FutureShop2(フューチャーショップ2)をはじめとするASPサービスを利用したサイトを構築する場合、最終の本番環境に合わせて構築方法を考えないと、いざ本アップという時に大量の修正(変更)を加えないといけなくなったり、運用時更新するたびトラブルに見舞われたりと大変なことになってしまいます。どういうこと?という方。例えばつい最近他社から運用を引き継いだECサイトでは、次のようになっていました。
・リンクパスが、一部URL、一部絶対パス(「/」始まり)、一部相対パスで指定されている。
これどうやって運用していたのでしょう?おそらくテストアップ時はパスをテスト用に書き換えたりして確認していたものと思われますが、本アップ時に記述を変更しなくてはいけないこのやり方は、実質「テスト」とは呼べません。画像の差し替え程度ならまだ大丈夫ですが、CSSを大幅に変更する場合は… 考えただけでも怖いです(;´Д`)
これって、サイトホルダーにとってもとてもリスクが高いこと。
目に見えない部分は本当に予算が付かない。でも、恒久的に安定したサービスを提供するためには、こういった目に見えないところをキチンと押さえられるチームを選んでいただきたいものです。(そして予算もカットしないでね)
ということで、前述のECサイトを改修するにあたりFutureShop2の仕様を前提とした構築環境を再設計することになりました。やってみて分かったんですが、FutureShop2、その全容を把握するのはなかなか難しい。。前任者のように匙を投げてしまうのも分からなくもないなぁと。
考慮すべきFutureShop2の仕様
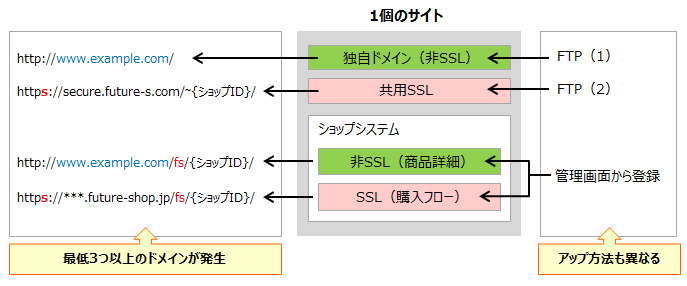
特筆すべきは、下図のように1つのサイトに対して最低でも3つドメインが発生することと、更新手段がFTPと管理画面からのアップに分かれることにより、開発・テスト環境での再現が難しいことだと思います。 ※FutureShop2では独自ドメインSSLは使用できません。

上の状態で問題となるのは次の点
- SSL⇔非SSL 相互のリンクはどうする?
- サイトに共通するhtml、CSS、JS、画像はどう管理する?
- 開発・テスト環境では上図をどう再現する?
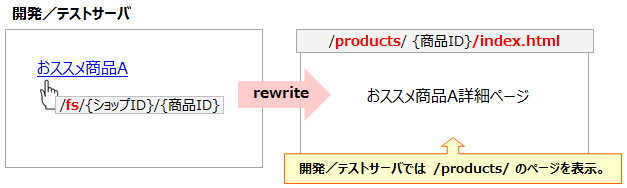
→商品詳細ページは「独自ドメイン/fs/{ショップID}/**」になるけど、ディレクトリ「fs」はシステムで予約されているため開発・テストサーバでは使えない。その場合、詳細ページへのリンクパスは?などなど。
・ショップシステム内は、非SSLもSSLも同じCSSが適用される。
・管理画面から画像をアップした場合、非SSL/SSL両方からの呼び出しに対応できる。
・またその際のパスは、/shop/item/{ショップID}/design/img01/ (~/img05/)に固定される。
そんな中クリアすべきポイント
このような条件であっても、属人的な「個別案件あるある」に頼った作業にならないために、次のポイントはクリアしたいと考えました。
- 開発→テスト→本番の各ステップにおいて、パスの変更を極力行わずに済む方法を取る。
- 特に画像のパスは変更しなくて済むように。(影響範囲が果てしないため)
- 画像の重複管理は避ける。(あっちもこっちも更新、ということがないように)
- サイトに共通するCSS、JSは一元管理する。(〃)
これらのポイントをクリアすべく、要素ごとの管理方法を検討しました。
共通html/CSS/JS/画像の管理計画
サイトに共通するhtmlの管理はどうする?
