こんにちは。めぐたんです。
みなさんは「CSSで中央寄せする方法」といえば何が思いつくでしょうか?
馴染みがあるのは、横方向に対して中央寄せを行うtext-align: center;やmargin: 0 auto;。では縦方向のときは?となると…途端に「なんだっけ」と止まってしまう方もいるかと思います(私です)。
そこでCSSの「中央寄せ」について、レスポンシブWebデザインにも対応しやすい7つの方法をまとめてみました!
当記事で紹介していく方法はすべて、下記のHTMLを共通して使用していきます。
<div class="outer">
<div class="inner">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
</div>
まずは左右の中央揃えをおさらい
1. text-align: center;

中身のテキストや画像といったインライン要素の中央寄せは簡単です。親となるブロック要素にtext-align:center;を指定します。
.inner{
text-align: center;
}
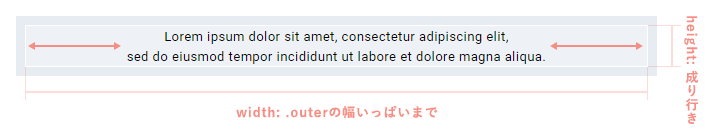
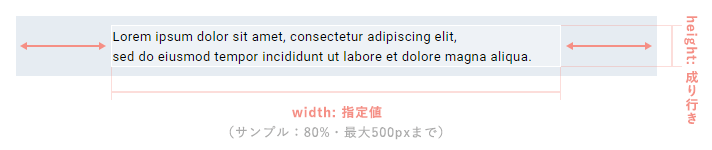
2. margin: 0 auto;

こちらもおなじみ。サイト全体のレイアウトを中央寄せにするときなどに使われるタイプです。
.inner{
width: 80%;
margin: 0 auto;
max-width: 500px;
}
widthの指定が必須ですが、単位「%」で指定すればレスポンシブWebデザインへの対応が可能です。
PCビューで最大幅を決めるため、合わせてmax-widthを使うこともあります。
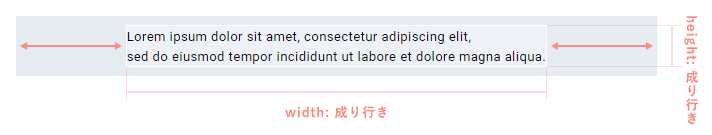
3. display: inline-block;

widthを決めず、内容量に応じた幅でブロックを中央寄せにしたいときはこちらです。
.outer{
text-align: center;
}
.inner{
display: inline-block;
text-align: left;
}
ブロック幅は内容によって可変・ブロック自体は中央寄せ・中身は左揃え、という表示になります。
上下左右、4方向からの中央寄せ
ここからはいよいよ、上下も含めての中央寄せを見ていきましょう!
※ 縦方向の中央寄せを明確にするため、.outerの高さを一律「10rem」と設定しているものとします。また、text-align: center;を使って中身のテキストを中央寄せにします。
.outer{
height: 10rem;
text-align: center;
}
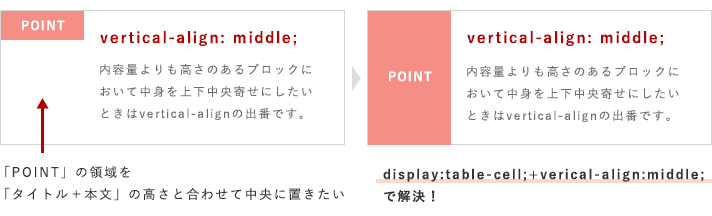
4. vertical-align: middle;

内容量よりも高さのあるブロックにおいて、中身を上下中央寄せにしたいときはvertical-alignの出番です。
.outer{
display: table;
width: 100%;
}
.inner{
display: table-cell;
vertical-align: middle;
}
「vertical-align」が使えるのはインライン要素・テーブルセルのどちらかなので、上下中央寄せにしたいテキストを内包する要素にdisplay: table-cell;を指定します。
例えば、下図のような「横に並んだ」「高さの異なる複数の要素」を中央に揃えたいというシーンで有効な方法です。

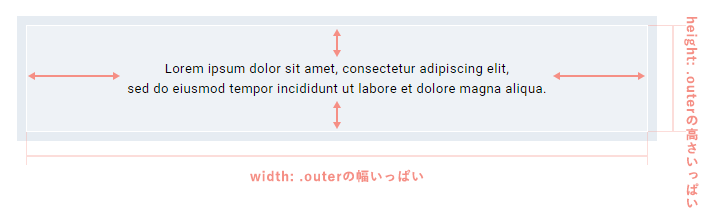
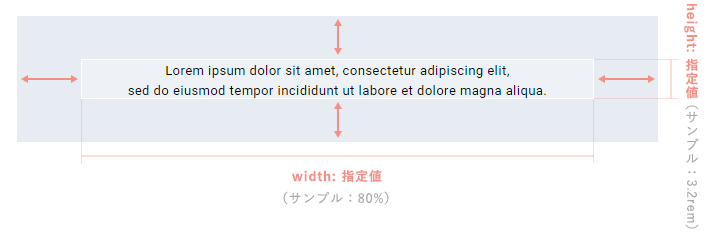
5. position: absolute; + margin: auto;

