こんにちは、めぐたんです。
Webサイトを見ていたら突然「Not Found」と出てきたこと…誰しもありますよね。
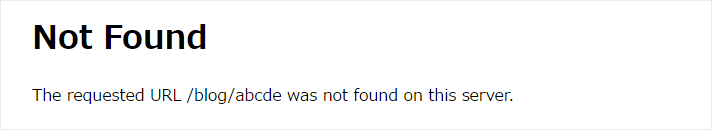
これは404ページと呼ばれ、「ページが見つからなかったよ!」とエラーが出てしまっている状態です。

私たちが「Webサイトを見せてください」とリクエストすると、Webサーバからは結果を3桁の数字で表したHTTPステータスコードが返ってきます。このページは、HTTPステータスコードが404(ページが見つからなかった状態)を返したときに表示されるものなのです。
ちなみに、HTTPステータスコードは404以外にも色々あります。
| 番号 | 意味 | 例 |
|---|---|---|
| 200番台 | 正常 | 200: 正常にページ表示完了 |
| 300番台 | リダイレクト | 301: 別URLへの恒久的なリダイレクト |
| 400番台 | エラー(クライアント側に原因あり) | 404: ページが見つからない |
| 500番台 | エラー(Webサーバ側に原因あり) | 503: Webサーバに負荷がかかっている |
404ページが出るのはこんなとき
- 削除されたページにアクセスしたとき
- 間違ったURLを入力したとき
制作段階で何も設定をしていないとき、多くの場合は冒頭の画像のように「エラーが出た」ということしか伝わらないシンプルな画面表示になります。これはユーザが本来見たかったページにたどり着けないまま、諦めて離脱してしまう可能性がとても高い状態です…。
そこで有効になるのがオリジナルな404ページの作成です。
今回は、404ページの作成のポイントや設定方法を見ていきましょう!
オリジナルの404ページを作ってみよう
オリジナル404ページ作成に必要なのは、大まかに下記の2ステップです。
- 404ページを作成
- HTTPステータスコードが404のときに作成したページを表示させるよう設定
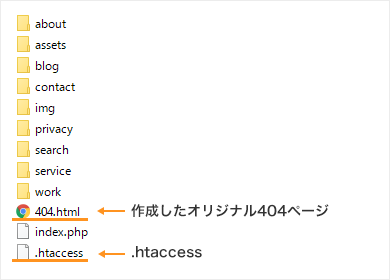
まずは404ページを静的な1枚のページとして作成するところから始まります。
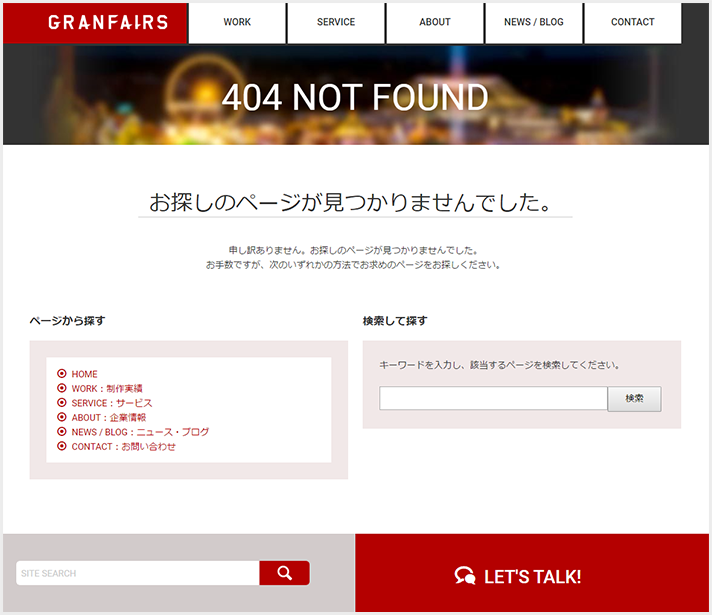
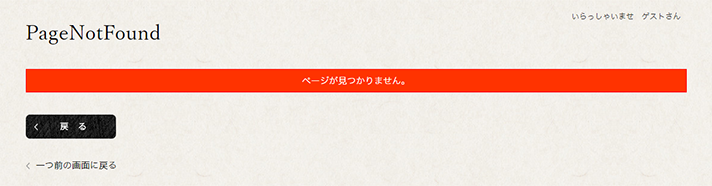
ちなみに当サイトの404ページはこんな感じ。これをもとに、404ページをデザインするときのポイントを見ていきましょう。

