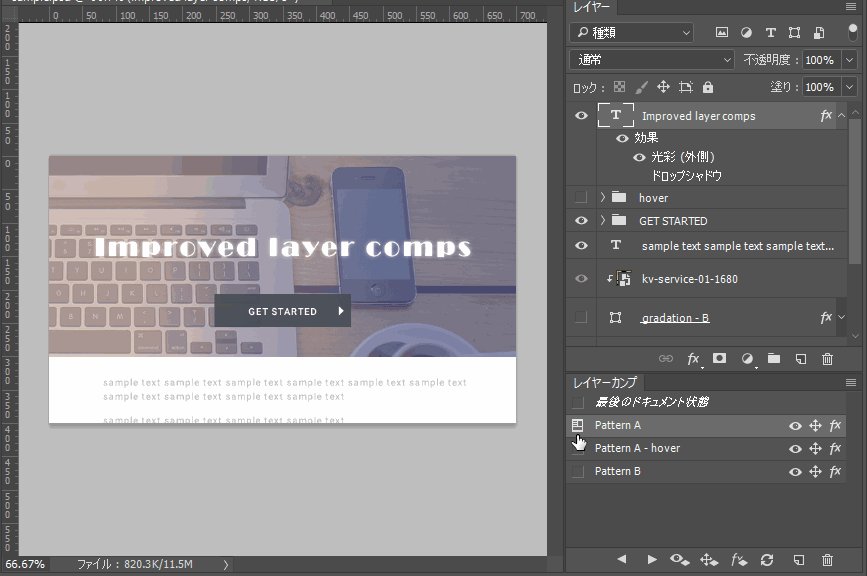
レイヤーカンプを切り替えるごとに、レイヤーパネルの状態が変化していることがわかると思います。
先述した「hoverなど要素の状態に応じた見た目の変化」を置いておく目的で使うもよし。はたまたオブジェクトの位置やレイヤースタイルの適用状態も保存できるので、案として展開する目的で使うもよしです。
基本の操作方法
それでは、どのように使うのか早速見てみましょう。
本記事では、シンプルなグローバルナビのデザイン作成を想定し、操作方法をご紹介します。
レイヤーカンプを作成する
「レイヤーカンプ」パネルを開く
画面上に無い場合は、メニューの「ウィンドウ」>「レイヤーカンプ」から開いてください。
保存したいレイヤーの状態を作る
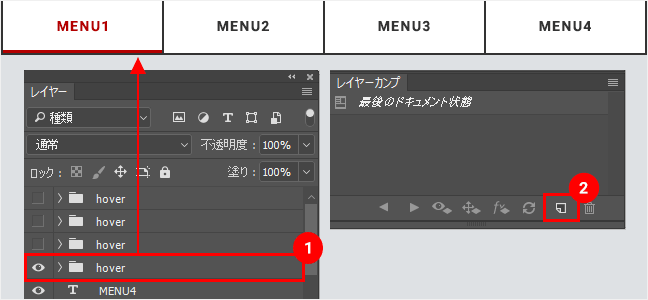
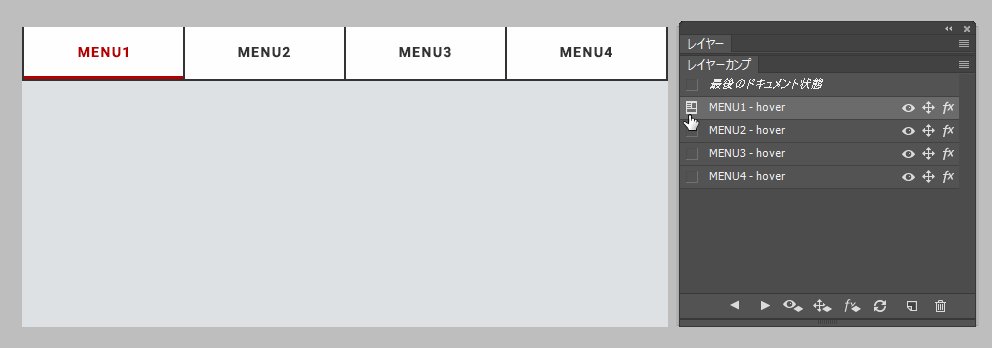
まずは①「MENU1」だけhover扱いにした状態を作り、②レイヤーカンプパネル内の「新規レイヤーカンプを作成」ボタンを押します。

