こんにちは!ご無沙汰しています。マエダです。
前回のポストからだいぶ間が空いてしまいました。
大人になると時間が経つのが早くって、なんだか焦ってしまっていけませんね。
しかし世の中には、速い方がいいぞ!ということもございまして…。今回は、そんなWebサイトパフォーマンスの計測に関するお話を少し。
表示速度への気遣いもWebサイトのおもてなしのひとつ。
サイトの表示スピードが、検索ランキング評価の指標に採り入れられてからずいぶん経ちます。 Googleの公式ブログを見返すと、2010年4月から(Google Webmaster Central Blog: Using site speed in web search ranking)ということですから、サイトの表示速度向上はSEOを考えるならば、もはや当たり前に意識すべきものかもしれません。
また、もし例えばですが、これがSEOにまったく関係なかったとしても、ユーザビリティを考えれば、少しでも表示は軽快な方がいい!というのは、皆さんうなずくところではないでしょうか。
せっかく興味をもって訪問したWebサイトも、ほしい情報が表示されるのにやたら時間がかかってしまえば、イライラが募って「このサイトもういいや」となったりしますよね。
これって例えばECサイトなら、売上に直接はね返って来ちゃいかねない由々しき事態です。
また、PCだけでなく、比較的非力なスマホやタブレットなど、さまざまな端末でWebサイトが見られるようになり、サイトパフォーマンスの向上がWebサイトの「おもてなし」としてどんどん重要視されてきているように感じます。
いろんなツールで、自分のサイトの表示速度を見てみよう!
では実際に、自分のサイトのパフォーマンスがどうなのか?気になりますよね。
グランフェアズでは、以下の様なツールを使ってサイトのパフォーマンスをチェックしています。
よく知られたものばかりではありますが、いくつか紹介します。
PageSpeed Insights
まずGoogle系でひとつ。いまや定番の、PageSpeed Insightsです。

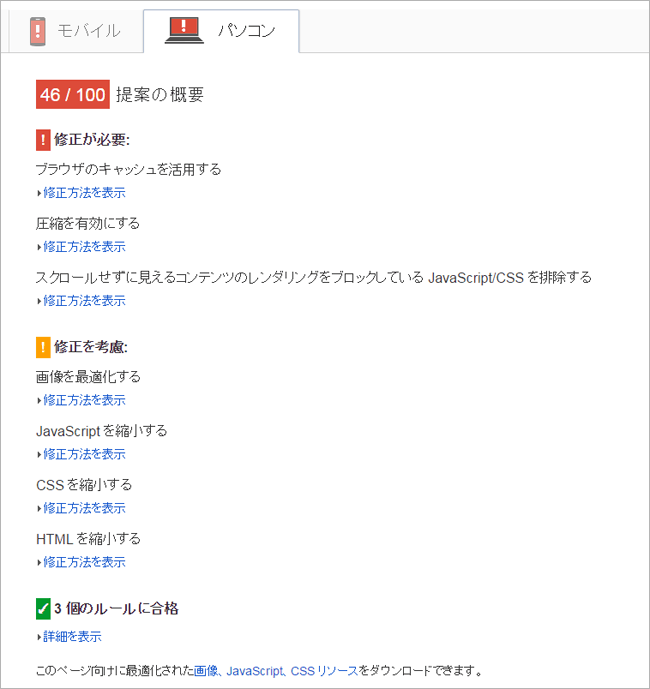
ページごとのURLを入力して、分析ボタンを押すだけで、PCとモバイル別のページパフォーマンスに関する評価をスコアで表示してくれます。
スコアの範囲は0から100まで。85以上のスコアがあればパフォーマンスが高いという評価になります。
スコア評価のほかに、画像の圧縮や、ソースコード(HTML、CSS、JavaScript)の縮小など、具体的な対策方法を提示してくれるのも魅力的ですね。
ちなみに上のキャプチャは弊社で担当したサイトのリニューアル前のスコア。改善点がモリモリですね。
Google Chromeのデベロッパーツール
Google系でもうひとつ。Chromeのデベロッパーツールです。WindowsだとF12キー、Macの場合はCommand+Option+Iキーを押して、ブラウザの下や右に出てくるアレですね。

