296px・・・298px・・・301px・・・299px・・・
!(*`Д´)ノ彡┻━┻300pxちょうどのガイドが引きたいんじゃー Photoshopで素材作成中にずっと思っていた、いしばしです。 こんにちは!
と、いうわけでPhotoshopの選択範囲ツールで選択範囲ツールでぴったりサイズの選択範囲を作る小ネタを紹介したいと思います。(すでにご存知の方も多いような気も・・・)
※画像はCS6の画面です。バージョンは・・・CS3あたりからのはず(うろ覚え)
ツール内で対応してるのは「長方形選択ツール」と「楕円形選択ツール」です。

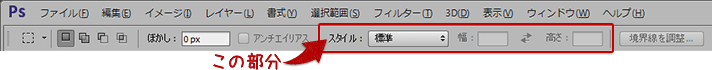
使うのは、選択範囲ツールを選んだときにメニューバーの下に出てくる「スタイル」という部分です。 デフォルトでは「標準」になっていて自由なサイズで選択範囲がつくれますが・・・
なんと、プルダウンで「縦横比を固定」と「固定」が選べます。 この2種類のどちらかになっている状態だと、その隣の幅・高さのボックスに数値が入れられます。
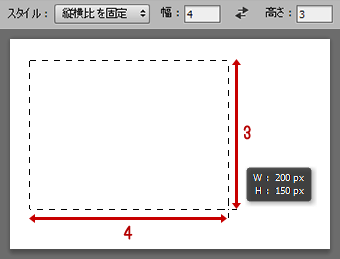
縦横比を固定の場合
比率の指定ができます。 試しに、幅を4、高さを3と入力して選択範囲ツールを使ってみると・・・

適当にドラッグしても4:3の比率で選択範囲が作れます。
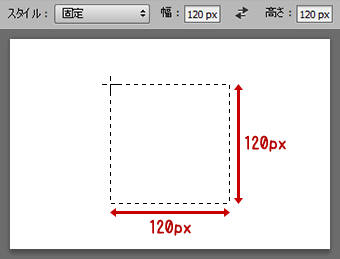
固定の場合
サイズが指定できます。 単位はデフォルトでpxになっている(はず)ですが、cmやmmも入れられます。 mは入れられる数値より超えてしまうらしく入れられませんでした。(入力可能な数値は1px〜300,000pxまで)
こちらも試しに幅120px、高さ120pxと入力してみると・・・

クリックするだけで指定したサイズの選択範囲が作れます。
この2つを使うと、数値に悩まずガイドが引けたり正確にクリッピングマスク用のベースレイヤーが作れます♪ゝ(▽`*ゝ)
以上、選択範囲ツールの小ネタでした!