続いてはブロック自体の上下左右中央寄せです。1つ目はposition+margin。
.outer{
position: relative;
}
.inner{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 80%;
height: 3.2rem;
}
「position + margin」で上下左右中央になる仕組み
絶対配置(= position:absolute;)している要素の「横方向」において、
- left、width、rightがauto以外である
- margin-leftとmargin-rightがautoである
「top:0; bottom:0; left:0; right:0;」は「0」という数字がポイントなのではなく、値をauto以外にすることが大切だったんですね。詳しくは下記の記事が参考になります!
ブロックにはwidth,height指定が必須です。
つまり、もし内包物の高さがheightを超えてしまったときははみ出ることになります。特にレスポンシブWebデザインで使用する場合、「テキストなどの流動的なもの」を内包するにはあまり適さない方法です。
テキストを内包したいけどブロックの高さは指定したくない…。
そんなときは次から紹介する、transformとdisplay: flex;を見てみてください!
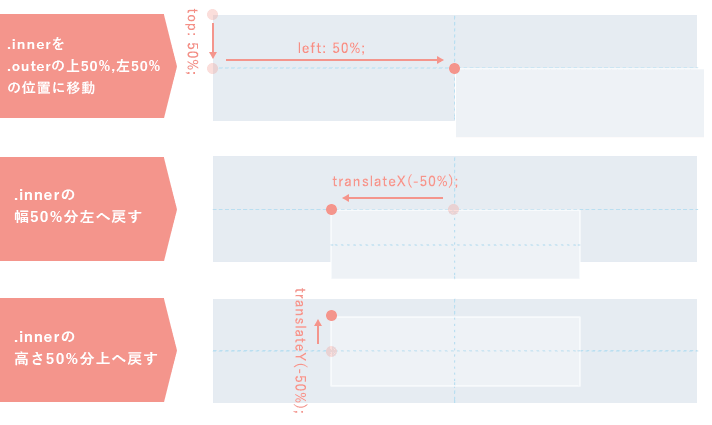
6. transform

ブロック自体の上下左右中央寄せ2つ目、transform。
.outer{
position: relative;
}
.inner{
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
}
これは中央寄せする要素の左上を起点として上から50%(top: 50%;)・左から50%(left: 50%;)の位置に移動させ、要素の大きさの半分ずつを戻す(translate)、という動きをしています。

一部プレフィックス指定が必要なブラウザもありますが、挙動もわかりやすく、幅・高さ指定が必須ではないので汎用的に使いやすい方法といえると思います。
※ 対応ブラウザはCan I useを参照。
Can I use… Support tables for HTML5, CSS3, etc
同様の仕組みで、「transform」プロパティが登場する以前は「中央寄せする要素のwidth, heightをpxで設定し、それぞれの半分の値をネガティブマージンとして指定する」という方法をとることもありました。
可変レイアウトが増えてきた昨今では要素のサイズをpxで指定することは少なくなりましたが、このようなネガティブマージンの考え方は、文字量によって高さが変わるボタンにおいて、アイコンフォントなどを中央揃えにしたい場合にも効果を発揮します。

/*抜粋*/
.btn i{
position: absolute;
top: 50%;
margin-top: -.5em;/*「アイコンフォント一文字の半分」のネガティブマージン*/
}
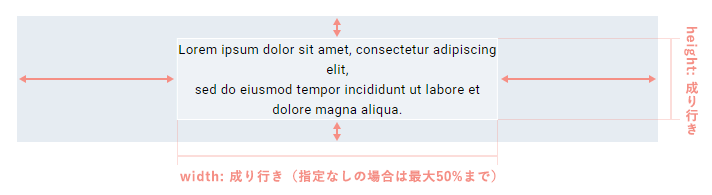
7. display: flex;

ブロック自体の上下左右中央寄せ3つ目、display: flex;。
CSS3 Flexible Boxは、floatなどに代わって柔軟にボックスレイアウトを組めるプロパティたちです。上下左右の中央配置にも利用できます。
.outer{
display: flex;
justify-content: center;
align-items: center;
}
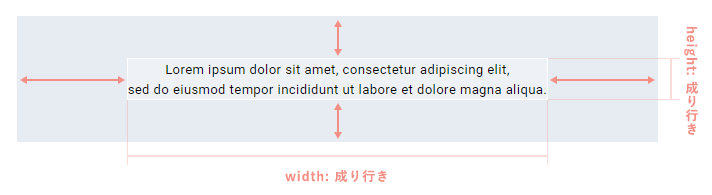
先ほどのtransformと異なるのは、中央寄せした要素の横幅が成り行きになること。
記述もよりシンプルですが、IE9以下に未対応な点がネックです…。対象がモダンブラウザのみの場合に使える方法になります。
※ 対応ブラウザはCan I useを参照。
Can I use… Support tables for HTML5, CSS3, etc
以上、CSSで要素を中央寄せする7つの方法をお届けしました。
一言に「中央寄せ」といっても、上下左右だったり上下か左右のどちらかだけだったり、さらに内容量によってテキストの折り返しはどこになるのか?など、挙動がさまざまであることがわかります。
今回挙げている方法はレスポンシブWebデザインにも使いやすいものばかりなので、実装したいデザインに合わせて最適な方法を選んでみてください!

