こんにちは、めぐたんです。
クリスマスも終わっていよいよ年末年始ですね。イベント続きでゆるみそうな気持ちをセーブしつつ…今年最後のブログを更新です!
今回は2016年総まとめとしてグランフェアズブログのアクセス解析結果をちょっとだけご紹介。
チカッパ先輩に教えてもらってGoogle アナリティクスで「どのページにどれくらいのアクセスがあるのか」を見るのはバッチリ◎ということでアクセス数ランキングを中心に、他の指標などにも触れながら見ていきたいと思います。
人気のグランフェアズブログ記事BEST3
まずは今まで公開されたすべてのグランフェアズブログの中で、今年(2016/1/1〜2016/12/20)アクセスが多かった記事をご紹介。 Google アナリティクス上で確認するのはページビュー数です。
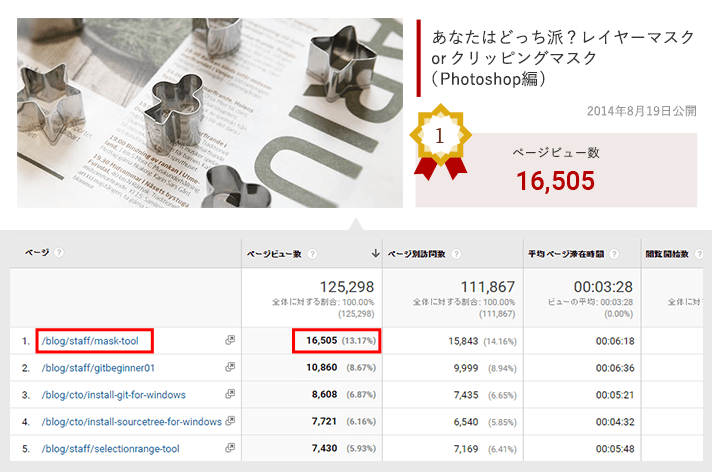
1位:あなたはどっち派?レイヤーマスクorクリッピングマスク(Photoshop編)

記事はこちら: あなたはどっち派?レイヤーマスクorクリッピングマスク(Photoshop編)
グランフェアズブログの中でもダントツで多くの方に見ていただいているのがこちら。Photoshopで使える2種類のマスクの違いや作り方を比べてみた記事です。
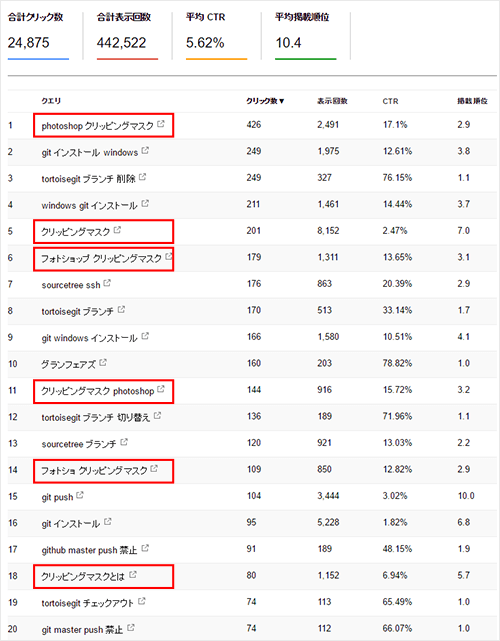
月別で見ても毎月3位以内に入るページビュー数の多さとなっていますが、もう一つ注目したいのは「当サイトへどんな検索ワードで流入しているか」を確認できるSearch Console。