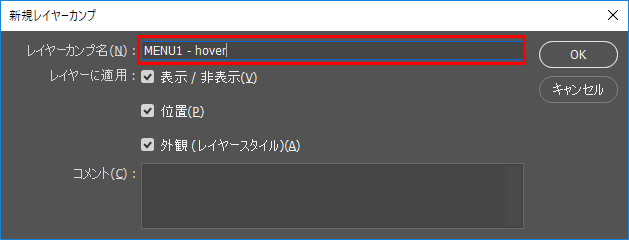
作成時にはわかりやすい名前をつけておくとよいでしょう。

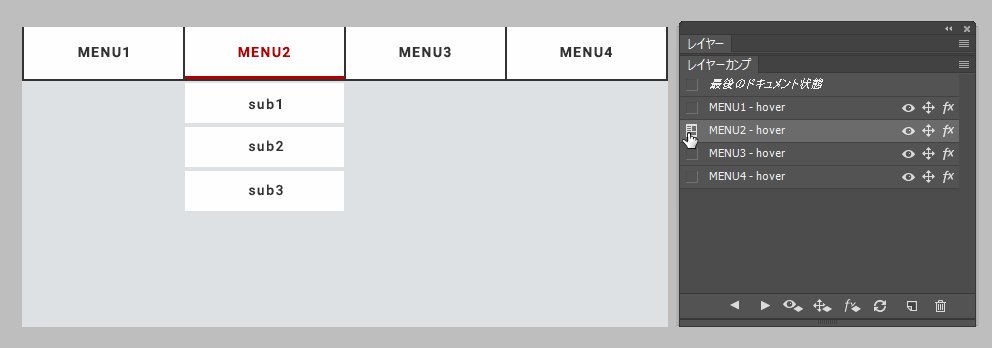
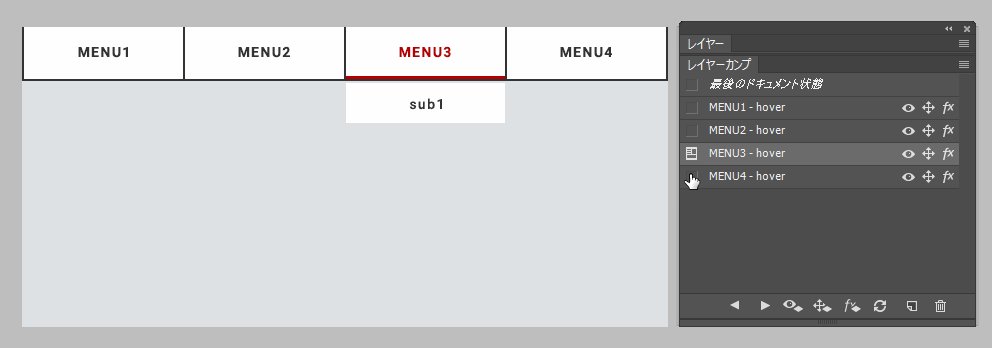
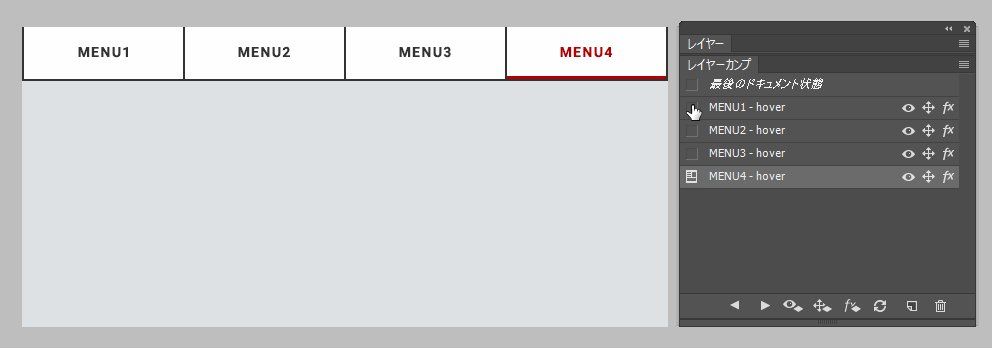
同様に、hover扱いする対象を「MENU2」「MENU3」「MENU4」…と変え、合計4つのレイヤーカンプを作成します。
準備完了!
準備はたったこれだけ!
レイヤーカンプパネル左端のアイコンをクリックすると、該当のレイヤーカンプの状態を表示できます。

