こんにちは!ひさっしーです。
なんだか一気に暑さが増してきましたが…みなさん熱中症には気をつけてくださいね…!
さて、今回はPhotoshopのワザとして、Bootcompというエクステンション(機能拡張)をご紹介します。Webデザインのカンプ制作作業を大幅に効率化できるので、とてもおすすめです。
今回ご紹介するのはBootcompの機能の1つ、大量の画像を一括で配置する機能「Place img」についてですが、それ以外にもたくさんの便利機能が搭載されています。
- フォーマット作成
- 選択範囲をシェイプに変換
- IMG-BOX(画像挿入)
- Place img(画像挿入)★今回紹介する機能
- パーツを複製
- マージン移動
- 文章挿入
- ボタン挿入
- ダミーテキスト
- グリッドガイド表示
グリッドガイドなどは利用されている方が多いのではないかと思います。
ぜひ、今回ご紹介する機能以外も試してみてくださいね!
ダウンロード
まずはさっそく「Bootcomp」を公式サイトよりダウンロードしてきましょう。
公式サイト:Bootcomp
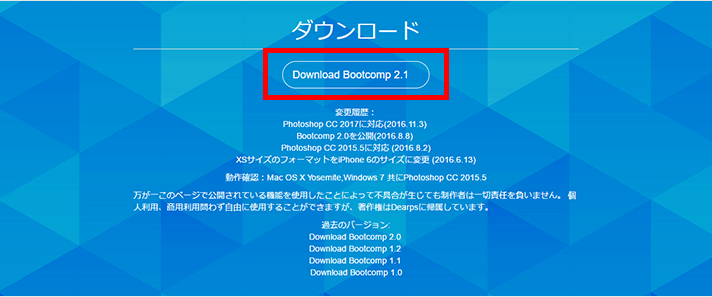
サイト下部の「Download Bootcomp 2.1」をクリックします。

ダウンロードされたZipファイルを解凍すると、下図のように2つのフォルダが中に入っています。

まず、この内の「Bootcomp.csh」をダブルクリックしてPhotoshopに読み込みます。
次に、同じく解凍フォルダ内の「Bootcomp」フォルダを丸っと下記に移動します。
Win→C:Program FilesAdobeAdobe Photoshop CC 2017RequiredCEPextensions
Mac→ライブラリApplication SupportAdobeCEPextensions
そしてPhotoshopを再起動させると、
メニュー>ウィンドウ>エクステンション>Bootcomp 2
からBootcompを起動できます!
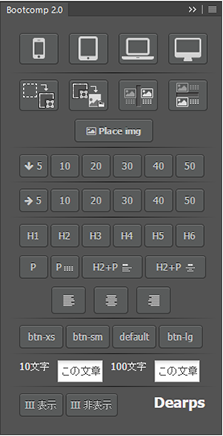
起動画面はこんな感じです。機能ボタンが色々あって、いじり倒したい感じです。

では早速、今回のお題「画像の一括配置」の機能を使ってみましょう。
画像一括配置の仕方
1. 画像をトリミングしたい形にシェイプを作成
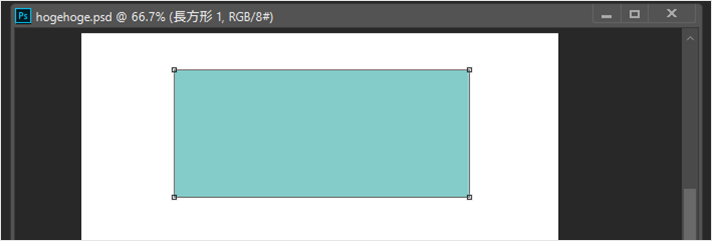
長方形ツールなどで、画像を配置したい大きさのシェイプを作成します。
※シェイプであれば、たとえ星形でもOK!

