こんにちは!ひさっしーです。
少しずつ梅雨が忍び寄っているのを感じる近頃です。
さて、みなさんは「シネマグラフ」をご存知でしょうか?
静止画の中で一部だけが動いている表現技法で、近年SNSでもよく見かけるようになってきました。
こういったGIFアニメーションのことですね↓
画像や動画とはまた違った不思議な魅力がありますよね…。

引用サイト:Hawaii Garlic Shrimp
一部だけ動いていると、ついつい気になって注視しちゃいますよね。
「シネマグラフ」は、2011年に写真家のJamie BeckとグラフィックデザイナーのKevin Burgが提唱しました。
流行りのInstagramでも投稿可能であることもあり、しばしばシネマグラフを使用したアプローチがソーシャルメディアで話題を集めています。あのFacebookでもシネマグラフの広告活用が推奨されているとのこと。
ただの静止画よりもユーザーの目を引くことができるため、SNS以外でもバナー広告、メルマガなど活用シーンはとても幅広く、今後の展開にも注目です…!
シネマグラフのメリット
近年、SNSや企業サイトなどで動画を使用されることが大変多くなりましたが、閲覧環境によってはとても重く感じることもありますよね。
あまりにも表示に時間がかかる場合、ユーザーは閲覧を止めてしまうかもしれません。
しかし、「動く写真」とも言われるシネマグラフの場合はGIFアニメーションのため、動画と比べとても軽く、閲覧時のストレスなく気軽に楽しむことができます。
そんなシネマグラフのメリットを、私なりにまとめてみます。
- 静止画よりも断然高い注目度
- 動画より圧倒的に軽い
- 費用対効果が高い など
なにやらかなり魅力的な存在であることが分かってきたところで…
実際にシネマグラフを作ってみましょう!
シネマグラフの作り方
1. 素材を用意する
まずは、動画素材を用意しましょう。
自分で撮影しても良いですし、動画素材提供サイトから見つけてみるのもおすすめです。
シネマグラフにしやすい動画の選び方
- カメラが固定されている
- 対象物の後ろが動いていない
- ループしやすい
こんな動画を探してみると良いですよ。
個人的には、湯気や液体など、有機的な動きをシネマグラフにするととても不思議な雰囲気が出て素敵だと思います!
今回は、無料の動画素材提供サイトPEXELS VIDEOS からいい感じの動画を拝借することにしました!
クリエイティブコモンズライセンスの動画を集めたサイトで、カテゴリごとに分かれているため目的に合った動画を探しやすいですよ。

2. Photoshopに動画を取り込む
シネマグラフは、Photoshopで簡単に作成することができます。
(Photoshopは静止画編集ソフトのイメージなので、なんだか新鮮です…。)
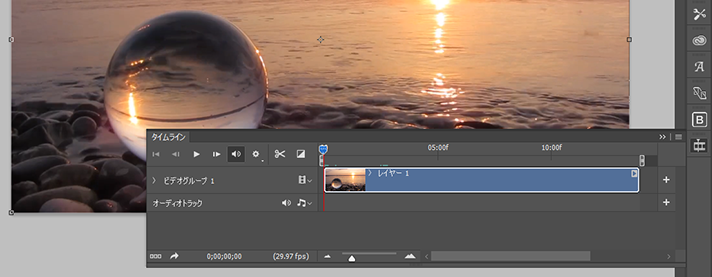
まずは、用意した動画をPhotoshopにドラッグ&ドロップします。「ファイル」→「開く」で選択してもOKです。
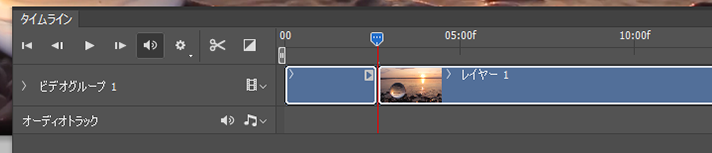
するとこんな感じで動画が取り込め、「タイムライン」パネルに動画クリップが表示されます。