レイヤーカンプを更新する
レイヤーカンプは、レイヤーに更新が入ったときの仕様にちょっと癖があります。
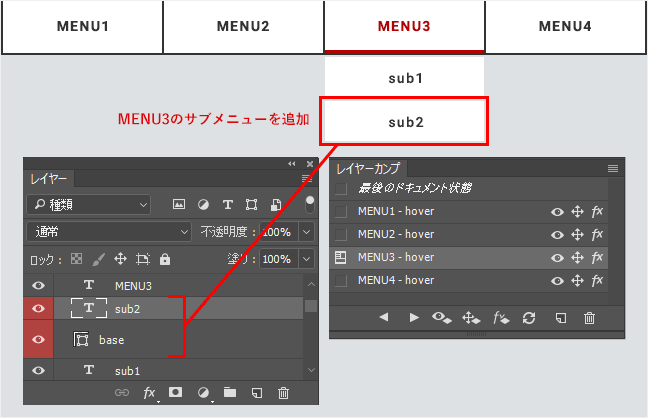
例えば「MENU3」用レイヤーカンプを適用している状態で、MENU3のサブメニューをひとつ増やしたとしましょう。

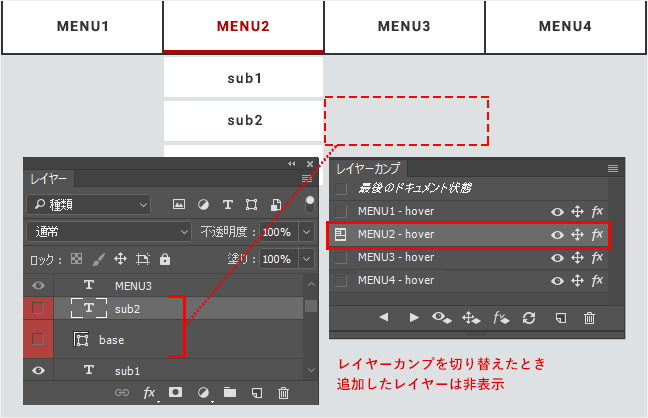
その後、レイヤーカンプを別のものに切り替えると…増やしたサブメニューはもちろん非表示。
ここまでは想定どおりですね。

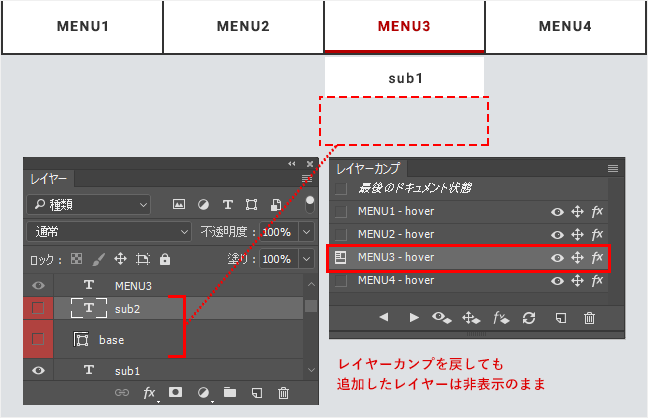
では、もう一度「MENU3」用レイヤーカンプに戻します。
追加レイヤーを再表示してくれるかと思いきや…追加されたサブメニューは引き続き非表示扱いです。

レイヤーカンプは、あくまでも「新規作成した時点でのレイヤーの状態」を保存するものなので、切り替えをしなおすと新規作成時の状態(=レイヤーへの追加変更前の状態)に戻ってしまいます。
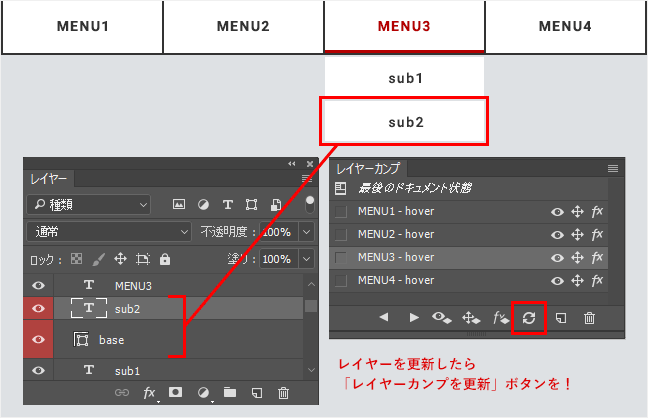
レイヤーカンプに変更を加えたい場合は、必ず都度レイヤーカンプの更新ボタンを押しましょう。