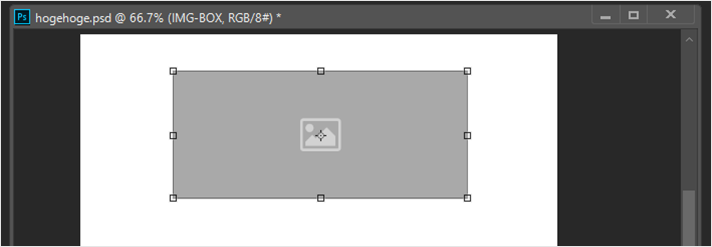
2. 作成したシェイプをIMG-BOXに変換
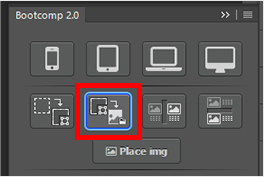
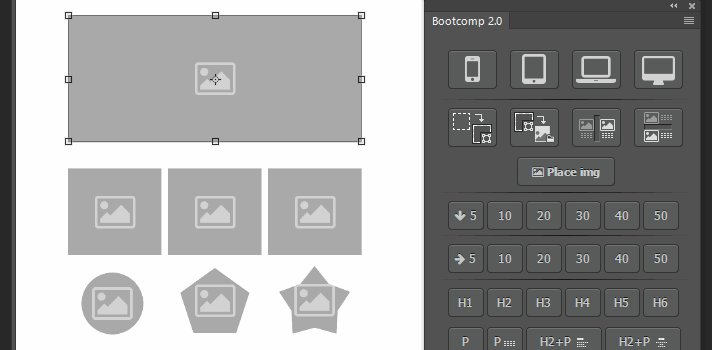
Bootcompパネル内の「シェイプをIMG-BOXへ変換」ボタンをクリックします。

埋め込み画像を選択するダイアログがでますが、ここではキャンセルしてみましょう。
すると、シェイプがダミー画像に変換されます。

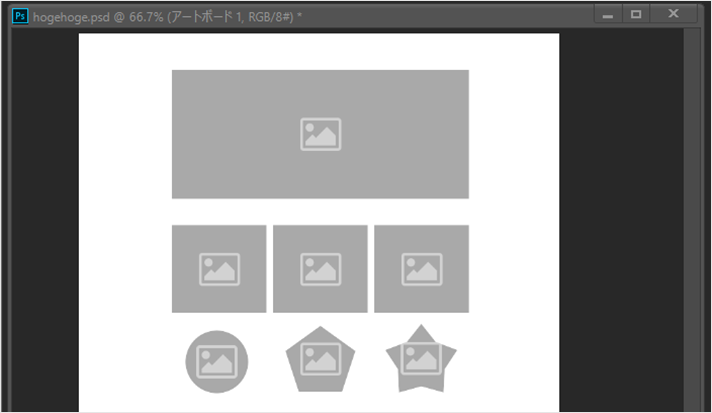
この作業を一括配置したい画像の分だけ繰り返します。
下の画像のように、シェイプの形や大きさはそれぞれバラバラでもOKです!

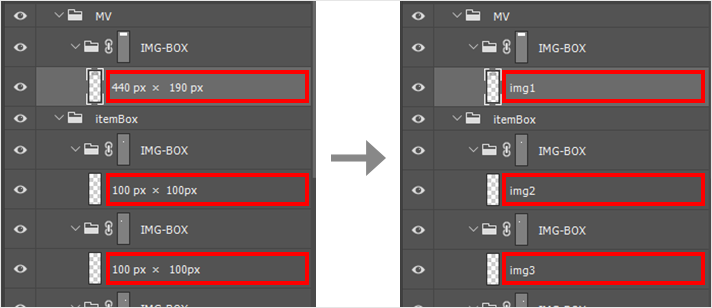
3. ダミー画像のレイヤー名を変換
ダミー画像のレイヤー名は自動的にシェイプ作成時の大きさの値になっていますので、これを「img1」「img2」…の順に連番で名前を変えていきます。

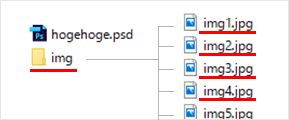
4. 配置画像を用意
配置する画像をPSDと同じ階層に「img」フォルダを作成し、その中に格納します。 ファイル名はダミー画像のレイヤー名と呼応するように、「img1.jpg」「img2.jpg」…のように命名します。

