こんにちは、チカッパであります(◉∀◉ )ゞ
1月はFutureShop2(フューチャーショップ2)を使用した新規サイトのリリースがあり、年末からしばらくグランフェアズ全体がFutureShop2祭りとなっていました。
前回のめぐたんのCSVのデータの作成方法、ゼロから商品データ一括登録もそうですが、メンバーが様々なアイディアを凝らして制作に挑みましたので、しばらくは、FutureShop2に関するネタで盛り上がりそうです。
この記事の題材の「商品タグを使用した検索フォーム」は、前述の新規サイト構築時に使用したものではありませんが、とても便利な機能なので、個人的な備忘録を兼ねてお伝えしていきたいと思います。
その前に商品タグってなんだろう…?
通常ECサイトは商品を「カテゴリ」で分けることができますよね。
この「カテゴリ」はFutureShop2では「グループ」と呼ばれています。
例えば、お肉屋さんの場合「ステーキ」「焼肉」「しゃぶしゃぶ」など、商品のジャンルによって分類すると思います。この場合は「グループ」を使用して商品を管理することが一般的だと思います。
でも、もっと細分化して、なんらかの機能を持たせたい場合があります。
例えば
「ステーキ全体に期間限定セールを行いたいけど、200g以下の商品は対象外にしたい」
「この商品は注文後生産を開始するから、出来上がり次第の発送にしたい」
こういった、特定の商品に対して何かを行いたい場合です。
そんな場合、使用するのが「商品タグ」。
タグとFutureShop2の機能を紐づけ、詳細な設定を行うことができます。
商品タグはグループに関係なく、全ての商品に対して登録することができます。
商品タグはどこから登録するの?
商品タグは、商品詳細の管理画面から設定します。
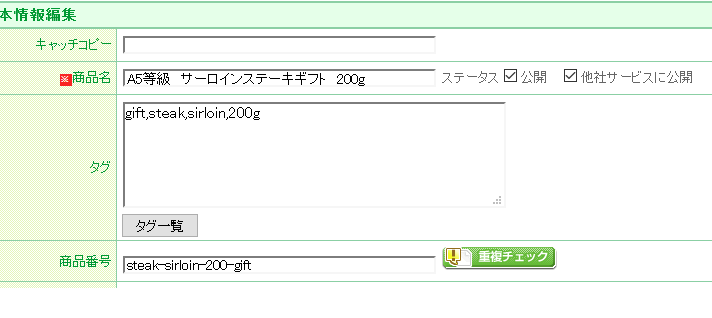
商品基本情報編集の三段目「タグ」が該当の場所です。
以下は、サーロインステーキを登録した場合のサンプルです。
この場合、「ギフト」の「サーロインステーキ」「200g」が商品の特徴なので以下のような「商品タグ」を登録してみました。

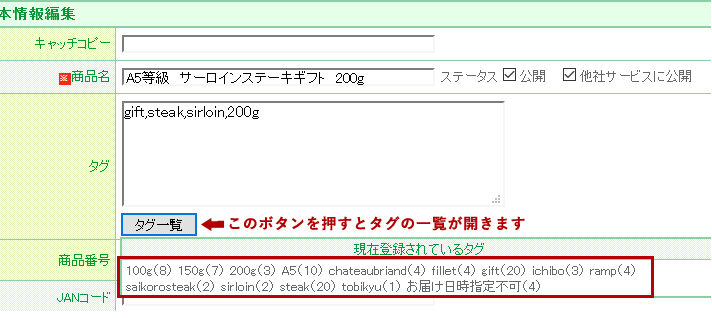
一度登録した商品タグはFutureShop2が覚えていてくれます。
「タグ一覧」のボタンを押すと、以下のように一覧が開きます。
二回目以降は、ここから該当の商品タグを選択してフォームへ入力すればOKです。

商品タグを登録すると、FutureShop2の様々な便利な機能を使用することができます。
その便利な機能のひとつが、検索フォーム。
商品タグで設定した目的ごとに商品を絞り込む検索機能を実装することが出来るのです。
上記のように、タグの登録が終了したら、簡単な検索フォームを作ってみましょう。
検索フォームのひな形をダウンロードする
構築メニュー > その他 > 各ページURL・タグ一覧へ移動します。
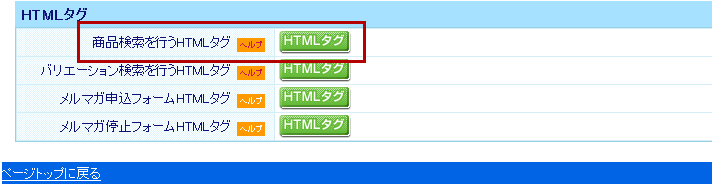
このページの一番下の「HTMLタグ」の「商品検索を行うHTMLタグ」が該当の場所です。