「Photoshop」「クリッピングマスク」に関連したワードが多くを占めていることがわかります。
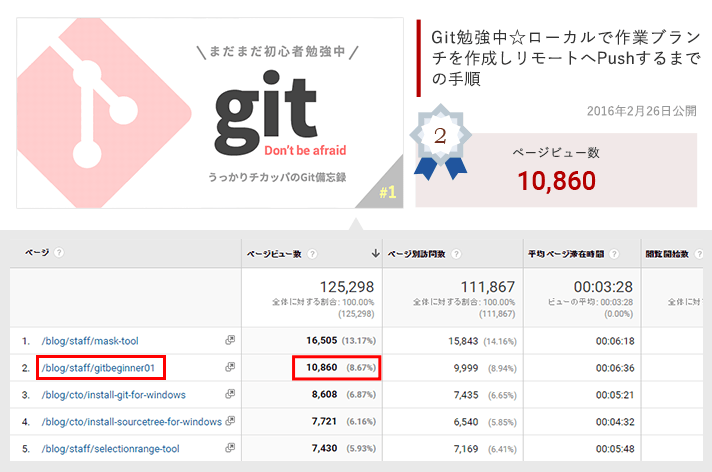
2位:Git勉強中☆ローカルで作業ブランチを作成しリモートへPushするまでの手順

記事はこちら: Git勉強中☆ローカルで作業ブランチを作成しリモートへPushするまでの手順
今年公開のGit関連記事からもランクインしました。ローカルでの作業開始からリモートへの正しいpush方法までを紹介した、Git初心者要チェックの記事です。
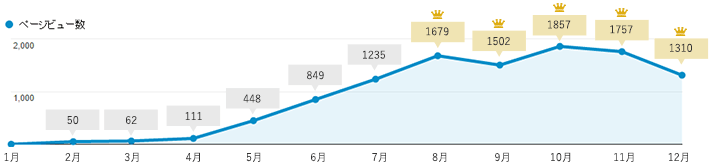
公開の2月からPV数がどんどん伸び始め、8月からは月別ページビュー数が常に1位となっています。

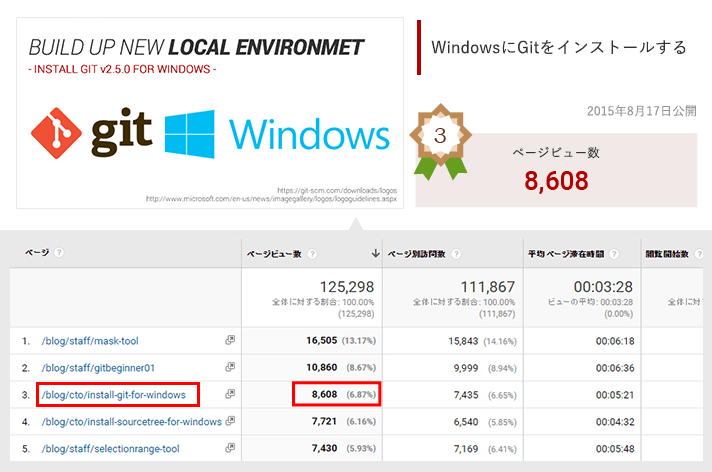
3位:WindowsにGitをインストールする

記事はこちら: WindowsにGitをインストールする
こちらはまさに「Gitを始めるならまずはここから」な記事。WindowsにGitをインストールする方法を紹介しています。タイトルそのままです。
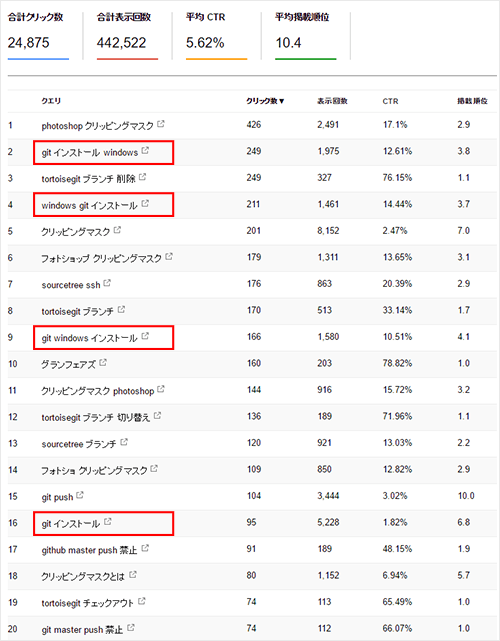
Git関連の検索ワードの中で目立つのも「git」「windows」「インストール」といったワードです。

