Gitを使ったワークフローを阻む「コンパイルされたCSSをどうするの問題」。直近のプロジェクトまでは、前にブログでご紹介した「masterブランチではCSSを管理しdevelopでは管理しないなど、ブランチごとに特定ファイルの内容を変える」方法を採用していたのですが、テストアップの都度developからmasterへのmergeが必要で時間的ロスが多く、結局developを手動でFTPするという場面が多くありました。むむ。これだと【developへのプルリクマージでテストサーバに自動デプロイ+CSSは手動でFTP】の方がまだましです。
でもこの「CSSだけ手動でFTP」が地味に面倒。何がって、FTPクライアントを触らないといけないのが面倒。そこでイケメン担当滝君から「GitのコマンドでFTPできるgit-ftpを使うのはどう?」と提案が。特定のディレクトリだけ(=コンパイル後のCSSだけ)アップすることもできるとのこと。あら素敵。という訳で早速導入してみました。
git-ftpをWindowsにインストールする
まずはGitの拡張コマンドであるgit-ftpをインストールします。
(Git for Windows, former msysgitを使用)
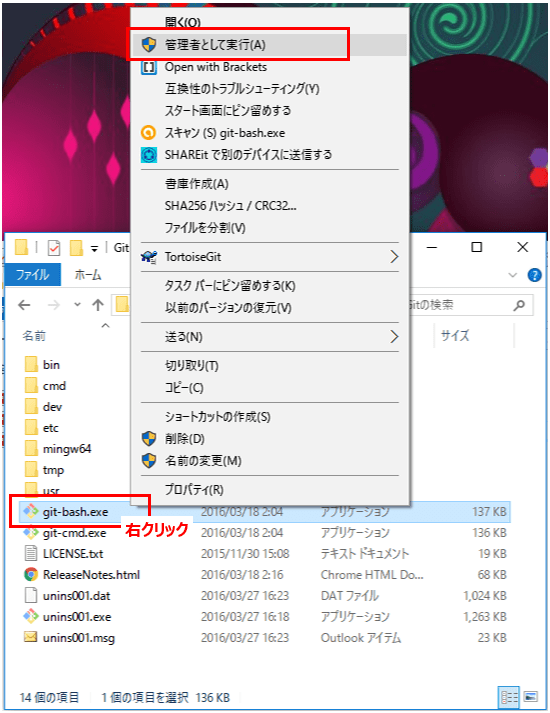
管理者権限でGit Bashを開く
Gitのインストールディレクトリ(デフォルトの場合はC:Program Files (x86)Git)にインストールされたgit-bash.exeを右クリックしコンテクストメニューから「管理者として実行」を選択。

これで、Gitインストールディレクトリにて管理者権限でBashを実行できるようになります。この状態で本家のインストール方法に記載されたコマンドを実行します。
$ curl https://raw.githubusercontent.com/git-ftp/git-ftp/master/git-ftp > /bin/git-ftp
※管理者権限で実行しない場合、このタイミングでPermission deniedエラーが出て git-ftp をインストールすることができません。
本家にも記載があるように、このコマンドで指定されているbin/はusr/bin/のエイリアス。つまりインストールされた本体はbin/にはなくusr/bin/にあるので、実体を確認。usr/bin/git-ftpがあればコマンドの実行は成功です。
続いて、インストールしたディレクトリに実行権限を与えます。
$ chmod 755 /bin/git-ftp
正しくインストールされたか、コマンドを実行して確認します。git ftpで次のように返ってくればインストールは無事完了です。
$ git ftp
git-ftp <action> [<options>] <url>
※2017年3月時点で多くのサイトに紹介されているインストール方法は、git-ftpのバージョンが少し前のもののようです。うまくインストールできない方は上記手順を試してみてください。
本家のインストール方法:git-ftp/INSTALL.md
インストール時のPermission deniedエラーについてはここを見ました:StackOverFlow
git-ftpを使う
使い方はとても簡単、そして便利!
まずはgit-ftpを使いたい案件のプロジェクトディレクトリに移動cdします。
$ cd [プロジェクトディレクトリ]
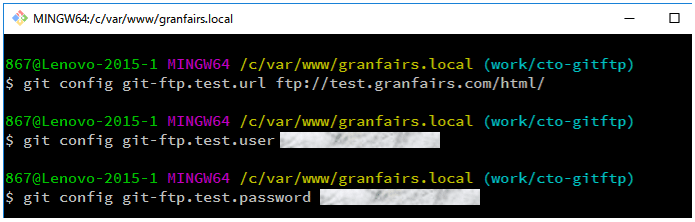
プロジェクトのconfigファイルにFTPの接続設定を追加します。
$ git config git-ftp.[固有名称].url ftp://[FTPサーバアドレス]/[アップ先ディレクトリ]/
$ git config git-ftp.[固有名称].user [FTPログインID]
$ git config git-ftp.[固有名称].password [FTPログインパスワード]
- アップ先のディレクトリは、FTPでログインしたディレクトリからの相対パスを指定します。
- [固有名称]を指定すると、テストサーバへのアップと本番サーバへのアップなど複数のFTP先を使い分けることができます。
例)固有名称を「test」として、当サイトのテストサーバへ接続する設定は次のようになります。

