こんにちは、めぐたんです。
前回は「CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター」と題して、なぜborderプロパティだけで三角形が作れるのか?どのような設定でどんな三角形ができるのか?を詳しく掘り下げてみました。
では、こうして作った三角形はWeb制作においてどんなときに活躍するのでしょうか?
よく見る利用例を挙げていきたいと思います。
第2回目は、CSSで作る三角形の活用法をサンプルコードと共にご紹介します。
今回も掲載しているコードやデザインのデモはCodePenよりご覧ください。
はじめに:三角形を配置するポイント
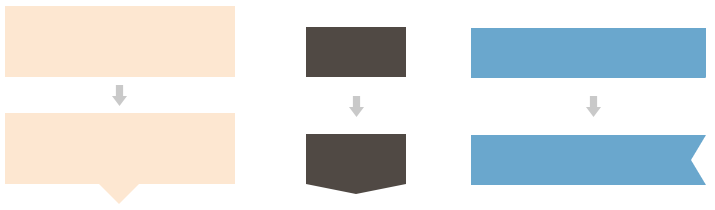
ご紹介するサンプルのラインナップは大きく分けて下記の3つです。
- 吹き出し
- ステップ表示
- リボン風の装飾

上図のように、要素にくっつけて別の形を表現するという使い方が主だと思います。
この場合三角形自体にはコンテンツとして意味合いを持たないので、:beforeや:afterといった擬似要素として配置します。
また、位置調整のためのpositionプロパティも抑えておきましょう。
利用例1:吹き出し

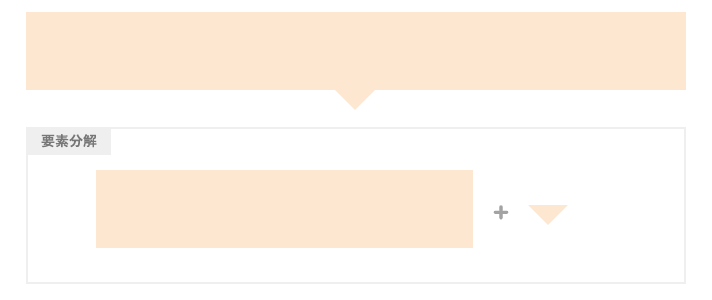
普通のdivに三角をくっつけることで吹き出しっぽく見せる使い方です。
シンプルですがちょっとした装飾ボックスとしてよく使います。
「吹き出し」で共通して使うHTMLはこちら
<div class="balloon"></div>
/*基本の吹き出し*/
.balloon{
position: relative;
background: #fde7d1;
padding: 2em;
}
.balloon:after{
content: "";
position: absolute;
right: 0;
bottom: -20px;
left: 0;
width: 0px;
height: 0px;
margin: auto;
border-style: solid;
border-color: #fde7d1 transparent transparent transparent;
border-width: 20px 20px 0 20px;
}
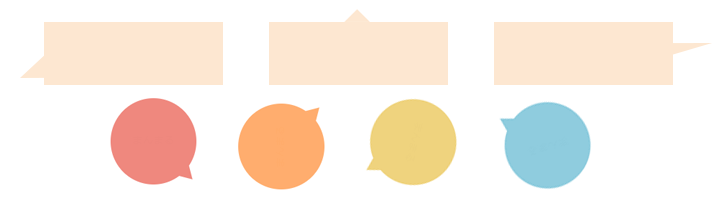
吹き出しのラインナップ色々

斜め(右上・右下・左下・左上)方向の三角形をつければ少し鋭い感じに。丸いブロックに三角形をつけてワンポイント風に…と、三角形の向きやpositionの位置次第でできあがる吹き出しは様々です。
丸い吹き出しにはtransform: rotate()を使って正三角形をくっつけています。
/*まんまる吹き出し*/
.balloon{
position: relative;
width: 120px;
height: 120px;
background: #ef887e;
padding: 2em;
line-height: 60px;
text-align:center;
border-radius: 50%;
}
.balloon:after{
content: "";
position: absolute;
width: 0;
height: 0;
right: 3px;
bottom: 3px;
border-style: solid;
border-color: transparent transparent transparent #ef887e;
border-width: 10px 0 10px 17.32px;
transform: rotate(45deg);
}
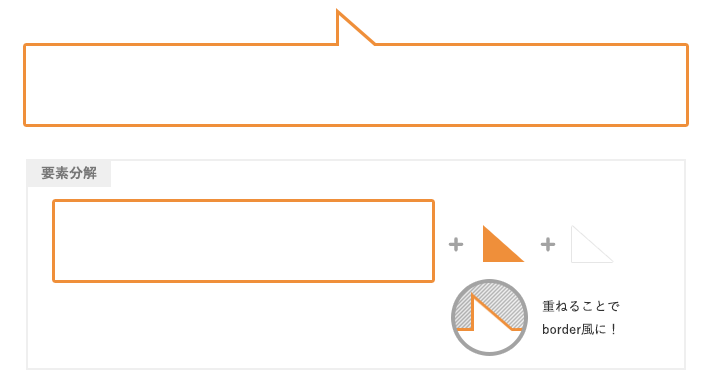
枠線つき
枠線つきの吹き出しの場合はちょっと一捻り必要です。
三角形はそれ自身がborderであるため、三角形の周りに枠線をつける…ということができません。
そこで、擬似要素:beforeと:afterの両方を使う、という考え方が必要です。