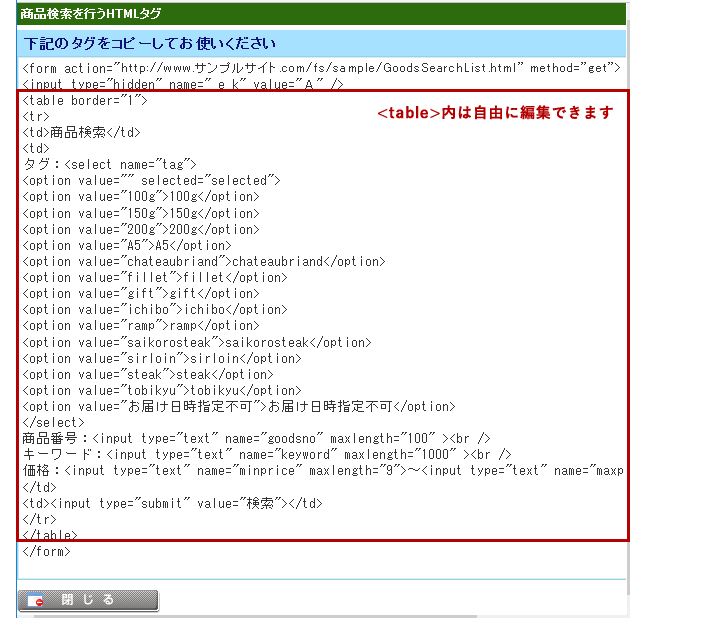
ボタンをクリックすると別窓でひな形となるHTMLが表示されます。
サイトのURLや登録しているタグが自動的に挿入されていますので、少し改変するだけですぐに使用できそうです。とても助かりますね。

これを元に、実装したい検索フォームの形へ変更していきましょう。
今回はステーキギフトを絞り込みする検索フォームを作成します。
作りたい検索フォームの条件は以下の通りです。
- サーロインやヒレなどの「部位」で絞り込む
- 100g、200gなどの「内容量」で絞り込む
- さらに全体からA5等級のものを絞り込む
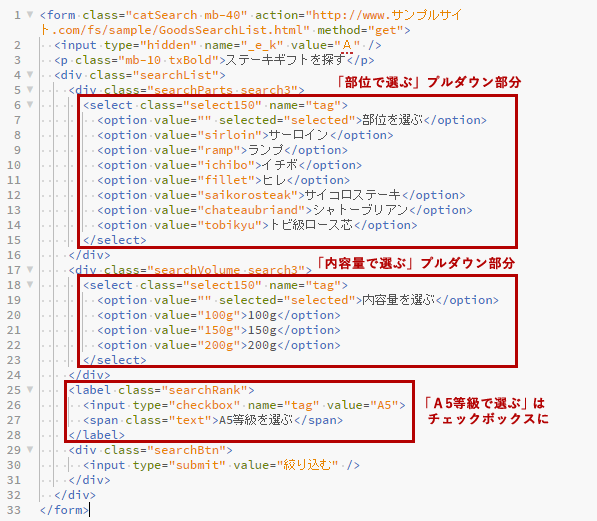
↓以下のようにHTMLを作成してみました。
valueには先ほど登録した商品タグを入力しましょう。

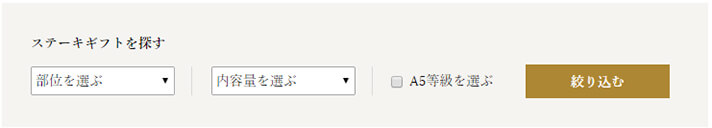
これにCSSを当てれば検索フォームの完成です!

商品タグを活用して実装できること
この検索フォーム以外にも、商品タグを活用することで実に様々な機能を実装することができます。
せっかくの機会なので、簡単にまとめてみました。
- お届け日時を指定できないよう設定できる
- 構築メニュー > 入力項目設定 > お届け日時の設定
「お届け日時を選択できない商品タグ」から配送日時を指定させたくない商品を登録することができます。
- 決済方法を限定できる
- 構築メニュー > 送料・決済設定 > 決済方法設定
「代引き不可」「クレジットカード払い不可」などの決済方法を限定できます。支払い方法別に設定可能です。
- アイコンを設定できる
- 構築メニュー > デザイン設定 > アイコン設定
特定の商品タグを設定することでアイコンを表示させることが出来ます。
- 割引対象から外せる
- 構築メニュー > 送料・決済設定 > 割引設定
「割引対象外商品設定 」で、設定した商品を割引対象から外すことができます。
運用時にありがちなトラブル
改めて見ると「すごく便利!」と感動してしまいますが、運用していく上では注意が必要です。
ありがちなトラブルはこちら…。
- タグの登録を忘れて検索に引っかからない
- 今回のようなタグを活用した検索フォームは、タグの登録を忘れると検索に引っかかりません…
新しい商品を追加した場合に起きがちなトラブルです。
- グループ由来のタグを活用して失敗する
- グループに由来するタグ(steakなど)を使って、「お届け日時設定」や「お支払い設定」「割引」を設定する場合は注意。トラブルが起きるタイミングは次の通り…。
- グループの名称を変更する時(商品タグの名称を変更する必要がある)
- 商品が属するグループを変更する時(再度タグを登録する必要がある)
- 商品タグの管理ができていない
- きちんと商品管理を行っていないと、どの商品にどのタグを登録したかわからなくなります。
この場合タグの削除漏れや修正漏れなどが大変危険。意図しない商品が「割引」などの対象となってしまったら…怖いですよね。
制作や運用においての注意点
制作や運用時に注意すべき点は以下の通りです。
- どのような商品タグの機能を使用するか、予め考えておく
- グループや商品タグの命名規則を決定しておく
- 商品管理を行い、どのタグを登録しているか把握しておく
FutureShop2に限らずどのサイトにも言えることですが、
機能を把握し、役割を考え、ルールを定めておくことは大変重要です。
長く運用をしていくためにも、最初の取り決めがとってもカンジン!
きちんと考慮して、サイトを大切に運用していきましょう。
今週は以上です!チカッパでした!