3. 動画を使用する部分のみに切り取る
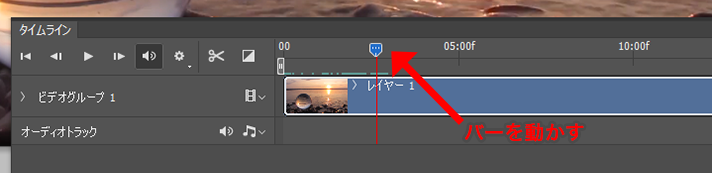
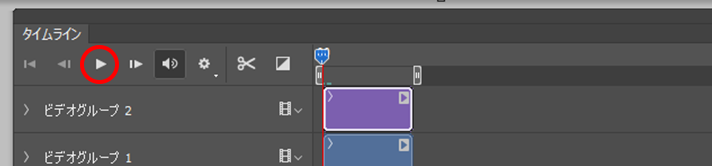
シネマグラフは基本GIFアニメーションとしてループさせるので、ループを開始したい位置へバーを動かしましょう。

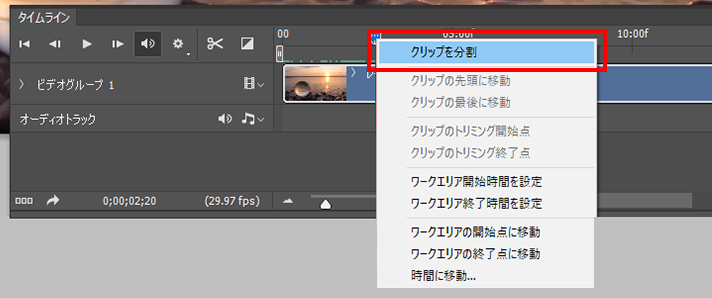
次に、クリップを選択した状態で右クリックして「クリップを分割」を選択します。

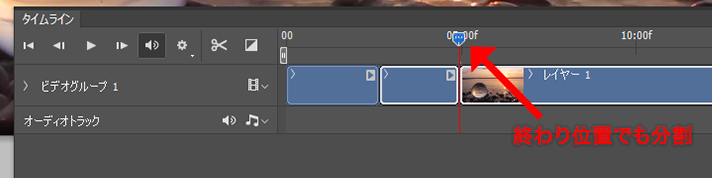
こんな感じにクリップが分割されました!

次に、ループを終了したい場所でも同様の操作を行います。

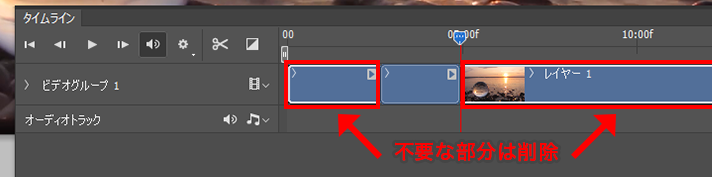
ループの開始前後で分割できたら、使用しない部分は「Delete」で削除しておきます。

4. 静止画を作成
次に、動画から静止画を作成します。
バーを動かして、どの場面を静止画として使用するかを選び、
Ctrl+Aで全画面選択したら、Ctrl+Cでコピーし、
Ctrl+Shift+Vでペーストします。
「タイムライン」パネルをみると、動画の後ろに静止画が作成されています!

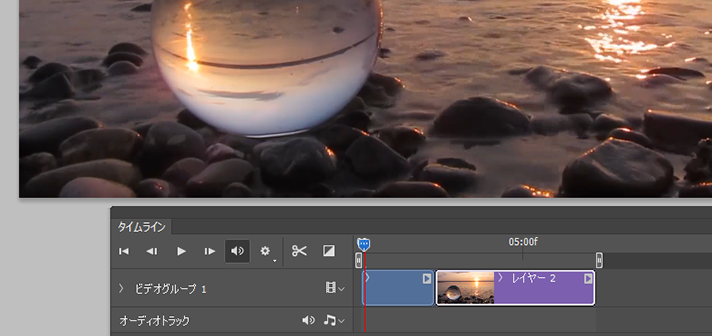
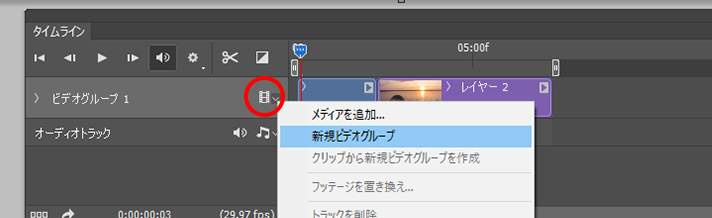
この静止画は動画の上に移動したいので、
「ビデオグループ1」の動画マークをクリックし、「新規ビデオグループ」を選択します。