サイトに共通するhtmlとは、ヘッダーやグローバルナビゲーション、フッターなどのhtmlです。
独自ドメインSSLを使用する場合は、.htaccessでリライトすることにより、非SSL→SSL、SSL→非SSLへのリンクもURLで指定する必要がないため、非SSL用/SSL用ともに同じコードでOKですが、FSは共用SSL。ドメインがまるっと違っているので、非SSL用、SSL用別々のコードが必要になります。では、外部ファイル化についてはどうでしょうか。
1. 外部ファイル化してSSIでインクルードする。
FSではSSIが使用できます。ただしこのケース、外部ファイル化しても共有できるのは非SSL内またはSSL内のみ(両者間共有は不可)。グローバルナビのカレント表示処理、SSIのサーバへの負荷を考えると、メリットはナシと判断。
2. DreamweaverのTemplateで制御する。Better
カレント表示も静的に制御でき、サーバへの負荷もないのでこちら(html直書き)が有効。
共有パーツ用のCSS、JSの管理を一元化するには?
共通して使用する対象領域とアップ方法は次。
- 独自ドメイン(非SSL)領域 ←FTP1
- 共用SSL領域 ←FTP2
- ショップシステムの非SSL領域(独自ドメイン)←管理画面からCSS、JSコードを登録
- ショップシステムのSSL領域(共用SSLとは異なるドメイン)←管理画面からCSS、JSコードを登録
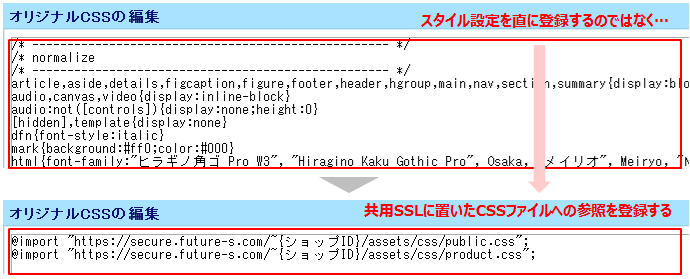
SSL領域で参照されることが前提。なので共有するCSS、JSは共用SSL領域に設置すればよいということになります。この時、独自ドメイン(非SSL)および共用SSLページのCSS、JS参照コードは次のようになります。
<link href="https://secure.future-s.com/~{ショップID}/assets/css/style.css" rel="stylesheet" type="text/css" />
<script src="https://secure.future-s.com/~{ショップID}/assets/js/jquery.min.js" type="text/javascript"></script>
「あれ?」 お気付きでしょうか。URLで指定しているので、この方法だと開発・テストの時と本番とでパスを変更しなければなりません。初回はまだ、DreamweaverのTemplateで一気に変更できますし、公開前の本サーバでの試験も十分にできるので大きな問題ではありませんが、運用においては問題です。これについては後程解決します。
FutureShopの管理画面に登録するCSS、JSコード
FSの管理画面で登録するCSSコードを、共用SSL配下のCSSをインクルードする指定にすれば、ショップシステムのページに関しても、共用SSLに設置したCSSで制御ができます。

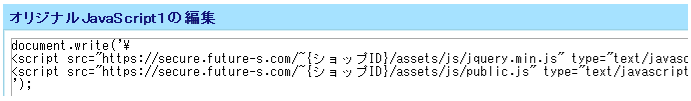
JSに関しても同様、共用SSLに設置したJSファイルをインクルードする指定にします。

サイトに共通する画像ファイルはどこに置く?