この仕様を理解していれば、「ある程度デザインが固まったタイミングで新規レイヤーカンプを作成する」のが効率のよい使い方であることがわかると思います。
レイヤーを削除したらどうなる?
レイヤーカンプ機能で記録できるのは、冒頭のとおり下記の3種類です。
- レイヤーパネル内のレイヤーの表示と非表示
- ドキュメント内のレイヤーの位置
- レイヤースタイルや描画モードの適用によるレイヤーの外観
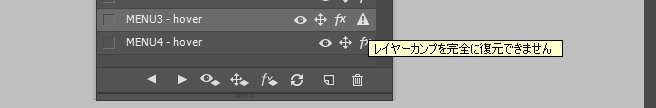
レイヤー自体が削除された場合、レイヤーカンプでは「復元できない要素」とみなされ警告マークがついてしまいます。

記録できる内容に限りがあり、バックアップ目的での利用には適さないので注意しましょう。
レイヤーカンプを書き出す
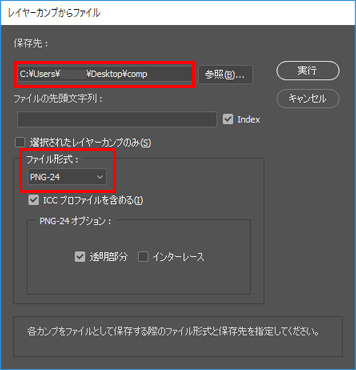
「ファイル」>「書き出し」>「レイヤーカンプからファイル」から、作成したレイヤーカンプ単位で書き出しを行うこともできます。
任意の保存先、ファイル形式を選択してください。

応用編:「埋め込み配置」と併用しよう
レイヤーカンプは、PSDを埋め込み配置した先から操作することも可能です。
先ほど作ったグローバルナビゲーションのPSDをnav.psdとして保存しておき、サイト全体のデザインPSDに配置して使ってみましょう。
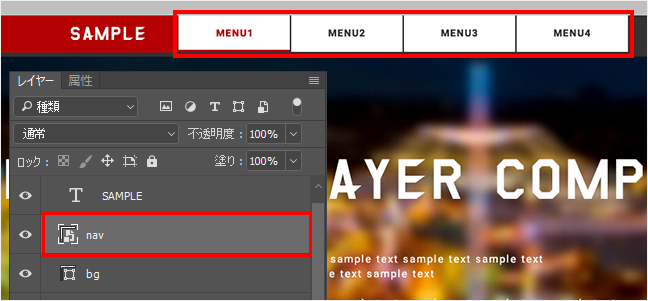
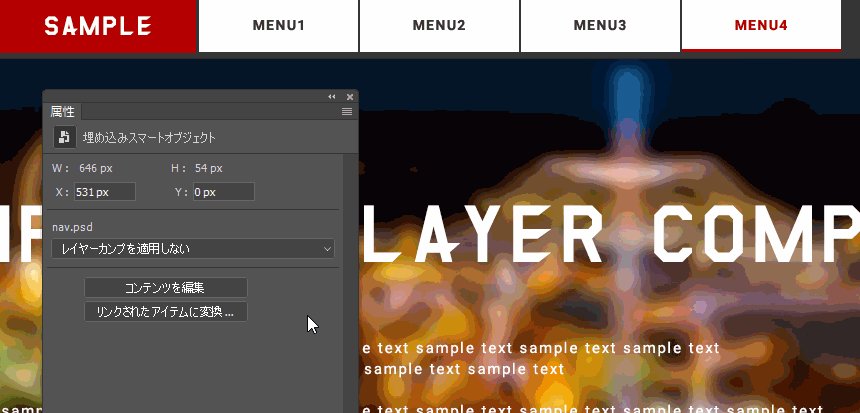
「ファイル」>「埋め込みを配置」でnav.psdを配置します。