1位のクリッピングマスクと同様、このように記事の題材にぴったり合う検索ワードでの流入が見られるとニーズに合致した方に多く届いていることがわかって嬉しいですね!
Google アナリティクス チェックポイント/PV数
メニューから「行動 > サイトコンテンツ > すべてのページ」を開きます。

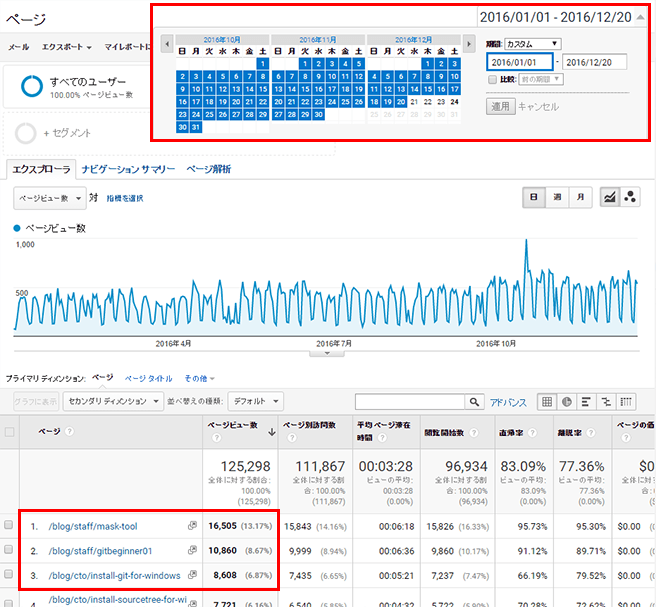
右上の日付部分から期間を指定(当記事では2016/1/1~2016/12/20)して値を見ていきます。デフォルトでページビュー数の多い順に並んでいるので、上から順番にチェックしました。

なお、表内からページのURLをクリックするとそのページに限定したグラフを表示できます。
2016年限定ver.のBEST3いろいろ
せっかくなので、2016年公開の記事に限定したBEST3も見てみましょう。「すべてのページ」画面から確認できる、ページビュー数以外の指標からも効果をチェックしていきます。
人気の記事(2016年公開の記事ver.)

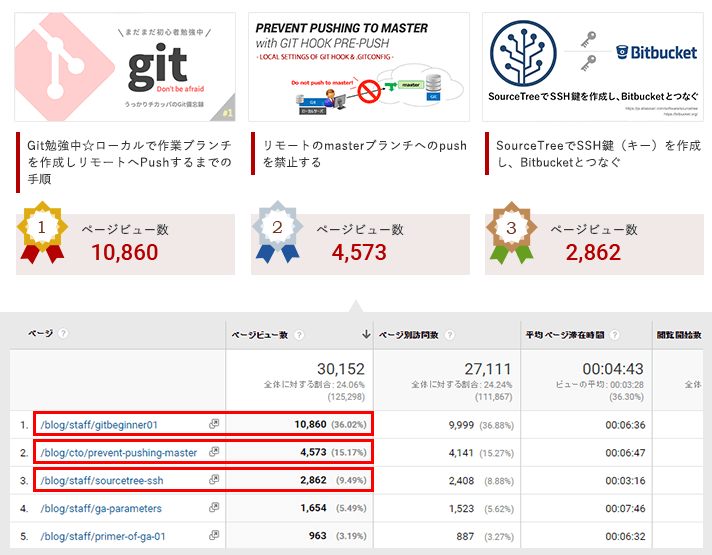
先ほどと同様、PV数を指標としたランキングです。
なんと3つともGit関連の記事でした。今年からプロジェクトでGitを使い始めたグランフェアズならではの知りたいこと・覚えておきたいことを共有した記事は社内でもとっても重宝しています。
ランクインした記事はこちら
1位:Git勉強中☆ローカルで作業ブランチを作成しリモートへPushするまでの手順
2位:リモートのmasterブランチへのpushを禁止する
3位:SourceTreeでSSH鍵(キー)を作成し、Bitbucketとつなぐ
Google アナリティクス チェックポイント/PV数
先ほどと同じく「行動 > サイトコンテンツ > すべてのページ」から表示される「ページビュー数」を見ます。
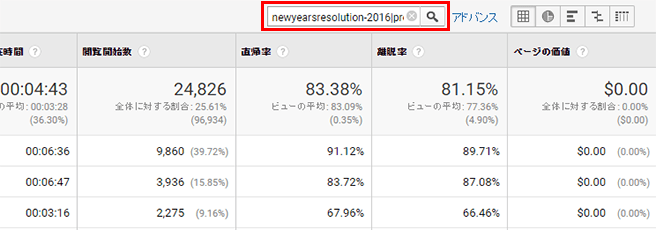
先ほどと違うのは2016年の記事に限定していること。検索欄を使うと一致した文字列を含むページだけを表示できますので、お目当てのページをすぐ見つけたいときに活用ください。