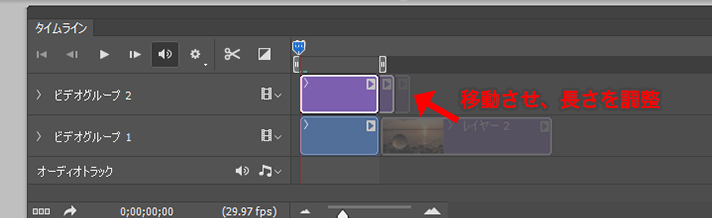
新しいビデオグループが上に追加されるので、そこに静止画クリップを移動させ、長さを縮めて動画クリップと合わせます。

5. マスクする
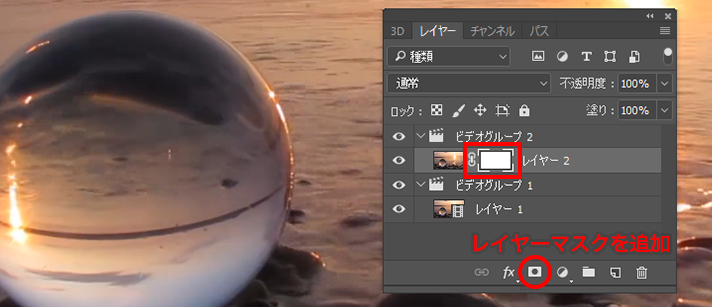
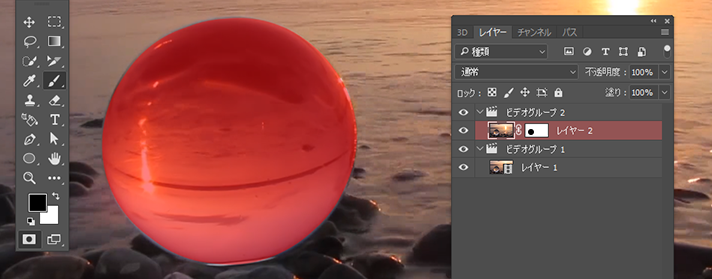
「レイヤー」パネルを確認してみると、静止画のレイヤーが動画レイヤーの上に重なっている状態になっていることがわかります。ここから静止画の一部だけをマスクして、下の動画部分が見えるようにします。
静止画レイヤーを選択して、レイヤーマスクを追加します。

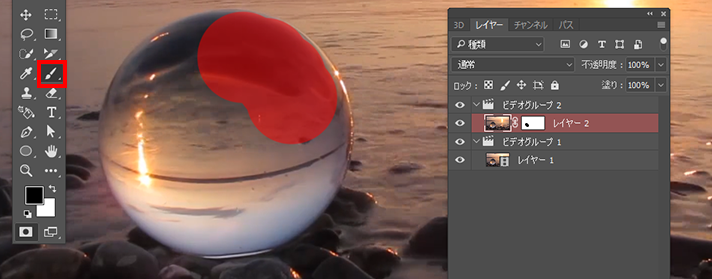
ブラシツールを選択後、マスクしたい部分を黒色で塗りつぶします。

塗りつぶせました!
今回はマスク部分が単純な形でしたが、作りたいイメージによって、複雑な形や複数の部分をマスクすることができます。

ここまでできたら、
「タイムライン」パネルを使って動画を再生し、うまくマスクされているかを確認しましょう!