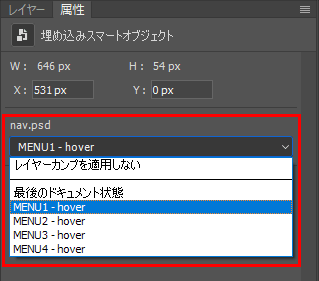
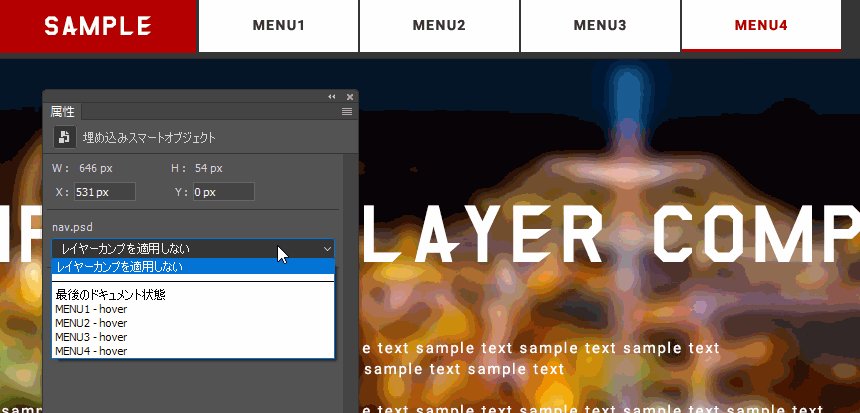
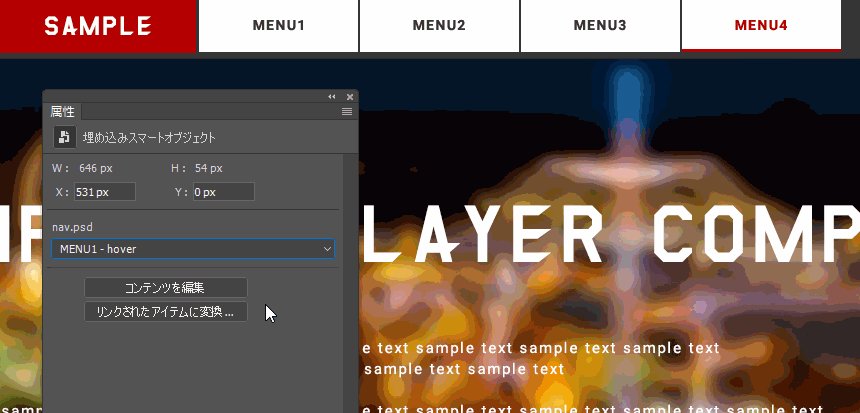
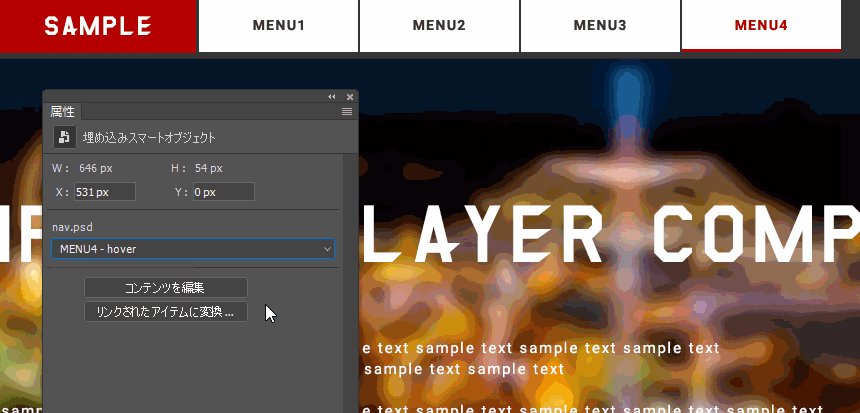
レイヤーパネル上で埋め込み配置したオブジェクトを選択しておき、「ウィンドウ」>「属性」パネルをみてみると、nav.psd上で用意したレイヤーカンプを選択できるセレクトボックスがあります。

選択の様子はこんな感じ。デザイン展開時などにも使えそうです。

記録できる内容の制限など少し癖のある機能ですが、「書き出しに合わせてレイヤーを切り替えて…」という手間が省けて、書き出しミスの防止にも繋がります。
デザイナーはもちろん、コーディングする人もぜひ知っておきたい機能ですね!
以上、「レイヤーカンプ」機能の使い方でした。