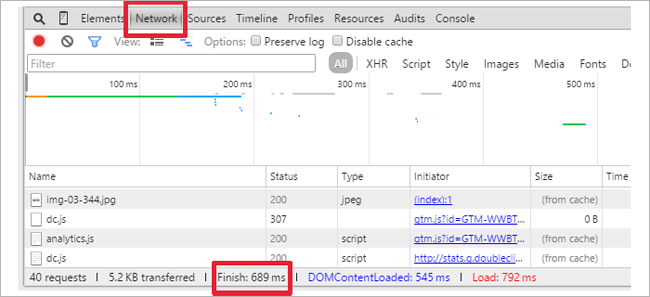
HTMLやCSSをチェックするのに、[Element]パネルを使うことはよくあると思いますが、その右どなりにある[Network]パネルを表示させると、ページ表示についてのあれこれを知ることができます。
すごく高機能で、自分もまだすべてを把握はできていませんが、一番下のサマリーの部分にページが表示完了になるまでの時間が表示されたり、エレメントごとのロード時間がわかったりします。ただ、UIがすべて英語なのが少し難でしょうか。(研究の余地ありです…)
GoogleAnalytics
ログ解析ツールであるGoogleAnalyticsでも、パフォーマンス計測についての項目が用意されています。

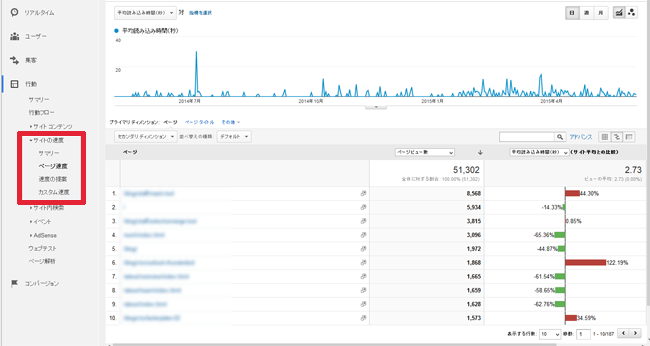
こちらは、「行動」→「サイトの速度」→「ページの速度」で各ページの平均読み込み時間が確認できます。
どのページが速いのか遅いのかが一覧で表示されるので、対策すべきページを探すのに便利ですね。
GoogleAnalyticsで対策すべきページの目星をつけてから、PageSpeed Insightsやデベロッパーツールで、詳細を確認するという、組み合わせの使い方がよさそうですね。
Web担当者Forumの計測ツール
Google系以外だと、かの有名なWeb担当者Forumさんが、ブックマークレットという形で計測ツールを出してくれています。

【これは便利】あなたのWebサイト表示のどこが遅いかを一発で調べるブックマークレット
詳しくは上記のページに書かれていますが、使い方は簡単。
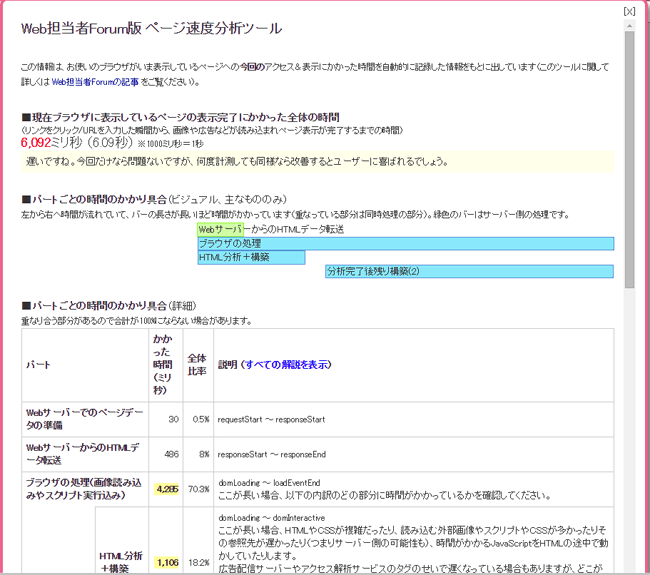
まずはブックマークに登録をしてから、計測したいページ上でこのブックマークレットを実行するだけで、ページ表示にかかった時間を表示してくれます。
サーバの処理やブラウザの処理などパートごとにかかった時間が、事細かに日本語で書かれているのでわかりやすいですね。
まずは、己を知ること
サイトの表示速度が遅い場合、サーバ要因なのか、フロントエンドのつくりに問題があるのか、はたまたネットワークなのか、原因は様々。そして、改善のポイントも状況によって変わってきます。
しかしどんな対処をするにしても、「彼を知り己を知れば百戦殆うからず」ではないですが、まずは、自分のサイトのことを知らなければ始まりません。
そんな時、これらのツールがお役に立てばと思います。
またお役立ちツールがあれば紹介しますね。 では、また!