地味に重要なのが、共通する画像ファイルの設置場所、管理方法の設計です。何も考えずに作ってしまうと、後々強烈な修正の嵐がやってきて「朝までコースだぜイェイ(・∀・)」ということになりかねません。
考えられる方法は次の2つです。
1. サイトに共通する画像は、共用SSLに設置する。
- 共通CSSに記述する画像のパスが絶対パスで通る【Good】
- 共通html(ヘッダフッタ等)に記述する画像のパスがURL(https://~)になる【Bad】
- Templateで管理していないコンテンツ領域で使用しないとも限らない。その場合全てのパス(URL)をテスト時、本アップ時に書き換えないといけなくなる【Bad】
- それを避けようと、非SSL領域(独自ドメイン)配下にも設置してしまう=多重管理が発生する【Bad】
2. 共通する画像はFSの管理画面から登録する。Better
- htmlに記述する画像のパスは、非SSL/SSLどちらであっても絶対パス(/shop/item/{ショップID}/design/img01/)で通る【Good】
- 共通CSSに記述する画像のパスは、本アップ時にURL形式に書き換える必要がある【Bad】
パスの書き換え範囲の大きさ、重複管理のリスクを考えると共通する画像はFSの管理画面から登録する方がよいと判断します。
開発・テスト環境の整備
次に、開発→テスト→本番への各ステップ間で、パスの書き換えを極力行わずに済むように、本番に似た環境を開発・テストで再現する方法を検討します。
共通画像へのパスを通す
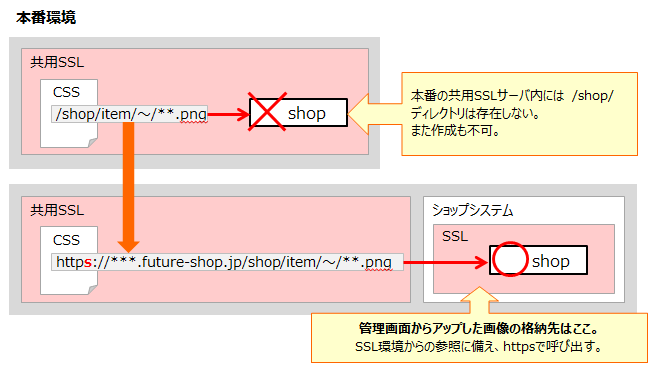
ここまでの考察で、共通画像はFSの管理画面から登録することになりました。これにより次が確定となります。
・本番環境では、これが非SSL/SSL両方から参照できる仕様になっている。
この条件を、開発サーバおよびテストサーバでも再現できるようにします。
共通画像の格納ディレクトリを実体として作りパスを合わせる。
本番環境にhtmlをアップした際に、画像への参照パスが同じになるよう、開発・テストでは実体として「/shop/item/{ショップID}/design/img01/」ディレクトリを作成し、その中に共通画像を格納します。これにより、開発→テスト→本番の各ステップにおいて、画像への参照パスを変更する必要がなくなります。
<img src="/shop/item/{ショップID}/design/img01/logo.png" />
※「/shop/item/~」のディレクトリは、FTPで本番サーバにアップすることはありません。
開発・テストではSSL領域にシンボリックリンクを作ってSからの参照を可能にする。
実体として「/shop/item/~」を非SSL領域に作成しただけでは、二つ目の【非SSL/SSL両方から参照が可能】という条件を満たしていません。これに対応すべく、開発サーバ、テストサーバ共に、SSL領域に「/shop/item/~」のシンボリックリンクを作成し、SSL領域から共通画像を参照した場合でもセキュリティ警告が出ないように設定します。(SSHコマンド例)
[root@**** user]# cd /var/www/html/www.example.com/secure/
[root@**** secure]# ln -s /var/www/html/www.example.com/httpdocs/shop shop
これで、テスト時、・本アップ時もパスを変更することなく、且つ開発・テスト時でも共通画像の非S/S呼び出しが可能になります。
ショップシステムの商品詳細ページを再現する
管理画面から登録された商品データを表示する商品詳細ページの本番環境は次のようになっています。
・その際のURLは、「/fs/{ショップID}/{商品ID}」となる。
・FTPが可能な非SSL領域、SSL領域共に「/fs/」というディレクトリ名はシステムにより予約されているため作成できない。
作る商品詳細ページがカートだけのシンプルなものではなく、作り込みが必要な情報コンテンツページである場合、それらを一旦静的にコーディングをし、テストサーバにて表示の確認を行います。画像の時と同様に、開発・テストでも「/fs/」という実体ディレクトリを作れば簡単なようですが、ページで使用する画像の格納先を考えないといけません。
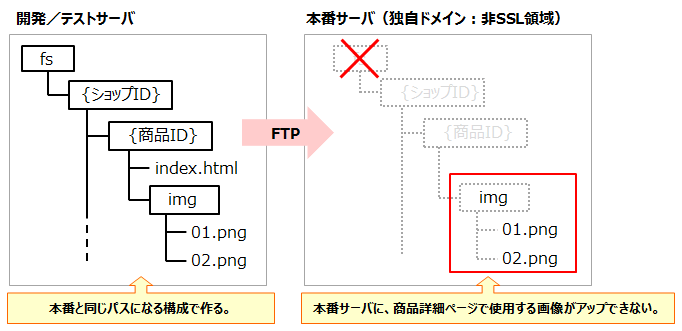
例えば次のような構造で作ると、「/fs/」というディレクトリがアップできないため商品詳細ページで使用している画像がアップできないことになってしまいます。

※画像や付属するファイルを「/fs/」以外のディレクトリに格納するルールであればこれでもOKなのかなと思います。
別のディレクトリを作り.htaccessでリライトしてパスを通す。
そこで、商品詳細ページ群は本番サーバにアップ可能なディレクトリに作成しつつも、「/fs/~」という本番時のパスが通るよう、.htaccessでリライトの設定をします。
今回は実体として「/products/」ディレクトリの中に商品詳細ページを作成し、.htaccessで「/fs/{ショップID}/{商品ID}」への参照が「/products/{商品ID}/index.html」にリライトされるように指定することにしました。
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^fs/{ショップID}/(.*)$ http://%{HTTP_HOST}/products/$1/index.html [R,L]

これにより、各ステップ間で商品詳細ページへのリンクを書き換えることなく作業ができ、商品詳細に必要な画像ファイルも独自ドメインサーバ(非SSL領域)にFTPでアップすることができるようになります。
※この指定は、開発サーバおよびテストサーバにのみ指定。
設計完了!