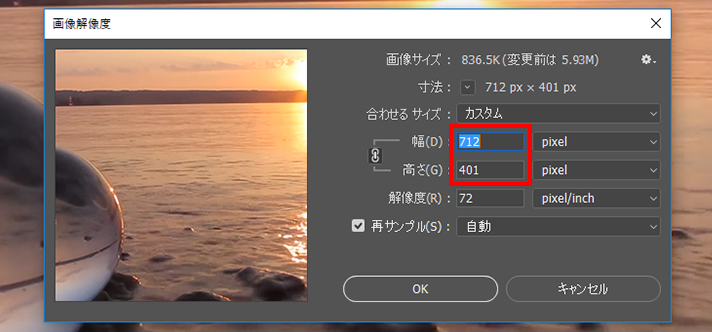
6. 解像度を調整
最後の仕上げです。
今は取り込んだ動画サイズになっているため、使用目的に合わせて、解像度を変更しましょう。

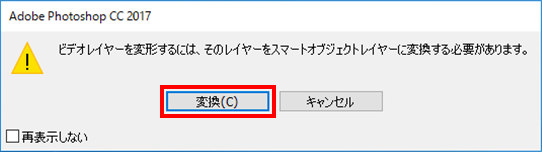
するとこんな表示が出ますが、「変換」してOKです!

7. 書き出し
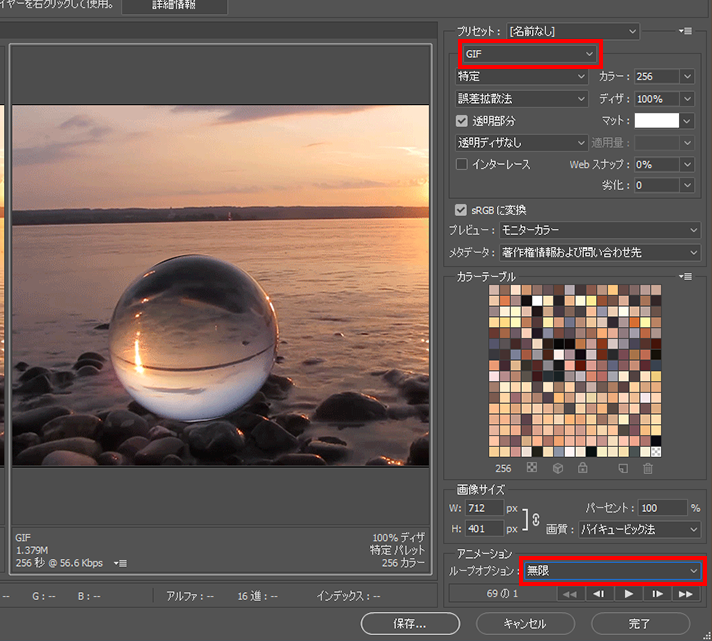
「Web用に保存」にてGIF形式で書き出します。
このとき、「ループオプション」で「無限」を選択するのをお忘れなく!

8. 完成!
で、出来たものがこちら!
球の中だけが動くようにしてみました。…どうでしょうか?

こんな簡単にできてしまうなんて…。
シネマグラフ、もっと極めたくなってしまいましたw
シネマグラフ作成用ソフトもあるよ
面白そうだし作ってみたいけど、Photoshop持ってないんですが…という方でも大丈夫!
シネマグラフ作成用のソフトは色々出てきているんですよ!
Windows派のあなたには「Cliplets」
「Cliplets」はMicrosoft Researchが公開している無料ソフトです。
ダウンロード先:Cliplets
下記で詳しく紹介されていましたので、気になる方は読んでみてください。
参考:写真の1部を動かせるClipletsを使ってシネマグラフを作ろう。
Mac派のあなたには「Cinemagraph Pro」
Mac用のソフトは「Cinemagraph Pro」がおすすめです。
Mac版 Cinemagraph Pro
このソフトはiPhoneアプリ版もあるので、スマホでサクサクっと作成してSNSアップ、なんてことも可能です!
iPhone版 Cinemagraph Pro
まとめ
いかがでしたか?
シネマグラフって、独特の雰囲気がたまらなく、ループながら本当に見ていて飽きないですよね。
皆さんにも、めくるめくシネマグラフの世界をたくさん楽しんでいただけたらな、と思います!
もっともっとシネマグラフをみてみたい!という方は、素敵なシネマグラフがまとめてあるサイトなどもたくさんあるので、ぜひ見てみてくださいね。
Enjoy your Cinemagraph Life!!
ひさっしーでした!

