運営堂さんのサイトリニューアルを振り返るシリーズ、2つ目は「SSL化のタイミング」です。WordPressなど、設定したアドレス(URL)を基準に内部リンク(ページ、画像、ファイルなど)を動的に生成する仕組みの場合、リニューアル作業のどのタイミングでSSL化するか(設定アドレスの変更をするか)によって、手順や手間が大きく変わってきます。なるべくスムーズに、手間なく事故なくSSL化を実行するには… 今回考えたことを残しておきます。
WordPressの環境的な仕組み
WordPressについてすごく書きそうですが、ここで取り上げるのは環境に関わる部分のみです。
(私はWordPressの仕組みを理解しているだけで、WordPress自体に詳しいわけではないです。運営堂さんのプロジェクトでは、その辺は野村さんにお任せです!)
設定アドレスの変更とDB内URL情報の置換という作業
さて本題。WordPressは、管理者が設定したアドレス(URL)を基準に、内部リンク(ページ、画像、ファイルなど)を動的に生成する仕組みで、これを指定しないと動きません。このため、リニューアルの準備中は、別のドメイン(テストサーバのドメインや移設先の動作確認用ドメイン)を設定して構築するのが一般的だと思います。
リニューアルと同時にサーバを移設する場合で、移設先の本番領域で動作確認用ドメインを使って構築する場合、公開までに次のような手順が発生します。
- 移設先の本番領域にWordPressをインストール(新サイト用)
- 新サイトの設定アドレスに動作確認用ドメインを指定
- 旧サイトからデータを移植してDB内のURL情報を置換(本番ドメイン→動作確認用ドメイン)
- 新サイト構築完了
- DNS切替前に、新サイトの設定アドレスを本番ドメインに変更
- DB内のURL情報を置換(動作確認用ドメイン→本番ドメイン)
- DNSを切り替えて公開
途中の「DB内のURL情報を置換」とあるのは、WordPressが、ページ、画像、ファイルなどへの内部リンクのパスをDB内に保有しているからで、設定アドレスを変える度にこの作業も必要になってくるのです。ちょっとしたことなのにかなりの手間です…。
SSL化も設定アドレスの変更が必要
たとえばリニューアルをせず、今のままで常時SSL化をする場合でも、この「設定アドレスの変更」とそれに伴う「DB内のURL情報を置換」は発生します。変更前がhttp://example.comで、変更後がhttps://example.comなので、ドメインを変えるのとインパクトは同じ、ということですね。
効率的な段取りを検討する
ここまで来ると、リニューアルの工程においてこの「設定アドレスを変える」回数を減らすことが効率的な段取りに繋がる、ということが見えてきます。新サイトをどのタイミングでSSLに切り替えるのかも大事なポイントの1つで、一旦HTTPで公開して後からHTTPSに切り替える方法と、いきなりHTTPSで公開する方法が考えられます。
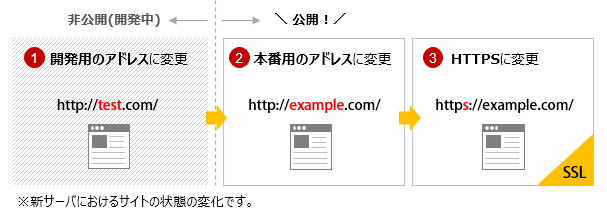
HTTPで公開した後、HTTPSに切り替える場合

開発環境が非SSLなので、公開と同時にSSL化はちょっと怖い。
だから1回非SSL状態で公開して表示/動作を確認後、SSLに切り替える、というパターンです。この場合、「設定アドレスの変更」と「DB内URL情報の置換」作業を3回実施することになります。
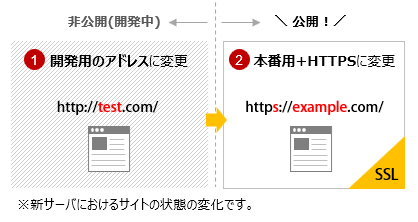
HTTPSで公開する場合