※ テストファイルなどでまずは設定を試したいよ!という方は飛ばして次項「オリジナル404ページを表示させるには」からご覧ください。
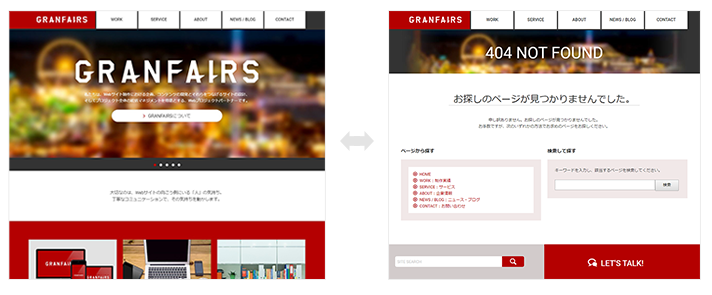
【ポイント1】サイトのデザインと統一感をもたせる

Webサイトのデザインと合わせてあげると、唐突にエラー画面が出ることへの混乱を避けられます。
【ポイント2】「次の行動」を促す要素を入れる

「ページが見つからなかった」ことを明確に伝える文言を入れることはもちろん、存在しないページにアクセスしてしまったユーザに対し次の行動を促す要素を含めるとより親切です。
- ページ下部などにサイトマップを含める
- サイト内検索の窓を入れる(サイト内検索があるWebサイトの場合)
グランフェアズではサイトマップページ自体もきちんと設計・デザインすることが多く、その場合はサイトマップページで作成したブロックを404ページにも使用しています。

このような要素を含めることは、SEO対策にも良い効果があります。
検索エンジンのクローラーがもし404ページにたどり着いてしまった場合でも、404ページをきちんと作っておくことで回遊を続けてもらうことができ、Webサイトの正しい評価に繋がるのです。
【ポイント3】ファイル内のパス表記はルートパスで
404ページ内におけるCSSファイルや画像の読み込み、リンク先の設定といったパス表記には必ず/から始まるルートパスを使います。
<!-- OK例:ルートパスでCSSファイルを読み込み -->
<link rel="stylesheet" href="/assets/css/main.css">
<!-- NG例:相対パスでCSSファイルを読み込み -->
<link rel="stylesheet" href="assets/css/main.css">
これは、404ページがどんなURLで呼び出されるかわからないためです。
/始まりでなかったり../../といった相対パスを使用している場合だと、呼び出されたディレクトリによって画像の表示やCSSの適用状態などに差が出てしまいます。

CSSだけでなく、画像のパスや、ページへのリンク先設定(<a href="">内)なども同様です。
普段これらの設定に相対パスを使用している方は、必ずルートパスを使うよう注意しましょう。
オリジナル404ページを表示させるには
それではいよいよ、作成したオリジナル404ページを表示させてみましょう。
.htaccessを使用する方法が基本となりますが、WordPress, EC-CUBEなどシステムごとに設定方法が準備されていることもあります。本記事では5つの設定方法をご紹介します。
.htaccessを使用する- WordPressの場合
- EC-CUBEの場合
- FutureShop2(フューチャーショップ2)の場合
- a-blog cmsの場合
.htaccessを使用する
静的ページで構成されたWebサイトをはじめとして使われる代表的な設定方法が.htaccessを使って表示させる方法です。
設定は簡単で、.htaccessというファイルを作成し、「404状態のときにどのページを表示するか」を指定するだけ!

上図のようにルートディレクトリに404.htmlを設置した場合、.htaccessはこのように記述します。
ErrorDocument 404 /404.html
気をつける点は、表示させるページへのパスはルートパスで記述することです。絶対パスだと「ソフト404」になってしまい、SEO的観点からも正しい評価を得られなくなってしまいます。
「ソフト404」ってどんな状態?
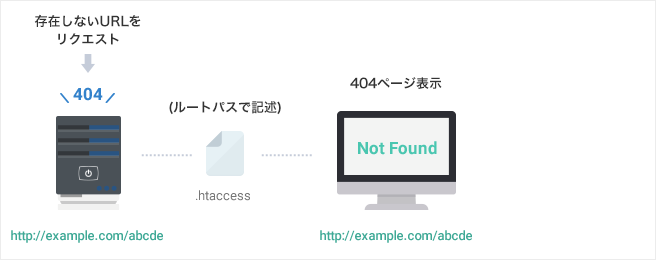
先述のルートパスで記述した場合。
# ルートパスで記述
ErrorDocument 404 /404.html
下図のようなレスポンスが行われ、ページ表示時のステータスコードは「404」です。