これで準備はOK!
5. いざ、一括変換!
さて、お待ちかね、一括配置のお時間です。
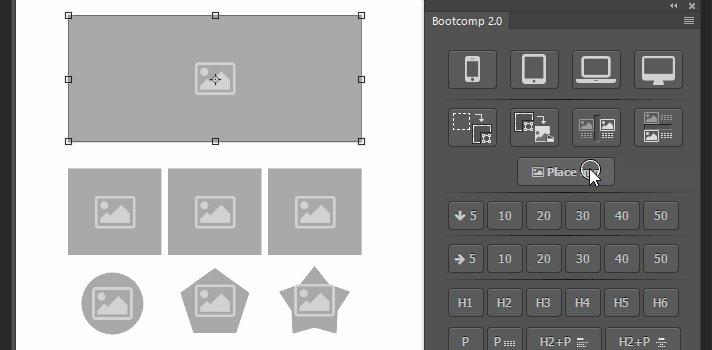
Bootcompパネルの「Place img」をクリックすると…

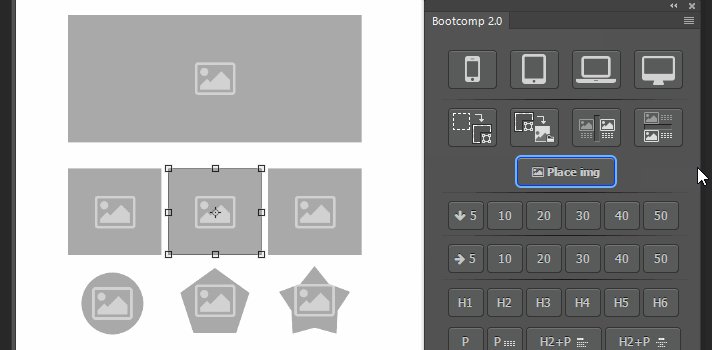
即座に一括配置が行われます!
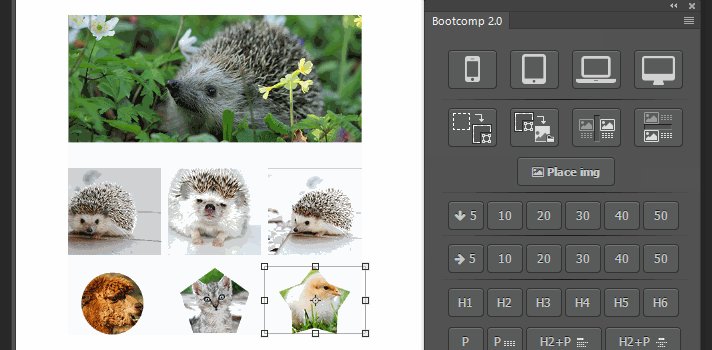
こんな感じで画像が挿入されます。

この差し変わる瞬間がなんとも気持ちいいですね~。
ささっとダミー画像でデザインカンプを作ってから画像を一気にあてはめたり、あるいは商品画像を大量に作成する際など、様々な場面で効果を発揮しそうな機能です。

画像はこのように、シェイプからはみ出ないようにマスクされている状態でセンタリングされています。
画像自体はスマートオブジェクトなので、拡大や位置の調整なども可能です。
改善希望な点
どうやら、同じ画像を複数の箇所に一括配置することはできなさそうなので、そこは改善の余地ありですね…。 また、命名規則が「img1」「img2」…で固定だったり、連番を飛ばすとその後の画像が一括配置されないなどの点も、不便に思う時がありそうです。
それでも、昨年も何度かアップデートして機能追加しており、これからも改善されていく可能性が高そうですので、期待大ですね!
Bootcompの機能がうまく動作しないときは…
もしかすると、「自動ネストレイヤー」のチェックボックスにチェックが入っているかもしれません。Bootcomp使用時は外しておく必要がありますので、下記の手順で確認してみてください。
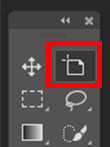
①アートボードツールを選択

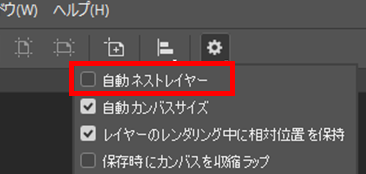
②オプションバーの歯車マークをクリックし、自動ネストレイヤーのチェックが入っていれば外す

今回はこれまで!
よければ、Bootcompのその他の機能も是非触れてみてくださいね~!
ひさっしーでした!