/*枠線つき吹き出し*/
.balloon{
position: relative;
padding: 2em;
border: 3px solid #ef8f3a;
}
.balloon:before,
.balloon:after{
content: "";
position: absolute;
right: 0;
left: 0;
width: 0;
height: 0;
margin: auto;
}
.balloon:before{
top: -40px;
border-style: solid;
border-color: transparent transparent #ef8f3a transparent;
border-width: 0 45px 40px 0;
}
.balloon:after{
top: -34px;
border-style: solid;
border-color: transparent transparent #fff transparent;
border-width: 0 39px 35px 0;
z-index: 10;
}
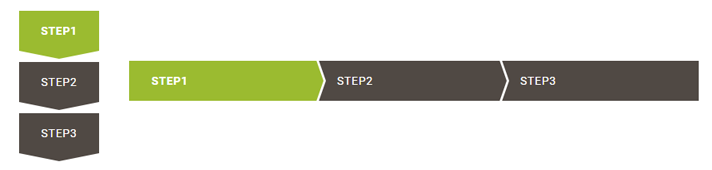
利用例2:ステップ表示

進捗や手順を示すときのデザインのあるあるですね。
一番よく見る例は、お問い合わせフォームの上部に設置する「入力→確認→完了」のバーだと思います。
上図の左側をパターンA、右側をパターンBとしてご紹介します。
「吹き出し」で共通して使うHTMLはこちら
<ol class="step">
<li class="is-current">STEP1</li>
<li>STEP2</li>
<li>STEP3</li>
</ol>
パターンA

ステップ間が完全に分離しているデザインは簡単で、「要素の下に三角をくっつける」だけでOKです。
現在位置を示すクラス.is-currentでは背景色、三角形の色を変更しています。
.step{
list-style-type: none;
padding:0;
margin:0;
}
.step li{
position: relative;
width:100px;
background: #504944;
padding: 1em;
margin-bottom: 1em;
text-align:center;
color: #fff;
}
.step li:after{
content: "";
position: absolute;
width: 0;
height: 0;
bottom: -10px;
left: 0;
border-style: solid;
border-color: #504944 transparent transparent transparent;
border-width: 10px 50px 0 50px;
z-index: 1;
}
.step li.is-current{
background: #9bbb30;
font-weight: bold;
}
.step li.is-current:after{
border-color: #9bbb30 transparent transparent transparent;
}
パターンB
三角部分と次のステップの頭が重なっているようなデザインは少し複雑になります。

枠線付きの吹き出しと同様、疑似要素をふたつ使うことで境目となるボーダーを確保。
また、この境目を少し広めにとって見栄えをよくしたい場合は、三角形を少し大きめに作っておくことが必要です。
はみ出る部分はoverflow: hiddenで見えないようにします。
.step{
list-style-type: none;
display:table;
width:100%;
padding:0;
margin:0;
overflow:hidden;
}
.step li{
display:table-cell;
position:relative;
background: #504944;
padding: 1em 0.5em 1em 2em;
color: #fff;
}
.step li:last-child{
padding-right: 1em;
}
.step li:last-child:before,
.step li:last-child:after{
display:none;
}
.step li:before,
.step li:after{
content: "";
position: absolute;
width: 0;
height: 0;
margin: auto;
}
.step li:before{
top:-15px;
right:-1em;
border-style: solid;
border-color: transparent transparent transparent #fff;
border-width: 40px 0 40px 1em;
z-index: 10;
}
.step li:after{
top:-15px;
right:-.8em;
border-style: solid;
border-color: transparent transparent transparent #504944;
border-width: 40px 0 40px 1em;
z-index: 10;
}
.step li.is-current{
background: #9bbb30;
font-weight: bold;
}
.step li.is-current:after{
border-color: transparent transparent transparent #9bbb30;
}
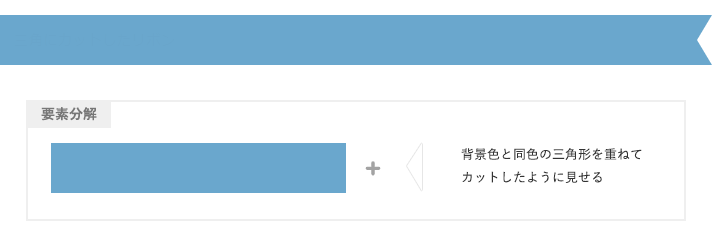
利用例3:リボン風の装飾
要素の端に三角形を配置することで、カットされたリボンのような表現に。
見出しのデザインとして使えそうです。