これで、上で示した「ポイント」を全てクリアする環境が設計・設定できました。要点をおさらいします。
おさらい
- 画像へのパス、リンクパスは全て「/」始まりの絶対パスで指定。
- 共通htmlの制御はDreamweaverのTemplate機能を使用。非SSLとSSL用2種のテンプレを作成。
- 共通CSS/JSは、共用SSLサーバに設置。URLで参照。
- 共通画像は管理画面からアップする前提とし、構築時は同名のディレクトリを実体として作成、使用。
- 共通画像が構築時でもSSLで参照できるようにシンボリックリンクを設置。
- 商品詳細ページは/products/配下に作成。.htaccessで/fs/へのリンクをリライトさせる。
- 商品詳細ページ用の画像は、/products/ ディレクトリを非SSL領域にアップ。
この状態で、本アップ時に発生する作業
これらの環境下で構築した場合、本アップ時に次の作業が発生します。
- html内の共通CSS/JSへのパスを本番共用SSLのURL参照に変更。
- 共用SSLに設置されたCSSファイル内に記述された共通画像ファイルへのパスを、ショップシステム用SSLのURL参照に変更。
開発/テスト環境では、シンボリックリンクを設置しているため、SSL配下のCSSから「/shop/item/~」を呼び出しても問題なくパスが通ります。しかし本番では、画像を管理画面からアップするため、同じSSLであってもドメインが異なる、領域が異なる場所に設置されることになり、パスを通すにはショップシステムのSSL用のURLを直接指定しなければいけません。これが上の「2」にあたる作業で、この作業だけは回避することができなさそうです。

CSS/JSがURLで参照されいている件を解決する
上で「本アップ時に必要」とした作業の「1」htmlに記述したCSSとJSへのパスの書き換えですが、該当する部分を外部ファイル化することでリスクを軽減することも可能です。
<link href="https://secure.future-s.com/~{ショップID}/assets/css/style.css" rel="stylesheet" type="text/css" />
<script src="https://secure.future-s.com/~{ショップID}/assets/js/jquery.min.js" type="text/javascript"></script>
この部分をマルッと外部ファイル化して、SSIでインクルードします。
最終的なhtmlは、例えば次のようになります。
<head>
<!--#include virtual="/assets/inc/css-js.html" -->
<link href="/assets/css/category.css" rel="stylesheet" type="text/css" /> //共通ではない固有のCSS
</head>
外部ファイル内のパスを変えたり、もしくは外部ファイルのファイル名を変更したりする作業は依然として必要ですが、ドリのテンプレを運用の都度書き換えるよりは見通しが良くなると思います。
考察は以上です!
でもこれって誰がやる作業でしょう?
こういった環境の設計や整備、ローカルルール決めは、誰がやるべき作業でしょう?私はやっぱり、ディレクターかなぁと思います。何よりも、これから構築するサイトで何が行われ、どう稼働しないといけないのか、アサインされたチームのメンバーが誰で、ハマリポイントはどこか。そのあたりが把握できていないと、最終的な判断ができないと思うからです。
でもディレクターひとりで完結する必要は全然なくて。サーバのことが不明であれば、その道に明るいSEに。システムが不明であればプログラマに。htmlの構造が気になったら、マークアップエンジニアに手伝ってもらえばいいと思います。そうやって社内に問いかけることで「共同作業」に対する意識が高まり、チームワークも良くなります。
ディレクターに必要なのは、リスクを早期に発見する目。無計画な構築は、チームのモチベーションを下げ、ひいては納期と予算に響く。それってかなりのリスクだと思うのです。