初回のFTPのみinitコマンドを実行して全てのファイルをアップします。
$ git ftp init -s [固有名称]
FTPが実行されると、設定したurlの直下にログファイル.git-ftp.logが生成されます。
2回目以降はpushコマンドを使ってコミットされた差分ファイルのみをアップします。
$ git ftp push -s [固有名称]
特定のディレクトリのみをFTPの対象にする
リモートリポジトリへのpushやプルリクマージをトリガーに、ファイルが自動デプロイされるようになっている環境の場合は、管理対象となっていないファイル(例:コンパイル後のCSS)のみをFTPすることになります。
その場合はconfig設定のurlを該当する特定ディレクトリに変更し、新たにsyncrootを指定します。
例)/assets/css/ 配下のファイルのみをアップしたい。
$ git config git-ftp.[固有名称].url ftp://[FTPサーバアドレス]/html/assets/css/
$ git config git-ftp.[固有名称].syncroot html/assets/css
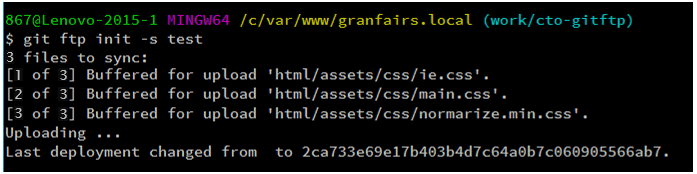
設定を変更した場合(すでに同じ作業ディレクトリでgit ftpをしている場合)は、改めてgit ftp init -s [固有名称]を実行します。
下図のように結果を返してくれるので、対象ファイルの確認も出来て助かりますね。
指定したディレクトリ内のファイルが全てアップされました。

2回目以降はgit ftp push -s [固有名称]です。

指定したディレクトリの差分のみアップされました。素敵。
※FTPの対象ディレクトリを限定する場合は、git config git-ftp.[固有名称].urlの設定も同じディレクトリを指定する必要があります。
ここで指定したディレクトリとsyncrootが違う場合、「Nothing changes(変化なし)」としてFTPは実行されませんでした。
さてワークフローは改善なるか
グランフェアズの場合、作業ブランチが開発最新のdevelopブランチにプルリクマージされたタイミングでテストサーバに自動デプロイされるようになっています。このプルリクエスト+マージはBitbucket上で行うため、Bitbucketでmerge実行後ターミナルに戻りgit ftpを打つという流れになります。本来で言うと、FTPするCSSファイルはdevelopブランチのものであるべきなので、具体的には次のようになります。
- Bitbucketで「マージ」ボタンをポチ
- ターミナルに戻る
git fetchgit checkout developgit merge origin/developを実行- CSSがコンパイルされる
git ftp push -s testを実行
多くの場合、プルリクエストをマージした担当者の作業ブランチにあるCSSがdevelopのものと同じなので、上記の「3」を飛ばしても実質大きな問題にはならないと思われますが、ツールをまたいだ作業になる事は避けられず。これでもFTPクライアントでポチポチするよりは効率がいいと感じるのか、CSSのアップ忘れを防止できるのか、次のプロジェクトで検証したいと思います。