では、問題の絶対パスでの記述だとどうなるか。
# 絶対パスで記述
ErrorDocument 404 http://www.example.com/404.html
レスポンスは下図のようになり、「転送」状態が挟まれることで、ページ表示時のステータスコードが結果的に「200(正常にページ表示完了)」になっていることがわかると思います。

これが「ソフト404」の状態です。
表示されるものは同じなので一見特に問題ないように思えますが、検索エンジンなどには「HTTPステータスコードが404である」ことが認識されておらず、404ページをインデックスしてしまうことがあります。.htaccessでの設定は、必ずルートパスで記述しましょう。
WordPressの場合

WordPressではデフォルト設定として、HTTPステータスコードが404の場合「トップページ」を表示するようになっています。ただしテーマフォルダ直下に404.phpを設置すると、そちらを優先的に404ページとして適用してくれます。
テンプレートタグの書き忘れなどには気を付けつつ、作成した404ページは404.phpとして保存しましょう。
EC-CUBEの場合

- 管理画面から404ページを作成した上で
.htaccessを設定する方法 - PHPで
error.twigにエラーメッセージを渡す方法
上記2種類の設定方法があり、それぞれEC-CUBEのバージョン2、バージョン3での方法として挙げられたものとなります。詳しい手順は下記の参考サイトをご覧ください。
・管理画面で作成 +.htaccessを設定(バージョン2)
404 Not Foundページのカスタマイズ:EC-CUBE2.13.2
・PHPから設定(バージョン3)
オリジナルの404、403エラーページを表示する方法
FutureShop2の場合

FutureShop2には404ページの取り扱い方が2種類あります。
- トップページなど、FTPでアップロードする「サーバ側」のページ
- 商品ページなど、システムによって出力される「FutureShop2側」のページ
今回のようなオリジナル404ページが設定できるのは「サーバ側」のページのみです。
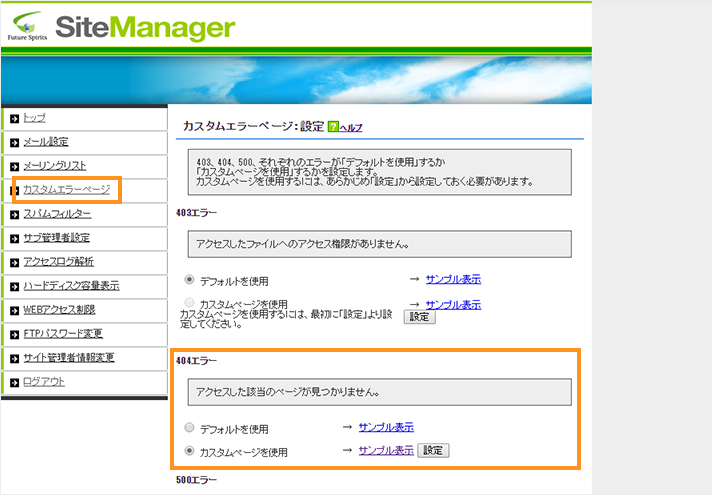
FutureShop2の提供するサービス、「サイトマネージャー」にログインし、「カスタムエラーページ」の404エラー部分から表示させたいHTMLを登録します。

公式ヘルプ:
404エラー[Not Found]、500エラーなどのページカスタマイズについて
「FutureShop2側」のページはカスタマイズ不可で、コンテンツ部分にエラーメッセージが一律表示されます。

a-blog cmsの場合

a-blog cmsの設定方法は、WordPressとよく似ています。
初期状態では「system」テーマを継承し/themes/system/404.htmlを表示するようになっています。テーマフォルダに404.htmlを設置し、オリジナルの404ページが優先的に適用されるようにしてあげましょう。
公式ヘルプ:
テーマ | ドキュメント | a-blog cms 制作者向け情報
以上、404ページの正しい作り方でした!
このように使用するシステム固有に設定方法がありますので、例えば複数システムを組み合わせているサイト構成の場合にはそれぞれの404ページを作成する必要があること、また更新発生時にも適用忘れがないよう注意が必要です。
中には個性的な404ページを持っているWebサイトもたくさんあり、デザインを調べてみるのも楽しいです。オリジナルな404ページを作成して、迷い込んだ人にも優しいWebサイトを目指してみてください!