(当ブログのURLで「2016年公開」をどう絞り込むか悩み…結果Excelパワーですべての記事のURLを「|(パイプ)」で繋げる荒技に出ました。良い方法ご存知の方ぜひ教えてください…)
じっくり読んでもらえた記事

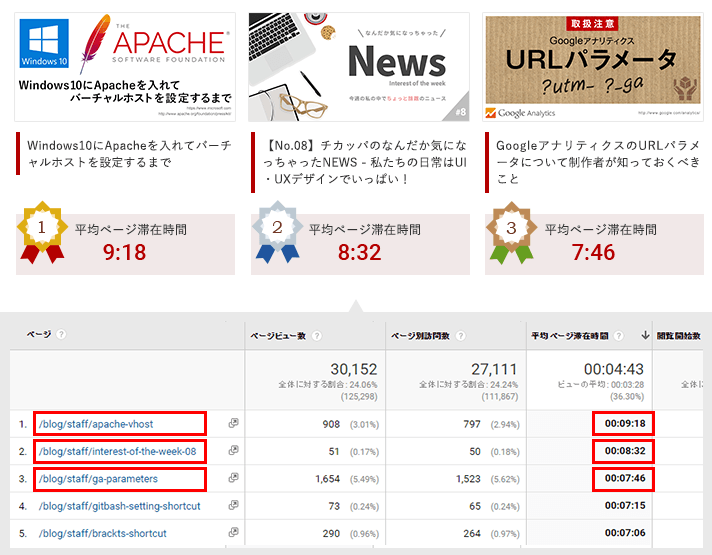
平均ページ滞在時間が長いほど、ユーザによく読んでもらえているページであると言えます。
こちらはローカル開発環境の構築やUI・UXデザイン、Google アナリティクスのURLパラメータといった多様なカテゴリの記事がランクインしました。
ランクインした記事はこちら
1位:Windows10にApacheを入れてバーチャルホストを設定するまで
2位:【No.08】チカッパのなんだか気になっちゃったNEWS – 私たちの日常はUI・UXデザインでいっぱい!
3位:Google アナリティクスのURLパラメータについて制作者が知っておくべきこと
Google アナリティクス チェックポイント/平均ページ滞在時間
テーブルの表題をクリックすると、その指標の昇順・降順に並べ替えられます。「平均ページ滞在時間」をクリックし、長い順に並べ替えました。