公開とSSL化を同時にえいや!とやるパターンです。
この場合、「設定アドレスの変更」と「DB内URL情報の置換」作業は2回になります。
過去のデータを引き継ぐリニューアルでも、作り方に注意していればこの方法で問題はありません。(後述の「混合コンテンツ」は発生しますが…)
運営堂さんのサイトリニューアルでも、後者「HTTPSで公開」を予定していました。でも… それだとマズイ理由が出てしまったので、最終的には「一旦HTTPで公開して、その後HTTPSに切り替える」という段取りになりました。そのマズイ理由については、オゾンノーツの野村さんが記事にしてくれているので、そちらをご覧いただくと納得だと思います。
混合コンテンツをいつ修正するか
過去のデータを引き継いだリニューアルの場合、SSL化すると随所に混合コンテンツ:Mixed Contentが発生します。よくあるのは次あたりでしょうか。
- 古い記事に挿入している古い解析用のタグ
- アフィリエイトのタグ
- Amazonのカエレバとかヨメレバのイメージタグ
- 外部サイトの画像やフォント、JavaScript参照コード
作り方が悪くてサイト内の参照パスが混合してしまう、といったことはもちろん避けるとして、上に挙げたタグ類は、置換するにも規則性がなかったり、参照先がHTTPSで稼働するようになっていないから利用をやめたりと個別対応が必要なので、見つけたら一つ一つ直していく、という工程が発生します。
この作業を、公開前にやるか後にやるか。もちろん公開前に済ませられればベストです。公開前に済ませるには…開発用のドメインをSSLで稼働させる必要があります。そのためにSSL証明書を別途購入する?現実的ではないですね(1)。
他の理由もありますが、こういった事情で公開後に修正を行う場合が多いのでは、と思います。
- DNS切替前のサーバに「動作確認用のドメイン」が用意されていて、そのドメインをSSLで利用できるサービスを提供しているサーバ会社もあります。この場合は開発中(公開前)に混合コンテンツの修正ができます。 ↩︎
最初から本番アドレスのSSL環境で作る
いくつか条件をクリアしていないと無理ですが、ここまでに挙げたWordPressの「設定アドレスの変更」に伴う作業を1回で済ませ、「混合コンテンツの修正」を公開前に実施できる方法があります。それが、最初からSSLの本番アドレスhttps://example.comで開発する方法です。
仕組みは簡単です。でも条件が… お客さま(開発中の確認者全員)に拠るところが大きいのでなかなか難しいかも、ですね。
関係者・コスト・技術的なハードル
最初から本番アドレスのSSL環境で作るために必要なこと
- 関係者全員が、hostsの利用ができること。
- 開発期間中から、SSL証明書を取得できること。
- DNS切替前にSSLを稼働できる証明書・サーバであること。
1つ目は関係者のITリテラシーや体制の課題ですね。hostsは設定するだけでなく、DNS切替後は設定を解除しないといけないので、「hostsって何?面倒だね」という場合は難しいです。
2つ目はコストの課題です。証明書は利用期間に応じた費用が発生するので「非公開状態なのにSSLを契約するのはもったいない」となるとお手上げです。
3つ目は技術的な課題です。無料の独自SSL機能が提供されるサーバもありますが、多くの場合それらではDNS切替前にSSLの挙動を確認することはできません。また、DNS切替前にSSLを導入することが出来ないサーバもあります。事前にサーバ会社に確認し、適したSSLを契約する(してもらう)必要があります。
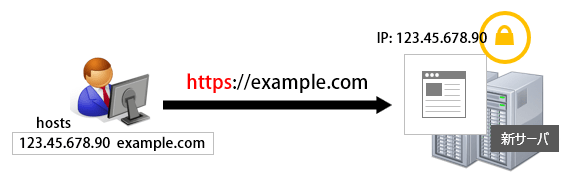
DNS切替前にSSL環境で本番アドレスを確認するしくみ
仕組みは至ってシンプルです
- 新サーバのIPアドレスと本番ドメイン(
example.com)をhostsで紐づける - 新サーバに
example.comのSSL証明書を適用する - hostsを設定したマシンから、
https://example.comでアクセスする - 新サイトのWordPressの設定アドレスは
https://example.comでインストールする

これで、hostsが設定されたマシンからhttps://example.comで新サイトを確認・開発することができるようになります。
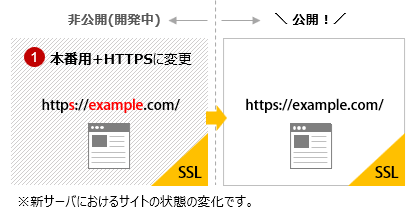
この場合の工程がどうなるか、比較のため図示すると次の様なイメージです。
HTTPSの本番アドレスで作る場合

WordPressの「設定アドレスの変更」に伴う作業は最初の1回(http→https)のみとなり、開発中にじっくりと混合コンテンツと向き合うことができます。全ての準備が整ったら、後はDNSを新サーバに向けるだけ。とても安心してリリースすることができます。
SSL化によるトラブルが少しでも減りますように…
プロジェクトの全体像については、森野さんがシリーズで記事にしてくれてるので、ぜひこちらもご覧ください。