「リボン風の装飾」で共通して使うHTMLはこちら
<div class="ribbon"></div>
.ribbon{
position:relative;
background: #6aa7cd;
padding: 1em;
}
.ribbon:after{
content: "";
position:absolute;
top:0;
right:0;
width:0;
height:0;
border-style: solid;
border-color: transparent #fff transparent transparent;
border-width: 25px 15px 25px 0;
}
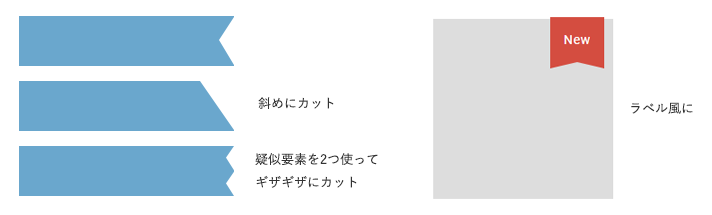
三角形の形次第で様々なデザインになります。
リボン自体の配置を工夫すれば、ECサイトの商品リストにつけるラベルのような使い方もできますね。

リボンとは異なりますが、紙の端っこを手前に折り返した感じのデザイン(ドックイヤー)も簡単に作れます。borderの色は折り返しの色+背景色で2色使っていることがポイントです。

.ribbon:after{
/*先程のサンプルからborderの記述のみ変更*/
border-style: solid;
border-color: transparent #fff #3a759a transparent;
border-width: 0 20px 20px 0;
}
折り返し
リボンが折り返したようなデザイン。
位置を調整して、コンテンツブロックを挟み込むように配置するとかわいいです。

.ribbon{
position:relative;
background: #6aa7cd;
padding: 1em;
}
.ribbon:after{
content: "";
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-color: transparent #3a759a transparent transparent;
border-width: 0 30px 10px 0;
}
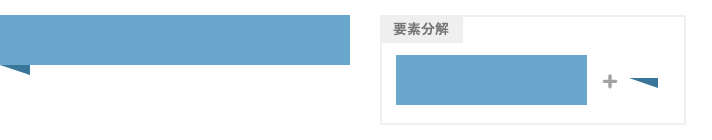
組み合わせる
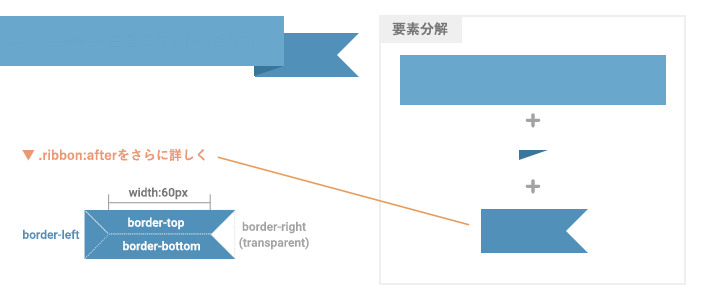
最初に紹介した「端をカットしたリボン風」と、「折り返し」を組み合わせてさらにリボン感を出してみました。

上図で分解したうち、:afterとして配置する要素も、右側を透明色に指定したborderだけでできています。
長さ調整はwidthで行いましょう。
.ribbon{
display: inline-block;
position: relative;
background: #6aa7cd;
padding: 1em;
text-align: center;
}
.ribbon:before,
.ribbon:after{
content: "";
position: absolute;
width: 0;
height: 0;
}
.ribbon:before{
right: 0;
bottom: -10px;
border-style: solid;
border-color: transparent transparent transparent #3a759a;
border-width: 0 0 10px 30px;
}
.ribbon:after{
right: -75px;
bottom: -11px;
width: 60px;
z-index: -2;
border: 22px solid #5191b9;
border-right-color: transparent;
}
あとがき
三角形の指定は少し複雑なこともあり、下記のようなジェネレータも公開されています。まずはツールから試してみるのも良さそうですね。
今回挙げたのはほんの一例で、他にも様々な活用例がありそうです。
「こういった表現ができる」とわかっているとデザインの幅も広がります。デベロッパーツール上などで数値を少し変えるだけでも新しい表現が見つかったりして楽しいので、まずは実際に作ってみることがおすすめです!
以上、「CSSのborderプロパティだけで作る三角形」についてのご紹介でした。
関連記事
- CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター
- CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする←本記事