サイト内回遊につながった記事

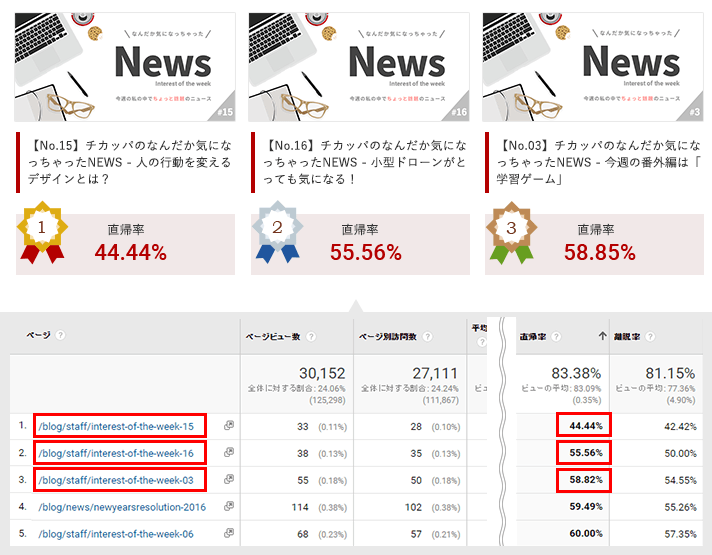
こちらは気になっちゃったニュースシリーズがランクインです!
「サイト内回遊につながった」は、記事を見たあと、サイト内の他ページへ遷移したユーザの割合が多かった記事と定義しています。チェックした指標は直帰率。
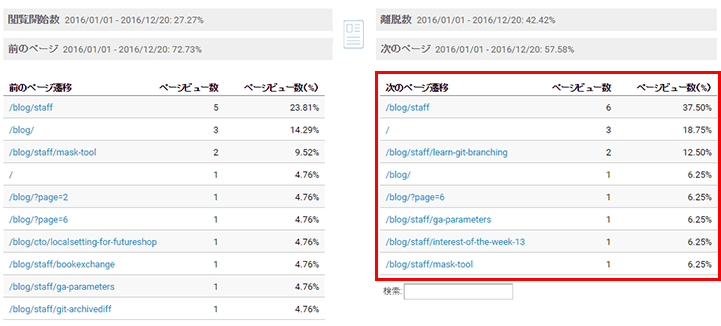
では実際にどのページへ遷移しているのか?はナビゲーションサマリーをチェックします。

例えば1位の記事からは、staffカテゴリのページ(/blog/staff)やトップページ(/)、一つ前の記事(/blog/staff/learn-git-branching)へ遷移していることがわかりました。
あくまで予測の域ですが、シリーズものなのでPREVIOUS POSTリンクを押した人はもしかしたら同シリーズの前回分が見たかったのかも…など色々考察し、導線を見直す際の参考にできます。
ランクインした記事はこちら
1位:【No.15】チカッパのなんだか気になっちゃったNEWS – 人の行動を変えるデザインとは?
2位:【No.16】チカッパのなんだか気になっちゃったNEWS – 小型ドローンがとっても気になる!
3位:【No.03】チカッパのなんだか気になっちゃったNEWS – 今週の番外編は「学習ゲーム」
Google アナリティクス チェックポイント/直帰率・ナビゲーションサマリー
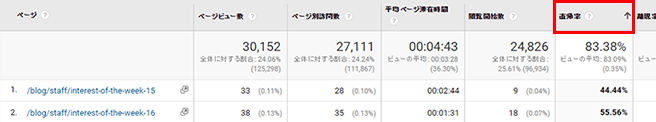
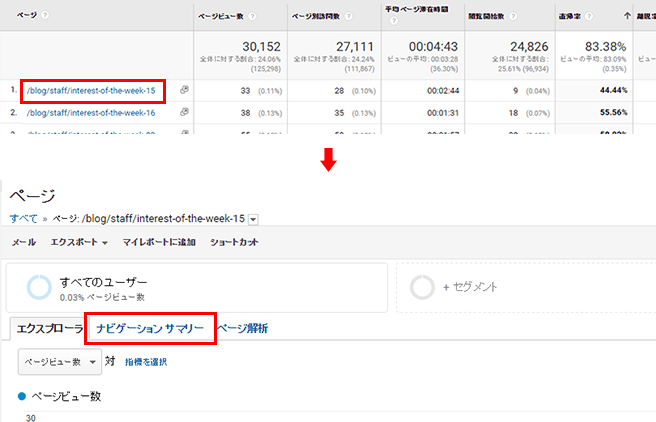
今回は直帰率が低いほどサイト内回遊が行われたということになります。「すべてのページ」の「直帰率」を2回クリックして低い順にしましょう。

ページURLをクリックして「ナビゲーションサマリー」を見ると、そのページからの前後の遷移先を確認できます。

※直帰率が高くても「回遊してもらえていないので良くない」とは一概には言えないので注意です。
例えば「Photoshopのクリッピングマスクについて知りたい」という明確な目的があって検索から流入したユーザは、記事を読んだら目的達成と判断し、満足したために直帰する可能性があるからです。
ECサイトであれば、商品ページを対象に「商品をカートに入れている人はどれくらい?」「逆に戻るボタンで戻ってしまう人は?」を確認するという使い方ができます。
余談:TwitterでのシェアにURLパラメータを使ってみた
今年はGoogle アナリティクスのURLパラメータについての記事もいくつか公開されました。
それをきっかけに社内で「SNSに複数回シェアするとき、URLパラメータを使って時間別にどれくらいのアクセスがあるか確認できるんじゃない?」という話になり、11月ごろから実践していました。その方法と結果を簡単にご紹介します。
1.パラメータを作る
ブログのURLにつけるパラメータを作ります。現在は下記のルールで作成中です。
| パラメータ | 内容 | 例 |
|---|---|---|
| utm_source | 参照元 | |
| utm_medium | メディア・媒体 | social |
| utm_campaign | キャンペーン名 | 161227 |
| utm_content | コンテンツ | 12_1 |
//最終的なURLはこんな感じ
グランフェアズでは現在12時と16時の2回シェアを行っているので、コンテンツが「12_1」のパターン(上記の例で出したもの)と「16_1」のパターンの2種類を作っています。
関連記事:Google アナリティクスのURLパラメータと仲良くなろう(メルマガ編)
2.短縮URLを発行
パラメータ付きURLの「なんとなく怖い」感を緩和するため、独自ドメインを使った短縮URLに変換します。 パラメータが隠れてシンプルになるだけでなく、企業名入りの独自ドメインを使うことでクリックするユーザにとって安心できるURLになります。
関連記事:短縮URLサービスを独自ドメインで使用する方法 Branded short URL
3.シェアして結果をチェック
2で作ったURLを使って指定の時間にシェアを行ったら、Google アナリティクス上で結果をチェックします。

数値がとれている記事は4種類。見通しやすいように記事別に抜粋してみます。
| キャンペーン | 記事タイトル | 12時 | 16時 |
|---|---|---|---|
| 161201 | FutureShop2(フューチャーショップ2)「複数購入でお得!」を叶えるバンドル販売機能について | 10 | 0 |
| 161124 | Emmetでマークアップを効率化しよう(CSS編) | 0 | 5 |
| 161208 | WindowsでGitを始めたらまず確認!Git Bashの設定&ショートカット | 3 | 1 |
| 161117 | スライスとはおさらば!一度で複数のサイズに画像を書き出す方法 | 1 | 0 |
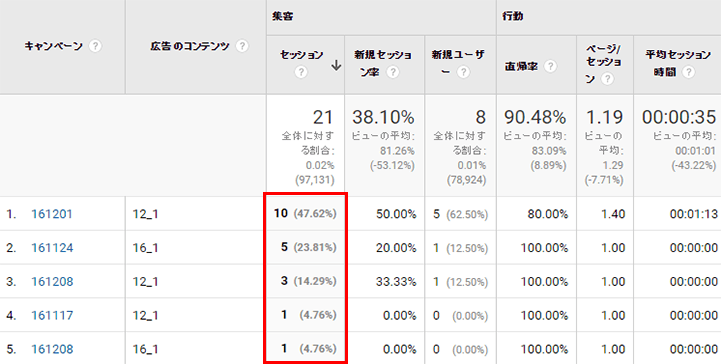
数値上は少し寂しい感じなのですが…、現時点では12時のほうがセッション数が多い!という結果になっています。
Google アナリティクス チェックポイント/すべてのキャンペーン
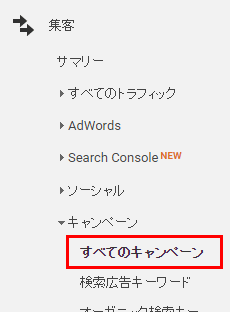
メニューから「集客 > キャンペーン > すべてのキャンペーン」を開きます。

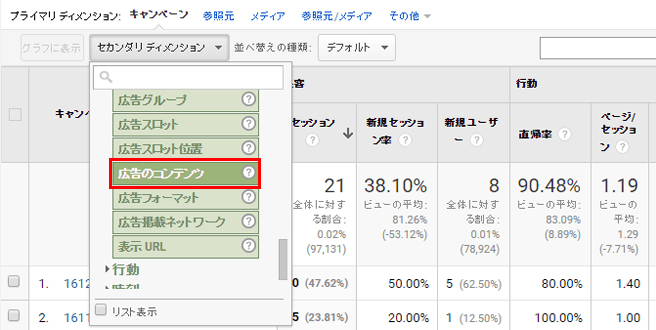
キャンペーンの一覧が表示されます。セカンダリディメンションに「広告のコンテンツ」を設定するとコンテンツ別でチェックできます。

実はTwitter自体にもアナリティクス機能があるんですよね。こちらでの効果測定はどんなことができるか、Google アナリティクスとどう違うのか…色々な方向性で調査の余地がありそうです。
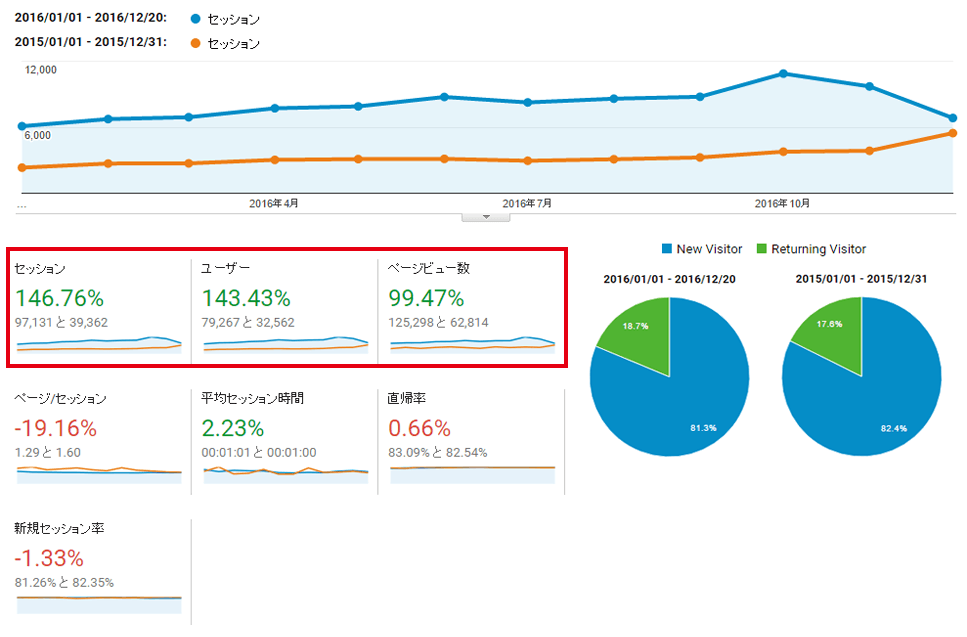
最後にこちらは、「ユーザー > サマリー」から。

昨年と比較すると、セッション数・ユーザー数・ページビュー数ともに大きく伸びていることがわかります…!特にブログを通して大変多くの方に見ていただけたようで、ありがとうございました。
Google アナリティクスからどんな記事が読まれるのか?が見えると今後記事を書く参考にもなります。
来年も日々のお仕事の中で得たことをしっかりと、たまには社内の様子もゆるっと、メンバーそれぞれの色でお届けできたら良いな〜と思います。
ではでは、よいお年をお過ごしください!


